React基础语法总结
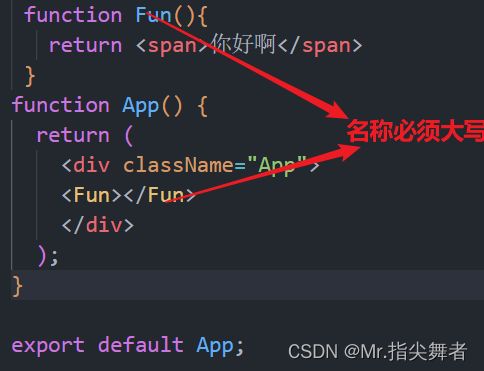
1.函数组件的创建和渲染
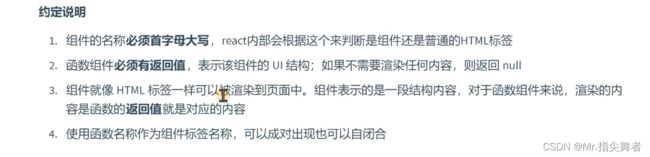
注意事项:
 2.类组件的创建和渲染
2.类组件的创建和渲染
import React from "react";
class Hellow extends React.Component{
render(){
return 这是一个类组件
}
}
function App() {
return (
注意:
类组件的名称也必须以首字母大写开头
类组件应该继承React.Component父类,从而使用父类中提供的属性和方法
类组件必须提供Rander(),Rander必须有返回值,表示该组键UI结构
3.事件绑定
语法:on+事件名称={事件处理函数},比如:
{}}>注意点:React中采用驼峰命名法,
函数组件中绑定事件
const click=()=>{
alert('事件被触发了')
}
function Fun(){
return 你好啊
}
function App() {
return (
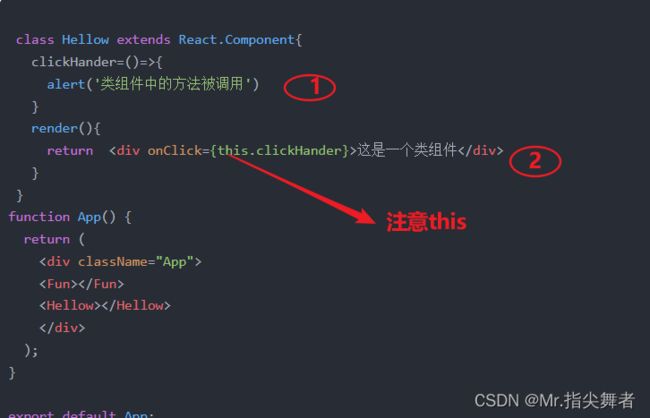
类组件中事件绑定
事件回调函数的标准写法(避免this的指向问题 )
这样写回调函数中的this指向的是当前对象组件中的实例对象
class Hellow extends React.Component{
clickHander=()=>{
alert('类组件中的方法被调用')
}
render(){
return 这是一个类组件
}
}
function App() {
return (
4.组件状态
状态:就相当于Vue中的data中数据,自己内部可以调用的属性或方法
这里先以类名组件为例,函数组件后面再做详细说明
1.编写状态必须在state实例属性的方法 提供一个对象
2.修改state中的任何属性 都不可以直接赋值 必须走setState方法 这个方法通过继承得到
import React from "react";
class FunctionRander extends React.Component{
state={
name:'这是组件中的状态'
}
render(){
return(
<>
今天晚上雨好大
{this.state.name}
//获取状态
)
}
}
function App() {
return (
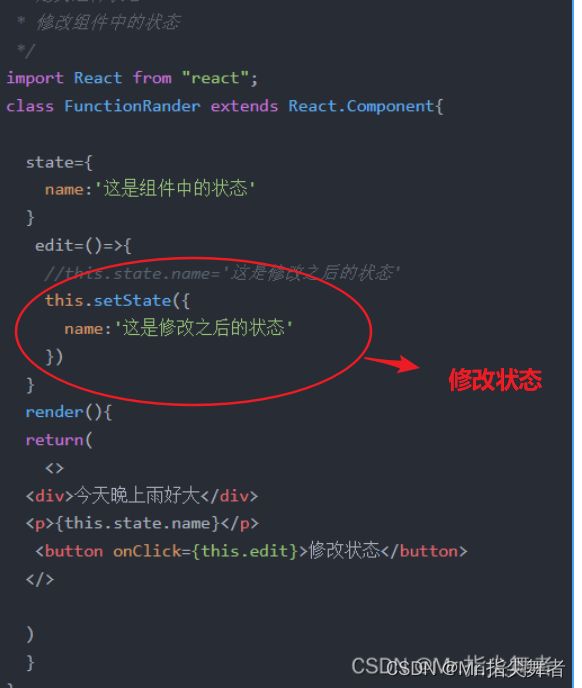
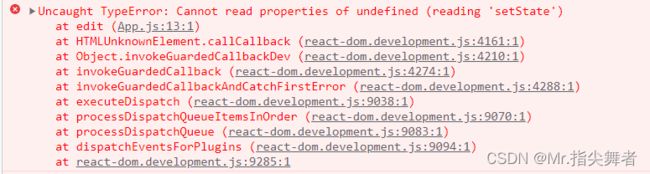
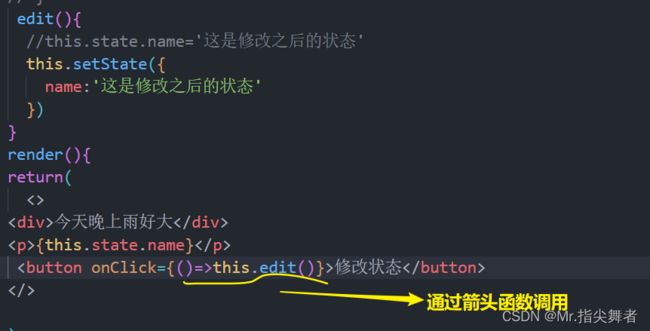
组件状态的修改
注意:react不是通过this.state.name=" ***"进行修改,而是使用this.setState()进行修改
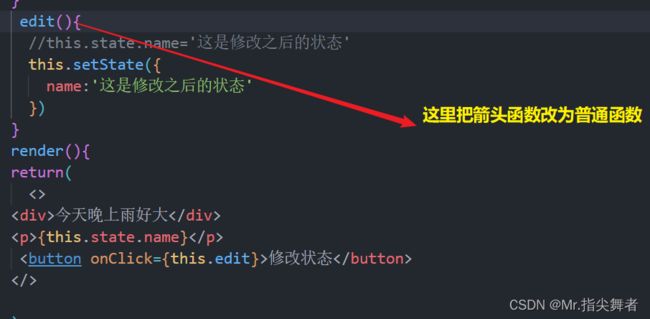
