CSS预处理器之Sass与Less
本篇内容主要讲述css预编译器sass与less;
Sass
sass(Syntactically Awesome Stylesheets)是css预处理器,可帮助开发人员复用css代码开发,节省开发时间,安装方法官网见Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中文网
gem install sass // mac安装sass对sass文件进行编译需要用到命令sass:
sass input.scss output.css // 单文件转换
sass --watch input.css:output.css // 单文件监听编译
sass --watch app/sass:public/stylesheets // 监听整个文件夹另外,编译出来的css文件支持四种排版方式展示(--style xxx方式):
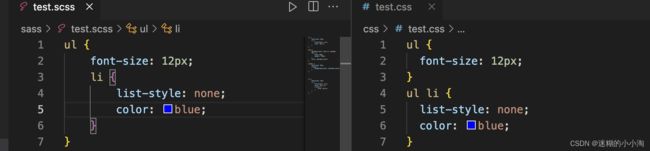
- nested(嵌套)
- expanded(扩展)
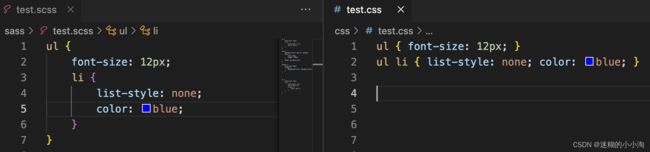
- compact(紧凑)
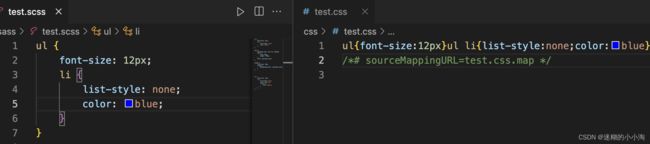
- compressed(压缩)
Sass在css语法的基础上增加了变量、嵌套、混合、导入等高级功能;
它支持两种语法格式,scss(Sassy css)与最早的sass格式(缩进格式),前者以.scss作为文件扩展名,较为常用;后者以.sass作为文件扩展名,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,本篇讲解将以较为常用的第一种方式配合expanded排版方式作为讲解~
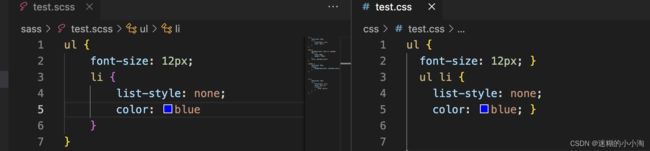
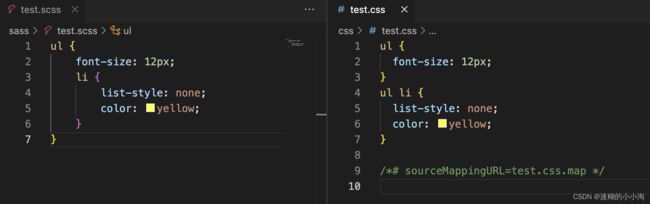
嵌套规则(nested rules)
sass允许将一套css样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器:
