vue3 项目创建(UI图形化界面方式,可视化操作Vue项目,vue ui)
vue3 项目创建
(UI图形化界面方式,可视化操作Vue项目,vue ui)
目录
一、图形化界面方式搭建vue3 项目前提条件
1、检查node 和 @vue/cli 版本信息
2、升级你的 Node 版本
二、通过图形化界面方式搭建vue3 项目
1、打开Vue 项目管理器
2、 创建vue3 项目
三、添加部件、插件、依赖
1、项目仪表盘
2、配置Element-UI组件库
3、依赖菜单安装axios库
四、项目结构
五、总结
一、图形化界面方式搭建vue3 项目前提条件
前提条件
- 已安装 14.0 或更高版本的 Node.js
- @vue/cli 版本 >3
(1)、检查node 和 @vue/cli 版本信息
同时按window+R键,输入cmd,打开命令提示符窗口
![]()
输入: node –v (查看本机安装的node版本)
![]()
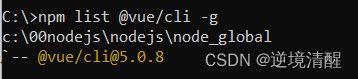
输入: npm list @vue/cli -g (查看本机安装的@vue/cli版本)
(2)、升级你的 Node 版本
![]()
如果提示没有安装node或@vue/cli 版本 较低,请升级你的版本。
详细教程可参阅下面链接文章:
- Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细)https://blog.csdn.net/weixin_69553582/article/details/129584587
二、通过图形化界面方式搭建vue3 项目
1、打开Vue 项目管理器
同时按window+R键,输入cmd,打开命令提示符窗口
![]()
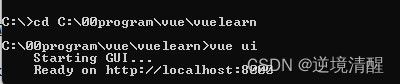
进入你准备搭建vue3 项目的相应目录,例如本例目录地址:C:\00program\vue\vuelearn
- 输入:vue ui
Starting GUI...
Ready on http://localhost:8000你会看到命令行中有 http://localhost:8000 这样的地址,如果浏览器没有自动打开,你可以在浏览器中手动输入该地址。
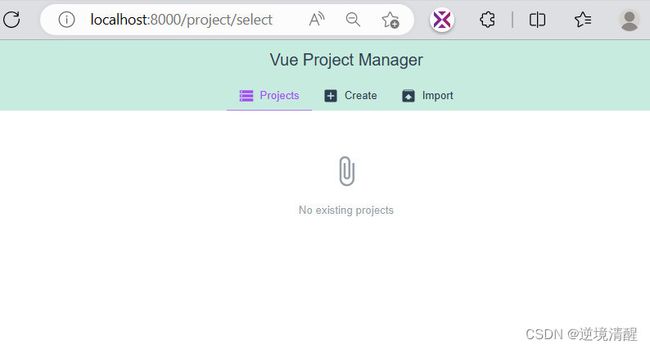
