关于Vue开发中的一些踩坑记录(三)
一、async&await在生命周期中的使用
如果你希望在生命周期中做到阻塞异步,ES6中虽然提供了aysnc的语法糖,但是在钩子函数中使用是无法生效的,如:
async created(){
await this.getList();
}
mounted(){
this.format()
}
//这里依然会是执行完mounted()中的this.format()之后才执行this.getList()
原理很简单,使用async/await的钩子内部的异步代码是无法起到阻塞钩子主线程执行的作用的,如果想达到同步执行的效果,应该使用任务队列的特性,用setTimeout()把任务排入队列里按顺序执行。
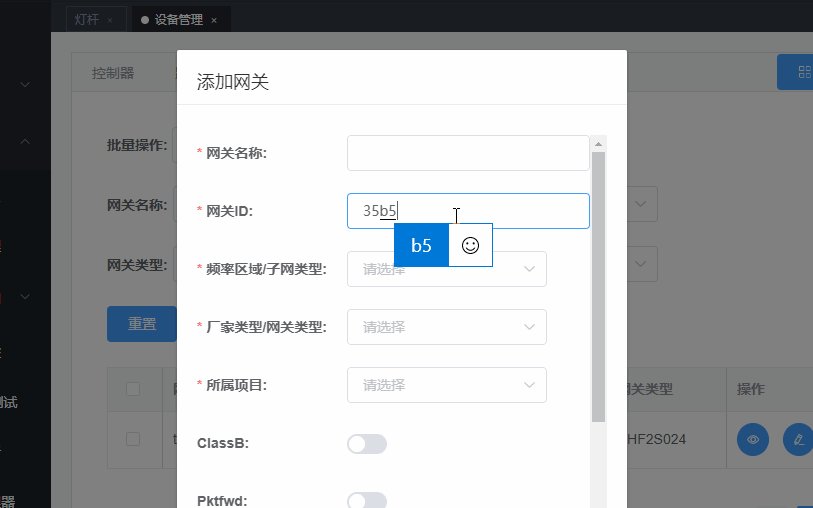
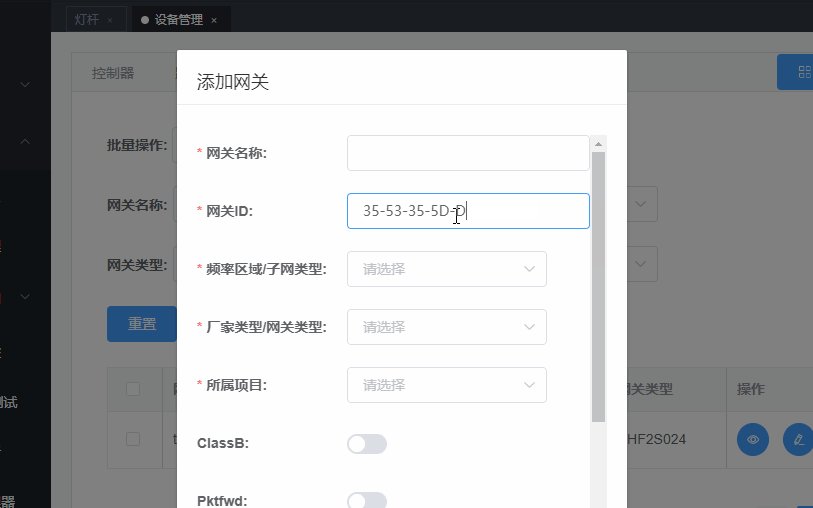
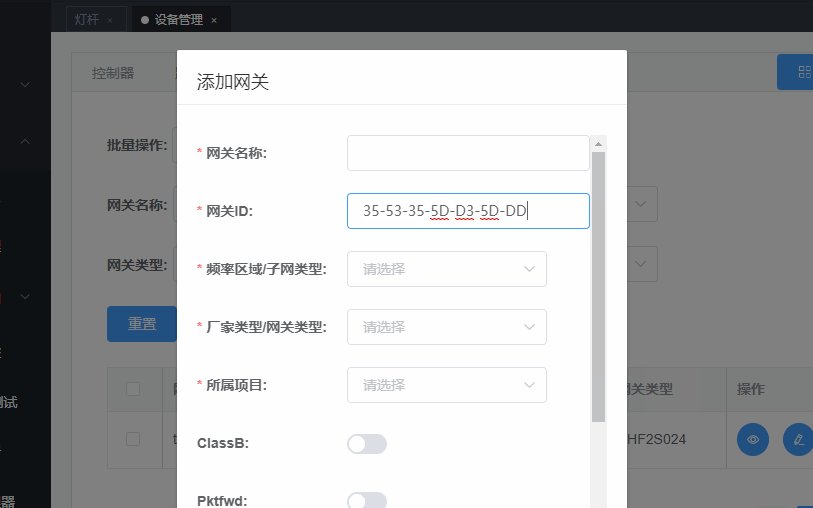
二、带指定格式的input框
有些时候,我们需要用户输入的表单信息带有固定格式,如手机号码、银行卡号,网关地址等,如下图:

如果你使用的是element的input组件,那么调用change事件是不太可行的,必须另外触发原生的input事件,并且要做到自动补充’-'效果,需要使用正则表达式或自己建立一个映射关系来做验证。
同时,手动输入和复制粘贴是触发不同事件的,但是vue本身组件是不支持的,需要用.native修饰符来触发@paste粘贴事件:
<el-input
v-model="form.gw_id"
maxlength="23"
v-on:input="formatGw_id($event)"
@paste.native="handlePaste($event)"
placeholder="23-7C-06-FF-FE-2B-0C-B0"
>el-input>
具体如何进行自动补充和判断是粘贴文白还是input手输文本,则需要我们自己定义一个变量来监察状态,具体代码逻辑如下:
// 判断网关id的横杠位置与字母
judgeGw_id(param, mode) {
if (mode === "-") {
let arr = [2, 5, 8, 11, 14, 17, 20];
if (arr.includes(param)) {
return true;
} else {
return false;
}
}
if (mode === "F") {
let arr = [
"A",
"B",
"C",
"D",
"E",
"F",
"a",
"b",
"c",
"d",
"e",
"f",
"0",
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9"