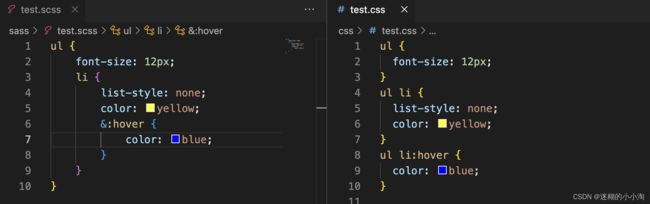
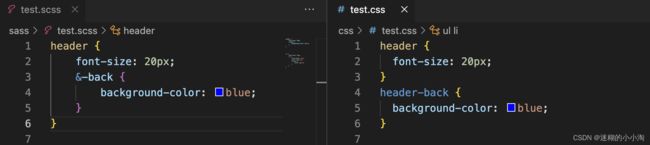
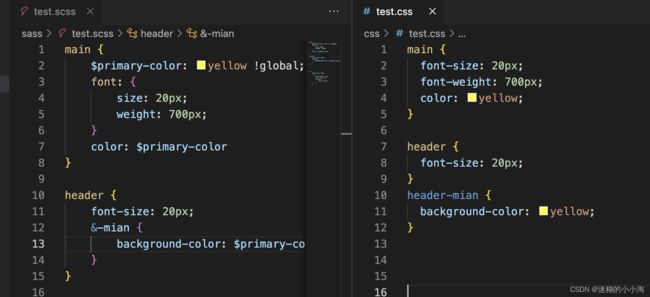
父选择器&
在嵌套css规则时,有时也会需要直接将父选择器与子选择器连接在一起的情况,如给某个选择器添加伪样式时,需要与选择器紧紧挨在一块,如a:hover,则此时需要使用父选择器:
这样编译后的样式就会变成 ul li:hover, 而不是ul li hover形式;
&必须作为选择器的第一个字符,其后可以跟随后缀生成复合选择器,如:
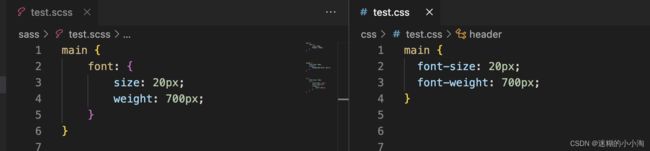
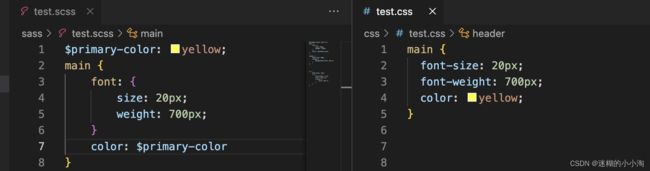
属性嵌套
有些css属性遵循相同的命名空间,如font-family/font-size都是以font作为属性的命名空间,对于这类属性,也可以利用sass语法:
注释
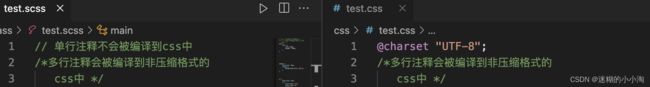
sass同样支持单行注释//与多行注释/* */, 其中多行注释会包含在非压缩格式的css,单行注释不会出现在被编译后的css文件中;
将!作为多行注释的第一个字符,则该注释也会包含在压缩格式下的css中;
变量
变量以$开头,赋值方法与css属性写法相同,使用时直接调用即可:
变量支持块级作用域,嵌套规则内定义的变量只能在嵌套规则内使用(局部变量),不在嵌套规则内定义的变量则可在任何地方使用(全局变量)。将局部变量转换为全局变量可以添加!global声明:
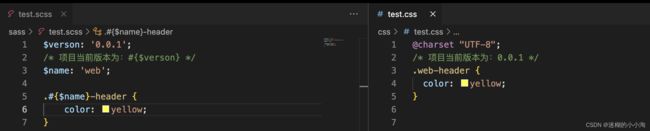
插值(interpolation)
该语法可用于在语法中使用变量,使用方式采用#{$var},其中$var为某变量;
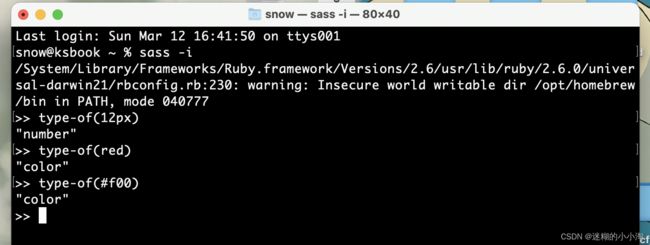
数据类型
支持6种数据类型:数字/字符串/颜色/布尔值/控制/数组list/maps
