- macOS 10.15 brew Error: [email protected] has been disabled because it is not supported upstream! 异常解决方法
tekin
macosmacosbrewmariadbinstallbrewedit
在macOS10.15中使用brew安装
[email protected]时会提示已经被禁止,原因是上游不支持.这个是因为目前苹果对10.15版本的系统已经不再支持导致.异常信息:
[email protected]==>Downloadinghttps://mirrors.ustc.edu.cn/homebrew-bottles/api/formula.jws.jso#=#=#==>Downlo
- [Python人工智能] 四十二.命名实体识别 (3)基于Bert+BiLSTM-CRF的中文实体识别万字详解(异常解决中)
Eastmount
人工智能pythonbert实体识别bert4keras
从本专栏开始,作者正式研究Python深度学习、神经网络及人工智能相关知识。前文讲解如何实现中文命名实体识别研究,构建BiGRU-CRF模型实现。这篇文章将继续以中文语料为主,介绍融合Bert的实体识别研究,使用bert4keras和kears包来构建Bert+BiLSTM-CRF模型。然而,该代码最终结果有些问题,目前还在解决中,但现阶段方法先作为在线笔记分享出来。基础性文章,希望对您有帮助,如
- werkzeug.routing.WebsocketMismatch异常解决办法
slp_44777680
Flask异常问题解决
Traceback(mostrecentcalllast):File"D:\Users\Desktop\StockQTS\venv_stock\lib\site-packages\gevent\pywsgi.py",line999,inhandle_one_responseself.run_application()File"D:\Users\Desktop\StockQTS\venv_stock
- Phoenix自定义函数UDF异常解决方案
kikiki2
在Phoenix客户端使用自定义函数UDF时候是正常的,但是在本地测试的时候报Function类找不到的异常。异常演示例子@TestpublicvoidtestSql2()throwsSQLException{Stringsql="selectCRC32(\"userId\")fromTEST_LOG";Configurationconf=newConfiguration();conf.addRe
- Phoenix自定义函数UDF异常解决方案
kikiki1
在Phoenix客户端使用自定义函数UDF时候是正常的,但是在本地测试的时候报Function类找不到的异常。异常演示例子@TestpublicvoidtestSql2()throwsSQLException{Stringsql="selectCRC32(\"userId\")fromTEST_LOG";Configurationconf=newConfiguration();conf.addRe
- SpringBoot集成MyBatis-Plus + MyBatis-Plus(3.5.3版本)代码生成器
技术人生-小草
springBoot系列mybatisspringbootjava
河南循中网络科技有限公司-精心创作,详细分解,按照步骤,均可成功!文章目录MyBatis-Plus介绍MyBatis-Plus的优点学习资料SpringBoot集成MyBatis-Plus+MyBatis-Plus代码生成器MyBatisPlus配置MyBatisPlus代码生成器解决Java8date/timetype`java.time.LocalDateTime异常解决方案mp模块pom文件
- ORM框架:SpringDataJPA 复合主键标签@IdClass的使用、以及No supertype found异常解决
___TheOne___
1.前景JPA作为一种持久层框架的指导思想,对于数据库实体的复合主键,提到有两种方式可以实现:1>@IdClass标签的使用;2>@EmbededId标签的使用。具体细节,可参照官方文档介绍:JPACompositePrimaryKey---JPA复合主键2.项目中使用项目中有一个MerchantsProduct表,有两个字段:mid和productcode。这个两个字段一起,构成一个复合主键。同
- ConcurrentModificationException异常解决办法
李die喋