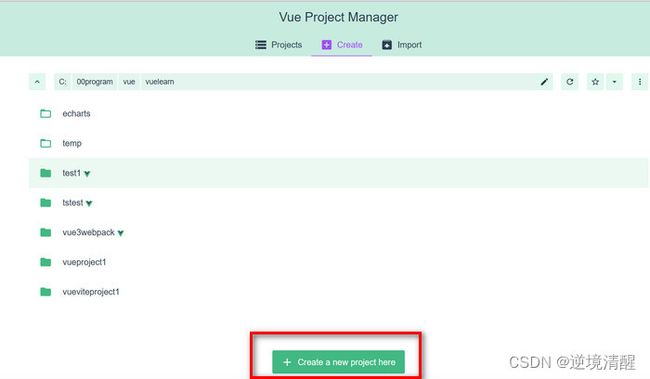
浏览器跳转该地址后应如下显示:
2、 创建vue3 项目
创建项目步骤
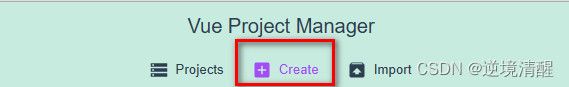
①、点击创建
②、选择目录后,点击在此创建项目
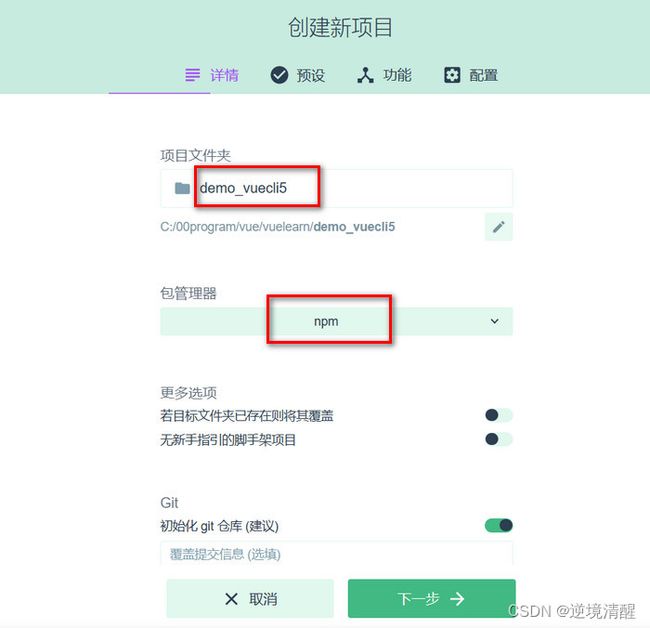
③、输入项目初始信息
- 我们给项目指定一个项目名称(一定要是英文的),例如名称:demo_vuecli5;
- 选择包管理器,我在这选的是npm;
- 填写一个Git仓库的初始化语句(这里的init project指令就可以将一个目录转变成一个Git仓库,这样就可以开始对它进行版本管理了)。我在这里先不填。
- 其他项默认
点击下一步
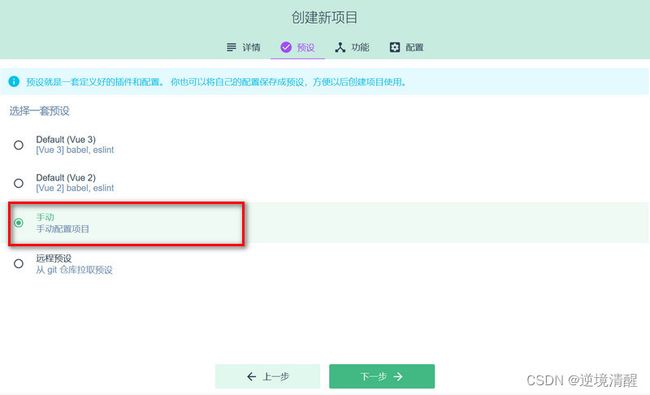
④、选择一套预设
预设就是一套定义好的插件和配置。 你也可以将自己的配置保存成预设,方便以后创建项目使用。默认Vue3和Vue2配置只有babel和eslint,其他的要自己再配置,所以选“手动”。
点击下一步
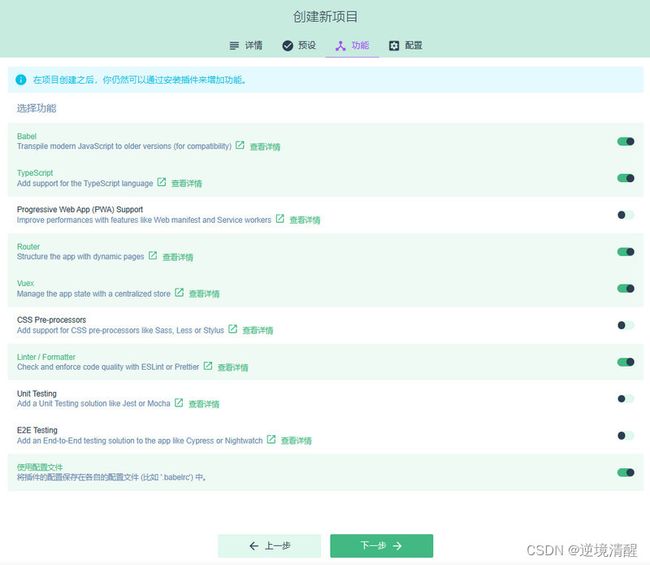
⑤、选择功能
在项目创建之后,你仍然可以通过安装插件来增加功能。
选项后面的按钮往右打开就代表选择要安装此功能,关闭就代表不安装。
主要选择项为:
- 安装Babel主要是为了支持新语法,Babel默认使用一组ES2015语法转换器,允许你使用新的语法,无需等待浏览器支持。
- 引入 Typescript 支持
- 安装Router主要是为了实现单页面应用,需要路由。
- 引入 Vuex 支持
- CSS 预处理
- 安装Linter/Formatter主要用于源代码的格式校验,方便代码风格一致。
- 测试
- 安装“使用配置文件”,使我们可以将不同的配置,单独的存放到自己的配置文件中。
注意:
- @vue/cli-plugin-pwa 适用于 vue-cli 的 PWA 插件
使用此插件添加的服务工作者仅在生产环境中启用。不建议在开发模式下启用服务工作进程,因为这可能会导致使用以前缓存的情况。相反,在开发模式中,包含 。此服务工作进程文件实际上是一个“无操作”,它将重置以前为同一主机注册的任何服务工作进程:端口组合。如果需要在本地测试服务工作进程,请生成应用程序并从生成目录运行简单的 HTTP 服务器。建议使用浏览器隐身窗口,以避免浏览器缓存复杂化。