上面的写法使用的全是箭头函数,若使用普通函数会出现什么问题?
这里就存在this指向的问题了
是不是就不能使用普通函数了呢?在ES6出现之前,可以通过强行改变this指向来解决
方案1
方案二
这时的this指向render中的this,内部已经被React官方做了修正,这里的this指向当前实例对象
4.组件状态不可修改
直接错误修改
state = {
count : 0,
list: [1,2,3],
person: {
name:'jack',
age:18
}
}
// 直接修改简单类型Number
this.state.count++
++this.state.count
this.state.count += 1
this.state.count = 1
// 直接修改数组
this.state.list.push(123)
this.state.list.spice(1,1)
// 直接修改对象
this.state.person.name = 'rose'正确修改:基于当前状态创建新值
this.setState({
count: this.state.count + 1
list: [...this.state.list, 4],//把之前数组结构开加入新值,把新数组赋值给旧数组
person: {
...this.state.person,
// 覆盖原来的属性 就可以达到修改对象中属性的目的
name: 'rose'
}
})大家想想要是删除一个数组呢?该怎么操作
解决:这里使用filter()方法
this.setState({
list:this.state.list.filter(item=>item!==2),
})5.表单处理
能够使用受控组件获取文本框的值
React处理表单元素一般有两中
1.受控组件(推荐使用)
2. 非受控组件(了解)
1.受控组件
被react的状态控制的组件(将react中state与表单元素中value绑定到一起,由state控制表单数据)
也就是vue中v-model的原理
import React from "react";
class Zt extends React.Component{
state={
msg:'this.is'
}
changeHandler = (e) => {
this.setState({ msg: e.target.value })
}
render(){
return (<>
)
}
}
function App() {
return (
2.非受控组件
相似与VUE3中的ref,
import React, {createRef} from "react";
class Zt extends React.Component{
msgRef=createRef()
getValue=()=>{
console.log(this.msgRef.current.value);
}
render(){
return (<>
)
}
}
function App() {
return (