- Node.js 安装配置完全指南
九情丶
node.jsnpm
Node.js安装配置完全指南-从入门到进阶概述本文将详细介绍如何在不同操作系统上安装和配置Node.js环境,包括基础安装、环境变量配置、版本管理等进阶内容,适合新手入门和老手参考。目录基础知识Windows安装指南macOS安装指南Linux安装指南环境变量配置版本管理工具常见问题解决进阶技巧基础知识Node.js版本说明LTS版本:长期支持版,建议生产环境使用Current版本:最新特性版,
- 【Elasticsearch 】 聚合分析:聚合概述
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- SpringCloud Alibaba:RocketMQ - 分布式消息中间件的最佳实践
mckim_
笔记学习springcloudrocketmq
引言随着分布式系统和微服务架构的发展,消息队列作为异步通信的关键组件,其重要性日益凸显。RocketMQ作为一款高性能、高可靠的消息中间件,在处理海量消息方面表现卓越。本文将结合实际应用场景,全面介绍RocketMQ的基础知识、配置要点、高级特性以及性能监控的最佳实践。一、RocketMQ基础知识1.概述RocketMQ是由阿里巴巴开源的一款分布式消息中间件,以其高效、可靠、易用的特点著称。它支持
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- 数据结构学习记录-队列
墨楠。
#C语言数据结构研习汇数据结构学习
队列的基本概念1、队列是操作受限的线性表2、队头:允许删除的一端3、队尾:允许插入的一端4、空队列:不含任何元素的空表5、特点:先进先出、FIFO6、应用场景:栈:解决括号匹配;逆波兰表达式求解;递归改非递归等等队列:公平排队,广度优先遍历等等队列的结构:队列的具体实现结构比较灵活,只要遵循先进先出原则即可。顺序表的方式实现,如果用数组表示,虽然尾插数据比较方便,但当头删数据时,还要移动剩余元素,
- 第04课:组件和商品详情
疯狂紫萧
ReactNative实战:构建电商App移动开发ReactNative前端电商
知识点:使用路由跳转内页开发完整的商品详情页弹出选择数量前面的代码已经加入Git仓库,链接地址详见这里,将项目放在本地的同学也可以试着将代码放到仓库里,这个地方可以使用单独的分支合并到master,也可以直接覆盖带master分支。为了能够更直观的看到每次提交的代码,我尽量把每一节的内容都做一次提交,备注也会写的非常清楚,另外我也会不定时的增加各种注释到代码里。一般情况只需要切换到不同的提交时间点
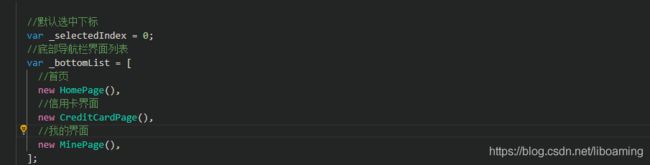
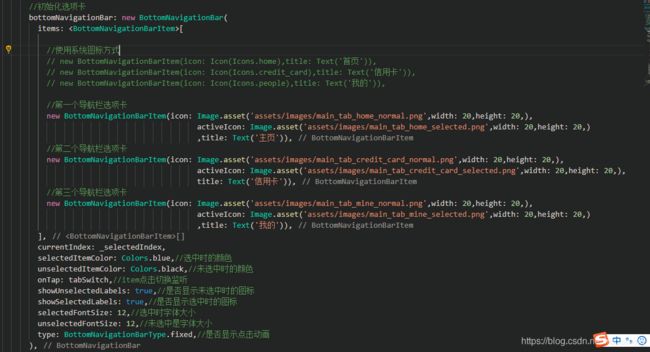
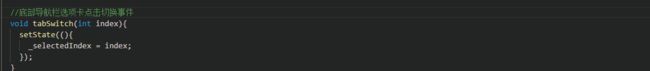
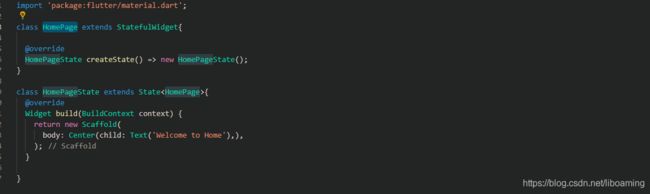
- AI赋能Flutter开发:新手也能轻松入门
前端
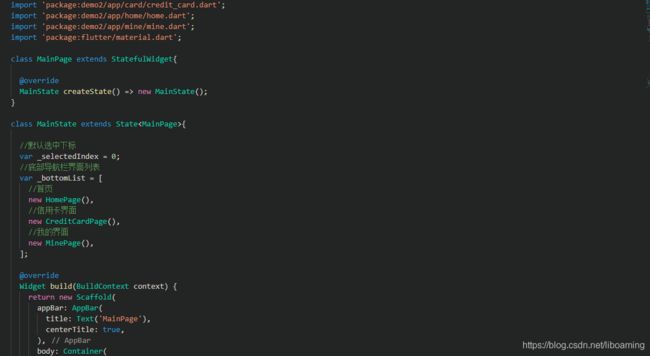
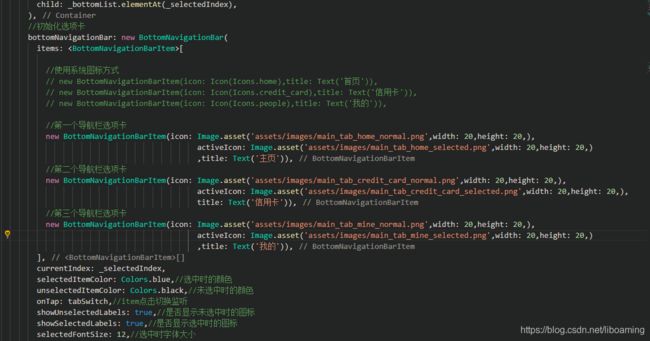
