编写注册表单 HTML
文章目录
-
-
- 1、 视口高度(vh`单位)
- 2、 去掉水平滚动条
- 3、 method 属性
- 4、 rem 单位
- 5、 type 属性
-
- type="email"
- type=" password "
- type="file"
- type="number"
- 6、提交按钮
- 7、 交互性
- 8、 下拉列表(select 元素)
- 9、 textarea 元素
- 10、 placeholder 属性
- 11、 last-of-type CSS 伪类
- 12、 属性选择器
- 完整代码
-
- index.html
- styles.css
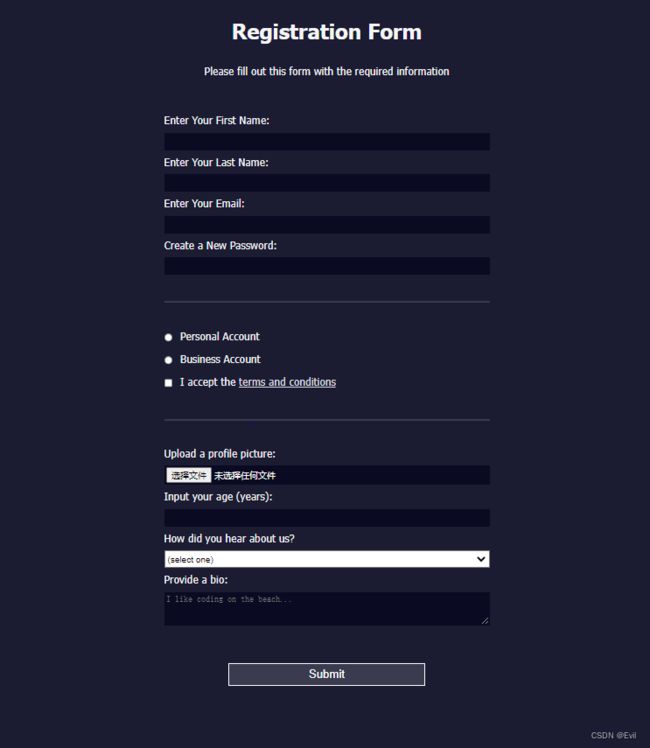
- 效果图
-
1、 视口高度(vh`单位)
vh 单位代表视口高度(viewport height),相当于视口 height 高度的 1%
2、 去掉水平滚动条
设置 body 的默认 margin 为 0 来重置一些浏览器的默认设置,从而去掉水平滚动条
3、 method 属性
method 属性指定了如何将表单数据发送到 action 属性中指定的 URL。 表单数据可以通过 GET 请求作为 URL 参数发送(method="get")或通过 POST 请求作为请求正文中的数据发送(method="post")
4、 rem 单位
rem 单位代表根 em,与 html 元素的字体大小有关
由于 label 元素默认是行内元素,它们出现在其标签文本的同一行,使得文本难以阅读。 给 label 元素添加 display: block,并设置其 margin 为 0.5rem 0,来使其显示在不同的行,并且行之间有一定的距离
label{
display: block;
margin:0.5rem 0;
}
5、 type 属性
指定表单元素的 type 属性对浏览器预期表单的数据类型至关重要。 如果未指定 type,浏览器会使用默认值 text
给前两个 input 元素设置其 type 属性值为 text,第三个 type 属性值为 email,第四个 type 属性值为 password。
<fieldset>
<label for="first-name">Enter Your First Name: <input id="first-name" type="text" />label>
<label for="last-name">Enter Your Last Name: <input id="last-name" type="text" />label>
<label for="email">Enter Your Email: <input id="email" type="email" />label>
<label for="new-password">Create a New Password: <input id="new-password" type="password" />label>
fieldset>
type=“email”
email 类型只允许包含 @ 以及域名中包含 . 的电子邮件
一些 type 属性值含有内置表单验证。 例如, type="email" 要求该值是一个有效的电子邮件地址
type=" password "
password 类型会屏蔽输入,如果网站没有启用 HTTPS 会警告
给密码 input 元素添加自定义验证,新增 minlength 属性设置其值为 8。 这样密码少于 8 个字符的时候会阻止提交
<label for="new-password">Create a New Password: <input id="new-password" type="password" required minlength='8'/>label>
在 type="password" 内可以使用 pattern 属性来使用正则表达式来校验密码,给密码 input 元素添加 pattern 属性,要求输入匹配 [a-z0-5]{8,},这是一个正则表达式,匹配 8 个以上的小写字母或数字 0 到 5。
<label for="new-password">Create a New Password: <input id="new-password" type="password" pattern="[a-z0-5]{8,}" required />label>
type=“file”
类型为 file 的 input 可以实现允许用户上传个人资料图片
<label><input type="file"/>Upload a profile picture:label>
type=“number”
由于不希望 13 岁以下的用户注册,给 input 添加一个 min 属性并设置其值为 13。 此外,我们假设年龄超过 120 岁的用户不会来注册,添加一个 max 属性,并设置其值为 120
现在,如果提交的表单里面的年龄超过了这个范围,会出现一个警告,并阻止提交
<label>Input your age (years):<input type="number" min="13" max="120"/>label>
6、提交按钮
距离父级 form 元素最近的第一个 type 为 submit 的 input 元素会被当作提交按钮
<input value="Submit" type="submit" />
7、 交互性
为了使表单更具交互性,在第一个 fieldset 字段中的 input 元素添加 required 属性,这样如果没有填写必需字段就提交表单,会展示一个错误信息
8、 下拉列表(select 元素)
使用 select 元素给表单添加一个下拉列表很方便。 select 元素是包含一组 option 元素的容器,option 元素就是下拉列表的内容,每一个元素都需要一个结束标签
<select>
<option>(select one)option>
<option>freeCodeCamp Newsoption>
<option>freeCodeCamp YouTube Channeloption>
<option>freeCodeCamp Forumoption>
<option>Otheroption>
select>
提交带有选择菜单的表单向服务端发送的信息 value 并不是预期的。 因此,每一个 option 需要指定一个 value 属性。 如果没有指定,向服务器默认提交的是 option 内的文本
9、 textarea 元素
textarea 元素和 text 类型的 input 类似,区别是 textarea 有一些额外的好处,比如可以方便地添加更多的文本以及设置默认显示的行数和列宽
<label for="bio">Provide a bio:
<textarea id="bio">textarea>
label>
10、 placeholder 属性
placeholder 接受一个文本值,在用户开始键入之前显示以提示用户
<textarea id="bio" rows="3" cols="30" placeholder="I like coding on the beach...">textarea>
11、 last-of-type CSS 伪类