有关java.util.ConcurrentModificationException最近在写抓包项目,一直困扰我的问题就是安卓多线程的问题。因为抓取到的数据包是大量的,我的想法是拿到一个数据包就开一个socektchannl和服务器进行对接。但是就在想会不会cpu的资源占有率太高出现OOM,果然出现了这样的问题。将线程放到了线程池里面也出现了OOM,真的是让我有点不知所措,感觉自己对多线程这不会
- ‘utf-8‘ codec can‘t decode byte 0x8b in position 1: invalid start byte 异常解决
Libby博仙
pythonpython
今天在练习写爬虫程序时出现个异常UnicodeDecodeError:'utf-8'codeccan'tdecodebyte0x8binposition1:invalidstartbyte解决办法就是在调用decode()方法时,传入参数"utf-8"问题就解决了decode("utf-8")还有一种解决办法就是http改为https
- 金蝶82新建员工信息维护菜单,并新建导入模板,导入时出现不能在此处导入模板
二小姐诶
金蝶二次开发java
原因:82版本bug,校验了所有T_BS_SHRFileTemplate中FDATANUMBER='001'的uipk只要任意一个模板里面不包含当前列表的uipk就会抛出异常解决办法:将当前列表uipk加到其他FDATANUMBER='001'的模板中例如:updateT_BS_SHRFileTemplatesetFUIPK=concat(FUIPK,';com.kingdee.eas.based
- Eclipse在Ubuntu下界面异常解决办法
weixin_34313182
开发工具python
2019独角兽企业重金招聘Python工程师标准>>>新版本的Eclipse在Ubuntu下面各部件之间的间隔很大,很难看。在网上找到如下解决办法:下文引自:Eclipse美化,解决工具栏过大和Javadoc背景色修改Eclipse在Ubuntu下总是感觉上面的工具栏感觉特别的大,控件之间的空隙非常的大,和在Windows下的感觉非常的不一样(毕竟是刚刚从windows叛逃出来),其实也不光光是E
- 树莓派执行gpio之后出现No “Hardware“ line异常解决方案
杨景文Blog
python树莓派raspberrygpiowiringpi
BUG再现Oops:Unabletodetermineboardrevisionfrom/proc/cpuinfo->No"Hardware"line->You'dbestgoogletheerrortofindoutwhy.解决1、下载最新的wiringpi安装包。https://github.com/WiringPi/WiringPi如以上文件打不开,选择下面的方式获取:https://m.t
- This application has no explicit mapping for /error, so you are seeing this as a fallback.异常解决
打工人小夏
javaspringbootspringmybatis
1、出现这种错误一般都是,springboot启动类没有跟项目包平级解决:把启动类移到跟项目包平级的文件中即可,然后重启项目2、控制器的URL路径书写问题@RequestMapping(“/xxx”)实际访问的路径与"xxx"不符合。
- Phoenix自定义函数UDF异常解决方案
kikiki1
在Phoenix客户端使用自定义函数UDF时候是正常的,但是在本地测试的时候报Function类找不到的异常。异常演示例子@TestpublicvoidtestSql2()throwsSQLException{Stringsql="selectCRC32(\"userId\")fromTEST_LOG";Configurationconf=newConfiguration();conf.addRe
- Zip4j-1.3.2之加解密注意事项
做猪呢,最重要的是开森啦
zipzip4jjavaspring
0.问题描述:近期一个需求需要对Zip进行加解密,代码都是现有的,实现类似下文链接,但是在调用的时候总是出现如下异常:net.lingala.zip4j.exception.ZipException:invalidCRCforfile:-WrongPass使用的是Zip4j-1.3.2版本1.加解密代码实现代码实现网上一搜一大堆,参考:链接2.问题解决及使用注意事项2.1.异常解决:在检视加解密代
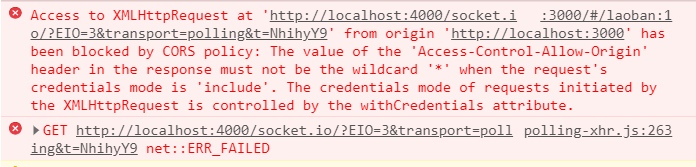
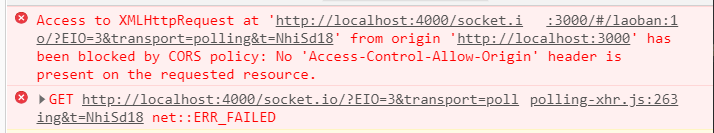
- 在WebSocket中使用Redis出现空指针异常解决方案
迟意..
