软件程序服务端开发,简单到难以想象
提到服务端不得不说客户端。客户端(Client)是指与服务端相对的,提供用户操作界面,实现业务管理的桌面应用程序、Web页面、小程序或手机App,旨在收集用户意图、为用户展现服务结果、在用户本地服务的程序。
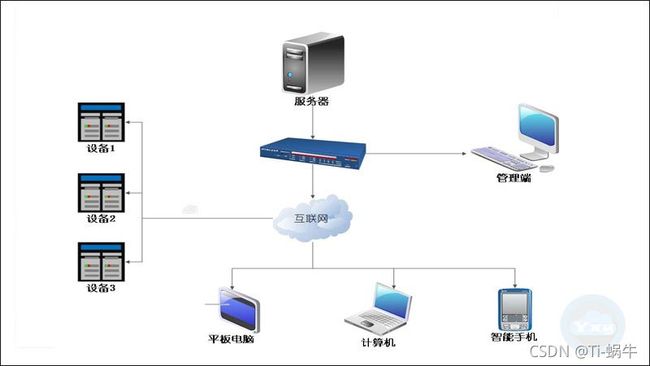
服务端和客户端
网络服务的软件分B/S(浏览器Browser/服务器Server)和C/S(客户端Client/服务器Server)两种模式。基于B/S模式的软件又叫Web应用。Web应用可分为前端(在浏览器中执行的部分)和后端(在服务器中执行的部分),后端又叫服务端。
随着大前端技术的兴起,目前这两种技术划分方法,已经没有了严格的界限,例如:非原生App和小程序其本质都是Web。
无论什么形式的客户端都需要服务端提供必要的服务——数据库服务,Web Server、接口等。
服务端开发,就是开发运行在服务器端的程序,为客户端提供API接口服务。软件客户端和服务端的协作,分为B/S(浏览器/服务器)和C/S(客户端/服务器)两种模式,浏览器就是一种通用的客户端,现在流行的APP就相当于个性化的客户端,无论B/S还是C/S都要有相应的服务器端程序提供服务。对于绝大部分应用,服务端的核心就是数据库,服务器端的程序就是根据应用需求来管理和操作服务端的数据库,通过对数据库的操作,返回满足用户需求的数据。服务端开发主要就是根据业务逻辑要求实现业务功能和性能要求。
服务端开发
今天要讲的服务端特指可以为客户端提供数据、业务处理功能的接口API。
一般开发模式下,开发服务端需要用到至少一门基础开发语言和数据库。每种开发语言理论上是通用的,可以实现任何业务场景,几乎任何一种开发语言都能作为服务端程序语言。但是,术业有专攻,不同的开发语言在某个场景应用的适用度、难易度不同,所以选用什么语言、什么数据库,取决于是否便于解决实际问题和需求。
使用基础开发语言实现服务端开发,需要解决客户端请求接口,数据库访问、操作,业务逻辑的实现算法。而在有效云开发平台依然只使用SQL、JS就可实现服务端的开发。

仅使用SQL和JS实现服务端开发
开发服务端需要实现以下三部分功能:客户端接口、业务逻辑处理、后台数据库操作。
1、服务接口定义
客户端接口一般情况下通过http协议get或post发起请求,根据应用场景的需求提交请求参数数据,服务端获取参数。
进入“有效云开发集成环境”,进入【接口管理】,新建接口:
软件程序服务端开发,简单到难以想象
接口定义
接口可以定义接口
● 模块(便于管理)
● 代号(接口的详细访问地址)数据库绑定系统设置的链接。
● 模板:模板通过系统脚本的形式返回Json格式的数据,开发者可以根据业务 需求自己定义,其中可以访问客户端的请求参数、接口返回参数等等。
返回接口定义:
{{if .r}}
{
"code": 100,
"goods_id":"{{.r.goods_id}}",
"goods_count":"{{.r.goods_count}}",
"msg": "ok", "extra": "",
"result": []
}
{{else}}
{
"code": 104,
"msg": "查询失败",
"extra": "系统异常,未能获得库存数量",
"result": []
}
{{end}}
2、接口参数
这里的参数是广义上的,即可以是客户端提交的参数,也可以是服务端计算得到的参数。
在“有效云集成开发环境”中选中某接口,点击操作栏的【参数】按钮
软件程序服务端开发,简单到难以想象
接口参数
参数r为计算参数,通过SQL直接查询得到客户端传递的商品ID(goods_id)对应商品的库存数量。
软件程序服务端开发,简单到难以想象
计算参数
SQL:
select goods_id,goods_count from tb_store where goods_id={{.goods_id}} and shop_id={{ME.deptid}} limit 1;
在“有效云开发平台”开发接口,只需要编写极少量的代码。
客户端的调用,与采用直接通过基础开发语言开发的接口是相同的。
here = this;
if(here.form["goods_id"]!="" && here.form["goods_count"]!=""){
var data=new FormData();
data.append("goods_id",here.form["goods_id"]);
axios.post('/api/{{APPID}}/storeapp/getstorecount',data).then(function (res) {
if(res.data.code==100){
var out_count=parseInt(here.form["goods_count"]);
var store_count=parseInt(res.data.goods_count);
if( out_count > store_count ){
here.form["goods_count"] = "";
window.top.vm.$message.error('当前库存不足,请重新输入出库数量!');
}
}else{
window.top.vm.$message.error('商品库存校验失败,请人工核验当前库存!');
}
}).catch(function (error) {});
}
该代码设置在了,出库操作出库数量组件的 blur 时间中。
软件程序服务端开发,简单到难以想象
实际运行情况
感谢阅读,我是在软件开发平台研究中不停前行的草根开发者,感谢关注支持。