Flutter作为一款跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter的学习曲线相对陡峭,特别是对于编程新手而言,上手难度较大。大量的代码编写、复杂的UI搭建以及对Dart语言的学习,都可能成为学习过程中的阻碍。但现在,借助AI写代码工具,这一切都将变得更加轻松便捷!本文将以ScriptEcho为例,介绍如何利用AI辅助工具高效入门Flutt
- 日志管理系统的系统目标是什么?
运维日志管理
在网络安全、数据管理、故障排查等领域,日志都被广泛使用并需要进行有效的管理与分析。因此,日志管理系统的系统目标显得尤为重要,如以下几方面。1、确保数据的安全性及完整性在企业和组织的日常运营中,各类信息数据都会通过系统生成和传递,而这种数据往往是宝贵且敏感的。日志管理系统需要确保生成的日志信息被准确记录、安全保存,非授权人员无法篡改或删除,从而保证数据的完整性和真实性。2、数据的存储和检索大量的日志
- 2024年最全(一)大数据---Hadoop整体介绍(架构层)----(组件,并发知识体系大全
2401_84586689
程序员大数据hadoop架构
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hadoop方案一、大数据介绍============
- 改善python程序的91建议记录(学习记录)
后端
使用else子句简化循环(异常处理)案例1执行sql异常时处理defsave(db,obj):try:#saveattr1db.execute('asqlstmt',obj.attr1)#saveattr2db.execute('anothersqlstmt',obj.attr2)exceptDBError:db.rollback()else:db.commit()案例2defprint_prim
- 【第二天】零基础入门刷题Python-算法篇-数据结构与算法的介绍-五种常见的排序算法(持续更新)
Long_poem
排序算法算法python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Python数据结构与算法的详细介绍1.Python中的常用的排序算法1.排序算法的介绍2.五种详细的排序算法代码总结前言提示:这里可以添加本文要记录的大概内容:第一天Python数据结构与算法的详细介绍第二天五种常见的排序算法提示:以下是本篇文章正文内容,下面案例可供参考一、Python数据结构与算法的详细介绍1.P
- 【YashanDB知识库】YashanDB与Oracle数据类型对齐
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253737.html?templateId=171...关于参数USE\_NATIVE\_TYPE在迁移基于Oracle数据库的应用时,有时会遇到应用代码中定义的数据类型与YashanDB返回数据类型不匹配的问题,可以尝试在创建数据库的时候指定参数USE\_NATIVE\_TYPE
- 【YashanDB知识库】手工迁移Doris数据到崖山分布式
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253739.html?templateId=171...本方案采用csv文件格式进行数据的导出和导入。具体步骤如下:通过sql语句将Doris表导出成csv文件注:导出到本地文件时需要先在fe.conf中配置enable_outfile_to_local=true并重启fe节点--
- 【YashanDB知识库】锁冲突检查
