创建Vue项目的常用npm插件总结
基本插件
axios :发送ajax请求
npm i axios vue-axios
//VSCode插件:Axios Snippets 补全axios代码
//main.js
import axios from 'axios';
import VueAxios from 'vue-axios';
axios.defaults.baseURL = 'http://127.0.0.1:3000/'
Vue.use(VueAxios, axios)
moment:获取时间日期
npm i --save moment
//mainjs: Vue.use(require('vue-moment'));
import moment from 'moment'
let date = moment() // 描述一个时刻点
let date = moment('2022-02-02') // 获取一个moment对象
let date = moment('2022/02/02', 'yyyy/MM/dd') // 按照模板进行解析
let date = moment('2022/02/02 10:12:33', 'yyyy/MM/dd HH:mm:ss')
let date = moment(毫秒值)
let date = moment.unix(秒值)
let date = moment.unix(秒值)
date.format('yyyy年MM月dd日')
//获取本周是从哪一天开始和哪一天结束
//本周开始日期
const weekStart = moment().week(moment().week()).startOf('week').format('YYYY-MM-DD')
// 本周结束日期
const weekEnd = moment().week(moment().week()).endOf('week').format('YYYY-MM-DD')
// console.log("weekStart: ", weekStart);
// console.log("weekEnd: ", weekEnd);
vuex-persistedstate :Vuex需要它
npm i vuex-persistedstate
import createPersistedState from "vuex-persistedstate"
//在 new Vuex.Store里面添加一项:
plugins: [createPersistedState()],
normalize.css 统一默认样式
npm install --save normalize.css
//mainjs
// 统一默认样式
import 'normalize.css';
font-awesome字体图标:https://fontawesome.dashgame.com/
npm i font-awesome
import 'font-awesome/css/font-awesome.css'
功能插件
vue-awesome-swiper 轮播图:https://swiper.com.cn/api/index.html
npm install swiper vue-awesome-swiper --save
import VueAwesomeSwiper from 'vue-awesome-swiper';
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper)
echarts 统计图表:https://www.npmjs.com/package/vue-echarts
npm install echarts vue-echarts
npm i -D @vue/composition-api
import ECharts from 'vue-echarts'
import { use } from 'echarts/core'
// 手动引入 ECharts 各模块来减小打包体积
import { LegendComponent } from 'echarts/components';
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts';
import { BarChart } from 'echarts/charts'
import { TitleComponent } from 'echarts/components';
import { GridComponent, TooltipComponent } from 'echarts/components'
use([
CanvasRenderer,
BarChart,
GridComponent,
TooltipComponent,
LegendComponent,
TitleComponent,
PieChart
]);
// 全局注册组件(也可以使用局部注册)
Vue.component('v-chart', ECharts)
v-distpicker 常用地区选择器 三级联动:https://www.npmjs.com/package/v-distpicker
npm install v-distpicker --save
import Distpicker from 'v-distpicker'
Vue.component('v-distpicker', Distpicker)
fontawesome 字体库 有点大。。。:https://fontawesome.com/docs/web/use-with/vue/
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/vue-fontawesome@latest-2
图标包
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
//mainjs
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import { fas } from '@fortawesome/free-solid-svg-icons'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)
注:要选择开源免费的图标才有效
https://fontawesome.com/search?m=free

<h1><font-awesome-icon icon=”hat-wizard” />h1>
vue-simple-uploader 文件上传插件:https://www.npmjs.com/package/vue-simple-uploader
npm install vue-simple-uploader --save
import uploader from 'vue-simple-uploader'
Vue.use(uploader)
常用组件库
element ui 后台管理:https://element.eleme.cn/#/zh-CN/component/installation
npm i element-ui -S
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
移动端插件
vantui:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
vue2安装
npm i vant@latest-v2 -S
//mainjs
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
移动端适配插件
在 public文件夹的index.html 中配置 可选
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
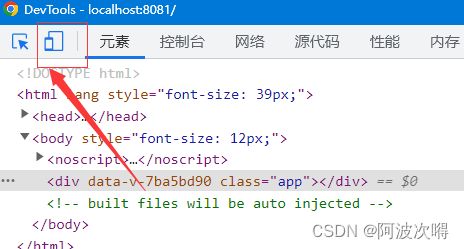
amfe-flexible 设置font-size值为设备宽度的1/10:
npm i -S amfe-flexible
// 引入amfe-flexible
import 'amfe-flexible'
postcss-pxtorem 将px转rem
注:postcss-pxtorem和amfe-flexible需要配合使用
npm install postcss postcss-pxtorem --save-dev
//例如:
//propList:表示哪些属性的px转换为rem, '*' 表示所有属性都转换
//rootValue:转换参考值,写UI设计稿宽度的1/10,假设UI设计稿宽度是750px所以写75,如UI设
//计稿是375px则写37.5
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue() {
return 75;
},
propList: ['*'],
},
},
};
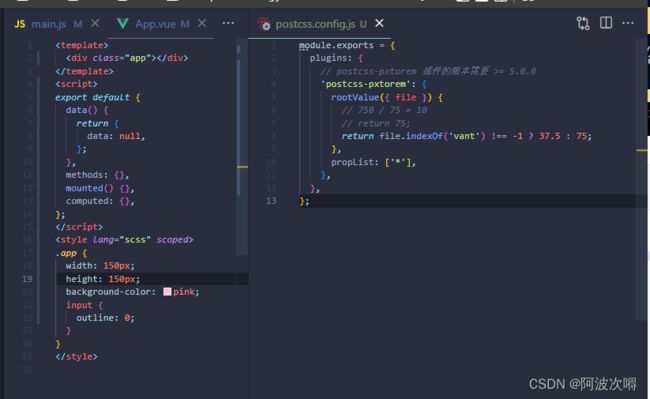
Vant兼容 在根目录需配置postcss.config.js 文件
module.exports = {
plugins: {
// postcss-pxtorem 插件的版本需要 >= 5.0.0
'postcss-pxtorem': {
rootValue({ file }) {
// 750 / 75 = 10
// return 75;
return file.indexOf('vant') !== -1 ? 37.5 : 75;
},
propList: ['*'],
},
},
};
NodeJs 常用npm包
"dependencies": {
"body-parse": "^0.1.0",
"cors": "^2.8.5",
"express": "^4.18.1",
"json5": "^2.2.1",
"moment": "^2.29.3",
"multer": "^1.4.5-lts.1",
"mysql": "^2.18.1",
"socket.io": "^4.5.1",
"uuid": "^8.3.2"
},
"devDependencies": {
"mockjs": "^1.1.0"
}
npm i express cors moment mysql body-parse
npm i cors //解决跨域问题
npm i moment //获取时间日期
npm i uuid // 生成唯一标识
npm i mysql // 连接mysql数据库
npm i body-parse //格式化请求数据
npm i multer // 用于上传文件
npm i socket.io // 即时通讯 websocket
npm i mockjs // 生成假数据