点击下一步
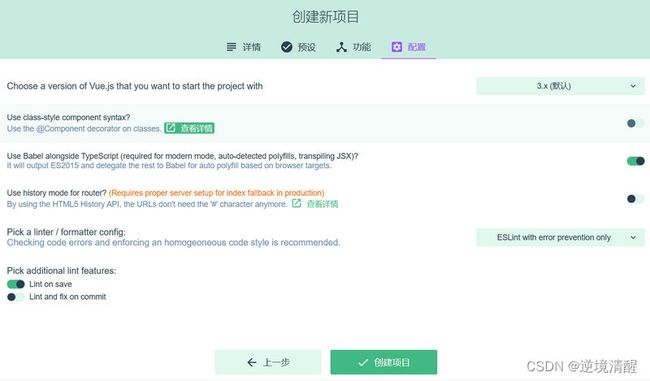
⑥、相关配置
选择vue版本、Babel、是否使用history模式、代码检测等选择项,选择默认,或手动配置选择内容。
完成后点击创建项目
⑦、保存为新预设
将功能和配置保存为一套新的预设
输入预设名,点击“保存预设并创建项目”
Preset预设 ys_demo_vuecli5 将会被保存到 C:\Users\编号\.vuerc
⑧、完成Vue项目创建
等待项目创建完成(首次创建较慢),完成后会出现提示窗口:
同时出现下面的项目仪表盘界面
三、添加部件、插件、依赖
1、项目仪表盘
这里是项目仪表盘,你可以点击右上方的“自定义”按钮来添加部件。
你的改动将会自动保存。
左侧是各个管理页面。
- 【插件】页面可以添加新的 Vue CLI 插件,
- 【依赖】页面用于管理项目的依赖包,
- 【配置】页面用于配置各种工具,
- 【任务】页面用于运行各个脚本。
- 点击左下方的【。。。】下拉菜单来返回到项目管理器。
2、配置Element-UI组件库
安装Element-UI组件库。
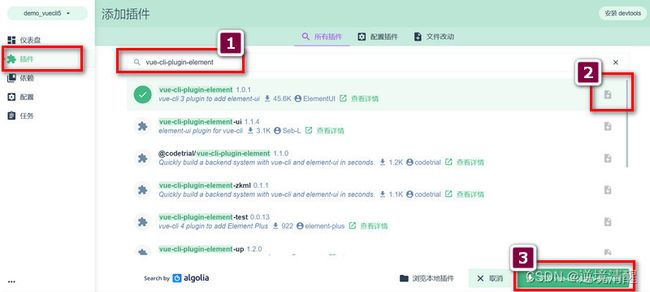
在项目仪表盘界面,选择“插件”菜单,选择右上角的“添加插件”按钮,
搜索Element-UI组件库(vue-cli-plugin-element):
在出现的列表里选中第一个,点击右侧按钮选中,再点击右下角的按钮【安装】
等待一会后,就安装完成了,然后需要对插件进行配置:
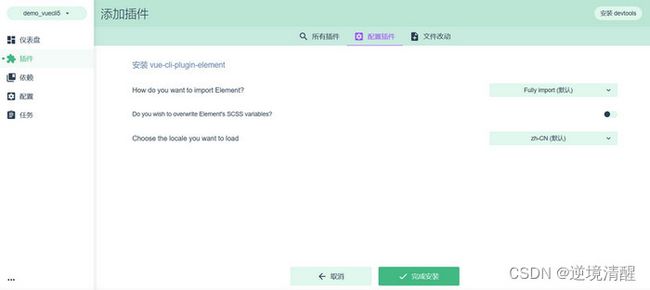
安装vue-cli-plugin-element
- how do you want to import Element? Fully import(默认)------->要不要把所有的组件都引入项目?所有的组件都引入项目(默认)
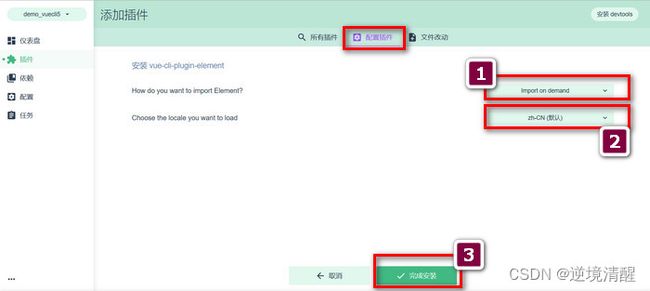
我们这里选择按需导入 import on demand
- Do you wish to overwrite element' scss variables?------->是否要覆盖元素的 scss 变量?
