JavaWeb基础9——VUE,Element&整合Javaweb的商品管理系统
导航:
【黑马Java笔记+踩坑汇总】JavaSE+JavaWeb+SSM+SpringBoot+瑞吉外卖+SpringCloud/SpringCloudAlibaba+黑马旅游+谷粒商城
目录
1,VUE
1.1 Vue概述,MVVM设计模式
1.2 快速入门
1.3 Vue 指令
1.3.1 双向绑定,v-bind & v-model 指令
1.3.2 绑定事件,v-on 指令
1.3.3 条件判断指令,v-if和v-show
1.3.4 列表渲染,v-for 指令
1.4 生命周期
1.4.1 概述
1.4.2 created和mounted的区别
1.5 this和$
1.6 案例,vue展示品牌列表
1.6.1 需求
1.6.2 查询所有功能
1.6.3 添加功能
1.7 vue脚手架进行模块化开发
1.7.1 全局安装webpack
1.7.2 全局安装vue脚手架
1.7.3 初始化vue项目
1.7.4 vue项目目录结构
1.7.5 分析主页展示逻辑
1.7.6 新建Hello组件,负责/hello路径
1.7.7 快速生成组件模板
2,Element
2.1 快速入门,使用el-button组件
2.2 Element 布局
2.2.1 Layout 局部
2.2.2 Container 布局容器
2.3 案例,element商品列表展示
2.3.1 准备基本页面
2.3.2 完成表格展示商品
2.3.3 完成搜索表单展示
2.3.4 完成批量删除和新增按钮展示
2.3.5 完成对话框展示
2.3.6 完成分页条展示
2.3.7 完整页面代码
3,综合案例,element商品列表展示增删改查
3.1 功能介绍
3.1.5 坑点总结
3.2 环境准备
3.2.1 工程准备和最终目录结构
3.2.2 创建表
3.3 查询所有功能
3.3.1 后端实现,service优化
3.3.2 前端实现
4,添加功能
4.1 后端实现
4.1.1 dao方法实现
4.1.2 service方法实现
4.1.3 servlet实现
4.2 前端实现
5,servlet优化
5.1 优化方法,BaseServlet
5.2 代码优化
5.2.1 后端优化
5.2.2 前端优化
6,批量删除
6.1 后端实现
6.1.1 dao方法实现
6.1.2 service方法实现
6.1.3 servlet实现
6.2 前端实现
6.2.1 获取选中的id值
6.2.2 发送异步请求
6.2.3 确定框实现
7,分页查询
7.1 分析
7.1.1 分页查询sql
7.1.2 前后端数据分析
7.1.25 JavaBean
7.1.3 流程、参数分析
7.2 后端实现
7.2.1 dao方法实现
7.2.2 service方法实现
7.2.3 servlet实现
7.2.4 测试
7.3 前端实现
7.3.1 selectAll 代码改进
7.3.2 改变每页条目数
7.3.3 改变当前页码
8,条件查询
8.1 后端实现
8.1.1 dao实现
8.1.2 service实现
8.1.3 servlet实现
8.2 前端实现
9,箭头函数,前端代码优化
1,VUE
1.1 Vue概述,MVVM设计模式
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
回顾DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。作用:使javascript有能力操作HTML文档(获取HTML标记元素,添加HTML标记元素,删除HTML标记元素等)
类似Mybatis 框架是用来简化 jdbc 代码编写的。而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。
上节axios时候有一个案例,里面进行了大量的DOM操作,如下
学习了
VUE后,这部分代码我们就不需要再写了。那么VUE是如何简化 DOM 书写呢?
