CSS进阶: 选择器进阶、背景相关属性、元素显示模式、CSS特性
CSS进阶
Date: September 1, 2022
Summary: 选择器进阶、背景相关属性、元素显示模式、CSS特性
选择器进阶
学习路径:
- 复合选择器
- 并集选择器
- 交集选择器
- hover伪类选择器
- Emmet语法
复合选择器
1.1 后代选择器:空格
作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
选择器语法:选择器1 选择器2 { css }
结果:
在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
Code:
Document
这是一个p标签
这是div的儿子p
效果:
注意点:
- 后代包括:儿子、孙子、重孙子……
- 后代选择器中,选择器与选择器之前通过 空格 隔开
1.2 子代选择器:>
作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法:选择器1 > 选择器2 { css }
结果:
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
Code:
Document
注意点:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之前通过 > 隔开
并集选择器
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2 { css }
结果:
找到 选择器1 和 选择器2 选中的标签,设置样式
Code:
Document
ppp
div
span
h1
h2
注意点:
- 并集选择器中的每组选择器之间通过 , 分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
交集选择器
作用:选中页面中 同时满足 多个选择器的标签
选择器语法:选择器1选择器2 { css }
Code:
Document
red
blue
green
效果:
结果:
(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器(比如p)必须写在最前面
hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器: hover { css }
Code:
Document
href
效果:
注意点:
- 伪类选择器选中的元素的某种状态
Emmet语法
作用:通过简写语法,快速生成代码
语法:
| 选择器 | 作用 | 格式 | 示例 |
|---|---|---|---|
| 后代选择器 | 找后代 | 选择器之间通过空格分隔 | .father .son {css} |
| 子代选择器 | 找儿子 | 选择器之间通过 > 分隔 | .father > .son {son} |
| 并集选择器 | 找到多类元素 | 选择器之间通过 ,分隔 | div,p,span {css} |
| 交集选择器 | 找到同时满足多个选择器的元素 | 选择器之间 紧挨着 | p.red {css} |
| hover伪类选择器 | 选中鼠标悬停在元素上的状态 | :hover | a:hover {css} |
补充语法:
p{
w300+h200+bgc
}
p{
width: 300px;
height: 200px;
background-color: #fff;
}
背景相关属性
学习路径:
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景相关属性连写
背景颜色
属性名:background-color(bgc)
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
Code:
div {
width: 400px;
height: 400px;
/* background-color: pink; */
/* background-color: #ccc; */
/* 红绿蓝三原色, a是透明度0-1 */
/* background-color: rgba(0, 0, 0, 0.5); */
background-color: rgba(0, 0, 0, .5);
}
效果:
注意点:
背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
小结:
背景颜色属性的属性名是?
background-color
背景颜色属性的属性值默认是?
透明:rgba(0,0,0,0)、transparent
背景图片
属性名:background-image(bgi)
Code:
Document
文字
效果:
注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(X轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
Code:
Document
文字
效果:
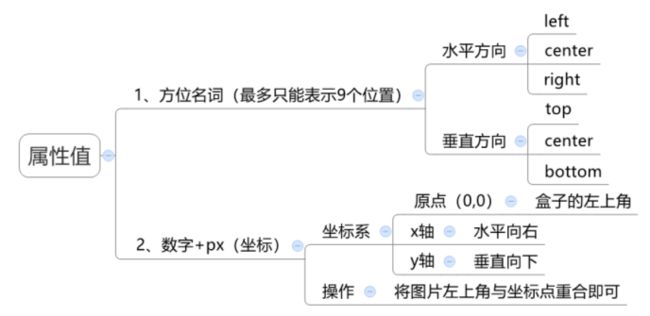
背景位置
属性名:background-position(bgp)
属性值:
background-position: 水平方向 垂直方向;
补充:
Code:
Document
文字
效果:
注意点:
方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
背景相关属性连写
属性名:background(bg)
属性值:
单个属性值的合写,取值之间以空格隔开
书写顺序(推荐):
background:color image repeat position
Code:
Document
效果:
省略问题:
可以按照需求省略
特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写
background:url()
注意点
如果需要设置单独的样式和连写
① 要么把单独的样式写在连写的下面
② 要么把单独的样式写在连写的里面
(拓展)img标签和背景图片的区别
需求:需要在网页中展示一张图片的效果?
方法一:直接写上img标签即可
img标签是一个标签,不设置宽高默认会以原尺寸显示
方法二:div标签 + 背景图片
需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
简单说,装饰用backgroud,显示重要图片用img
元素显示模式
学习路径:
- 块级元素
- 行内元素
- 行内块元素
- 元素显示模式转换
块级元素
显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
Code:
"en">
"UTF-8">
"X-UA-Compatible" content="IE=edge">
"viewport" content="width=device-width, initial-scale=1.0">
Document
11111
22222
效果:
行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签:
a、span 、b、u、i、s、strong、ins、em、del……
Code:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 块: 独占一行; 宽度默认是父级100%; 添加宽度都生效 */
div {
width: 300px;
height: 300px;
background-color: pink;
/* 行内 */
display: inline;
}
style>
head>
<body>
<div>11111div>
<div>22222div>
body>
html>
效果:
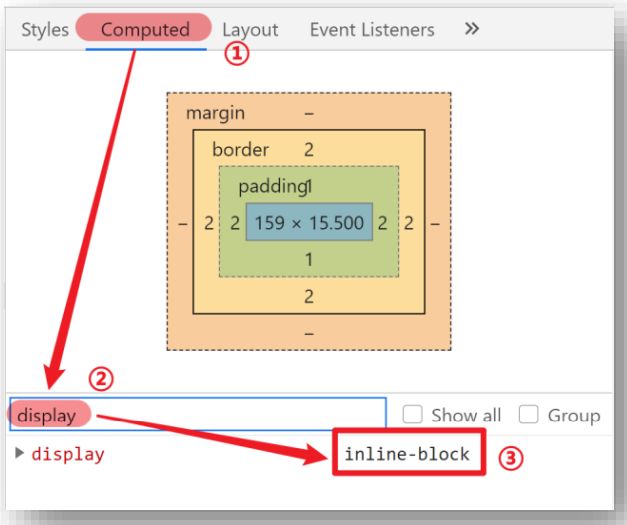
行内块元素(inline-block)
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:
input、textarea、button、select……
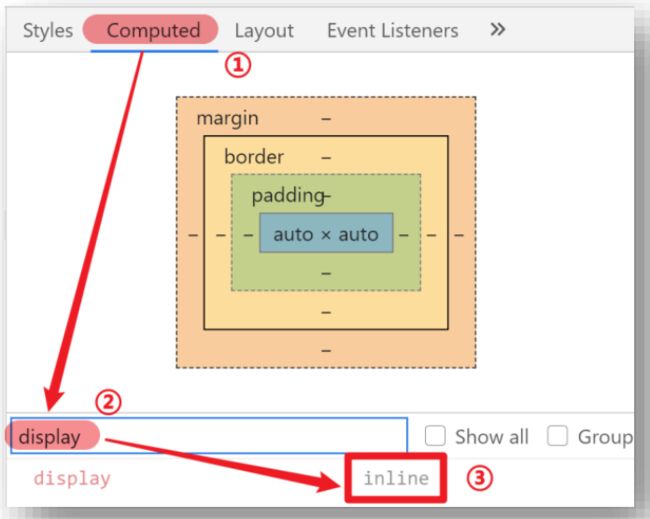
特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
Code:
"en">
"UTF-8">
"X-UA-Compatible" content="IE=edge">
"viewport" content="width=device-width, initial-scale=1.0">
Document
11111
22222
效果:
元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
| 属性 | 效果 | 使用频率 |
|---|---|---|
| display:block | 转换成块级元素 | 较多 |
| display:inline-block | 转换成行内块元素 | 较多 |
| display:inline | 转换成行内元素 | 极少 |
拓展1:HTML嵌套规范注意点
-
块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
但是:p标签中不要嵌套div、p、h等块级元素
-
a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
CSS特性
学习路径:
- 继承性
- 层叠性
继承性
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
注意:控制文字的属性都能继承; 不是控制文字的都不能继承
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- ……
注意点:
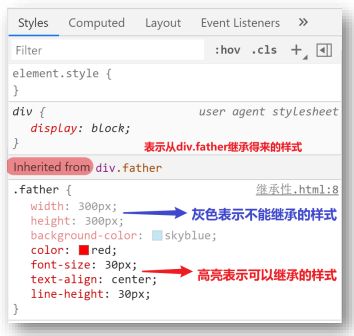
可以通过调试工具判断样式是否可以继承
Code:
这是div标签里面的文字
这是div里面的span
(拓展)继承的应用
好处:可以在一定程度上减少代码
常见应用场景:
- 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
- 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
(拓展)继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
-
a标签的color会继承失效
其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
-
h系列标签的font-size会继承失效
其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
层叠性
特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
Code:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
color: red;
color: green;
}
.box {
font-size: 30px;
}
style>
head>
<body>
<div class="box">文字div>
body>
html>
注意点:
-
当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
补充:哪个选择器优先级高就选择哪个选择器的样式
PS:这里暂时不能理解的看后面一节课
拓展知识点:
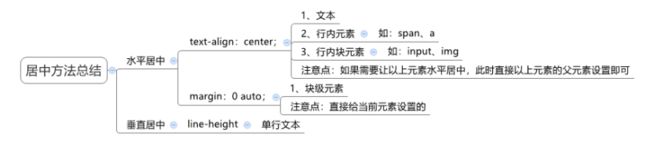
居中方法总结
综合案例
- 普通导航-效果图
Code:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */
a {
/* 去除链接自带效果(比如下划线) */
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 显示模式:行内宽高不生效,所以这里设置成行内块模式 */
display: inline-block;
color: #fff;
/* 字水平居中 */
text-align: center;
/* 当height和line-height一样时,字体在行中上下居中 */
line-height: 50px;
}
a:hover {
background-color: orange;
}
style>
head>
<body>
<a href="#">导航1a>
<a href="#">导航2a>
<a href="#">导航3a>
<a href="#">导航4a>
<a href="#">导航5a>
body>
html>
- 五彩导航-效果图
Code:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a{
/* 去除链接自带效果(比如下划线) */
text-decoration: none;
/* 显示模式:行内宽高不生效,所以这里设置成行内块模式 */
display: inline-block;
width: 120px;
height: 58px;
background-color: pink;
/* 字水平居中 */
text-align: center;
/* 字体上下居中 */
line-height: 50px;
color: #fff;
}
.one {
background-image: url(./images/bg1.png);
}
.two {
background-image: url(./images/bg2.png);
}
.three {
background-image: url(./images/bg3.png);
}
.four {
background-image: url(./images/bg4.png);
}
.one:hover {
background-image: url(./images/bg5.png);
}
.two:hover {
background-image: url(./images/bg6.png);
}
.three:hover {
background-image: url(./images/bg7.png);
}
.four:hover {
background-image: url(./images/bg8.png);
}
style>
head>
<body>
<a href="#" class="one">五彩导航a>
<a href="#" class="two">五彩导航a>
<a href="#" class="three">五彩导航a>
<a href="#" class="four">五彩导航a>
body>
html>
总结:
◆ 能够使用 复合选择器 在 HTML 中选择元素
◆ 能够使用 Emmet 语法提高编码速度
◆ 能够使用 hover伪类选择器 设置标签的鼠标悬停状态
◆ 能够使用 背景相关属性 装饰元素的背景样式
◆ 能够认识三种常见的 元素显示模式 的特点
◆ 能够使用代码实现不同 元素显示模式 间的转换
◆ 能够实现行内元素和块级元素 水平居中