- Linux运维(七)Linux Shell脚本编程:从“Hello World”到“万能脚本大师”
带上一无所知的我
运维linux
LinuxShell脚本编程:从“HelloWorld”到“万能脚本大师”引言如果你还在用鼠标点来点去,那你可能还没体会到Shell脚本的魅力。Shell脚本就像是Linux世界的“魔法咒语”,只需几行代码,就能让系统乖乖听你的话。今天,我们从“HelloWorld”开始,一步步升级到“万能脚本大师”,让你在Linux的世界里呼风唤雨!第一章:HelloWorld!——脚本的起点1.第一个脚本创建
- 如何进行OceanBase 运维工具的部署和表性能优化呢?
oceanbase
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- Ansible 如何使用 Playbook 批量部署应用?
IT专家-大狗
ansible
AnsiblePlaybook是Ansible中用于自动化任务执行的配置文件,采用YAML格式编写。通过Playbook,运维人员可以定义多个任务(Tasks),让Ansible按照指定的顺序执行,从而实现应用的批量部署。下面带来使用Playbook批量部署应用的方法。步骤一:准备Ansible环境在开始使用AnsiblePlaybook部署应用之前,需要先安装和配置Ansible。安装Ansib
- elasticsearch 横向扩展-添加节点
yp2800
elasticsearchelasticsearch
ELKELK运维都会接触到,是一个分布式日志收集平台。logstash收集数据写到elasticsearch里,kibana从elasticsearch里读取数据。数据在elasticsearch里可以被检索,各种查询api,数据聚合等,功能很强大,不多说。environments目前现状:os:centos6.6elasticsearch:2.4cpu:8mem:48disk:8Tindex:4
- 网络运维学习笔记(DeepSeek优化版) 018 HCIA-Datacom综合实验03
技术小齐
网络运维学习
文章目录综合实验3实验需求一:A公司网络规划二:B公司网络规划配置一、ip、vlan、vlanif,stp、eth-trunkSW1SW2R1二、ospfSW1R1三、NATR1ISP四、拒绝ping允许httpSW1五、右半部分vlan、dhcp、ospf、NATSW4R2综合实验3实验需求一:A公司网络规划SW1/2/3组成了A公司的交换网络,其中SW1是核心层,SW2/3是接入层。三台交换机
- 智慧运维与物联网技术在地铁车辆段的应用项目
罗博深
本文还有配套的精品资源,点击获取简介:随着物联网技术的广泛应用,智慧运维系统通过传感器、大数据分析、云计算等技术集成,提升了地铁车辆段的运维效率和安全性。该系统可以实时监控设备状态、预测故障、提供智能决策支持、优化维护策略,并降低运营成本,同时提高乘客安全。其应用拓展至整个地铁线路,乃至与城市交通系统协同,展现了智慧运维对公共交通系统现代化的贡献。1.物联网技术基础与应用物联网(Interneto
- 【Java】Devops、CI/CD、jenkins
开心星人