vue基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
之前我们是将关注点放在了 DOM 操作上。
MVVM设计模式:
它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
MVC回顾:
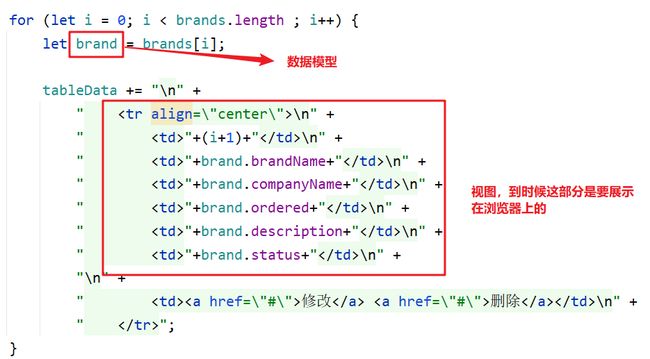
MVC思想图解C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图是我们之前写的代码
MVC思想只能模型到视图的单向展示,是没法进行双向绑定的。
MVVC可以实现模型和视图双向绑定:
双向绑定是指当模型发生变化时,视图的会随之发生变化;而如果视图发生变化,绑定的模型数据也随之发生变化。
双向绑定作用
从界面的操作能实时反映到数据,数据的变更能实时展现到界面
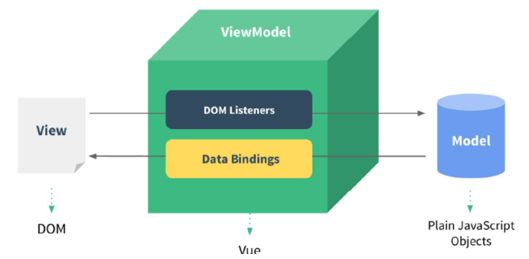
MVVM 思想三个组件图解
图中的 Model 是数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;
Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。
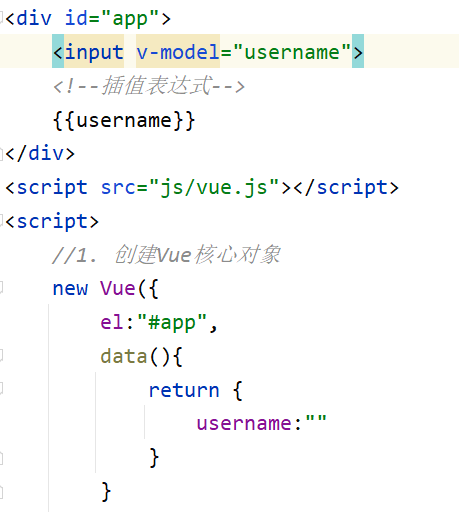
双向绑定的效果,下图输入框绑定了 username 模型数据,而在页面上也使用 {{}} 绑定了 username 模型数据
示例:
通过浏览器打开该页面可以看到如下页面
当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
1.2 快速入门
Vue 使用分为如下三步:
| v-model | 在表单元素上创建双向数据绑定 |
vue里data()设置username值并展示在输入框,反过来又可以手动修改输入框内容设置vue里username值
-
新建 HTML 页面,引入 Vue.js文件。这里vue.js版本v2.7.8,下载地址Installation — Vue.js
-
在JS代码区域,创建Vue核心对象,传入JSON对象进行数据绑定
new Vue({ el: "#app", // data() 是 ECMAScript 6 版本的新的写法,旧写法data:function(){} data() { return { username: "" } } //methods不是method,并且后面没括号 methods:{ } mounted(){} });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
-
el: 用来指定哪些id的标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值 -
data:用来定义数据模型 -
methods:用来定义函数。
-
-
编写视图
{{username}}{{}}是 Vue 中定义的插值表达式,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下:
Title
input里的值是:{{username}}
1.3 Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等,bind译为捆绑。v-bind:href="url" |
| v-model | 在表单元素上创建双向数据绑定。v-model="username" {{username}} |
| v-on | 为HTML标签绑定事件。v-on:click="show()" |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染。v-if="count==3" |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值。v-show="count==3" |
| v-for | 列表渲染,遍历容器的元素或者对象的属性。v-for="(str,i) in strs" |
只有v-bind,v-on中间有冒号,因为属性和事件都有多种。
1.3.1 双向绑定,v-bind & v-model 指令
-
v-bind
该指令可以给标签原有属性绑定模型数据。这样vue的data()里模型数据发生变化,标签属性值也随之发生变化
例如:
上面的
v-bind:"可以简化写成:,如下: -
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果(vue里data()设置username值并展示在输入框,反过来又可以手动修改输入框内容设置vue里username值)。例如:
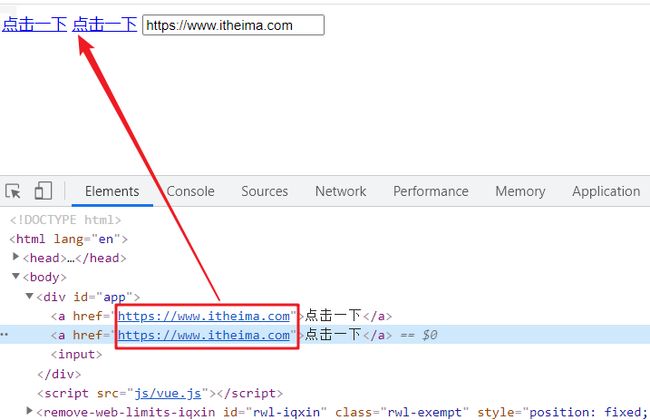
代码演示:
通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据
1.3.2 绑定事件,v-on 指令
我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({
el: "#app",
methods: {
show(){
alert("我被点了");
}
}
});注意:
v-on:后面的事件名称是之前原生事件属性名去掉on。例如:
单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
整体页面代码如下:
Title
1.3.3 条件判断指令,v-if和v-show
接下来通过代码演示一下。在 Vue中定义一个 count 的数据模型,如下
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
div1
div2
div3
整体页面代码如下:
Title
div1
div2
div3
设置count的值:
目前count的值:{{count}}
通过浏览器打开页面并在输入框输入不同的值,效果如下
v-show
然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
div v-show
浏览器打开效果如下:
v-if和v-show区别
通过下图可以看出 v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。在网页源码只能看见v-show的标签,看不见不满足判断条件的v-if标签。
1.3.4 列表渲染,v-for 指令
这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
{{addr}}
注意:需要循环哪个标签,
v-for指令就写在哪个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
{{索引变量 + 1}} {{变量名}}
{{i+1}}--{{addr}}
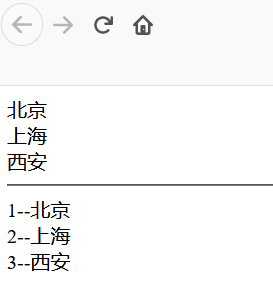
代码演示:
Title
{{addr}}
{{i+1}}--{{addr}}
通过浏览器打开效果如下
1.4 生命周期
1.4.1 概述
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
其他了解即可,最常用的是created和mounted,类似于window.onload
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数
![]()
看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
new Vue({
el:"#app",
data(){
return {
addrs:["北京","上海","西安"]
}
},
mounted(){ //跟data类似,是简化后的版本
alert("加载完成");
}
});1.4.2 created和mounted的区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成识图。
mounted:在模板渲染成html后调用,通常初始化页面完成后,再对html的dom节点进行一些需要的操作。
created() 和 mounted() 之间的根本区别在于访问DOM,如果尝试引用 this.$el,在 created() 中返回 null,在 mounted() 中返回 DOM 元素:
| 1 2 3 4 5 6 7 8 9 10 |
|
因此,任何 DOM 操作,甚至使用诸如 querySelector 之类的方法获取 DOM 元素结构将无法在 created() 中使用。因此根据这点区别 created() 非常适合调用 API,而 mounted() 非常适合在 DOM 元素完全加载后执行任何操作。
1.5 this和$
this:
Vue中生命周期钩子、自定义方法,axios和axios中then(箭头函数)的this指向当前的 Vue 实例。
方法内方法或axios的then(非箭头函数)中this指向window。
注意:普通函数和箭头函数内this指向不同。axios内的this:
selectAll(){ //这里this指向vue axios({ 这里this指向vue }).then(function (response){ 这里this指向window }) },selectAll(){ //这里this指向vue axios({ 这里this指向vue }).then(response=>{ //箭头函数 这里this指向vue }) },