数据库相关内容websocketredis网络协议
文章目录在WebSocket中使用Redis1.问题描述2.原因3.解决步骤1.新建一个SpringUtil.java类,通过getBean的方法主动获取实例2.在WebSocketSingleServer.java中导入在WebSocket中使用Redis1.问题描述在controller和service中都可以正常使用Redis,在WebSocket中却报错?初次遇到这个问题,我还以为是字符串
- 【异常解决】出现 org/apache/curator/x/discovery/ServiceDiscoveryBuilder异常--【记录一次完整的异常解决】
一单成
日常报错解决分析dubbo微服务apache
阿丹--场景描述:在进行dubbo服务的启动的时候出现了如下错误。主要报错信息为:Causedby:java.lang.NoClassDefFoundError:org/apache/curator/x/discovery/ServiceDiscoveryBuilderatorg.apache.dubbo.registry.zookeeper.util.CuratorFrameworkUtils.
- 【异常解决】 Serialized class com.exportcsv.Vo.SmsRecordDownVo must implement java.io.Serializable
一单成
日常报错解决分析dubbo微服务java开发语言
阿丹:使用dubbo服务进行传输的时候,出现这个问题这个问题是因为在dubbo的rpc远程调用的时候因为rpc调用为网络调用,所以需要序列化来进行调用。要在请求的实体类上添加上importjava.io.Serializable;publicclassSmsRecordDownVoimplementsSerializable{implementsSerializable就可以使用网络来进行对象之间
- conda环境下使用youtube_dl模块下载youtube视频异常解决方法
智慧医疗探索者
AI运行环境condayoutube
1问题描述使用python的youtube_dl模块下载youtube视频时失败,错误信息如下:ERROR:Unabletoextractuploaderid;pleasereportthisissueonhttps://yt-dl.org/bug.Makesureyouareusingthelatestversion;seehttps://yt-dl.org/updateonhowtoupdat
- Intel NUC x15电池独立显卡功耗异常解决办法
技术宅学长
单片机嵌入式硬件
买了IntelNUCx15,所有驱动都是安装的官方的驱动,但是电池续航一直尿崩。经过查找资料,发现是独立显卡功耗异常导致,也有用户给出了解决办法,参考NUCX15显卡待机功耗异常解决方案-哔哩哔哩(bilibili.com)。https://www.bilibili.com/read/cv18431776但是该解决方法禁用了独立显卡驱动的服务,虽然不知道这服务的用处。作为一个强迫症用户,随便禁用未
- ubuntu由于安装搜狗拼音导致的黑屏(或屏幕显示异常)
Mr-Cat伍可猫
ubuntu界面异常显示ubuntu搜狗输入法
笔者在安装搜狗拼音之后立即遇到了一个问题,即屏幕显示异常起初是进入语言选择界面后无法退出,既没有退出的按钮也用不了快捷键,于是被迫重启电脑,结果屏幕无法显示,如下:可以右键点击桌面,但鼠标也有异常解决办法:以上由于搜狗输入法的安装与某些程序不兼容导致的桌面异常,因此采用如下做法:1)卸载搜狗拼音2)卸载fcitx3)卸载gnome界面4)重新安装桌面5)下载其他输入法(可不执行5)首先要进入终端控
- Exoplayer Out of memory异常解决
Jeno李
AndroidandroidExoplayer
运行设备:易视腾机顶盒测试软件:Exoplayer官方Demohttps://github.com/google/ExoPlayer视频文件:局域网HTTP服务中的M3U8文件,切片前视频属性如下:一般关注的主要信息为Format:HEVC,Bitrate:37.6Mb/sGeneralFormat:MPEG-4Formatprofile:BaseMediaCodecID:isom(isom/is
- Connections could not be acquired from the underlying database!异常解决
和Ye哥学架构
解决:Connectionscouldnotbeacquiredfromtheunderlyingdatabase!og4j:WARNSeehttp://logging.apache.org/log4j/1.2/faq.html#noconfigformoreinfo.org.quartz.SchedulerConfigException:Failureoccuredduringjobrecove