JavaWebjavajavadevopsci/cd
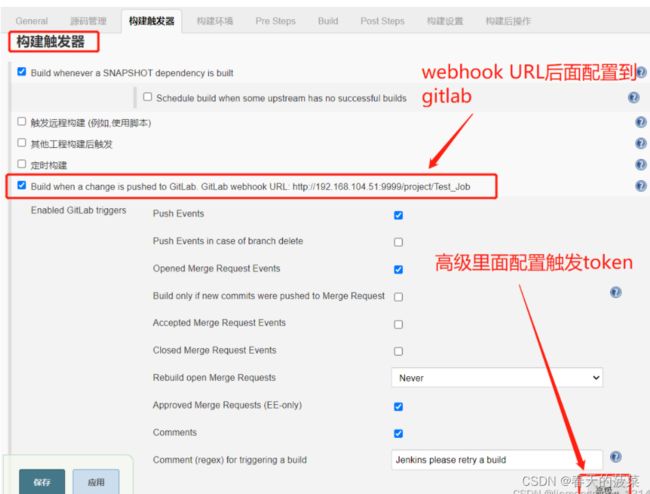
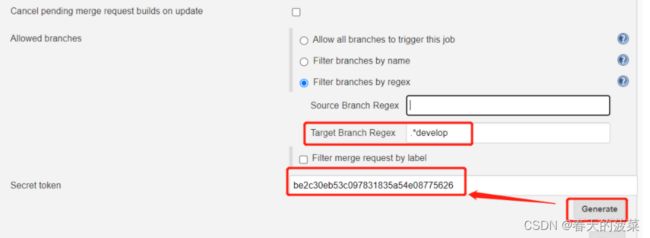
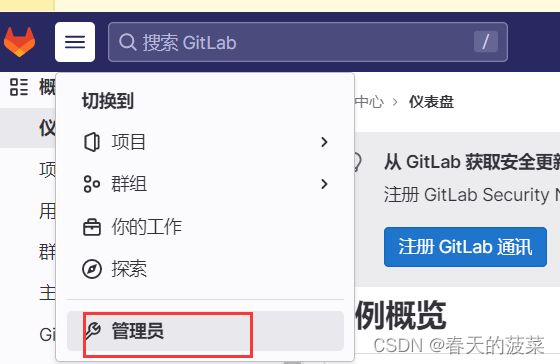
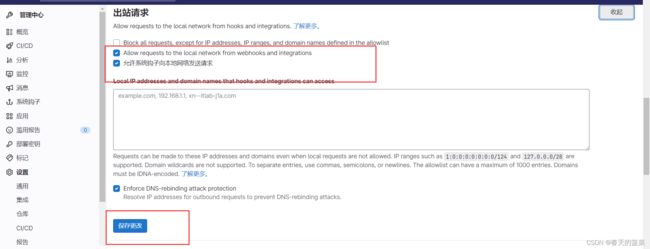
https://heuqqdmbyk.feishu.cn/docx/ITjadnZfAoxauXxqgiccu9b6nGghttps://www.bilibili.com/video/BV1j8411N7Bm?spm_id_from=333.788.videopod.episodes&vd_source=6bec1f5b9fe3a91a9829e3a951692cc5&p=169CI/CD是近年来
- 【Linux】日志插件
s_little_monster_
Linuxlinux数据库oracle运维学习经验分享笔记
个人主页~日志插件一、日志文件的重要性二、日志文件的简单实现1、comm.hpp2、log.hpp三、测试用例一、日志文件的重要性故障排查与问题定位快速发现问题:日志能够实时记录系统运行过程中的各种事件和状态信息,当系统出现故障或异常时,通过查看日志可以快速察觉到问题的发生,例如,服务器突然崩溃,日志中可能会记录下崩溃前的错误信息、异常堆栈,帮助运维人员第一时间得知系统出现了故障精准定位根源:详细
- 面试运维没工作经验怎么办?_没有运维经验去面试运维岗位
慕烟疏雨
面试运维职场和发展网络安全web安全网络程序员
面试运维没工作经验怎么办大家都知道面试,都是需要工作经验,刚转行或者刚毕业哪里有什么经验呢?面试时候基本都是被拒之门外怎么办:今天我分享下我的经验:面试简历方面:一定要对自己的简历很熟悉,简历写得技能一定能说出一二,因为面试官很多问题都是挑的你的简历你写得问的,比如你写了熟练mysql主从同步原理集群搭建,一般肯定会问你,主从同步原理呀,如果你写了都说不出来,面试官咋样,肯定回家等通知了如果面试官
- python高并发访问mysql_Python访问MySQL
阿廖林诺
Python访问数据库作为Python开发工程师,选择哪个数据库呢?当然是MySQL。因为MySQL不仅免费,普及率最高,出了错,可以很容易找到解决方法。而且,围绕MySQL有一大堆监控和运维的工具,安装和使用很方便。使用MySQLMySQL是Web世界中使用最广泛的数据库服务器。SQLite的特点是轻量级、可嵌入,但不能承受高并发访问,适合桌面和移动应用。而MySQL是为服务器端设计的数据库,能
- 破解“光伏+储能+充电”一体化难题!安科瑞全方案打造智慧能源新标杆
Acrelgq23
能源
安科瑞顾强破解“光伏+储能+充电”一体化难题!安科瑞全方案打造智慧能源新标杆在“双碳”目标驱动下,光伏储能与充电桩的融合成为能源转型的关键场景。然而,多电源协同、保护逻辑冲突、运维可靠性低等难题,让许多充电站项目陷入“技术泥潭”。如何破局?安科瑞以全栈技术方案给出答案——从智能继电保护到智慧能源管理,一站式解决光储充一体化设计痛点,助力充电站高效、安全、经济运营!痛点直击:光储充一体化为何难落地?