- this指向vue:可以通过this.xxx和this.xxx()调用vue中的数据和方法。
- $:挂载在this上的vue内部属性,一个特殊标记。增强区分的,来说明这是内置的实例方法属性。
1.6 案例,vue展示品牌列表
1.6.1 需求
使用 Vue 简化我们在前一天ajax学完后做的品牌列表数据查询和添加功能
JavaWeb基础9——Filter&Listener&Ajax_vincewm的博客-CSDN博客
此案例只是使用 Vue 对前端代码进行优化,后端代码无需修改。
1.6.2 查询所有功能
-
在 brand.html 页面引入 vue 的js文件
-
创建 Vue 对象
-
在 Vue 对象中定义模型数据
-
在钩子函数中发送异步请求,并将响应的数据赋值给数据模型
new Vue({ el: "#app", data(){ return{ brands:[] } }, mounted(){ // 页面加载完成后,发送异步请求,查询数据 //this指代当前vue对象,要用this才能取出vue对象中的数据 var _this = this; axios({ method:"get", url:"http://localhost:8080/brand-demo/selectAllServlet" }).then(function (resp) { //这里如果直接this.brands,则this指代当前axios对象 _this.brands = resp.data; }) } }) -
-
修改视图
-
定义
,指定该div标签受 Vue 管理 -
将
body标签中所有的内容拷贝作为上面div标签中 -
删除表格的多余数据行,只留下一个
-
在表格中的数据行上使用
v-for指令遍历
-
整体页面代码如下:
Title
1.6.3 添加功能
页面操作效果如下:
整体流程如下
注意:前端代码的关键点在于使用
v-model指令给标签项绑定模型数据,利用双向绑定特性,在发送异步请求时提交数据。
-
在 addBrand.html 页面引入 vue 的js文件
-
创建 Vue 对象
-
在 Vue 对象中定义模型数据
brand -
定义一个
submitForm()函数,用于给提交按钮提供绑定的函数 -
在
submitForm()函数中发送 ajax 请求,并将模型数据brand作为参数进行传递
new Vue({ el: "#app", data(){ return { brand:{} } }, methods:{ submitForm(){ // 发送ajax请求,添加 var _this = this; axios({ method:"post", url:"http://localhost:8080/brand-demo/addServlet", data:_this.brand }).then(function (resp) { // 判断响应数据是否为 success if(resp.data == "success"){ location.href = "http://localhost:8080/brand-demo/brand.html"; } }) } } }) -
-
修改视图
-
定义
,指定该div标签受 Vue 管理 -
将
body标签中所有的内容拷贝作为上面div标签中 -
给每一个表单项标签绑定模型数据。最后这些数据要被封装到
brand对象中添加品牌
-
整体页面代码如下:
添加品牌
添加品牌
通过上面的优化,前端代码确实简化了不少。但是页面依旧是不怎么好看,那么接下来我们学习 Element,它可以美化页面。
1.7 vue脚手架进行模块化开发
1.7.1 全局安装webpack
在任意目录下cmd,注意命令尾部“-g” 是全局安装的意思。
npm install webpack -g
默认安装到目录:
![]()
1.7.2 全局安装vue脚手架
npm install -g @vue/[email protected]
注意:脚手架版本和node版本要匹配,我node版本10.16.3,匹配脚手架4.0.3
1.7.3 初始化vue项目
在工程文件夹下cmd,输入以下命令初始化vue项目。建议工程名与文件夹名一致
vue init webpack 想要起的工程名
#vue init webpack vue-demo![]()
standalone单例是选择运行+编译:
ESLint是检查代码规范的,这里不选否。
test是否使用单元测试,这里也是否
如果一直卡在downloading template,配置淘宝镜像
npm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
初始化成功,运行项目
cd vue-demo
npm run dev为什么运行命令是npm run dev?