可以使用 last-of-type CSS 伪类选择特定类型的最后一个元素,如下所示:
p:last-of-type { }
12、 属性选择器
根据给定的属性值选择元素:下面选择了 name 属性值为 password 的 input 元素
input[name="password"]
使用属性选择器设置提交按钮的样式,其中 display 为 block,width 为 60%:
input[type="submit"] {
display: block;
width: 60%;
}
完整代码
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Registration Formtitle>
<link rel="stylesheet" href="styles.css" />
head>
<body>
<h1>Registration Formh1>
<p>Please fill out this form with the required informationp>
<form method="post" action='https://register-demo.freecodecamp.org'>
<fieldset>
<label for="first-name">Enter Your First Name: <input id="first-name" name="first-name" type="text" required />label>
<label for="last-name">Enter Your Last Name: <input id="last-name" name="last-name" type="text" required />label>
<label for="email">Enter Your Email: <input id="email" name="email" type="email" required />label>
<label for="new-password">Create a New Password: <input id="new-password" name="new-password" type="password" pattern="[a-z0-5]{8,}" required />label>
fieldset>
<fieldset>
<label for="personal-account"><input id="personal-account" type="radio" name="account-type" class="inline" /> Personal Accountlabel>
<label for="business-account"><input id="business-account" type="radio" name="account-type" class="inline" /> Business Accountlabel>
<label for="terms-and-conditions">
<input id="terms-and-conditions" type="checkbox" required name="terms-and-conditions" class="inline" /> I accept the <a href="https://www.freecodecamp.org/news/terms-of-service/">terms and conditionsa>
label>
fieldset>
<fieldset>
<label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="file" />label>
<label for="age">Input your age (years): <input id="age" type="number" name="age" min="13" max="120" />label>
<label for="referrer">How did you hear about us?
<select id="referrer" name="referrer">
<option value="">(select one)option>
<option value="1">freeCodeCamp Newsoption>
<option value="2">freeCodeCamp YouTube Channeloption>
<option value="3">freeCodeCamp Forumoption>
<option value="4">Otheroption>
select>
label>
<label for="bio">Provide a bio:
<textarea id="bio" name="bio" rows="3" cols="30" placeholder="I like coding on the beach...">textarea>
label>
fieldset>
<input type="submit" value="Submit" />
form>
body>
html>
styles.css
body {
width: 100%;
height: 100vh;
margin: 0;
background-color: #1b1b32;
color: #f5f6f7;
font-family: Tahoma;
font-size: 16px;
}
h1, p {
margin: 1em auto;
text-align: center;
}
form {
width: 60vw;
max-width: 500px;
min-width: 300px;
margin: 0 auto;
padding-bottom: 2em;
}
fieldset {
border: none;
padding: 2rem 0;
border-bottom: 3px solid #3b3b4f;
}
fieldset:last-of-type {
border-bottom: none;
}
label {
display: block;
margin: 0.5rem 0;
}
input,
textarea,
select {
margin: 10px 0 0 0;
width: 100%;
min-height: 2em;
}
input, textarea {
background-color: #0a0a23;
border: 1px solid #0a0a23;
color: #ffffff;
}
.inline {
width: unset;
margin: 0 0.5em 0 0;
vertical-align: middle;
}
input[type="submit"] {
display: block;
width: 60%;
margin: 1em auto;
height: 2em;
font-size: 1.1rem;
background-color: #3b3b4f;
border-color: white;
min-width: 300px;
}
input[type="file"] {
padding: 1px 2px;
}
a{
color:#dfdfe2;
}