];
if (arr.includes(param)) {
return true;
} else {
return false;
}
}
},
// 粘贴事件
handlePaste(val){
this.gwID_input = false
let text = val.clipboardData.getData('Text');
let arr = text.split("");
console.log(arr)
arr.length = 23;
arr.forEach((record,index)=>{
if(this.judgeGw_id(index,'-')){
arr.splice(index,0,'-')
}
if(!this.judgeGw_id(record,'F')){
this.$message.error(this.$t('gateway.wrong_GwID'))
}
})
let result = arr.slice(0,23).join('');
this.GwID_paste = result.toUpperCase()
},
// 自动校正网关id内容
formatGw_id(val) {
console.log(this.gwID_input)
if(this.gwID_input === true){
let arr = val.split("");
let result = [];
for(let pair of arr.entries()){
if(this.judgeGw_id(pair[0],'-')){
result.push('-')
}else{
if(this.judgeGw_id(pair[1],'F')){
result.push(pair[1])
}else{
break
}
}
}
let newGw_id = result.join("");
Vue.set(this.form, "gw_id", newGw_id.toUpperCase());
}else{
this.gwID_input = true;
let newGw_id = this.GwID_paste
Vue.set(this.form, "gw_id", newGw_id);
}
},
需要注意的是,paste事件改变了input框的值,因此凡是粘贴都会触发input事件,所以必须要有一个变量来表示状态,告诉input事件此时是输入的文本还是粘贴的文本,如果是粘贴的话就不用执行自己的逻辑了,直接拿paste的值作为结果。同时也别想着在paste事件里直接赋值给视图,因为肯定会被input事件的结果覆盖掉,所以最好的做法是处理完文本之后,用个变量保存,然后传给input事件。