- 给接口自动化测试框架增色,实现企业微信测试报告
编程简单学
软件测试pythonpython单元测试压力测试postman功能测试
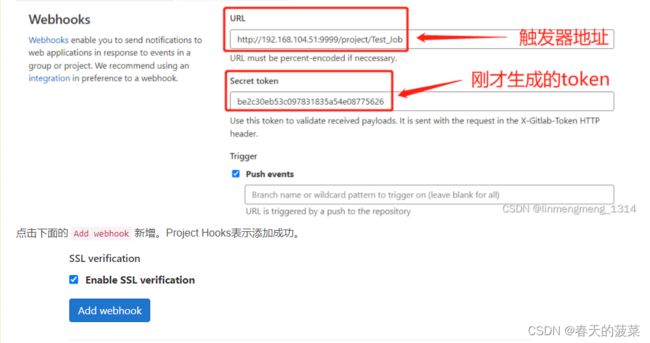
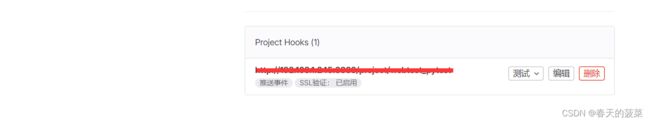
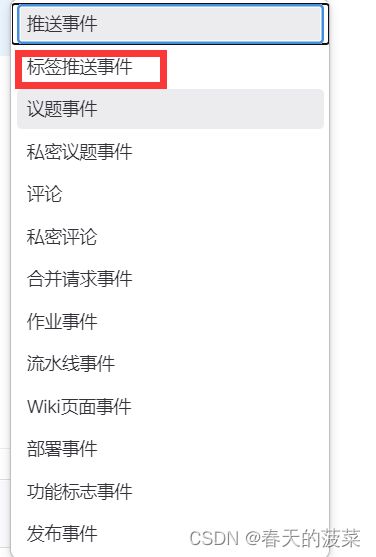
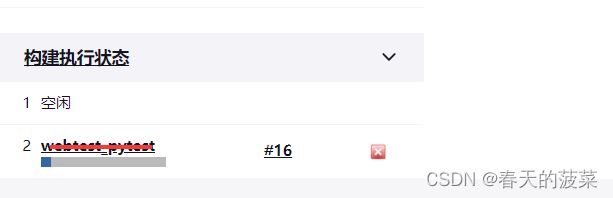
作者在新项目中搭建了python+requests+unittest+HTMLTestRunner接口自动化测试框架,通过修改配置文件实现环境隔离,一份脚本即可在不同的环境执行接口测试用例。但是没有实现任何形式的消息通知,也没有集成到jenkins,原因很简单,因为还没做到很大,而且用户活跃不够,问题也相对较少,只在上线前后执行一次uat和prod环境。那这几天想完善一下消息通知功能,让它具备发送
- jenkins通过ssh连接远程服务器出错解决方案(Algorithm negotiation fail)
luopeng207663436
jenkinsssh服务器
错误截图jenkins.plugins.publish_over.BapPublisherException:FailedtoconnectandinitializeSSHconnection.Message:[Failedtoconnectsessionforconfig[192.168.13.104].Message[Algorithmnegotiationfail]]将需要连接的目标服务器通
- AI与SDN结合:智能网络的未来之路
不想加班的码小牛
人工智能网络ai
一、引言“网络正在从‘被动响应’走向‘主动思考’。”随着云计算、5G和物联网的爆发式增长,传统网络架构面临灵活性不足、运维成本高等挑战。SDN(软件定义网络)通过控制与转发分离革新了网络管理方式,而AI的引入让SDN从“自动化”迈向“智能化”。二、AI+SDN的技术背景1.1为什么需要AI赋能SDN?传统SDN痛点AI的解决能力流量策略依赖人工规则动态学习流量模式,实时优化策略故障定位耗时(如网络
- JVM性能调优实战:从理论到线上问题排查
SuperMale-zxq
项目实战javapythonc++jvmjava-ee
JVM性能调优实战:从理论到线上问题排查线上系统突然变慢,CPU飙升,内存告警,业务超时……面对这些危机时刻,你是束手无策还是胸有成竹?本文将带你掌握JVM性能调优的核心方法,从理论到实战,解决真实环境中的性能难题。为什么大多数JVM调优都失败了?某电商平台的"双11"大促活动,系统突然响应缓慢,交易量锐减。运维团队紧急扩容,开发团队调整GC参数,架构师建议重启服务……一系列"标准操作"后,系统性
- 如何进行OceanBase 运维工具的部署和表性能优化
oceanbase
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- lvs、nginx、haproxy区别和使用场景?