我们选择默认
- Choose the locale you want to load ?------->选择要加载的区域设置
我们选择默认的中文。
我的选择是:
点击完成安装,等待一会,就完成了Element-UI组件库安装。
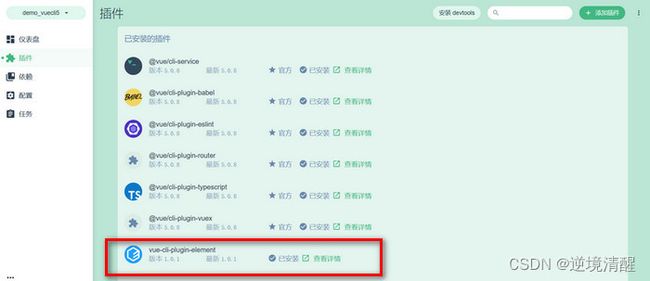
重新刷新插件菜单,发现刚才安装的组件出现在已安装的插件列表里。
3、依赖菜单安装axios库
在项目仪表盘界面,左侧菜单选择【依赖】,选择右上角的【安装依赖】
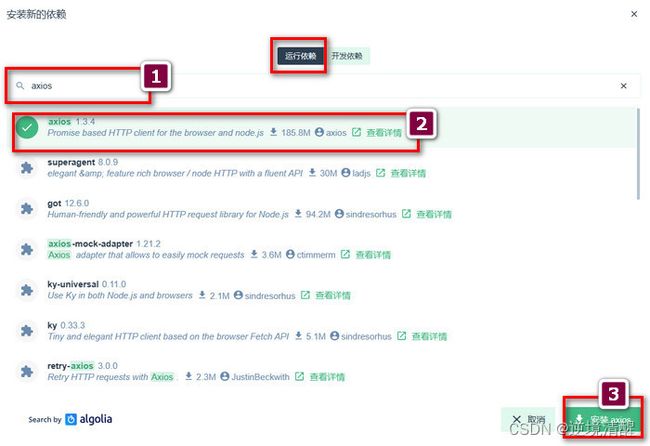
然后在弹出的对话框中搜索“axios”,模式为“运行依赖”,选中第一个,点击【安装axios】
等待一会后,axios就安装完成了。
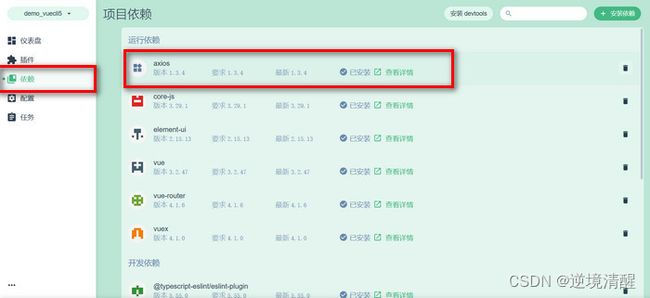
重新刷新【依赖】菜单,发现刚才安装的axios出现在已安装的依赖列表里。
四、项目结构
创建后的项目结构,跟用命令行创建结果是一样的。
demo_vuecli5 项目(UI图形化界面方式创建Vue项目)
│
│
├── .git 目录。配置 git 上传想要忽略的文件格式。
│ ├── v
│ ├── v
│ └── v
│
├── node_modules 目录 (vue 项目的文件依赖存放在这个文件夹。)
│ ├── 所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。
│ ├── v
│ └── v
│
│
├── public 目录:存放项目公共资源。如网站LOGO等。
│ │ 通常我们不需要对public文件夹内的资源做任何修改。
│ │ 后续在构建打包时,public内容会直接放到dist文件夹内plugins插件资源;
│ ├── favicon.ico
│ ├── index.html 模板文件,作用是生成项目的入口文件。
│ └── v
│
│
├── src 目录 :存放 vue 项目的源代码。其下的各个文件(文件夹)分别为:
│ ├── assets 目录 :资源文件,存放 css,图片等资源。
│ ├── component 目录 :组件文件夹,存放 vue 的公共组件(核心)
│ │ (注册于全局,在整个项目中通过关键词便可直接输出)。
│ │
│ ├── router 目录 :用来存放 index.js,用来配置路由,定义各个页面对应的URL。
│ ├── store 目录 :组件文件夹,存放 vue 的公共组件(vuex 文件,项目里一些状态)
│ ├── views 目录:放主体页面,vue 文件是可以用来充当路由 view 的。
│ ├── tool:用来存放工具类 js,
│ │ 将 js 代码封装好放入这个文件夹可以全局调用
│ │ (如api.js,http.js 是对 http 方法和 api 方法的封装)。
│ ├── main.js:是项目的入口文件,初始化 vue 实例,并引入所需要的插件。
│ ├── app.vue:是项目的主组件,所有页面都是在该组件下进行切换的。
│ ├──
│ └── v
├── .browserslistrc
├── .eslintrc.js
├── .gitignore
├── package.json 存放项目的依赖配置
├── babel.config.js 工具链,用于在当前较旧的浏览器环境中将 ES6 代码转换低版本ES
├── package.json 模块基本信息项目开发所需要的模块,版本,项目名称。
├── package-lock.json 是在 npm install 时候生成的一份文件,
│ 记录实际安装的各个 npm package 的具体来源和版本号。
├── tsconfig.json
└── vue.config.js
| Vue3 文章: | ||
| 1 | Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) 一、vue的主要安装方式,二、node.js安装和配置,三、npm 安装vue 和脚手架、webpack模板,四、打开Vue 项目管理器,五、创建运行 vue 3 项目.。。。 |
|
| 2 |
|
创建基于Webpack的Vue.js项目 一、Webpack简介。二、创建基于Webpack的Vue.js项目1、前提条件(检查node和npm版本信息,升级你的 Node 版本)。2、安装Webpack、Vue.js。3、创建基于Webpack的Vue.js项目。三、Webpack。。。 |
| 3 |
|
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) 一、搭建vue3 项目前提条件二、通过create-vue搭建vue3 项目三、搭建一个 Vite 项目四、构建一个 Vite + Vue 项目五、Vite + Vue 项目目录结构六、Vite.config.ts配置。。。 |
| 4 |
|