在项目目录下,我们可以看到一个名为package.json的文件,该文件是对项目、模块包的描述,在package.json文件中,有一个scripts的字段:
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" },修改后运行命令就是npm run serve:
// 运行npm run serve的scripts字段 "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },
启动成功
![]()
访问默认端口http://localhost:8080/#/。
![]()
关闭cmd窗口,在vscode打开项目,重新启动:
npm run dev1.7.4 vue项目目录结构
![]()
| 目录/文件 |
说明 |
|---|---|
| build |
项目构建(webpack)相关代码 |
| config |
配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules |
npm 加载的项目依赖模块。类似于maven的本地仓库 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: |
| static |
静态资源目录,如图片、字体等。 |
| test |
初始测试目录,可删除 |
| .xxxx文件 |
这些是一些配置文件,包括语法配置,git配置等。例如.env配置端口 |
| index.html |
首页入口文件。 |
| package.json |
项目配置文件。类似于maven的pom |
| README.md |
项目的说明文档,markdown 格式 |
1.7.5 分析主页展示逻辑
/config/index.js配置端口:
/index.html主页
其中只有一个div,内容由src/main.js主程序决定。
src/main.js主程序,里面有vue实例挂载id为“app”元素:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
//创建vue实例挂载“app”元素
new Vue({
el: '#app',
router, //采用router路由,导入位置./router。这里是简写,完整是router:router
components: { App },//绑定App组件。完整是App:App
template: '主组件/src/App.vue,显示页面并引入路由规则
-
首先显示一张图片,图片路径为
"./assets/logo.png -
其中的
./router规则

配置路由规则/src/router/index.js
routes表示路由规则
当访问/时, 显示组件Helloword
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
//访问跟路径时,路由到helloworld模块
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
/src/components/HelloWorld.vue组件
{{ msg }}
Essential Links
Ecosystem
1.7.6 新建Hello组件,负责/hello路径
/src/components创建hello.vue组件,编写组件三标签:
你好,hello,{{name}}
编写路由文件,修改/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hello from '@/components/hello' //导入自定义的组件
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
//新增路由
{
path: '/hello',
name: "Hello",
component: Hello
}
]
})
此时访问http://localhost:8080/#/hello
![]()
添加App.vue点击跳转,修改/src/App.vue的template标签:

去hello
去首页
运行测试效果
![]()
1.7.7 快速生成组件模板
1、文件->首选项->用户代码 新建全局代码片段
2、把下面代码粘贴进去
{
"Print to console": {
"prefix": "vue",
"body": [
"",
"",
"$5",
"",
"",
"",
""
],
"description": "生成vue模板"
}
}
3、在创建组件时直接输入vue点击回车就可生成模板
2,Element
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
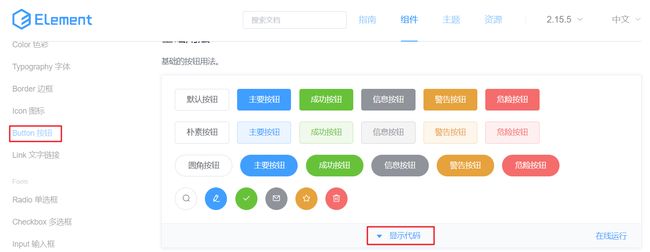
如下图左边的是我们编写页面看到的按钮,上图右边的是 Element 提供的页面效果,效果一目了然。
我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改。
官网网址(基于vue2)
https://element.eleme.cn/#/zh-CN进入官网能看到如下页面
接下来直接点击 组件 ,页面如下
2.1 快速入门,使用el-button组件
-
将资源
element-ui文件夹直接拷贝到项目的webapp下。目录结构如下 -
创建页面,并在页面引入Element 的css、js文件 和 Vue.js
-
.创建Vue核心对象
Element 是基于 Vue 的,所以使用Element时必须要创建 Vue 对象
-
在左菜单栏找到
Button 按钮,然后找到自己喜欢的按钮样式,点击显示代码,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可。
整体页面代码如下:
Title
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
删除
2.2 Element 布局
网站:
Element - The world's most popular Vue UI framework
Element 提供了两种布局方式,分别是:
-
Layout 布局
-
Container 布局容器
2.2.1 Layout 局部
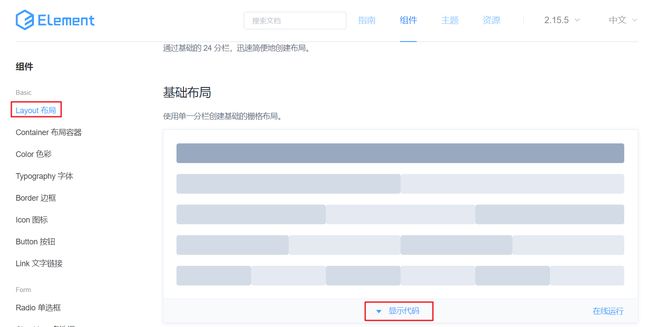
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。
在左菜单栏找到 Layout 布局 ,点击 显示代码 ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。
将样式