企鹅侠客
linux聊聊运维lvsnginx运维
0.运维干货分享软考系统架构设计师三科备考经验附学习资料信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版LVS(LinuxVirtualServer)、Nginx和HAProxy都是常见的负载均衡工具,它们在不同的场景中各有优势。以下是它们的区别、特点及
- Spring Boot与Django对比:哪个更适合做为Web服务器框架?
m0_74824076
面试学习路线阿里巴巴springbootdjango前端
文章目录1.基础背景与技术栈1.1SpringBoot1.2Django2.架构对比2.1SpringBoot架构2.2Django架构3.性能比较3.1SpringBoot性能3.2Django性能4.开发效率4.1SpringBoot开发效率4.2Django开发效率5.社区与生态系统5.1SpringBoot社区5.2Django社区6.部署与运维6.1SpringBoot部署与运维6.2D
- Spring Boot应用首次请求性能优化实战:从数据库连接池到JVM调优
一休哥助手
javaspringboot性能优化数据库
目录问题现象与背景分析性能瓶颈定位方法论数据库连接池深度优化SpringBean生命周期调优JVM层性能预热策略全链路监控体系建设生产环境验证方案总结与扩展思考1.问题现象与背景分析1.1典型问题场景在某互联网金融项目的SpringBoot应用上线后,运维团队发现一个关键现象:应用重启后首次访问提现接口耗时约1300ms后续请求稳定在200ms以内每日凌晨服务重启后,首笔交易超时率高达30%1.2
- 数字孪生对于新基建的价值浅析,算是抛砖引玉。
大牛工控设计师
人工智能信息可视化前端
数字孪生(DigitalTwin)作为一项融合物理世界与数字世界的关键技术,在新基建中扮演着虚实协同、智能决策、全生命周期管理的核心角色,其价值贯穿于基础设施的设计、建设、运维到优化全流程。一、核心价值:虚实映射与智能决策实时动态映射通过传感器、IoT设备实时采集物理实体(如工厂、城市、电网)的运行数据,构建高精度虚拟模型,实现**“所见即所控”**的透明化管理。模拟预测与优化利用AI和大数据分析
- 如何进行OceanBase 运维工具的部署和表性能优化?
oceanbase
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- 分布式光伏监控系统设计
能源数字化创业者
分布式能源管理
一、产品简介快控光伏运维云平台软件是针对工商业分布式光伏电站设计研发的一款集控管理系统。他通过智能网关采集现场逆变器、气象站、综合测控装置等各类设备的运行数据和状态,实现对光伏电站的24小时实时在线监控诊断,有效的保障了电站的安全运行。同时系统拉通线上线下运维,可极大的提高电站的运维的效率和质量。该平台软件主要有以下几大功能:1、实时在线监控,实时故障监测,第一时间通知电站运维人员及时消除隐患,确
- 运维系列(亲测有效):Docker pull拉取镜像报错“Error response from daemon: Get “https://registry-1.docker.io/v2”解决办法
坦笑&&life
运维运维docker容器
Dockerpull拉取镜像报错“Errorresponsefromdaemon:Get“https://registry-1.docker.io/v2”解决办法一、报错信息二、检查daemon.json文件1.编辑daemon.json2.重启服务三、查看dns解析四、添加host解析五、重新拉取镜像一、报错信息[root@node~]#dockerpullo2oa/o2serverUsingd
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- MySQL慢SQL优化方案详解:从诊断到根治的完整指南
jiajia651304
mysqlsqlffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
- 【Devops】DevOps and CI/CD Pipelines
一袋米扛几楼98
Devopsdevopsci/cd运维
1.什么是DevOps?DevOps是开发(Development)和运维(Operations)的结合,旨在缩短软件开发生命周期,同时交付高质量的软件。翻译:DevOps是一种结合开发和运维实践的方法,目标是缩短软件开发生命周期,同时确保软件的高质量交付。2.DevOps的关键原则协作:开发和运维团队之间的紧密合作。持续集成与持续交付(CI/CD):自动化代码集成和交付流程。自动化:自动化构建、
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- Python爬虫实战:从青铜到王者的数据采集进化论
Loving_enjoy
实用技巧爬虫python
#开篇:当你打开浏览器时,爬虫程序在暗处露出了姨母笑某日凌晨3点,程序员老张盯着满屏的404错误,突然领悟了爬虫的真谛——这哪里是数据采集,分明是与网站运维人员斗智斗勇的谍战游戏!本文将带你体验从"HelloWorld"式爬虫到工业级采集系统的奇幻漂流,全程高能预警,请系好安全带。---###第一章青铜时代:初学者的三板斧####1.1环境搭建:你的第一把手术刀安装Python就像选择武器库:``
- git自动化部署post-receive无效(转载至segmentfault的sowork回答)
php_M
phpgit
本人在linux服务器下搭建了gitlab,创建项目,git本地推送,都正常。但是服务器上如何才能映射到该项目?通过咨询,得知,需要Git自动化部署。网上找了办法,几乎都是post-receive,但是设置了后也没效果。最终在思否里面一个回答者的办法试了,管用了。如下:安装完git后,git自带有钩子脚本比如我们的仓库是/var/git-repository/myRepo.git//备注:如果找不
- 如何进行OceanBase 运维工具的部署和表性能优化
oceanbase
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比