- PyQt5之按钮
threesevens
qtpyqt
1.QAbstractButton(1)描述所有按钮控件的基类,提供按钮的通用功能,继承自QWidget(2)功能作用1)提示文本setText(str)#设置按钮提示文本text()#获取按钮提示文本案例fromPyQt5.Qtimport*importsysapp=QApplication(sys.argv)window=QWidget()window.setWindowTitle("提示文本
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
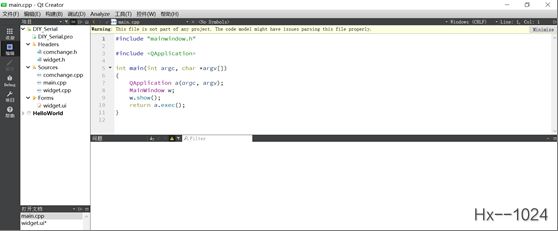
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- Qt学习1
qq_43361844
QTqt学习开发语言
QUuidQUuid是Qt库中的一个类,用于生成、表示和操作UUID(通用唯一标识符,UniversallyUniqueIdentifier)。UUID是一种广泛使用的标识符,通常用来唯一地标识对象、记录、会话、文件、实体等。QUuid类简介QUuid类提供了一个简单的接口,用于创建、解析和操作UUID。UUID在很多应用场景中都有广泛使用,比如在数据库中作为主键、在分布式系统中唯一标识设备和实体
- qt的QSizePolicy的使用
qq_43361844
QTQSizePolicy
使用QSizePolicy设置控件的伸缩因子在Qt中,QSizePolicy控制控件如何在布局中伸缩。如果想要影响控件的大小调整行为,可以通过QSizePolicy::setHorizontalStretch()和QSizePolicy::setVerticalStretch()设置伸缩因子。基本用法假设我们有一个QWidget或者QLabel需要在QHBoxLayout或QVBoxLayout里
- visual studio 的qt项目include提示错误,QTDIR没有定义
qq_43361844
QTvisualstudioqtvisualstudio开发语言
新建工程之后的.user文件的内容,打开项目属性里面有QTDIR的宏但是找不到定义,#include文件也会报错新建工程之后,选择build,在.user文件中会有QTDIR的定义解决方法:新建工程之后先将工程build一次,如果不行直接在工程属性中添加qt的include路径。
- Qt中事件过滤器eventFilter,按键事件传递顺序。
hope-feng
EventFilterkeyPressEventc++qt5事件处理机制按键事件
滤波器eventFilterthis->eventFilter(this)chuildclass->eventFilter(this)查阅Qt帮助手册中的EventFilter函数得到:Inyourreimplementationofthisfunction,ifyouwanttofiltertheeventout,i.e.stopitbeinghandledfurther,returntrue;
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- cmake 编译找不到 Qt5WebKitConfig.cmake
SimpleForest
杂七杂八
用cmake编译时出现如下错误提示:CMakeErroratCMakeLists.txt:313(FIND_PACKAGE):Bynotproviding"FindQt5WebKit.cmake"inCMAKE_MODULE_PATHthisprojecthasaskedCMaketofindapackageconfigurationfileprovidedby"Qt5WebKit",butCMa
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- VSCode - 快捷键美化 Json 代码
丽英y
实践笔记vscodeidejsonpretty美化代码格式
文章目录即使文件没有被保存为.json文件单独对一段代码,输入Command+J也可以美化
- QT5实现简单的TCP通信
瑟寒凌风
QT开发
原文https://blog.csdn.net/u014695839/article/details/70041771/这段时间用到了QT的TCP通信,做了初步的学习与尝试,编写了一个客户端和服务器基于窗口通信的小例程。使用QT的网络套接字需要.pro文件中加入一句:QT+=network一、客户端的编写1、客户端的代码比服务器稍简单,总的来说,使用QT中的QTcpSocket类与服务器进行通信只
- 【Python第三方库】PyQt5安装与应用
墨辰JC
Pythonpythonqt开发语言学习pyqt
文章目录引言安装PYQT5基于Pyqt5的简单桌面应用常用的方法与属性QtDesigner工具使用与集成窗口类型QWidget和QMainWindow区别UI文件加载方式直接加载UI文件的方式显示窗口转化py文件进行显示窗口PyQt5中常用的操作信号与槽的设置绑定页面跳转引言PyQt5是一个流行的Python库,用于创建桌面应用程序。它提供了对Qt应用程序框架的访问,使得开发者可以利用Qt的强大功
- PyQt5控件大小获取
qq_29278863
anacondapythonpip
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【PyQt5 应用程序】PyQt基础组件:API接口调用
Mr数据杨
Python实用程序qtpyqt数据库
在构建PyQt应用程序时,理解组件的基本操作和信号槽机制至关重要。PyQt提供了丰富的组件,如按钮、文本框、滑块等,可以与用户产生交互。在这些交互中,使用API接口处理事件响应是开发的核心内容。本教程将通过几个实际应用示例,展示如何利用PyQt的信号槽机制,将组件与API接口进行有效链接,进而构建响应式应用程序。文章目录事件处理与信号槽机制QPushButton与clicked信号QLineEdi
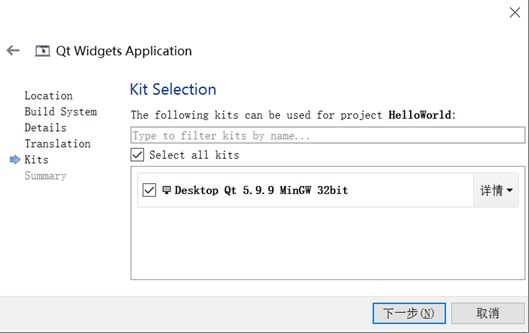
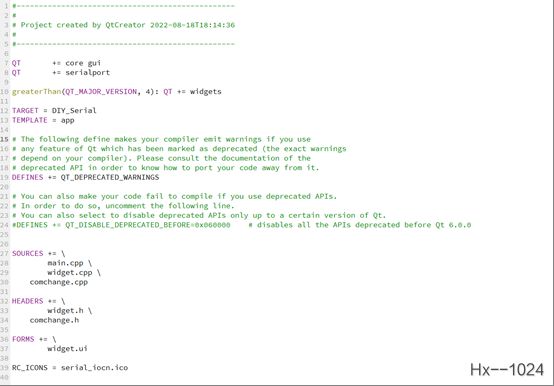
- (十)PyQt5项目实战
qxdll
Pythonqtpythonwindows
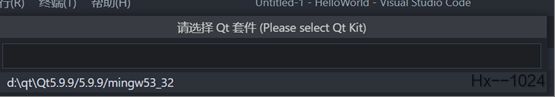
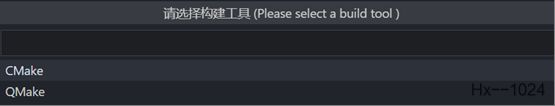
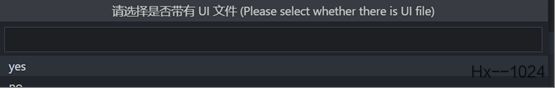
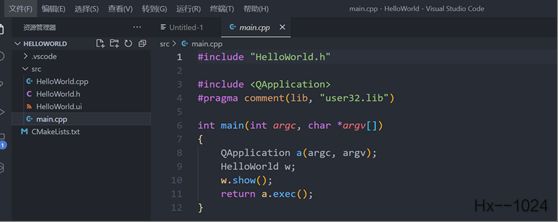
参考白月黑羽教程https://www.byhy.net/tut/py/gui/qt_01/csdn的seniorwizard专栏https://blog.csdn.net/seniorwizard/category_1653109_3.html程序要发布给客户使用,建议使用32位的Python解释器,这样打包发布的exe程序可以兼容32位的Windows虽然教程建议使用pyside2但是,安装了
- 实战分享:基于python PyQt5的视频监控系统 完整代码数据 课程设计
一枚爱吃大蒜的程序员
机器学习实战100例python音视频视频监控系统PyQt5
代码视频讲解:PyQt5的视频监控系统:基于pythonPyQt5的视频监控系统完整代码可直接运行_哔哩哔哩_bilibiliimportsysimportcv2fromPyQt5.Qtimport*fromPyQt5importQtCore,QtGui,QtWidgetsfromPyQt5.QtCoreimport*fromCameraimportSmallScreen
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- 《Python全栈开发:构建高并发物联网数据中台实战》
放氮气的蜗牛
深度博客python物联网开发语言
一、项目概述本文将基于Python生态构建一个完整的物联网数据中台系统,实现从设备接入到商业智能的全链路开发。系统采用微服务架构,核心功能包括:百万级设备并发接入(基于MQTT协议)实时流数据处理(ApacheKafka+Faust)时序数据存储(InfluxDB+Redis)智能告警引擎(规则引擎+机器学习)三维可视化大屏(PyWeb3D+ECharts)graphTDA[设备端]-->|MQT
- QtWebEngine::initialize()
Respect@
计算机笔记Qtqt
在Qt中,QtWebEngine::initialize()是用于初始化QtWebEngine的方法,它通常需要在程序启动时调用。这是为了确保QtWebEngine的相关模块和资源得到正确加载和配置。为了使用QtWebEngine::initialize(),你需要包含相关的头文件。以下是具体的步骤和代码示例:1.包含头文件在你的Qt项目中,确保包含QtWebEngine相关的头文件。QtWebE
- 阿里云IOT-SDK源码历程分析
One Piece&
linux实战项目linux物联网阿里云
文件路径:src/mqtt/examples/mqtt_example.c阿里云快速体验手册:https://help.aliyun.com/document_detail/96624.html?spm=a2c4g.11186623.2.15.69a27165DXIxEK我们使用“以MQTTTopic编程方式接入设备”直接使用MQTTTOPIC与物联网平台通信的流程示意图如下:1、创建产品和设备参
- 深入探究 MQTT 压测性能
程序员的世界你不懂
百度经验分享
你是否想过,在高并发的情况下,你的MQTT服务器还能稳定运行吗?MQTT(MessageQueuingTelemetryTransport)作为一种轻量级的物联网通信协议,已经广泛应用于各个领域。然而,随着物联网设备数量的激增,MQTT服务器的性能面临着巨大的挑战。那么,如何对MQTT进行压测,评估其性能呢?在本文中,我们将深入探讨MQTT压测性能的相关技术,包括测试工具、测试方法和性能指标等。通
- [解决ERROR]VScode中运行ipynb文件报错缺少ipykernel
又困又爱睡
vscodejupyter
[解决ERROR]VScode中运行ipynb文件报错缺少ipykernel1.在VScode中添加jupyter插件2.建议大家安装python版本目前不要大于3.93.在环境中安装jupyter的包,同时会帮我们下载好ipykernel的包4.如果你不幸发现自己的pyzmq包已经下载且版本是23.3.1或以上版本导致FailedtostarttheKernel5.结语前言:最近帮大家配置ana
- c++ vscode 第三方库_使用VSCode和CMake构建跨平台的C/C++开发环境
杨易之君
c++vscode第三方库
日前在学习制作LearnOpenGL教程的实战项目Breakout游戏时,希望能将这个小游戏开发成跨平台的,支持在多个平台运行。工欲善其事必先利其器,首先需要做的自然是搭建一个舒服的跨平台C/C++开发环境,所以这篇文章主要就是记录环境搭建的整个过程,踩到的一些坑,以及对应的解决办法。正文开始之前,先来阐述几个问题为什么选择使用VSCode实在用不习惯VisualStudio(也可能是用的太少了T
- QEventLoop 的使用方法及特性详解
威桑
QTc++C++Qtqt事件循环
1.QEventLoop的基本概念QEventLoop是Qt框架中用于管理事件循环的核心类。事件循环(EventLoop)是GUI应用程序的“心脏”,负责接收和分发事件(如用户输入、定时器事件、网络事件等)。每个Qt应用程序至少有一个主事件循环(由QApplication::exec()启动),但某些场景下需要手动创建局部事件循环,QEventLoop为此提供了灵活的支持。2.QEventLoop
- CFD-POST黑屏及仿真进度显示不全
wuhusci
经验分享
问题解决办法1.关掉ansys软件2.添加环境变量QT_OPENGL=desktop3.禁用集成显卡搜索设备管理器-显示适配器-鼠标右键-禁用集成显卡(这条一般是有两张显卡,去网上搜索一下哪个是集成显卡,禁用)4.打开CFD-POST和mechanical,黑屏问题和进度条显示不全问题解决
- Apache Cordova开发教程-入门基础
天马3798
教程系列整理apache
1.ApacheCordova简介ApacheCordova介绍_coreapachecordovaapi.-CSDN博客2.ApacheCordovaCLI环境搭建,编译,启动ApacheCordova开发环境搭建(二)VSCode_vscodecordova框架-CSDN博客VSCode开发Cordova应用调试整理_cordovatools-CSDN博客3.ApacheCordovaAndr
- ESP32通过MQTT连接阿里云平台实现消息发布与订阅
忧虑的乌龟蛋
记录阿里云云计算学习服务器网络协议网络物联网
文章目录前言一、准备工作二、阿里云平台配置三、代码实现总结前言本文将介绍如何使用ESP32开发板通过MQTT协议连接阿里云物联网平台,并实现消息的发布与订阅功能。我们将使用ArduinoIDE进行开发,并借助PubSubClient库实现MQTT通信。一、准备工作ESP32开发板ArduinoIDE阿里云物联网平台账号PubSubClient库二、阿里云平台配置1.登录阿里云物联网平台2.创建产品
- 在BeagleBone AI上部署QT5:操作流程与示例代码
coolboyzk
人工智能qt开发语言ubuntu
引言BeagleBoneAI是一款基于TISitaraAM5729处理器的嵌入式开发板,具有强大的计算能力和丰富的外设接口,非常适合运行图形化应用程序。QT5是一个跨平台的C++图形用户界面框架,广泛用于嵌入式系统的GUI开发。本文将详细介绍如何在BeagleBoneAI上部署QT5,并提供必要的操作流程和示例代码。操作流程1.环境准备1.1硬件准备BeagleBoneAI开发板。MicroSD卡
- OpenCV开发笔记(八十一):通过棋盘格使用鱼眼方式标定相机内参矩阵矫正摄像头图像
长沙红胖子Qt(技术Q群4597637)
Qt开发图形图像处理OpenCV图像处理opencv鱼眼畸变矫正鱼眼摄像头标定
若该文为原创文章,转载请注明原文出处本文章博客地址:https://hpzwl.blog.csdn.net/article/details/142614975长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…OpenCV开发专栏(点击传送门)上一篇:《OpenCV开发笔记(八十)
- QT 介绍
鑫宇吖
c/c++qt开发语言c++
QT介绍Qt是一个跨平台的C++开发库,主要用来开发图形用户界面(GraphicalUserInterface,GUI)程序,当然也可以开发不带界面的命令行(CommandUserInterface,CUI)程序。且完全面向对象,容易扩展,允许真正的组件编程。Qt是纯C++开发的,Qt还存在Python、Ruby、Perl等脚本语言的绑定,也就是说可以使用脚本语言开发基于Qt的程序。Qt支持的操作
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的