在命令行中输入如下命令可以开启sass的命令行编写:
sass -i数字可以包含单位,如12px就是一个数字;
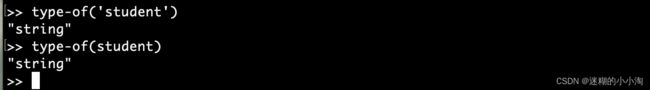
字符串支持两种类型:有引号字符串与无引号字符串
数组lists是指css中由空格或逗号分隔的一系列的值,如margin: 10px 15px 0 0或者font-face:Helvetica,Arial,sans-serif,lists中有length、nth、join、append、index方法~
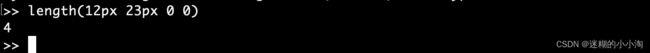
- length
length用于检测list的长度,类似于数组长度;
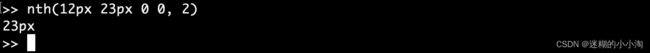
- nth
ntho用于访问list中的某一项,接收两个参数,第一个参数是要查找的某个lists,第二个参数是要查找的第几项(lists索引默认从1开始~)
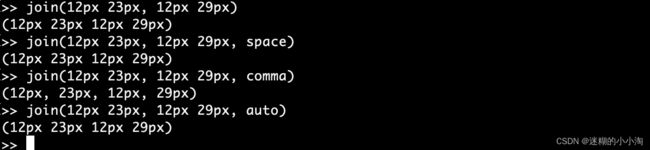
- join
join将两个lists连接在一起,接收三个参数,前两个参数是某个lists,第三个参数是每个对象采用逗号(comma)/空格(space)或自动(auto)方式连接,若不指定则默认是空格;
- append
append可以在lists最后添加新值,接收两个参数,第一个参数是某个lists,第二个参数是要添加的新值
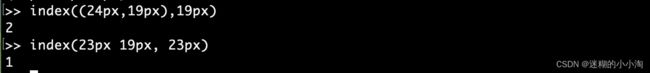
- index
index用于查找某值在lists中的索引位置(索引默认从1开始),接收两个参数,第一个参数是某个lists,第二个参数是要查找的某个值
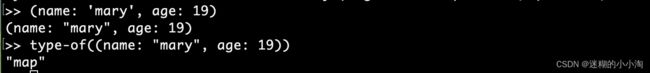
maps类似于js中的数组,以键值对存在,一般以()包裹:
maps中有length、map-get、map-keys、map-values、map-has-key及map-merge、map-remove方法~