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253740.html?templateId=171...应用并发操作时,可能发生锁冲突。常见的有行锁冲突、表锁冲突,比如更新同一条记录会出现行锁等待。可以使用下面语句检查当前数据库是否正在发生锁冲突,如果有的话,可以列出哪些应用在申请锁、申请什么样的锁,以及申请的锁被哪些应用持有。
- 【YashanDB知识库】多csv文件一键式导入yashandb
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253738.html?templateId=171...背景:csv文件导入yashandb存在以下两个痛点:1、导入通过yasboot或者yasldr导入csv文件均需要配置表的字段名,如果表比较多,字段也很多的情况下比较费力;2、一些大表需要导入多个csv文件,一个个手工导入效
- 数据分析 基础定义
阿金要当大魔王~~
数据分析数据分析数据挖掘
一、大数据的定义数据分析是基于商业等目的,有目的的进行收集、整理、加工和分析数据,提炼有价值信息的过程。大数据分析即针对海量的、多样化的数据集合的分析大数据分析是一种利用大规模数据集进行分析和挖掘知识的方法。随着互联网、社交媒体、移动设备等产生庞大的数据,大数据分析成为了当今世界各行业的重要技术。这篇文章将从数据收集、存储、处理、分析、可视化、应用等方面进行全面讲解,以帮助读者更好地理解大数据分析
- 项目管理-相关知识(组织通用治理、组织通用管理、法律法规与标准规范)
风123456789~
项目管理其他笔记团队开发
1.主要内容包括:组织通用治理、组织通用管理、法律法规与标准规范。2.详细内容第22章组织通用治理1分第23章组织通过管理1分第24章法律法规与标准规范2分
- 利用Redis实现付款倒计时
写完bug就找女朋友
javaWeb项目笔记工作笔记/后端Redisredis订单倒计时倒计时付款
一、前言文本源自微博客且已获授权,请尊重知识产权。公司项目最近在做一个交易系统,需要实现用户下订单以后一定时间内,不付款自动取消该订单,这种功能也是涉及到交易的系统很常见的需求,那么应该如何实现呢?二、思路为了实现上述需求,我们可以使用Redis的订阅功能,在用户创建订单的时候,保存订单信息、设置过期时间,并且订阅该缓存信息;在这段过期时间期间内,如果用户付款,那么就删除该缓存信息,否则等到缓存过
- 深度挖掘:Oracle RAC数据库架构分析与实战攻略
拟声的主扬
专题数据库oraclerac性能优化网络备份
深度挖掘:OracleRAC数据库架构分析与实战攻略本书内容从集群概念入手,深入RAC原理和结构进行分析,结合存储和网络传输知识,全面讲解小机集群数据库RAC的安装示例,探讨RAC的管理和维护,详述备份恢复,并从故障诊断方法展开,细说性能优化的几个方面,再到Oracle最高可用架构的延伸。对其内容详细阅读
- 知识点 | Oracle内部数据的加密_使用DBMS_CRYPTO实现
db_murphy
对Oracle内部数据的加密,可简单得使用DBMS_CRYPTO实现;DBMS_CRYPTO默认需要有SYSDBA系统权限的用户才可执行,其他用户都需要SYSDBA进行赋权。一、授权方式[ora11g@dl980a-ora~]$sqlplus/assysdbaSQL*Plus:Release11.2.0.3.0ProductiononWedMar315:38:572021Copyright(c)1
