JSON在HTML页面的常见用法
由于最近写项目频繁地用到JSON,并且需要做各种结构变化以符合不同的需求,因此记录一下最近用到的一些相关的小技巧。
1.JSON对象与JSON字符串互相转化
首先定义一个json对象
var json={
m1: '21℃',
m2: '22℃',
m3: '23℃',
m4: '20℃',
m5: '20℃',
m6: '20℃',
m7: '20℃',
m8: '20℃',
m9: '20℃',
m10: '20℃',
m11: '20℃',
m12: '20℃',
y: 'y'
}再定义函数
function stringifyJsonObj(){
console.log(typeof json);//输出json变量的类型
console.log(json)
if(typeof json =='object'){
var test=JSON.stringify(json)
}
console.log(test);
console.log(JSON.parse(test));
}console.log(typeof json)输出json这个变量的类型,typeof json == 'object',可以判断该变量是否是object类型
objectconsole.log(json)输出整个json对象,在chrome里输出如下,点击左边的小三角可以展开方便查看。
![]()
m1: "21℃"
m2: "22℃"
m3: "23℃"
m4: "20℃"
m5: "20℃"
m6: "20℃"
m7: "20℃"
m8: "20℃"
m9: "20℃"
m10: "20℃"
m11: "20℃"
m12: "20℃"
y: "y"
__proto__: ObjectJSON.stringify(json)可以将json对象转换为字符串类型,转化后输出如下
{"m1":"21℃","m2":"22℃","m3":"23℃","m4":"20℃","m5":"20℃","m6":"20℃","m7":"20℃","m8":"20℃","m9":"20℃","m10":"20℃","m11":"20℃","m12":"20℃","y":"y"}使用JSON.parse(test)可以将已经是string类型的json格式字符串转换成json对象,输出如下
2.遍历JSON对象中的key-value
定义函数
function traverseSonObj()
{
for(key in json)
{
console.log(key+":"+json[key]);
}
}使用for(key in json)可以用key遍历json对象的键,使用json[key]可以得到对应键值的值。
点击按钮触发函数,输出如下:
利用这个小技巧也可以将json子对象中的每个键对应的值取出来组成数组,然后可以用在比如echart上面。
定义函数如下
function putJsonSonToArr(){
var arr=[];
for(key in json)
{
arr.push(json[key]);
}
console.log(arr);
}使用arr.push可以将值放入数组中,创建按钮绑定事件并点击触发输出如下:
可以看到已将json对象中所有的值取出并拼成了一个数组。
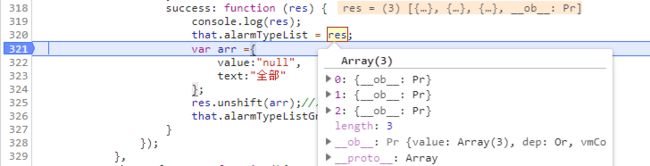
3.JSON结构拼接
对于有时候,需要通过Element-ui下拉框来分类加载数据。一般,我们从属性表中查询出所有的类别,如类别1、类别2、类别3
然后切换的时候
实现的思路就是手动定义一个json,放在类别List的最前面。
var arr = {
value:"null",
text:"全部"
}
res.unshift(arr); //在List前面置元素还有一个res.push用于在List后面置入元素,但是显然这里使用unshift更为合适。
4.遍历和编辑数组和json
对于数组,var key in List,key是index(1,2,3)。对于json对象 var key in jsonObj,key是键对应的字符(name,age),调用方法都是obj[key].向json对象中添加子对象只需要jsonObj,新对象名 = 值,即可产生一个新的子元素。而list里必须的用push新增的方式添加元素。
//向json对象(map)中添加子对象
jsonObj."newObj" = xx ;//遍历数组用list.length
for(var i = 0;i5.动态赋值json子对象
这种操作经常用于界面加载时的默认值赋值,后台传递过来的参数一个个地用 = 号去赋值很麻烦。
前提是前台所需要地数据是这种格式的,直接用父对象赋值子对象也会被赋上值。这里直接用遍历的key的命名去匹配name1、name2如果匹配到了就对应赋值,这种方式可以减少编写大量的冗余赋值代码。
//就需要直接用name1这层进行赋值
app:{
name1:{
obj1:'',
obj2:'',
},
name2:{
obj1:'',
obj2:'',
},
}实现方式:
//将从接口取到的deviceParameters中的对象赋值给app中有重合的对象
for(var key in that.deviceParameters){
for(var appKey in app)
{
if(key == appKey){
app[appKey] = that.deviceParameters[key];
}
}
}