理解glsl语言的gl_FragCoord与u_resolution
1 概念
(1)u_resolution 是画布尺寸,即代表画布宽高
(2)gl_FragCoord:是一个 vec4 类型的变量 (x, y, z, 1/w),其中 x, y 是当前片元的窗口坐标。直译就是片元坐标
2 结合例子理解
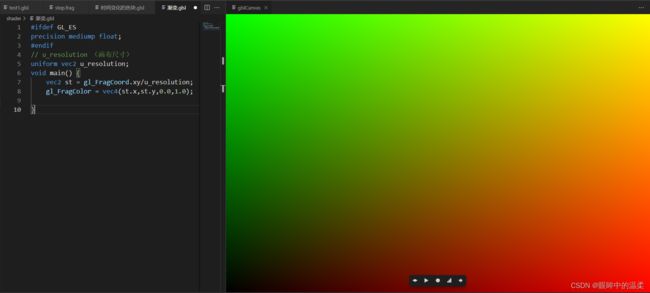
如下效果和代码
#ifdef GL_ES
precision mediump float;
#endif
// u_resolution (画布尺寸)
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
gl_FragColor = vec4(st.x,st.y,0.0,1.0);
}
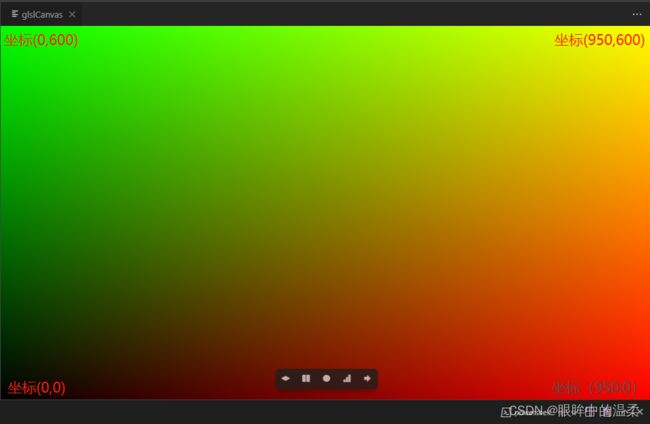
如上画布宽高:(950,600)即u_resolution的宽高值是(950,600);
那么gl_FragCoord的取值范围就是 x在(0,950),y在(0,600)
所以vec2 st = gl_FragCoord.xy/u_resolution; st的x和y值都在0.0-1.0之间;
gl_FragCoord.xy/u_resolution在四个角的值为
左下角(0,0)处:x=0/950 y=0/600 st为(0.0,0.0);颜色值为(0.0,0.0,0.0,1.0)黑色
左上角(0,600)处:x=0/950 y600/600 st为(0.0,1.0);颜色值为(0.0,1.0,0.0,1.0)绿色
右上角(950,600)处:x=950/950 y=600/600 st为(1.0,1.0) ;颜色值为(1.0,1.0,0.0,1.0)黄色
右下角(950,0)处:x=950/950 y=0/600 st为(1.0,0.0);颜色值为(1.0,0.0,0.0,1.0)红色