- 沁恒CH32V208GBU6读写芯片内部FLASH:代码空间;使用OTA时候的代码空间;保存结构体到FLASH
cheng@yi
沁恒CH32V208GBU6读写芯片内部FLASH代码空间
从事嵌入式单片机的工作算是符合我个人兴趣爱好的,当面对一个新的芯片我即想把芯片尽快搞懂完成项目赚钱,也想着能够把自己遇到的坑和注意事项记录下来,即方便自己后面查阅也可以分享给大家,这是一种冲动,但是这个或许并不是原厂希望的,尽管这样有可能会牺牲一些时间也有哪天原厂让我停更的可能,但是我依旧乐于此,如果哪位道友想一起交流或者原厂同志想让我停更以及其他事项都可通过如下邮箱联系我:2478278759@
- 富芮坤fr8008gp低功耗;重新开启SPI;PD5的bug;GPIO输出设置管脚为PMU模式;VBAT电压低于3.3V需要打开LDO的bypass模式
cheng@yi
富芮坤FR800X蓝牙富芮坤fr8008gp低功耗
从事嵌入式单片机的工作算是符合我个人兴趣爱好的,当面对一个新的芯片我即想把芯片尽快搞懂完成项目赚钱,也想着能够把自己遇到的坑和注意事项记录下来,即方便自己后面查阅也可以分享给大家,这是一种冲动,但是这个或许并不是原厂希望的,尽管这样有可能会牺牲一些时间也有哪天原厂让我停更的可能,但是我依旧乐于此,如果哪位道友想一起交流或者原厂同志想让我停更以及其他事项都可通过如下邮箱联系我:2478278759@
- 沁恒CH32V208GBU6绑定配对:MITM设置为FALSE后加密失败;原装代码密码为6位数并且不会自动重连;增加官方HIDconsumer服务造成发现服务失败手动连接一次后自动重连
cheng@yi
沁恒CH32V208GBU6绑定配对不会自动重连
从事嵌入式单片机的工作算是符合我个人兴趣爱好的,当面对一个新的芯片我即想把芯片尽快搞懂完成项目赚钱,也想着能够把自己遇到的坑和注意事项记录下来,即方便自己后面查阅也可以分享给大家,这是一种冲动,但是这个或许并不是原厂希望的,尽管这样有可能会牺牲一些时间也有哪天原厂让我停更的可能,但是我依旧乐于此,如果哪位道友想一起交流或者原厂同志想让我停更以及其他事项都可通过如下邮箱联系我:2478278759@
- 富芮坤fr8008gp lvgl遇坑:卡死在lvgl定时器中;SWD接口配置;
cheng@yi
富芮坤FR800X蓝牙富芮坤fr8008gplvgl遇坑
从事嵌入式单片机的工作算是符合我个人兴趣爱好的,当面对一个新的芯片我即想把芯片尽快搞懂完成项目赚钱,也想着能够把自己遇到的坑和注意事项记录下来,即方便自己后面查阅也可以分享给大家,这是一种冲动,但是这个或许并不是原厂希望的,尽管这样有可能会牺牲一些时间也有哪天原厂让我停更的可能,但是我依旧乐于此,如果哪位道友想一起交流或者原厂同志想让我停更以及其他事项都可通过如下邮箱联系我:2478278759@
- 富芮坤fr8008gp lvgl图片:lv_img_conv生成bin文件格式;在代码中直接引用图片;合并成一个bin给代码引用;LvglImgTool转换图片lvgl_image生成C文件
cheng@yi
富芮坤FR800X蓝牙富芮坤fr8008gplvgl图片
从事嵌入式单片机的工作算是符合我个人兴趣爱好的,当面对一个新的芯片我即想把芯片尽快搞懂完成项目赚钱,也想着能够把自己遇到的坑和注意事项记录下来,即方便自己后面查阅也可以分享给大家,这是一种冲动,但是这个或许并不是原厂希望的,尽管这样有可能会牺牲一些时间也有哪天原厂让我停更的可能,但是我依旧乐于此,如果哪位道友想一起交流或者原厂同志想让我停更以及其他事项都可通过如下邮箱联系我:2478278759@
