DOM属性系统
HTML属性分类
操作Attribute属性
- getNamedItem()
获得属性 - removeNamedItem()
删除属性 - setNamedItem()
创建属性
var div = document.querySelector('div');
console.log(div.xxx); //undefined
console.log(div.attributes.getNamedItem('xxx').nodeValue); //aaa
console.log(div.nodeName); //DIV
console.log(div.attributes.getNamedItem('nodeName').nodeValue); //错误
//console.log(div.attributes.getNameItem('id').nodeValue);
console.log(div.attributes['id'].nodeValue); //与上一条代码等价
div.attributes.removeNamedItem('yyy'); //删除属性yyy
//div.attributes.setNamedItem('data-title','ddd'); //创建属性失败
var attr = document.createAttribute('data-title');
attr.value = 'ddd';
div.attributes.setNamedItem(attr); //创建属性成功
<div id="div0" url="http://www.baidu.com" xxx="aaa" yyy="bbb"></div>
说明attribute只和在标签中定义了的属性相对应
操作property属性
-
getAttribute()
获得属性、还可以用点(.)来操作value属性
(style和onclick不同,点为一个对象)一般使用点 -
setAttribute()
setAttribute(属性名称,属性值)
为元素添加指定的属性,并为其赋予指定的值(元素有则改,无则添)
IE7以及更早的版本不支持
- removeAttribute()
removeAttribute(属性名)
移除(删除)属性
var div = document.querySelector('div');
div.innerHTNL = "属性操作方法";
console.log(div.innerHTML); //可以成功打印
console.log(div.url); //错误,无法打印
<div id="div0" url="http://www.baidu.com" xxx="aaa" yyy="bbb"></div>
布尔属性
是控制元素某一状态的特殊属性
checked
<input type="radio" checked="true"/>
<input type="checkbox" checked="checked"/>
var inputs = document.querySelectorAll("inpuit");
inputs[0].cheched = "sda"; //非空即可为真,null为假
inputs[0].removeAttribute('checked'); //为错误,不可以删除
selected
var nub = document.getElementById('nub');
var option = nub.options;
options[2].selected = true;
<select name="nub" id="nub">
<option > 001</<option>
<option selected = "selected"> 002</<option>
<option > 003</<option>
</select>
readOnly
使表单元素不能修改
var nationality = document.getElementById('nationality');
nationality.readOnly = false;
国籍:<input id="nationality" type="text" value="china" readonly="readonly" />
disabled
使表单元素失灵
var nationality = document.getElementById('nationality');
nationality.disabled = false;
国籍:<input id="nationality" type="text" value="china" disabled="disabled" />
multiple
var nub = document.getElementById('nub');
nub.multiple = false;
<select name="nub" id="nub" multiple="multiple" >
<option > 001</<option>
<option selected = "selected"> 002</<option>
<option > 003</<option>
</select>
hidden
var div = document.getElementById('div');
div.hidden = false;
<div id="div" hidden="didden">html5 新增属性hidden</div>
字符串属性
标签定义目录列表。 accesskey带有指定快捷键的超链接data属性
Ele.dateset.属性名
var btn = document.getElementById('btn');
console.log(btn.dataset.toggle); //一个-,直接点就行了
console.log(btn.dataset.xxxYyy); //两个-,第二个字符第一个字母大写
<botton id="btn" type="botton" data-xxx-yyy="abc" data-toggle="modal">Small model</botton>
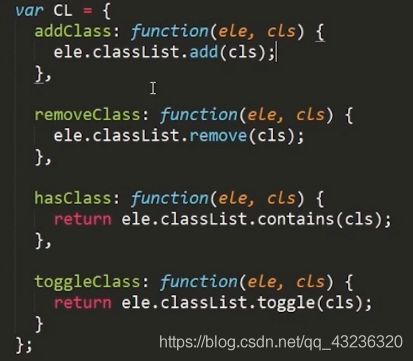
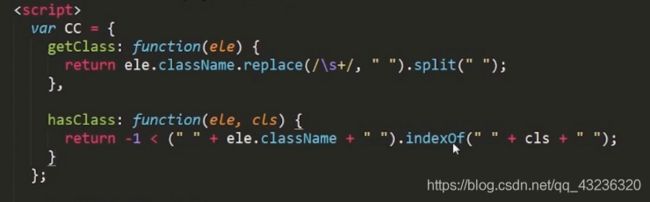
class属性
查找ele返回所以ele的内容和在ele中查找cls,若有返回true,无返回false

ele中加入和删除cls

查找ele中是否有cls,若有,则删除cls;若无,则插入cls

classList
添加,删除,查找存在,替换
url、src、href定义以及使用区别
URL(Uniform Resource Locator)
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
url分为相对url和绝对url:
1、绝对URL
绝对URL(absolute URL)显示文件的完整路径,这意味着绝对URL本身所在的位置与被引用的实际文件的位置无关。
2、相对URL
相对URL(relative URL)以包含URL本身的文件夹的位置为参考点,描述目标文件夹的位置。如果目标文件与当前页面(也就是包含URL的页面)在同一个目录,那么这个文件的相对URL仅仅是文件名和扩展名,如果目标文件在当前目录的子目录中,那么它的相对URL是子目录名,后面是斜杠,然后是目标文件的文件名和扩展名。
如果要引用文件层次结构中更高层目录中的文件,那么使用两个句点和一条斜杠。可以组合和重复使用两个句点和一条斜杠,从而引用当前文件所在的硬盘上的任何文件,一般来说,对于同一服务器上的文件,应该总是使用相对URL,它们更容易输入,而且在将页面从本地系统转移到服务器上时更方便,只要每个文件的相对位置保持不变,链接就仍然是有效地。
href和src 的定义与区别:
href和src是有区别的,而且是不能相互替换的。我们在可替换的元素上使用src,然而把href用于在涉及的文档和外部资源之间建立一个关系。
href (Hypertext Reference)指定网络资源的位置,从而在当前元素或者当前文档和由当前属性定义的需要的锚点或资源之间定义一个链接或者关系。当我们写下:
浏览器明白当前资源是一个样式表,页面解析不会暂停(由于浏览器需要样式规则去画或者渲染页面,渲染过程可能会被暂停)。这与把css文件内容写在src (Source)属性仅仅 嵌入当前资源到当前文档元素定义的位置。当浏览器找到
在浏览器下载,编译,执行这个文件之前页面的加载和处理会被暂停。这个过程与把js文件放到