- length
length用于得到某个maps的长度,即共有多少键值对;
- map-get
map-get方法用于得到某个maps中的某个key的value值,接收两个参数,第一个参数是某maps,第二个参数是要查找的key;
- map-keys
map-keys方法用于得到某个maps中的所有key值,接收一个参数及某maps
- map-values
map-values方法用于得到某个maps中的所有value值,接收一个参数及某maps
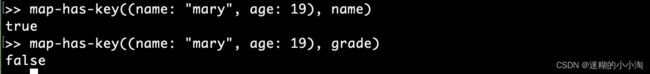
- map-has-key
map-has-key方法用于查找某maps中是否包含某key,返回布尔值
- map-merge
map-merge方法用于将某两个maps连接在一起,接收两个参数,两个都为maps形式;
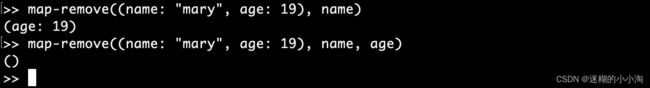
- map-remove
map-remove用于移除某maps的某个键值对,接收多个参数:一个是某maps,第二个是要移除的key
运算
数字运算
支持+,-,*,/,%运算,也支持关系运算<, >, >=, <=,相等==,不等!=运算,与and,或or,非not运算;
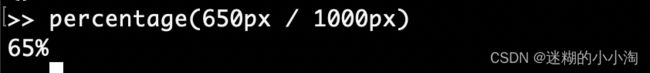
特别注意的是/运算,经常被使用:
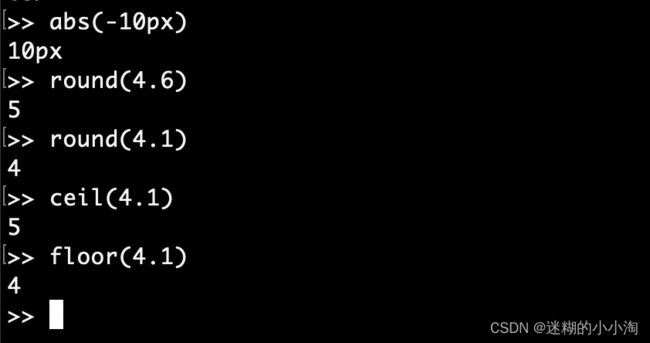
支持abs(), round(), ceil(), floor(), max(), min()方法,使用方式与js中一样;
字符串运算
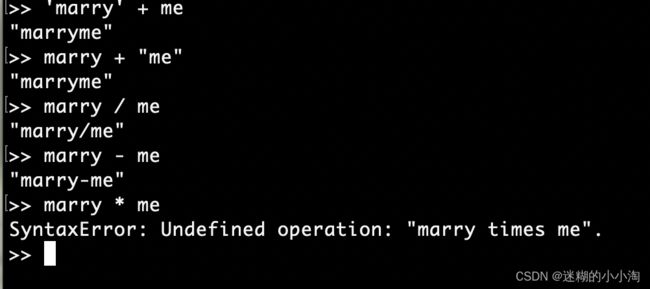
+用于连接两个字符串,同时若+左侧是有引号字符串,则+后运算结果是有引号字符串,反之若+左侧是无引号字符串,则+后运算结果是无引号字符串(下面显示是有引号的,只是展示出来的原因);
- , / 方法都会包含在字符串中,使用*会报错;
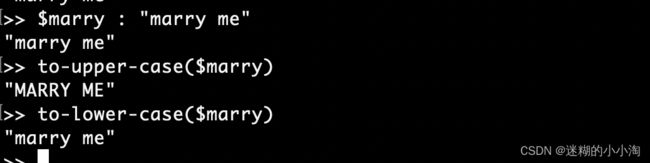