vue3 项目创建(UI图形化界面方式,可视化操作Vue项目,vue ui)一、图形化界面方式搭建vue3 项目前提条件。二、通过图形化界面方式搭建vue3 项目。 三、添加部件、插件、依赖。四、项目结构。五、总结 v |
| 5 | Element Plus 使用方法实例详解(一)Element Plus是基于Vue 3,面向设计师和开发者的组件库。一、前言。二、安装方法。三、Element Plus用法。四、Element Plus 安装使用小实例 |
|
五、总结
vue有个本地图形化管理器,基于vue/cli-ui。vue/cli-ui 是 vue-cli 内置的一套成熟的 UI。
Vue-cli 的 3.x 版本由内到外完全重写,带来了许多新特性。你可以在你的项目中选用路由、Vuex 和 Typescript 等等特性,并为项目添加“vue-cli 插件”。不过,这么多的选项也意味着它更加复杂,难以上手。相比局限的命令行界面,一个成熟的 GUI 更能帮助你发掘这些新特性,搜索和安装 vue-cli 插件,解锁更多可能。
到此为止,我们使用图形化界面创建了vue项目,通过添加插件和依赖的方法对项目进行了初始化。虽然使用时有时会有小bug,但相比命令行界面,ui图形化界面更加直观。大家可以按自己习惯和需求选择创建vue项目的方法。
需要注意的是,Vue CLI 现已处于维护模式!!!现在官方推荐使用 create-vue 来创建基于 Vite 的新项目。
推荐阅读:
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
| 28 | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| 27 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
|
| 26 | 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
|
| 25 | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
| 24 | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
|
| 23 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
| 22 | 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
|
| 21 | python爱心源代码集锦(18款) |
|
| 20 | 巴斯光年python turtle绘图__附源代码 |
|
| 19 | Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
|
| 18 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
|
| 17 | 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
|
| 16 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
|
| 15 | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
|
| 14 | 草莓熊python turtle绘图(风车版)附源代码 |
|
| 13 | 用代码过中秋,python海龟月饼你要不要尝一口? |
|
| 12 | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
| 11 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
|
| 10 | Python函数方法实例详解全集(更新中...) |
|
| 9 | matplotlib 自带绘图样式效果展示速查(28种,全) |
|
| 8 | 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
|
| 7 | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
|
| 6 | Python中Print()函数的用法___实例详解(全,例多) |
|
| 5 | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
|
| 4 | Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
|
| 3 | Tomcat 启动闪退问题解决集(八大类详细) |
|
| 2 | Tomcat端口配置(详细) |
|
| 1 | tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |