Vue笔记06
文章目录
-
- 1.路由
- 2.前端路由规则
- 3.vue-router配置及使用
- 4.HTML5的History模式
- 5.router-link补充
- 6.配置动态路由
- 7.路由懒加载
- 8.路由嵌套
- 9.传递参数
- 10.$ route和$router区别
- 11.导航守卫
- 12.keep-alive
1.路由
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.(类似jsp)
但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL。URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。Controller进行各种处理, 最终生成HTML或者数据, 返回给前端。这就完成了一个IO操作。上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿。这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
前端路由阶段
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式.
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。目前很多的网站依然采用这种模式开发.
单页面富应用阶段
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
如何实现呢?
2.前端路由规则
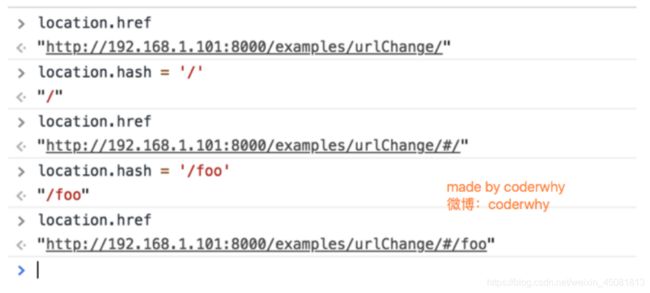
URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性。我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新

HTML5的history模式:pushState
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
history.pushState() (pushState底层是使用栈数据结构)
history.back() 可以回退一步,就是弹出栈,
history.forward() 可以前进一步,虽然使用back回退弹栈了,但是浏览器会缓存起来,使用forward()就可以前进

replaceState
history.replaceState(),替换url,所以不能前进和回退

go
history.go()
history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)

3.vue-router配置及使用
router配置
因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的。所以在后续, 我们直接使用npm来安装路由即可.
步骤一: 安装vue-router
npm install vue-router --save
步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
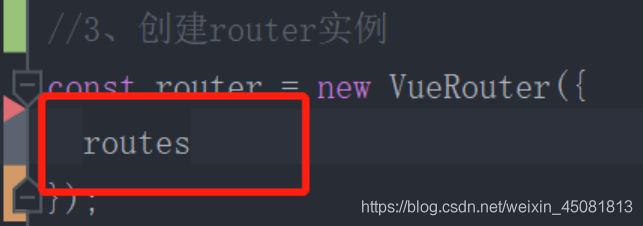
第二步:创建路由实例,并且传入路由映射配置
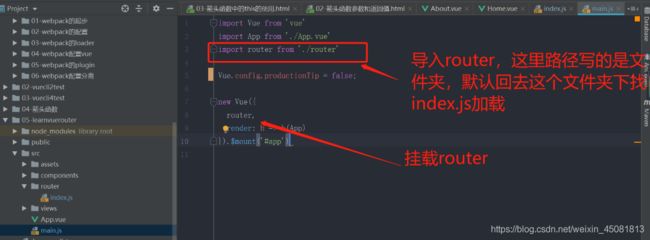
第三步:在Vue实例中挂载创建的路由实例

挂载到Vue实例
使用vue-router
使用vue-router的步骤:
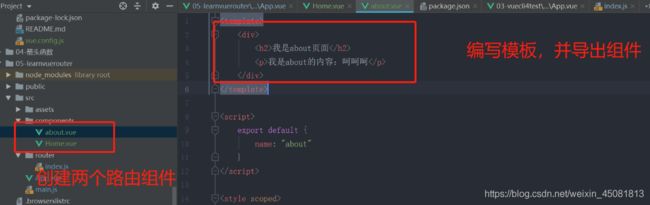
第一步: 创建路由组件

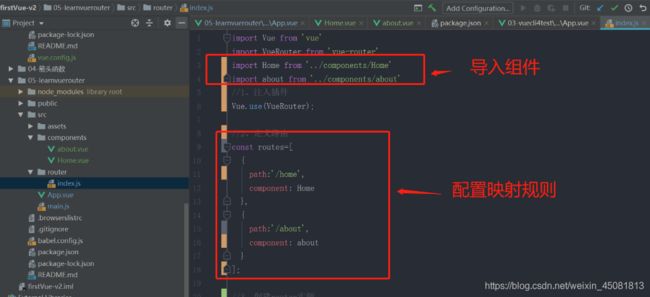
第二步: 配置路由映射: 组件和路径映射关系
注意:这里要是routes
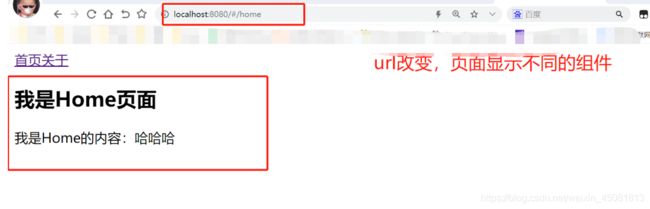
第三步: 使用路由: 通过< router-link>和< router-view>
< router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个< a>标签.
< router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.
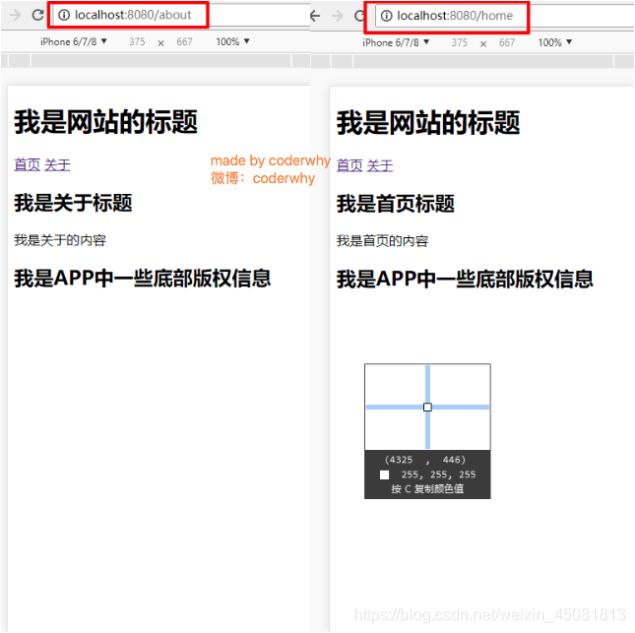
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和< router-view>处于同一个等级.
在路由切换时, 切换的是< router-view>挂载的组件, 其他内容不会发生改变.
由于我们的main.js渲染了APP.vue所以我们就在这里定义控制路由
路由的默认路径
我们这里还有一个不太好的实现:默认情况下, 进入网站的首页, 我们希望渲染首页的内容。但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以。如何可以让路径默认跳到到首页, 并且渲染首页组件呢?
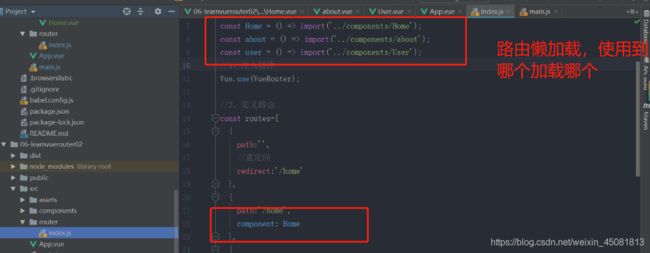
非常简单, 我们只需要配置多配置一个映射就可以了.
配置解析:
我们在routes中又配置了一个映射.
path配置的是根路径: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
![]()
4.HTML5的History模式
我们前面说过改变路径的方式有两种:
URL的hash(hash就是URL的hash也就是锚点(#), 本质上是改变window.location的href属性.)
HTML5的history
默认情况下, 路径的改变使用的URL的hash。如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:
cli4版本修改为: history:createWebHistory(),
5.router-link补充
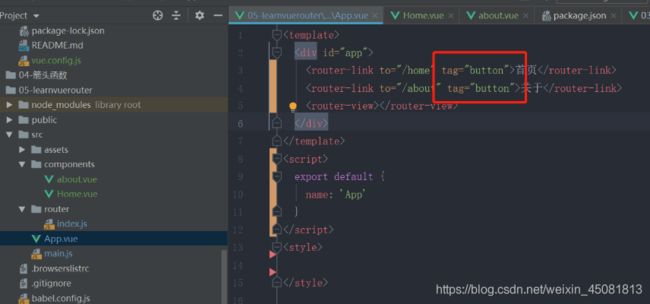
在前面的< router-link>中, 我们只是使用了一个属性: to, 用于指定跳转的路径.
< router-link>还有一些其他属性:
tag: tag可以指定< router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个元素< button>, 而不是< a>

replace: 默认使用pushState的,可以前进和回退,而replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中

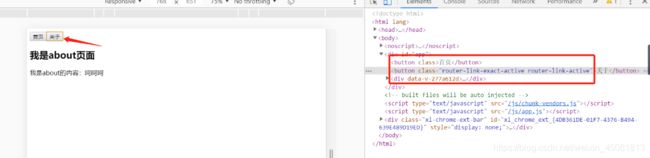
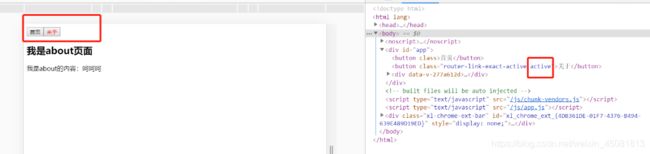
active-class: 当对应的路由匹配成功时(当点击到时), 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.
在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类。但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.

需求:点击哪个,哪个就是红色
如果刚才那个名字太长,可以修改这个class的名字

修改样式class样式名

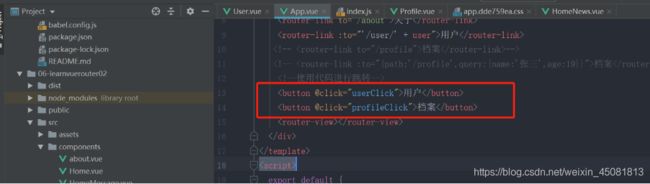
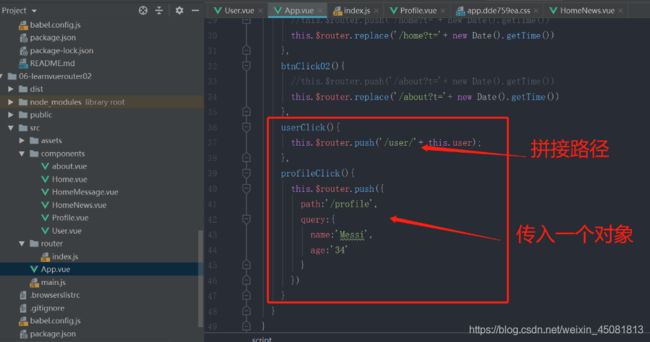
路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
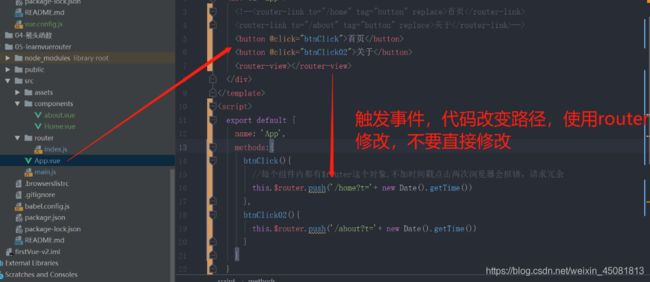
比如, 我们将代码修改如下:
注意:不要直接跳过router使用history修改,每个组件内都有$router这个对象,使用router对象修改
不加时间戳点击两次浏览器会报错,请求冗余
添加时间戳
this.$router.push('/home?t='+ new Date().getTime())
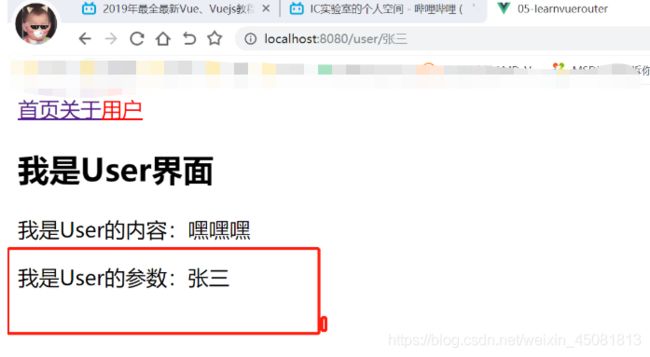
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
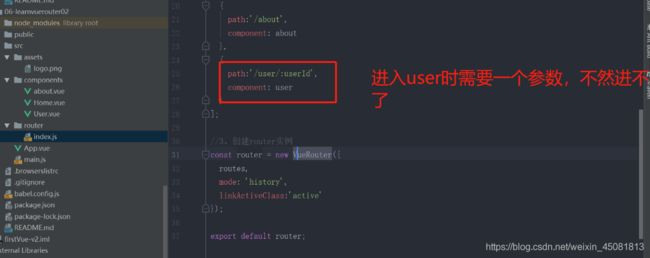
6.配置动态路由
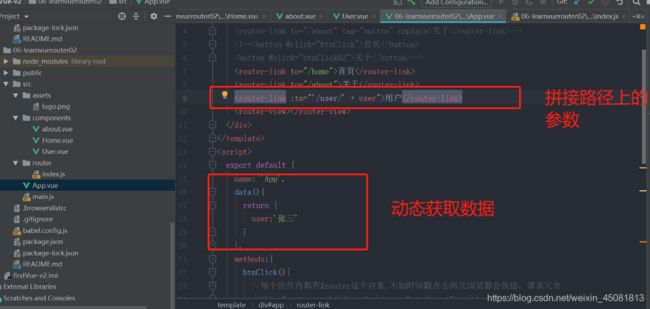
先编写user组件,配置路由映射,添加路由连接
<router-link to="/user">用户router-link>
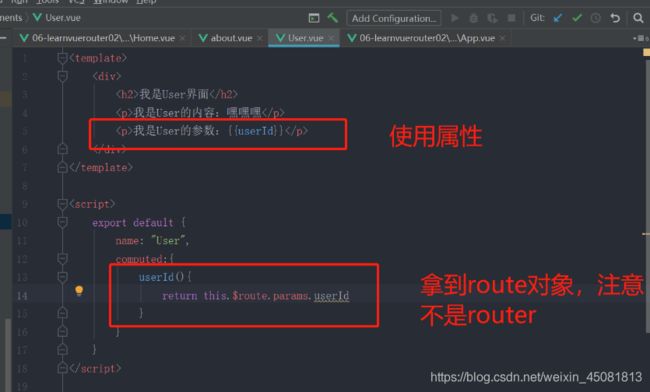
使用route对象,注意:不是上面那个路由跳转的router对象
router可以看成是路由调度器,route看成当前活跃路由

7.路由懒加载
认识路由懒加载
官方给出了解释:
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方在说什么呢?
首先, 我们知道路由中通常会定义很多不同的页面。这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中。但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大。如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。只有在这个路由被访问到的时候, 才加载对应的组件
在vuecli3中打包的文件解释
app.js是存放我们的业务代码
mainifest.js是负责我们的底层支持,例如export和inport,
vendor.js是负责第三方支持,例如vue就是我们的第三方,axios也是第三方
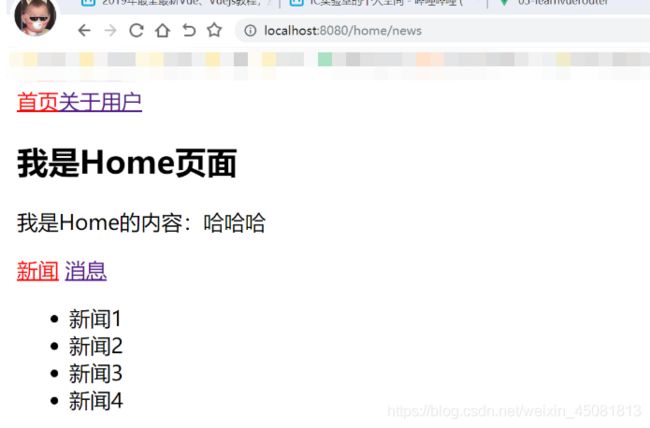
8.路由嵌套
嵌套路由是一个很常见的功能
比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
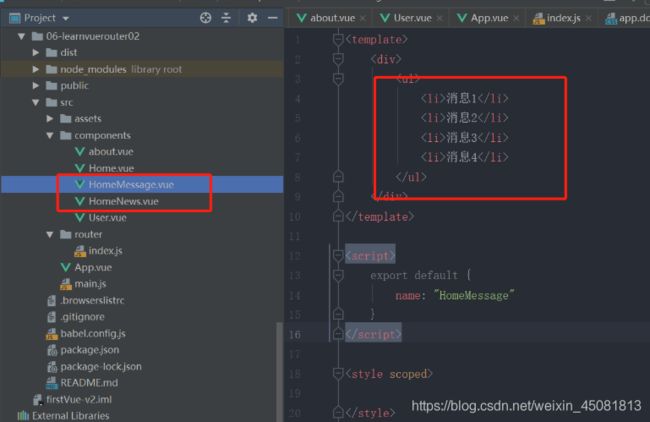
编写Home的嵌套组件

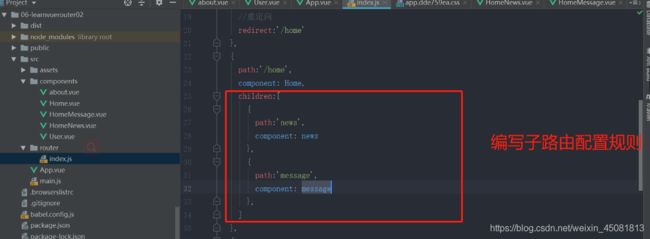
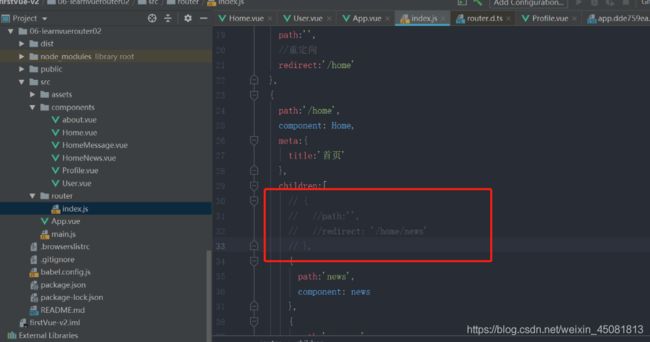
编写子路由映射规则,这里的

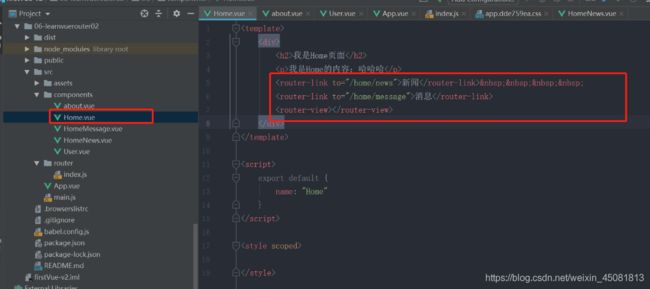
编写home模板的路由,因为实在home的子路由,所以只有点击home的时候才可以点击这两个子路由,如果卸载app.vue下就不算是home的子路由了,
注意:这里的to属性需要加/home/news父路径,
点击首页时,才会显示新闻和消息
9.传递参数
传递参数主要有两种类型: params和query
params的类型:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc
query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
params的类型传递参数,上面已经演示过,这里演示query类型的
比如说当我们点击档案的时候给他传递一些参数

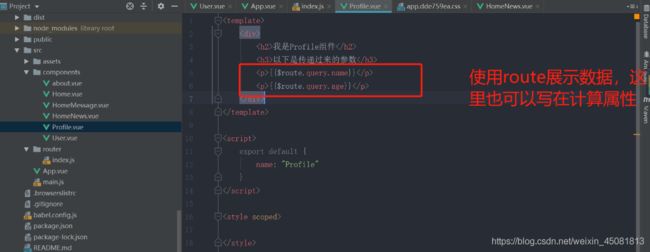
使用query传递数据
注意: to属性需要使用v-bind,值才能是一个对象,否则只是一个字符串

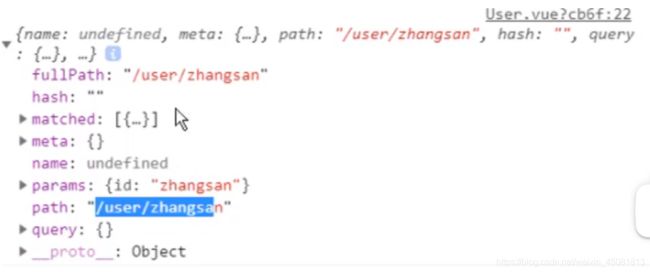
获得参数
效果:
使用代码进行跳转


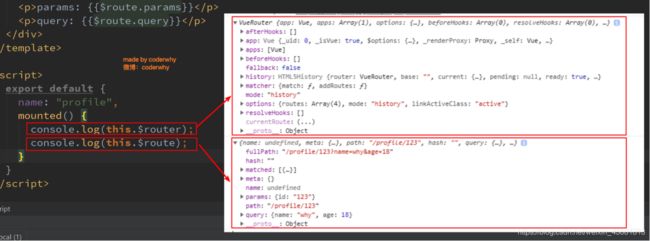
10.$ route和$router区别
$ router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等
简单的讲就是router是我们导出的那个router,这个router配置了所有的路由,route就是我们现在在那个路由下,route就是哪个,
比如说:我们在/user/:userId的路由下,这个route就是这个对象
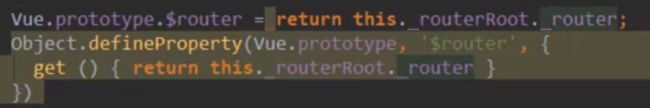
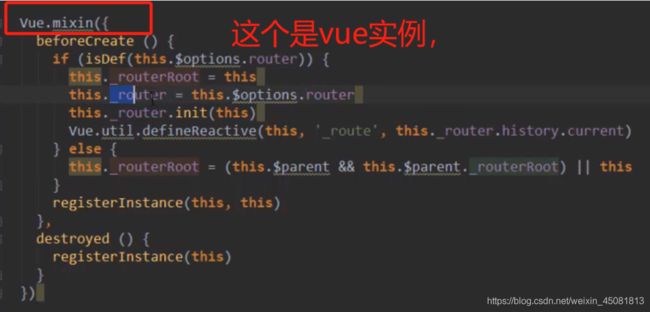
$router怎么来的?
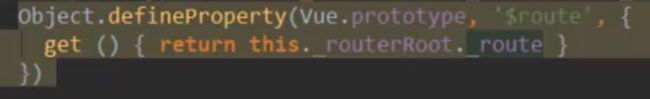
这时router的源码第二句Object开始,所以组件都是vue的原型,在vue的prototype里定义属性,就所以的组件都可以使用这个属性,所以
defineProperty()是定义属性defineProperty(对象,对象的属性名,对象的属性值)
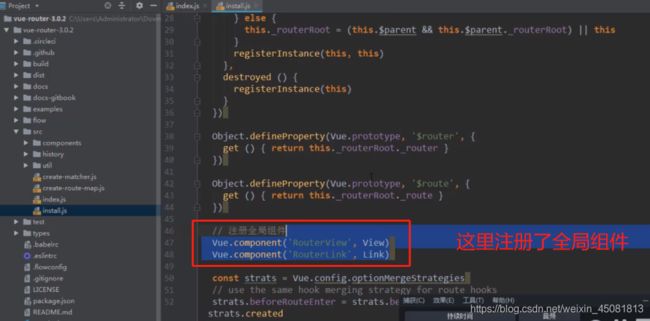
下面就是给Vue.prototype(vue的原型,vue原型的属性所以子组件都可以使用)添加一个$router属性,并赋值,这个router值就是我们之前挂载在vue实例上的那个router
这里可以看到上面那个router的值怎么来的,就是从vue挂载的那里来的$options就是我们创建vue实例时,传入的那个对象
route也一样的原来

11.导航守卫
为什么使用导航守卫?
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过< title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变。但是我们可以通过JavaScript来修改< title>的内容.window.document.title = ‘新的标题’.
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中。通过created声明周期函数, 执行对应的代码进行修改即可。但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
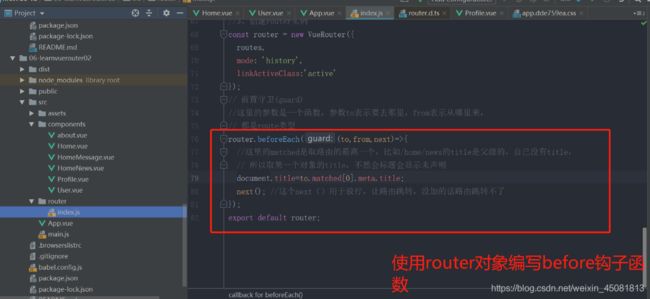
这里使用beforeEach钩子函数
导航钩子的三个参数解析:
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子.
这里的matched是取路由的最高一个,比如/home/news的title是父级的,自己没有title,所以取第一个对象的title,不然会标题会显示未声明,
取要to的路由的元数据的title属性拿标题并使用
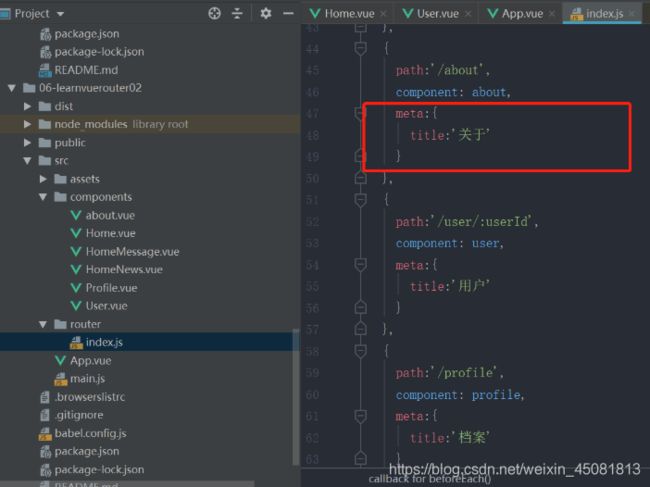
给路由定义一个元数据title属性

除了前置守卫和后置钩子还有其他的钩子函数
路由独享的守卫、组件内的守卫…可以查看官网使用
12.keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
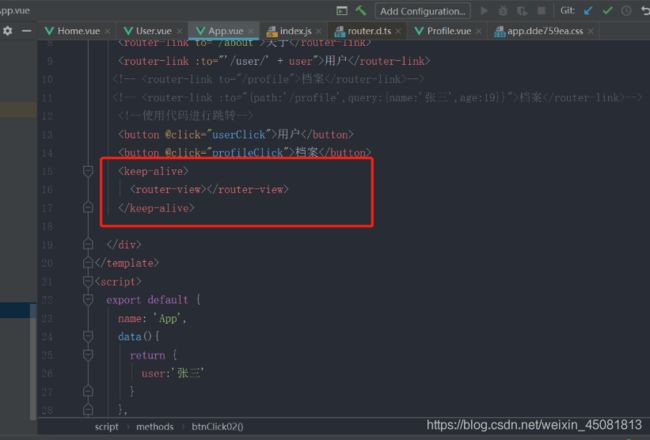
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:

需求:当我们点击消息的时候,再点击其他页面再回来首页默认还是停留在消息

这里的path永远会在news和message之间,点离开前message是点击的话,就先保存到path,下一次回来就会调用path的路径,由于我们使用了< keep-alive>包裹了该组件,才会缓存起来,一般当我们在首页切换其他页面时,首页都会被销毁,下次回来会再次创建,而使用了< keep-alive>当离开后就会缓存起来,下次回来不会重新创建,这也就是我们的path每次回来都会是上次离开时保存的那个值,而不会是那个一开始创建home时定义的那个path默认值
还有activater(活跃时调用)deactivated(不活跃时调用)这两个函数,只有使用了keep-alive保持活跃 才可以使用
加个时间戳
使用keep-alive包裹起来

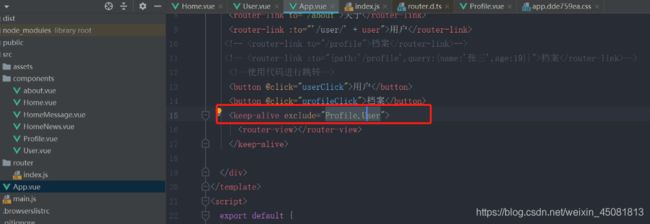
由于keep-alive加在了router-view上所以我们的组件都会被缓存,比如我们希望用户和档案不希望被缓存,每次点击都要重新创建,该怎么办?
它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
注意:要大写

如果重复点击相同路径然后报错的话 可以在itemClick这个函数里面也就是replace函数的上面写this.router.push(’/location’).catch(err => { console.log(err)})
给文件起别名