- SSM基础入门
美人鱼战士与企鹅男孩合为一体
Spring基础知识笔记SSMSpringSpringMVC拦截器
SSMMybatis、Spring和SpringMVC这三个框架整合在一起完成业务功能开发文章目录SSM5.1流程5.2详细步骤5.2.1基本配置5.2.2功能模块开发5.2.3测试5.2.3.1单元测试5.2.3.2PostMan测试5.3统一结果封装5.3.1概念5.3.2实现5.4统一异常处理5.4.1异常处理器的使用5.4.2项目异常处理方案5.4.2.1异常分类5.4.2.2异常解决方案
- 4. SSM 整合
(^__^)
javassm整合
文章目录1.引言2.创建工程3.SSM整合2.统一结果封装3.统一异常处理3.1异常处理器3.2项目异常处理方案3.2.1异常分类3.2.2异常解决方案3.2.3异常解决方案的具体实现4.前后台协议联调4.1列表功能4.2添加功能4.3修改功能4.4删除功能5.拦截器5.1拦截器概念1.引言前面已经学习了Mybatis、Spring和SpringMVC三个框架,现在要把这三个框架整合在一起,完成业
- 【react】记录一次react组件props依赖异步数据(setFieldsValue)后传递form给子组件,再逐层传递给孙子组件引起的未渲染异常
hzxOnlineOk
react.jsjavascript前端
背景react祖父组件设置异步数据(setFieldsValue)后传递form给子组件,再逐层传递给孙子组件引起的未渲染异常,孙子组件如果不设置useEffect和useState去监听value的值进行重渲染,会出现获取得到value最新值,但是不进行渲染的异常解决前后的代码对比完整代码(异常):constGetText=(props)=>{const{value,config,contain
- 【开发专题_02】Executing an update/delete query
浅夏的猫
Javaspringbootjavaspring
前言当使用SpringDataJpa进行增删改的时候若是出现该问题,是因为出现了事务问题,SpringDataJpa需要配合事务才可以进行操作,否则异常解决方案在方法上添加注解@Modifying,并且需要在类或是方法上加上事务注解@Transactional(rollbackFor=Exception.class)
- 【异常解决】(二)解决docker报错Error response from daemon: Get... http: server gave HTTP response to HTTPS
八荒我为王
dockerdockerhttplinux
场景:本机个人电脑Windows系统安装了docker客户端,远程Linux服务器部署了镜像仓库,远程仓库可以接收别的服务器的镜像推送,但接收本机电脑镜像时失败(实际为推送失败)。使用dockerloginXXXX:XX:XX:XX:8081命令登录时,报错Errorresponsefromdaemon:Get“https://XXXX:XX:XX:XX:8081/v2/”:http:server
- 【异常解决】(一)解决docker报错failed to compute cache key: “...“ not found
八荒我为王
docker.netcoreC#docker容器运维
本文章仅做记录异常用途使用.netcore右键LY.ProductSchedularService.Api自动生成dockerfile并使用dockerbuild-tmy_service.构建镜像时,报错提示:failedtocomputecachekey:“/App/LY/NetCore/LY.Common/LY.Common.csproj”notfound:notfoundDockerFile
- Nacos重启后微服务项目启动时后端出现NacosException: failed to req API异常解决办法
Edmond_li
有时候重启Nacos(大多数情况下是因为重启了机器),再启动微服务项目的服务时,后端控制台会出现NacosException:failedtoreqAPI异常。解决办法:现有两种解决可供参考:一、如果未做过特殊配置,直接删除(或重命名)protocol文件夹即可protocol文件夹在安装目录的下列位置:...\nacos-server-1.4.0\data\二、如果有特殊配置,修改文件raft_
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr