Jetpack学习-8-Databinding源码分析及BindingAdapter的使用
打算简单梳理一下databinding的底层工作流程,具体以一个简单的页面做展开分析
1,创建一个简单的布局activity_login.xml及LoginActivity页面,我们知道的是,布局写完后会自动编译生成ActivityLoginBinding.java,这个类是个抽象类,继承自ViewDataBinding。
// Generated by data binding compiler. Do not edit!
package com.sun.databinding.databinding;
public abstract class ActivityLoginBinding extends ViewDataBinding {
@NonNull
public final TextView tvName;
@Bindable
protected String mLoginname;
//此处对tvName进行了赋值,说明在绑定实现类的构造方法中,已经完成了findviewbyid等操作,
protected ActivityLoginBinding(Object _bindingComponent, View _root, int _localFieldCount,
TextView tvName) {
super(_bindingComponent, _root, _localFieldCount);
this.tvName = tvName;
}
public abstract void setLoginname(@Nullable String loginname);//提供了设置loginname的方法
@Nullable
public String getLoginname() {
return mLoginname;
}
@NonNull
public static ActivityLoginBinding inflate(@NonNull LayoutInflater inflater,
@Nullable ViewGroup root, boolean attachToRoot) {
return inflate(inflater, root, attachToRoot, DataBindingUtil.getDefaultComponent());
}
@NonNull
@Deprecated
public static ActivityLoginBinding inflate(@NonNull LayoutInflater inflater,
@Nullable ViewGroup root, boolean attachToRoot, @Nullable Object component) {
return ViewDataBinding.inflateInternal(inflater, R.layout.activity_login, root, attachToRoot, component);
}
@NonNull
public static ActivityLoginBinding inflate(@NonNull LayoutInflater inflater) {
return inflate(inflater, DataBindingUtil.getDefaultComponent());
}
@NonNull
@Deprecated
public static ActivityLoginBinding inflate(@NonNull LayoutInflater inflater,
@Nullable Object component) {
return ViewDataBinding.inflateInternal(inflater, R.layout.activity_login, null, false, component);
}
public static ActivityLoginBinding bind(@NonNull View view) {
return bind(view, DataBindingUtil.getDefaultComponent());
}
@Deprecated
public static ActivityLoginBinding bind(@NonNull View view, @Nullable Object component) {
return (ActivityLoginBinding)bind(component, view, R.layout.activity_login);
}
} 可以看出,对应布局的绑定类有布局中有Id的控件实例tvName,以及布局中标签data中定义的变量loginname,并且在构造方法中对tvName进行了赋值。
2我们需知道的是,Databinding库自动编译生成的不仅仅有ActivityLoginBinding.java,还有ActivityLoginBinding的实现类ActivityLoginBindingImpl,管理所有绑定类的DataBinderMapperImpl,管理布局文件中data所定义的变量的字典文件BR,管理binding所有功能的工具类DataBindingUtil。下面根据使用的流程具体分析:
1,页面使用databinding绑定类
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityLoginBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_login);
binding.setLoginname("hello,login");
}
}
2,DataBindingUtil是Databinding功能的工具类,类中第一行就定义了一个私有静态变量sMapper,此变量保存所有的编译生成的绑定类
private static DataBinderMapper sMapper = new DataBinderMapperImpl();//绑定类的集合管理类,这个后面有重大意义
public class DataBinderMapperImpl extends MergedDataBinderMapper {
DataBinderMapperImpl() {
addMapper(new com.sun.databinding.DataBinderMapperImpl());//添加了一个我们自动编译生成的map实现类,这个类保管着所有的绑定类,后面再分析
}
}
3,查看DataBindingUtil.setContentView()
public static T setContentView(@NonNull Activity activity,int layoutId, @Nullable DataBindingComponent bindingComponent) {
activity.setContentView(layoutId); //本质还是setcontentview,页面显示布局
View decorView = activity.getWindow().getDecorView();
ViewGroup contentView = (ViewGroup) decorView.findViewById(android.R.id.content);
return bindToAddedViews(bindingComponent, contentView, 0, layoutId);//做的特殊操作
}
4,见名知意,绑定添加控件,返回的是ViewDataBinding类
private static T bindToAddedViews(DataBindingComponent component,
ViewGroup parent, int startChildren, int layoutId) {
final int endChildren = parent.getChildCount(); //获取布局中view的个数
final int childrenAdded = endChildren - startChildren;
if (childrenAdded == 1) {
final View childView = parent.getChildAt(endChildren - 1);
return bind(component, childView, layoutId);//接下来是这里
} else {
final View[] children = new View[childrenAdded];
for (int i = 0; i < childrenAdded; i++) {
children[i] = parent.getChildAt(i + startChildren);
}
return bind(component, children, layoutId);
}
}
5,最终是在绑定类的集合管理类中找到bi
static T bind(DataBindingComponent bindingComponent, View root,
int layoutId) {
return (T) sMapper.getDataBinder(bindingComponent, root, layoutId);
}
6,到这里了
@Override
public ViewDataBinding getDataBinder(DataBindingComponent bindingComponent, View view,
int layoutId) {
for(DataBinderMapper mapper : mMappers) {//mMapper肯定不为空,上面添加了一个com.sun.databinding.DataBinderMapperImpl()
ViewDataBinding result = mapper.getDataBinder(bindingComponent, view, layoutId);
if (result != null) {
return result;
}
}
if (loadFeatures()) {
return getDataBinder(bindingComponent, view, layoutId);
}
return null;
}
7,到了编译生成的DataBinderMapperImpl中了getDataBinder()
public class DataBinderMapperImpl extends DataBinderMapper {
private static final int LAYOUT_ACTIVITYLOGIN = 1;
private static final int LAYOUT_ACTIVITYMAIN6 = 2;
private static final int LAYOUT_LAYOUTCOMMON = 3;
private static final SparseIntArray INTERNAL_LAYOUT_ID_LOOKUP = new SparseIntArray(3);//一个k-v管理类,key是所有的layout Id,value就是递增常量
static {//全部编译自动存好
INTERNAL_LAYOUT_ID_LOOKUP.put(com.sun.databinding.R.layout.activity_login, LAYOUT_ACTIVITYLOGIN);
INTERNAL_LAYOUT_ID_LOOKUP.put(com.sun.databinding.R.layout.activity_main6, LAYOUT_ACTIVITYMAIN6);
INTERNAL_LAYOUT_ID_LOOKUP.put(com.sun.databinding.R.layout.layout_common, LAYOUT_LAYOUTCOMMON);
}
@Override
public ViewDataBinding getDataBinder(DataBindingComponent component, View view, int layoutId) {
int localizedLayoutId = INTERNAL_LAYOUT_ID_LOOKUP.get(layoutId);//根据id得到保存的常量
if(localizedLayoutId > 0) {
final Object tag = view.getTag();
if(tag == null) {
throw new RuntimeException("view must have a tag");
}
switch(localizedLayoutId) {
case LAYOUT_ACTIVITYLOGIN: {//根据常量返回绑定类的具体实现类,这里是ActivityLoginBindingImpl
if ("layout/activity_login_0".equals(tag)) {
return new ActivityLoginBindingImpl(component, view);
}
throw new IllegalArgumentException("The tag for activity_login is invalid. Received: " + tag);
}
case LAYOUT_ACTIVITYMAIN6: {
if ("layout/activity_main6_0".equals(tag)) {
return new ActivityMain6BindingImpl(component, view);
}
throw new IllegalArgumentException("The tag for activity_main6 is invalid. Received: " + tag);
}
case LAYOUT_LAYOUTCOMMON: {
if ("layout/layout_common_0".equals(tag)) {
return new LayoutCommonBindingImpl(component, view);
}
throw new IllegalArgumentException("The tag for layout_common is invalid. Received: " + tag);
}
}
}
return null;
}
...
}
8,看下实例ActivityLoginBindingImpl到底做了什么
ActivityLoginBindingImpl.java
@Nullable
private static final androidx.databinding.ViewDataBinding.IncludedLayouts sIncludes;
@Nullable
private static final android.util.SparseIntArray sViewsWithIds;
static {
sIncludes = null;
sViewsWithIds = null;
}
// views
@NonNull
private final android.widget.LinearLayout mboundView0;
//下面就是
public ActivityLoginBindingImpl(@Nullable androidx.databinding.DataBindingComponent bindingComponent, @NonNull View root) {
this(bindingComponent, root, mapBindings(bindingComponent, root, 2, sIncludes, sViewsWithIds));
}
private ActivityLoginBindingImpl(androidx.databinding.DataBindingComponent bindingComponent, View root, Object[] bindings) {
//下面这行语句调用了对父类ActivityLoginBinding构造方法
//而第一步我们知道,在父类的构造方法已经开始对tvName进行赋值了
//说明,在上一个方法中的mapBindings()方法中必定实现了对布局控件的获取(实现了findviewbyId的功能)
super(bindingComponent, root, 0
, (android.widget.TextView) bindings[1]
);
this.mboundView0 = (android.widget.LinearLayout) bindings[0];
this.mboundView0.setTag(null);
this.tvName.setTag(null);
setRootTag(root);
// listeners
invalidateAll();
}
9,看下内部是如何偷偷实现findviewById功能的
protected static Object[] mapBindings(DataBindingComponent bindingComponent, View root,
int numBindings, IncludedLayouts includes, SparseIntArray viewsWithIds) {
Object[] bindings = new Object[numBindings];
mapBindings(bindingComponent, root, bindings, includes, viewsWithIds, true);//注意是传进去的第三个参数
return bindings;//返回的是对象的数组,实际上是view的数组
}
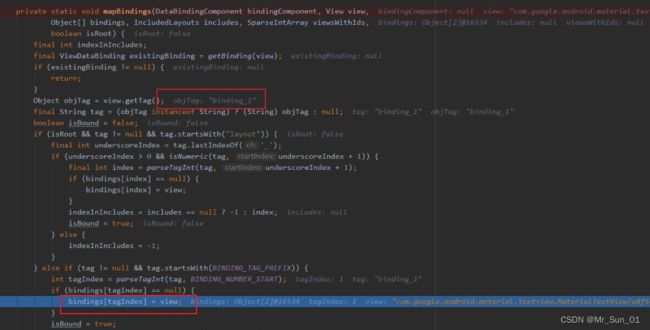
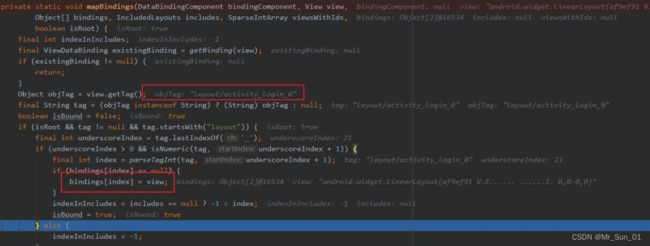
//这个方法没有findviewbyid,而是通过findTag的形式来找到的,但我们的布局中是没有写一个tag的,但通过debug的时候,每一个view都有一个tag
private static void mapBindings(DataBindingComponent bindingComponent, View view,
Object[] bindings, IncludedLayouts includes, SparseIntArray viewsWithIds,
boolean isRoot) {
final int indexInIncludes;
final ViewDataBinding existingBinding = getBinding(view);
if (existingBinding != null) {
return;
}
Object objTag = view.getTag();
final String tag = (objTag instanceof String) ? (String) objTag : null;
boolean isBound = false;
if (isRoot && tag != null && tag.startsWith("layout")) {
final int underscoreIndex = tag.lastIndexOf('_');
if (underscoreIndex > 0 && isNumeric(tag, underscoreIndex + 1)) {
final int index = parseTagInt(tag, underscoreIndex + 1);
if (bindings[index] == null) {
bindings[index] = view;
}
indexInIncludes = includes == null ? -1 : index;
isBound = true;
} else {
indexInIncludes = -1;
}
} else if (tag != null && tag.startsWith(BINDING_TAG_PREFIX)) {
int tagIndex = parseTagInt(tag, BINDING_NUMBER_START);
if (bindings[tagIndex] == null) {
bindings[tagIndex] = view;
}
isBound = true;
indexInIncludes = includes == null ? -1 : tagIndex;
} else {
// Not a bound view
indexInIncludes = -1;
}
if (!isBound) {
final int id = view.getId();
if (id > 0) {
int index;
if (viewsWithIds != null && (index = viewsWithIds.get(id, -1)) >= 0 &&
bindings[index] == null) {
bindings[index] = view;
}
}
}
if (view instanceof ViewGroup) {
final ViewGroup viewGroup = (ViewGroup) view;
final int count = viewGroup.getChildCount();
int minInclude = 0;
for (int i = 0; i < count; i++) {
final View child = viewGroup.getChildAt(i);
boolean isInclude = false;
if (indexInIncludes >= 0 && child.getTag() instanceof String) {
String childTag = (String) child.getTag();
if (childTag.endsWith("_0") &&
childTag.startsWith("layout") && childTag.indexOf('/') > 0) {
// This *could* be an include. Test against the expected includes.
int includeIndex = findIncludeIndex(childTag, minInclude,
includes, indexInIncludes);
if (includeIndex >= 0) {
isInclude = true;
minInclude = includeIndex + 1;
final int index = includes.indexes[indexInIncludes][includeIndex];
final int layoutId = includes.layoutIds[indexInIncludes][includeIndex];
int lastMatchingIndex = findLastMatching(viewGroup, i);
if (lastMatchingIndex == i) {
bindings[index] = DataBindingUtil.bind(bindingComponent, child,
layoutId);
} else {
final int includeCount = lastMatchingIndex - i + 1;
final View[] included = new View[includeCount];
for (int j = 0; j < includeCount; j++) {
included[j] = viewGroup.getChildAt(i + j);
}
bindings[index] = DataBindingUtil.bind(bindingComponent, included,
layoutId);
i += includeCount - 1;
}
}
}
}
if (!isInclude) {
mapBindings(bindingComponent, child, bindings, includes, viewsWithIds, false);
}
}
}
}
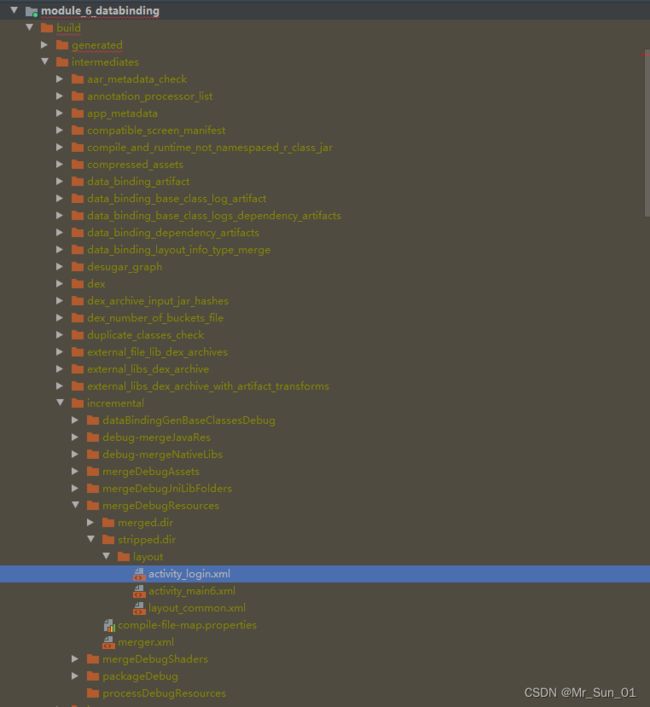
3,后面通过翻找,在build了有了一些发现,这里2个文件都显示,在Databinding库对布局文件进行编译过程中,对每一个view都添加了一个tag。
下面是Databinding库针对原布局activity_login.xml添加tag后生成的布局文件的位置和内容显示,同时debug的时候遍历的tag也和这个生成的布局一致。
1.build/intermediates/incremental/mergeDebug/Resources/stripped.dir/layout/activity_login.xml
小结:这样就有点明朗了,Databinding库在编译过程对符合条件的布局(加了layout包裹)进行二次处理,对每一个view添加了tag,并在绑定抽象类对有id的view和data标签中定义的变量进行了定义,页面使用管理类DataBindingUtil设置布局Id从而找到布局Id对应的绑定实现类并将实现类返回到页面中,通过绑定实现类的实例化(其实就是new),实现类对布局中的view通过tag一一找到,找到的后的view保存在数组中,然后在绑定类的父类(绑定抽象类)中进行一一对应,这样,布局中可以通过实现类对布局中的所有view进行操作。
4,页面中绑定数据时,直接使用绑定实现类进行设置
1, LoginActivity.java
binding.setLoginname("hello,login");实际实现在于绑定的实现类中
2,ActivityLoginBindingImpl.java
@Override
public boolean setVariable(int variableId, @Nullable Object variable) {
boolean variableSet = true;
if (BR.loginname == variableId) {
setLoginname((java.lang.String) variable);//终究还是到setLoginname中
}
else {
variableSet = false;
}
return variableSet;
}
public void setLoginname(@Nullable java.lang.String Loginname) {
this.mLoginname = Loginname;//设置的值
synchronized(this) {
mDirtyFlags |= 0x1L;//标识发生改变
}
notifyPropertyChanged(BR.loginname);//因为是setLoginname方法,所以必然是根据字典中的id通知数据发生改变
//ActivityLoginBindingImpl->ActivityLoginBinding->ViewDataBinding->BaseObservable负责通知
super.requestRebind();//触发机关,
}
private long mDirtyFlags = 0xffffffffffffffffL;//一个用来标识数据发生变化的长整型变量
@Override
public boolean hasPendingBindings() {//数据发生变化要通知到布局中,通过这个方法的true/false来判断
synchronized(this) {
if (mDirtyFlags != 0) {//发生变化了
return true;
}
}
return false;
}
3,viewDatabinding 见文知意,重新绑定
protected void requestRebind() {
if (mContainingBinding != null) {
mContainingBinding.requestRebind();
} else {
final LifecycleOwner owner = this.mLifecycleOwner;
if (owner != null) {
Lifecycle.State state = owner.getLifecycle().getCurrentState();
if (!state.isAtLeast(Lifecycle.State.STARTED)) {
return; // wait until lifecycle owner is started
}
}
synchronized (this) {
if (mPendingRebind) {
return;
}
mPendingRebind = true;
}
if (USE_CHOREOGRAPHER) {
mChoreographer.postFrameCallback(mFrameCallback);
} else {
mUIThreadHandler.post(mRebindRunnable);
}
}
}
4,viewDatabinding 最终都是执行到这里
/**
* Runnable executed on animation heartbeat to rebind the dirty Views.
*/
private final Runnable mRebindRunnable = new Runnable() {
@Override
public void run() {
synchronized (this) {
mPendingRebind = false;
}
processReferenceQueue();
if (VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
// Nested so that we don't get a lint warning in IntelliJ
if (!mRoot.isAttachedToWindow()) {
// Don't execute the pending bindings until the View
// is attached again.
mRoot.removeOnAttachStateChangeListener(ROOT_REATTACHED_LISTENER);
mRoot.addOnAttachStateChangeListener(ROOT_REATTACHED_LISTENER);
return;
}
}
executePendingBindings();//转来转去,终于实操
}
};
5,判断一系列判断后进行数据更新
public void executePendingBindings() {
if (mContainingBinding == null) {
executeBindingsInternal();//到这里了
} else {
mContainingBinding.executePendingBindings();
}
}
private void executeBindingsInternal() {
if (mIsExecutingPendingBindings) {
requestRebind();
return;
}
if (!hasPendingBindings()) {//绑定实现类的实现的方法,通过long整型标识变化的那个
return;
}
mIsExecutingPendingBindings = true;
mRebindHalted = false;
if (mRebindCallbacks != null) {
mRebindCallbacks.notifyCallbacks(this, REBIND, null);
// The onRebindListeners will change mPendingHalted
if (mRebindHalted) {
mRebindCallbacks.notifyCallbacks(this, HALTED, null);
}
}
if (!mRebindHalted) {
executeBindings();//实际数据变化触发的最终方法,在实现类中做具体修改
if (mRebindCallbacks != null) {
mRebindCallbacks.notifyCallbacks(this, REBOUND, null);
}
}
mIsExecutingPendingBindings = false;
}
6,ActivityLoginBindingImpl 看下具体操作
@Override
protected void executeBindings() {
long dirtyFlags = 0;
synchronized(this) {
dirtyFlags = mDirtyFlags;
mDirtyFlags = 0;
}
java.lang.String loginname = mLoginname;
if ((dirtyFlags & 0x3L) != 0) {
}
// batch finished
if ((dirtyFlags & 0x3L) != 0) {
// api target 1
androidx.databinding.adapters.TextViewBindingAdapter.setText(this.tvName, loginname);//进行数据更新,但这里我有点纳闷,为什么是父类的tvName,子类可以用this
}
}
5,TextViewBindingAdapter的操作
@BindingAdapter("android:text")
public static void setText(TextView view, CharSequence text) {
final CharSequence oldText = view.getText();
if (text == oldText || (text == null && oldText.length() == 0)) {
return;
}
if (text instanceof Spanned) {
if (text.equals(oldText)) {
return; // No change in the spans, so don't set anything.
}
} else if (!haveContentsChanged(text, oldText)) {
return; // No content changes, so don't set anything.
}
view.setText(text);//数据更新本质就是textview.setText(text)
}小结:页面更改数据时使用实现类实现的设置方法,调用viewdatabinding中的响应方法,最终执行实现类的执行绑定的方法executeBindings()进行数据绑定,数据绑定因为更改的是textview的text属性,所以使用TextViewBindingAdapter的setText进行textview.settext()操作,这里也延伸出BindingAdapter的使用。
BindingAdapter的简单理解和超简单使用
布局中的每一个view的各个属性在它的类定义中都有相应的set和get方法,非databinding库使用的view表现和显示都是用由set/get实现的,一些复杂的Ui显示是在页面中独立使用,而在databinding的应用中,页面和布局理所应当的解耦,造成复杂的UI显示变得为难,比如Imageview显示网络图片,比如textview不小心设置为int时会出错的兼容处理,这些在databinding的应用中都不好处理,于是,BindingAdapter来了。
1,在执行executeBindings()的实际有效代码中,调用的 androidx.databinding.adapters.TextViewBindingAdapter.setText()
这是因为布局中修改了TextView中的 android:text=""属性,同时,在TextViewBindingAdapter的setText()使用了@BindingAdapter("android:text")
所以编译器直接使用在TextViewBindingAdapter的setText(),此时的方法名已经无关紧要了
2,实践,重新一个简单的BindingAdapter的实例
public class MyCustomTextViewAdapter {//名字随意取的
@BindingAdapter("android:text")//绑定的属性是认真复制粘贴的
public static void hahahah(TextView view, CharSequence text) {//方法名也是随意取的
view.setText(text + " over");
}
}
3,看下实际效果,末尾多了 over字样
@Override
protected void executeBindings() {
long dirtyFlags = 0;
synchronized(this) {
dirtyFlags = mDirtyFlags;
mDirtyFlags = 0;
}
java.lang.String loginname = mLoginname;
if ((dirtyFlags & 0x3L) != 0) {
}
// batch finished
if ((dirtyFlags & 0x3L) != 0) {
// api target 1
com.sun.databinding.MyCustomTextViewAdapter.hahahah(this.tvName, loginname);//虽然TextViewBindingAdapter也对android:text进行了注解,但是被我写的给覆盖了
}
}
4,这样的话,我们就能自定义bindingAdapter属性把一些复杂UI功能与页面解耦
比如布局加载网络图片
这样,BindingAdapter的基本使用已经完成,理解了它的工作原理和基本操作就能可以高度自定义
至此,DataBinding的源码分析就大致完成了,其实还有很多细节给忽略了,需要在实际开发过程中多思考分析。DataBinding为页面与布局的功能解耦提供了强大支持,而BindingAdapter为复杂的UI功能提供了支持,一切都是为了解耦,Google为了解耦真是煞费苦心。
Android-Jetpack代码位置:github