变为大小写分别为to-upper-case(大写),to-lower-case(小写);
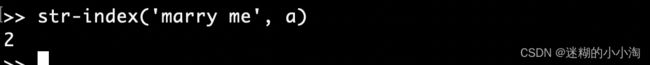
str-index()方法用于查找某字符串中的某个字符所在索引值,接收两个参数,第一个参数是某字符串,第二个参数是要查找的某字符;
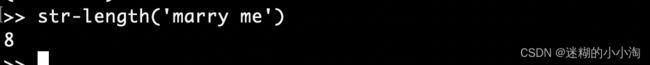
str-length用于查看某字符串有多少个字符,接收一个参数
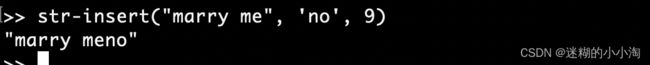
str-insert用于在某字符串中插入某字符串,接收三个参数,第一个参数为某字符串,第二个参数是要插入的字符串,第三个参数是插入位置;
@-Rule与指令
sass支持所有的css3@-rules,以及sass所特有的指令;
@mixin
混合指令用于定义可重复使用的样式
语法:
@mixin xxxmixin(参数1, 参数2, ....) {
// 样式
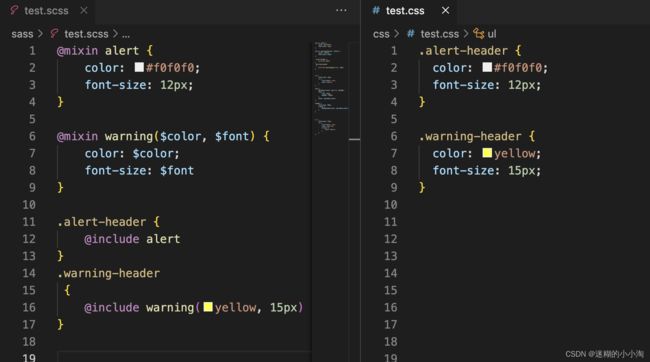
}@mixin alert {
color: #f0f0f0;
font-size: 12px;
}
@mixin warning($color, $font) {
color: $color;
font-size: $font
}@import
sass扩展了@importd的功能,允许其引入sass及sass文件,被导入的文件将合并到同一个css文件中;
@include 'xxxsass文件'mixin也要采用引用的方式使用:
另外如果需要导入scss或者sass文件,但又不希望将其编译为css文件,可将该文件的文件名前添加下划线(这种方式叫Partials),则sass就会识别到该文件不需要编译,在导入时不需要加下划线
如,将文件命名为_color.scss,sass就不会编译该文件,引入时采用:
@import 'color' // 若为sass或scss为扩展名,则不用加扩展名,此处也不用加_@extend
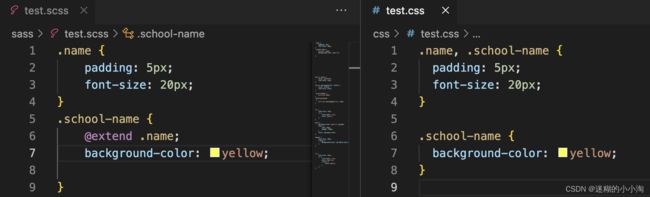