- 富芮坤fr8008gp lvgl图片二:lv_img_conv工具的使用(脚本调用);眼瞎说明;lv_img_conv原版工具的使用(脚本调用)
cheng@yi
富芮坤FR800X蓝牙富芮坤fr8008gplvgl图片
从事嵌入式单片机的工作算是符合我个人兴趣爱好的,当面对一个新的芯片我即想把芯片尽快搞懂完成项目赚钱,也想着能够把自己遇到的坑和注意事项记录下来,即方便自己后面查阅也可以分享给大家,这是一种冲动,但是这个或许并不是原厂希望的,尽管这样有可能会牺牲一些时间也有哪天原厂让我停更的可能,但是我依旧乐于此,如果哪位道友想一起交流或者原厂同志想让我停更以及其他事项都可通过如下邮箱联系我:2478278759@
- C++面试知识点总结
Ivy_belief
面试必备c++面试开发语言
目录1、面向对象(OO)编程的基本原则:SOLID原则2、面向对象四大基本特性3、重载与覆盖的区别4、谈一下虚函数;4.1为什么析构函数是虚函数?4.2而构造函数不能为虚函数?5、四种强制转换6、C++11新特性7、C++14新特性:在C++11基础上做了小改动8、C++17新特性:9、指针和引用:面向对象编程思想(OOP)1、面向对象(OO)编程的基本原则:SOLID原则(1)单一职责原则;S:
- RabbitMQ 可靠性、重复消费、顺序性、消息积压解决方案
鸨哥学JAVA
程序员编程Javarabbitmq分布式
前言为什么引入消息队列?引入MQ给我们解决了一些问题,但同时又引入了一些复杂的问题,这些问题是大型项目中必须解决的重点,更重要的是,面试也经常问。实际上消息队列可以说是没法百分之百保证可靠性的!RabbitMQ提供的相关机制也只是在于缩小消息丢失的概率,或者说提供了消息丢失后的我们可以记录日志的功能。在解决这些问题时有必要明白一点,其实小公司业务量不大,并发量不高的情况下这些问题是几乎不会发生的.
- 上位机知识篇---ROS命令行命令
Ronin-Lotus
上位机知识篇上位机操作篇机器人人工智能学习信息可视化笔记科技程序人生
文章目录前言ROS命令行命令1.roscore(1)ROSMaster(2)ROSParameterServer2.rosnode(1)列出当前运行的节点(2)显示节点的详细信息(3)杀死一个节点3.rostopic(1)列出当前活跃的话题(2)显示话题的详细信息(3)发布消息到话题(4)订阅话题并打印消息(5)查看话题的消息类型(6)以Hz为单位查看话题的发布频率(7)记录话题数据到文件4.ro
- 嵌入式硬件篇---ADC模拟-数字转换
Ronin-Lotus
嵌入式硬件篇嵌入式硬件单片机学习stm32模块测试低代码笔记
文章目录前言第一部分:STM32ADC的主要特点1.分辨率2.多通道3.转换模式4.转换速度5.触发源6.数据对齐7.温度传感器和Vrefint通道第二部分:STM32ADC的工作流程:1.配置ADC2.启动ADC转换第三部分:ADC转化1.抽样2.量化3.编码第四部分:额外小知识总结前言以上就是今天要讲的内容,本文仅仅简单介绍了STM32中ADC模拟-数字转换的实现。第一部分:STM32ADC的
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分