Django使用WebSocket
使用WebSocket可以实现实时通信,而不用频繁刷新页面才能实现数据更新。
配置
websocket的第三方模块
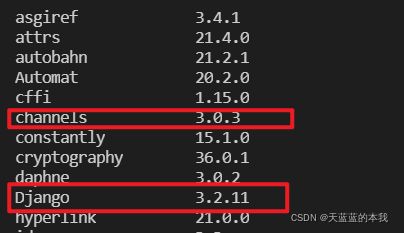
- 首先,安装channels,注意版本:
pip install channels==2.3
几个教程:
django中如何实现websocket,真正通过websocket实现群聊功能
django 实现websocket
Django 使用websocket
2. 在项目同名的应用下,操作
比如我的项目名是job_demo,那么相对路径就是job_demo/job_demo/setting.py.
setting.py里配置,将我们的channels加入INSTALLED_APP里。
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
...
'channels',
)
运行报错:
(job_0802) D:\job82\sysFiles\1108\job_demo>python manage.py runserver
CommandError: You have not set ASGI_APPLICATION, which is needed to run the server.
继续在setting.py中添加:
ASGI_APPLICATION = 'job_demo.asgi.application'
- 可以看到,我的同名应用中已经有了一个
asgi.py.打开它:

里面添加定义application变量
import os
from django.core.asgi import get_asgi_application
from channels.routing import ProtocolTypeRouter,URLRouter
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'job_demo.settings')
# application = get_asgi_application()
application = ProtocolTypeRouter({
'websocket':URLRouter([
# 书写websocket路由与视图函数对应关系
])
})
此时控制台输入命令python manage.py runserver,可以运行项目。说明配置成功了。
但是还没有实现自动刷新,继续学习。
尝试实现一个demo
websocket的第三方模块
上述操作配置完成后,启动django会由原来的wsgiref启动变成asgi启动(内部:达芙妮)
并且启动之后django即支持websocket也支持http协议
基于http的操作还是在urls.py和views.py中完成
基于websocket的操作则在routing.py和consumer.py(对应的应用中创建)中完成
django 实现websocket
首先需要建立一个django项目。其中在你自己的app下面 生成consumers.py和routing.py配置文件。
consumers.py:相当于django的视图,也就是说所有的websocket路由过来的执行的函数都在consumers.py类似于django的视图views.py
routing.py:是websocket中的url和执行函数的对应关系。相当于django的urls.py,根据映射关系,当websocket的请求进来的时候,根据用户的请求来触发我们的consumers.py里的方法。
首先,在自己的应用中,创建这两个文件: consumers.py和routing.py.
待实现代码
根据django中如何实现websocket,真正通过websocket实现群聊功能进行测试:
按照官方教程来进行每一步的对照
教程第 1 部分:基本设置
本地化测试一下这个代码:设置
我是在现有的项目中测试的,新建了一个job_demo/main/test的网页(这个关系体现在main应用的views中.templates中路径是templates/main/test/index.html,访问时路由为http://127.0.0.1:8000/main/test/),并在job_demo/job_demo/urls以及job_demo/main/urls中配置好了路由.



其中,job_demo/main下的routing.py,consumer.py我设置的和原博客一致,templates/main/test/index.html中,则改动了一句话: var ws = new WebSocket('ws://127.0.0.1:8000/main/test/');
实现中的错误
HTTP GET /main/test/ 500 [0.00, 127.0.0.1:56149]
Traceback (most recent call last):
File “D:\ProgramData\Anaconda3\envs\job_0802\lib\site-packages\daphne\http_protocol.py”, line 180, in process
“server”: self.server_addr,
TypeError: call() missing 2 required positional arguments: ‘receive’ and ‘send’
Listen failure: Couldn’t listen on 127.0.0.1:8000: [WinError 10048] 通常每个套接字地址(协议/网络地址/端口)只允许使用一次。.
解决方法: 让下面只有一个python窗口(本质上是让只有一个python在运行)

当 Django 接受一个 HTTP 请求时,它会参考根 URLconf 来查找视图函数,然后调用视图函数来处理请求。同样,当 Channels 接受 WebSocket 连接时,它会参考根路由配置来查找消费者,然后调用消费者上的各种函数来处理来自连接的事件。
WebSocket HANDSHAKING /main/test/ [127.0.0.1:62248]
Exception inside application: No route found for path ‘main/test/’.
解决这个问题需要两步:
在job_demo.asgi.py中,设置:
import os
from django.core.asgi import get_asgi_application
from channels.routing import ProtocolTypeRouter,URLRouter
from channels.auth import AuthMiddlewareStack
import main.routing
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'job_demo.settings')
application = ProtocolTypeRouter({
# 告诉 Channels 当 Channels 服务器接收到 HTTP 请求时要运行什么代码
"http": get_asgi_application(),
"websocket": AuthMiddlewareStack(
URLRouter(
main.routing.websocket_urlpatterns
)
),
})
在main/routing.py中,这样设置:
from django.urls import re_path
websocket_urlpatterns = [
re_path(r'main/test/', ChatConsumer.as_asgi()),
]
Listen failure: Couldn’t listen on 127.0.0.1:8000: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。
参考[WinError 10013]以一种访问权限不允许的方式做了一个访问套接字的尝试可知是端口问题.但是这个点不一定需要杀掉进程来解决.参考Django修改默认端口号与地址.
修改完端口号后,记得上面的要改为var ws = new WebSocket('ws://127.0.0.1:[新的端口号]/main/test/');
实现的效果
刷新页面的一部分数据
之前刷新页面,是定时刷新。下面这样设置,可以每10秒刷新一次:
<meta http-equiv="refresh" content="10">
局部页面刷新思路
参考Django插件Channels ——实现即时通信
websocket协议:WebSocket是一种在单个TCP连接上进行全双工通信的协议WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输
解决服务器端定时推送,网页端定时刷新的问题
首先,既然服务器端可以推,那么,加个while True循环是不是就行了呢?由于这里不需要客户端请求,仅是服务器一厢情愿地推,所以,这个在channels的连接建立后,就应该进入这个循环. 所以在consumers中:
def websocket_connect(self, message):
print('main请求链接')
self.accept()
while True:
if not int(time.time()) % 10: # 10s推一次
print("服务器端发送了数据")
# 准备数据data_dict
self.send(text_data=data_dict)
# 一秒对于机器来说是一个时间段,它可能发送很多次,所以让其阻塞.
time.sleep(1)
实践证明,这个样子是可以发送数据的,而且是定时发送,网页端也可以收到。但是,服务器就一直只在干这一个时,想要打开其他网页,会发现服务器被卡死了。
听说python还有其他设置定时器的方法,比如开多线程,或者使用某个包。以后再研究。。。
为了解决这个问题,后来还是通过在网页端设置定时器来实现的.设置如下:
setInterval("ws.send('0')",10000);
这个的作用,完全是为了给channels发送一个信号。接收到该信号后,websocket_receive()函数被执行.因此,这时改的思路也出来了:
def websocket_receive(self,msg):
# 客户端发送数据过来 自动触发
print("发送了数据")
# 准备数据data_dict
# 再发送
self.send(text_data=data_dict)