extend使得某选择器的样式可以继承另一选择器的样式;
被继承的选择器的子类选择器的样式都会被继承到@extend中;
同一个选择可以extend多个选择器,若样式相同,以最后引入的为准;
.school-name {
@extend .name;
@extend .header;
background-color: yellow;
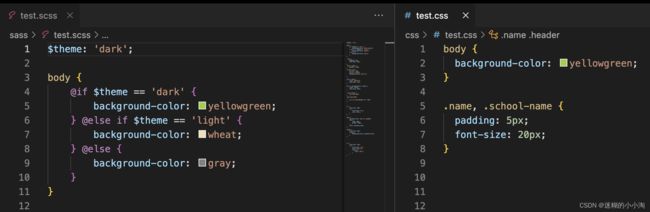
}@if
用于条件判断,@if声明后面可以跟多个@else if声明,或者@else声明;
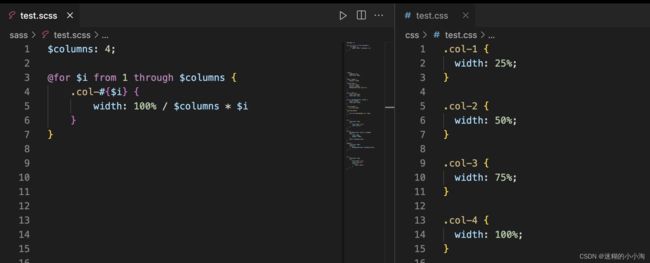
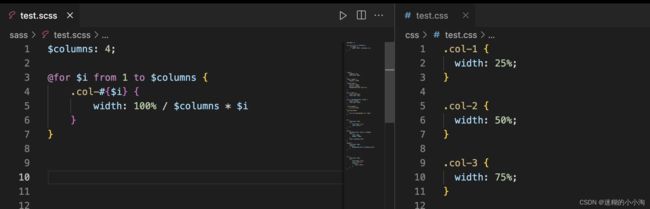
@for
@for指令可以在限定的范围内重复输出格式,每次按要求对输出结果作出变动,该指令包含两种格式:
@for $var from through {
} // 第一种使用方式
@for $var from to {
} // 第二种使用方式 二者区别在于利用through时遍历包含
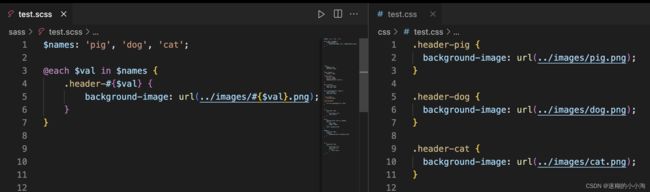
@each
@each相当于遍历lists(相当于遍历数组)
@each $var, $val2, $val3,..., in $list {
// 可接收多个参数$val
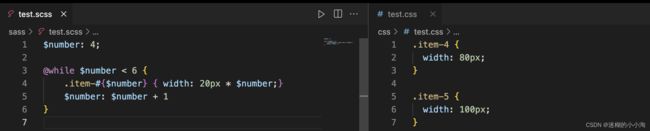
}@while
@while指令与js中一样;
@while 条件 {
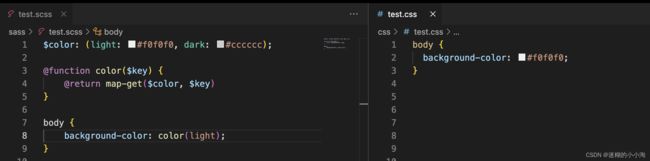
}@function
顾名思义,用于函数功能,使用@return返回;
@function xxxfunction(参数1, 参数2, ....,参数n) {
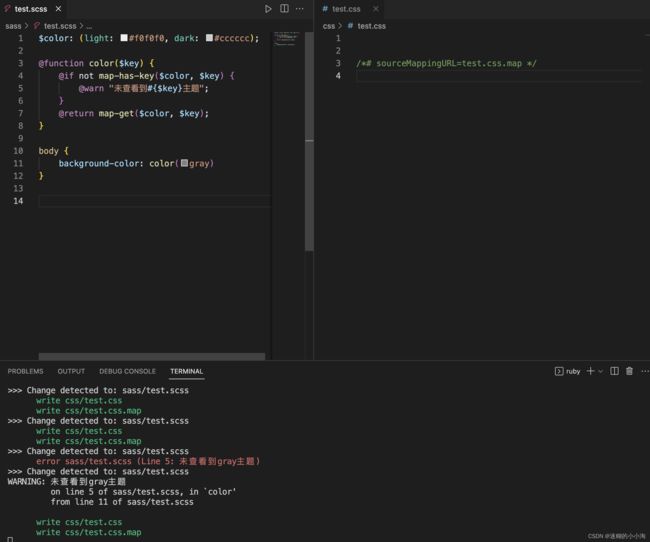
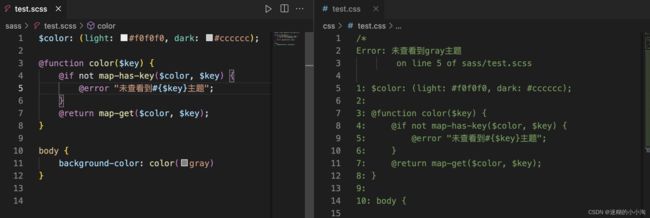
}@warn/@error
@warn/@error用于给开发者提示,一般与插值方法一起使用,@warn不会编译出错误,@error会编译出错误;
Less
Less也是一种预处理方法,bootstrap中地址为Less 快速入门 | Less.js 中文文档 - Less 中文网
首先在node环境下先进行安装,然后利用lessc进行编译:
npm install less -g // 安装less
lessc less/style.less css/style.css // 将less文件编译成css文件它的很多用法都与Sass相同,下面简单介绍下不同的地方:
- 变量使用@声明
- Mixins(混合)
less中混合使用类选择器或id选择器定义,使用时引入该类选择器或id选择器,混合可以传入参数~
有8种方式:
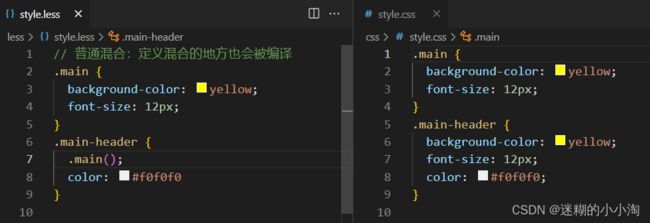
①普通混合,指定义混合的语句也会被编译为css作为输出:
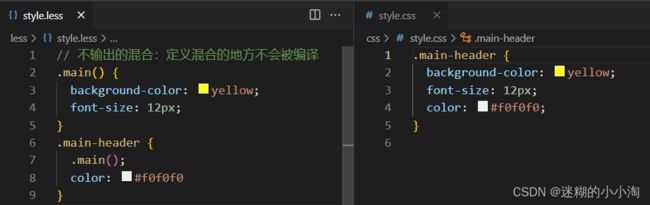
②不带输出的混合,即定义混合的地方不会被编译
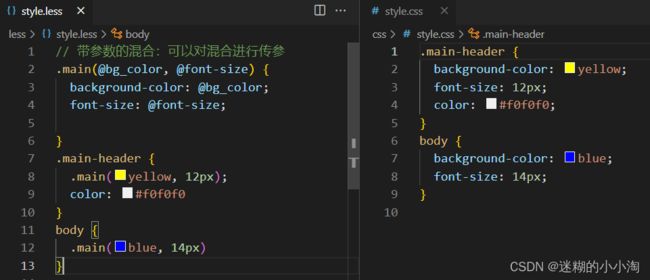
③带参数的混合
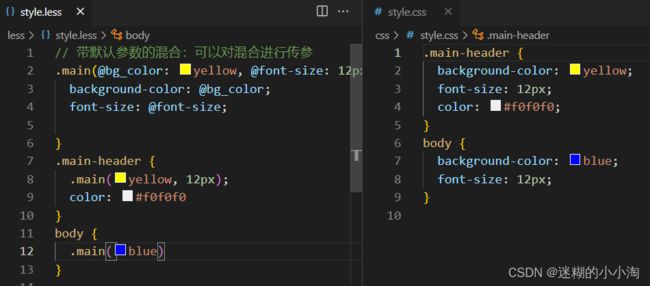
可以传默认参数;
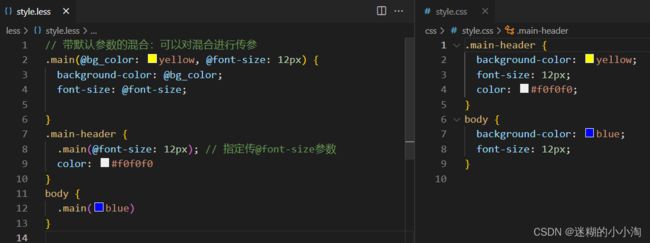
或者指定传参(命名空间):
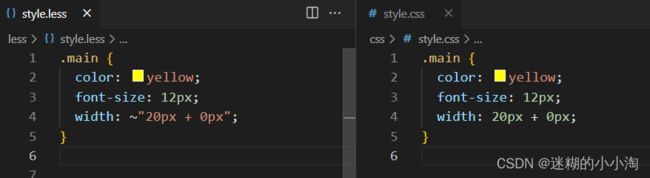
- 转义(Escaping)
有的时候可能不想将less中的语句进行编译,希望按less中的代码原样输出,此时就会用到转义方法,语法形式为~“非转义语句”;
- 插值
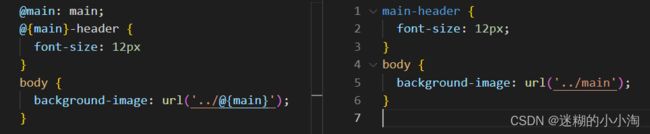
less中若变量作为选择器名或url使用时,语法为@{变量名},变量名为去掉@的名称;
- 继承
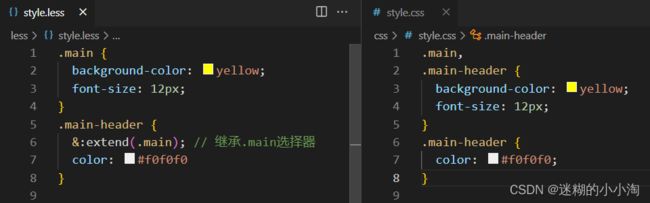
继承采用&:extend(要继承的选择器)语法:
若要继承某选择器下的全部特性,可用all参数;