vue路由模板是html,vue-router 详解
文章目录
1、认识vue-router
2、安装和使用vue-router
3、路由的默认路径
4、HTML5的History模式
5、router-link属性介绍
6、路由代码跳转
7、动态路由
8、路由懒加载
9、嵌套路由实现
10、传递参数的方式
11、导航守卫的使用
12、TabBar实现思路
1、认识vue-router
目前前端流行的三大框架,都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习:https://router.vuejs.org/zh/
vue-router是基于路由和组件的
路由用户设定访问路径的,将路径和组件映射起来。
在vue-router的单页面应用中,页面的路径的改变就是组件的切换
2、安装和使用vue-router
第一步:安装vue-router
npm install vue-router --save
第二步:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
导入路由对象,并且调用Vue.use(VueRouter)
创建路由实例,并且传入路由映射配置
在Vue实例中挂载创建的路由实例
使用vue-router的步骤:
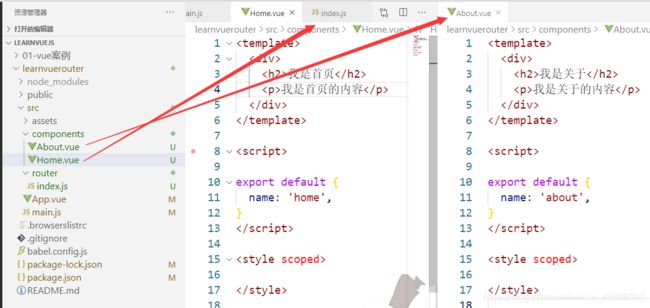
第一步:创建路由组件
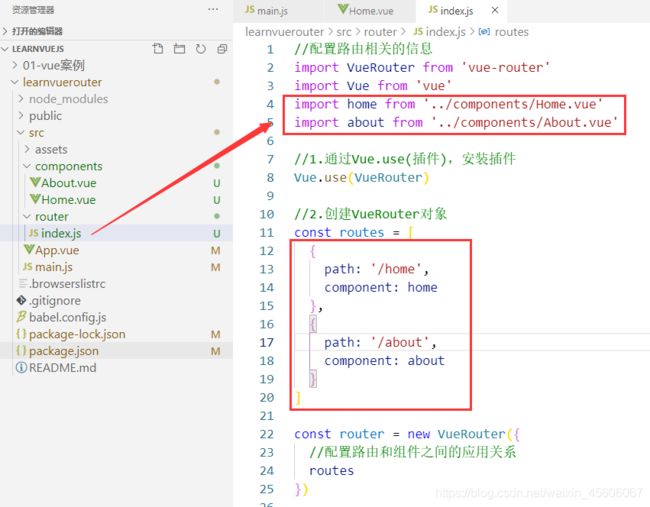
第二步:配置路由映射:组件和路径映射关系
第三步:使用路由:通过和
代码实现步骤:
创建router实例
挂载到Vue实例中
第一步:创建路由组件
第二步:配置组件和路由的映射关系
第三步:使用路由
:该标签是一个vue-router中已经内置的组件,他会被渲染成一个标签。
:该标签会根据当前的路径,动态渲染出不同的组件。
3、路由的默认路径
默认情况下,进入网站的首页,我们希望渲染首页的内容。
但是我们的实现中,默认没有显示首页组件,必须让用户点击才可以。
如何可以让路径默认跳转到首页,并且渲染首页组件呢?
我们需要多配置一个映射就可以了
{
path: '/',
redirect: '/home'
},
配置解析:
我们在routes中又配置一个映射
path配置的是根路径:/
redirect是重定向,也就是我们将根路径重定向到/home的路径下,这样就可以得到我们想要的结果了。
4、HTML5的History模式
改变路径的方式有两种:
URL 的 hash
HTML5 的 history
默认情况下,路径的改变使用的URL的 hash
如果希望使用HTML5的history模式,进行如下的配置:
5、router-link属性介绍
to:用于指定跳转的路径
tag:tag可以指定之后渲染成什么组件,比如我们下面的代码会被渲染成一个元素,而不是 。 如:
replace:replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上一个页面中
active-class:当对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称。
6、路由代码跳转
有的时候,页面的跳转可能需要执行相应的JavaScript代码,这个时候,就可以使用第二种跳转方式了。
比如我们将代码修改如下:
7、动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaa或/user/bbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)
8、路由懒加载
路由懒加载的方式
方式一:结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require. ensure(['../ components/Home.vue'], () => { resolve(require('../ components/Home.vue')) })};
方式二:AMD写法
const About = resolve => require([' ../ components/ About.vue'], resolve);
方式三:在ES6中,我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import(' . ./ components/Home.vue ' )
路由懒加载的效果
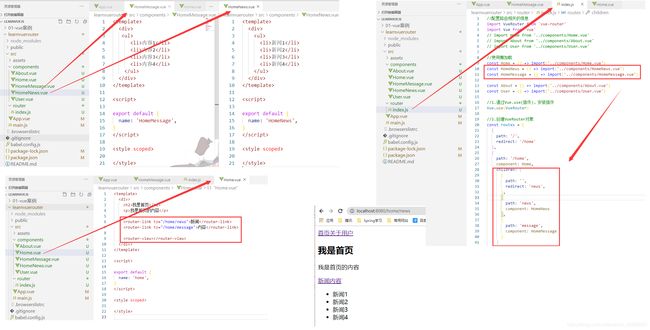
9、嵌套路由实现
10、传递参数的方式
传递参数主要有两种类型:params和query
params的类型:
配置路由格式:/router/:id
传递的方式:在path后面跟上对应的值
传递后形成的路径:/router/123,/router/abc
query的类型:
配置路由格式:/router,也就是普通配置
传递的方式:对象中使用query的key作为传递方式
传递后形成的路径:/router?id= 123,/router?id=abc
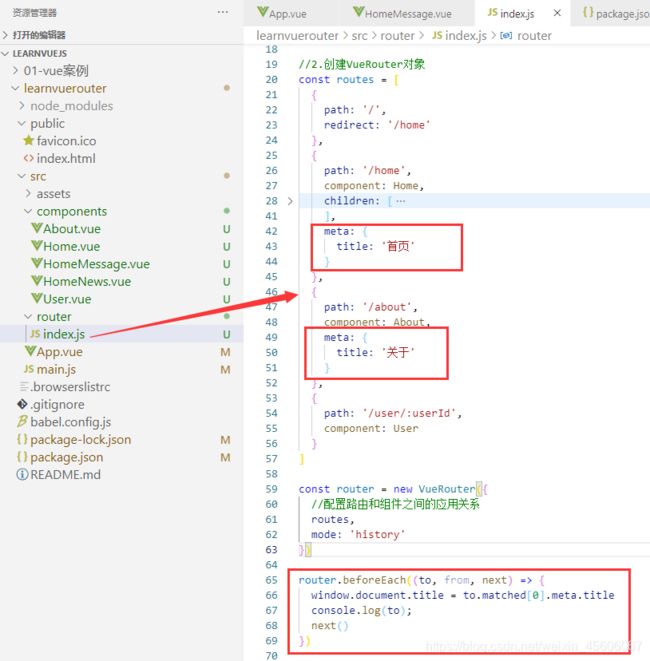
11、导航守卫的使用
我们可以利用beforeEach来完成标题的修改
首先,我们可以在钩子当中定义一些标题,可以利用mate来定义
其次,利用导航守卫修改我们的标题
导航钩子的三个参数解析:
to:即将要进入的目标的路由对象
from:当前导航即要离开的路由对象
next:调用该方法后,才能进入下一个钩子
如果是后置钩子,也就是afterEach,不需要主动调用next()函数。
上面我们使用的导航守卫,被称之为全局守卫。
12、TabBar实现思路
如果在下方有两个单独的TabBar组件,你如何封装
自定义TabBar组件,在APP中使用
让TabBar处于底部,并且设置相关的样式
TarBar中显示的内容由外界决定
定义插槽
flex布局平分TabBar
自定义TarBarItem,可以传入图片和文字
定义TabBarItem,并且定义两个插槽:图片、文字。
给两个插槽外层包装div,用于设置样式。
填充插槽,实现底部TabBar的效果。
传入高亮图片
定义另外一个插槽,插入active-icon的数据
定义一个变量isActive,通过v-show来决定是否显示对应的icon
TabBarItem绑定路由数据
安装路由:npm install vue-route --save
完成router/index.js的内容,以及创建对应的组件
main.js中注册router
APP中加入组件
点击item跳转到对应路由,并且动态决定isActive
监听item的点击,通过this.$router.replace()替换路由路径
通过this.$route.path.indexOf(this.link) !== -1来判断是否是active
动态计算active样式
封装新的计算属性:this.isActive ? {'color': 'red'}:{}
效果图:
如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客