4、表达式--数组,对象
目录
表达式
1 原始表达式
2 数组初始化表达式
3 对象初始化表达式
4、函数定义表达式
5 属性访问表达式
6 调用表达式
7 对象创建表达式
8 算术表达式
表达式
1 原始表达式
-
原始表达式不可再分割,是最小单位的表达式,基本数据是不可以分割的,因为每一个数据,系统已经提前设定好了。
-
原始表达式包含:直接量、关键字(保留字)和变量名;
-
表达式+表达式=语句,语句+语句=程序
比如: var a=20; //变量声明初始化语句
//基本数据的直接量 1; 1.02; 'hello world!'; //保留字 true; false; this; //变量名 name; hqyj; age;
//声明变量的表达式
var a;
//函数表达式
function fn(){}
//函数名的表达式
fn;
2 数组初始化表达式
var arr=[10,20,39] //数据直接量
var arr2 = new Array() //[] 创建数组
var arr3 = new Array(3) //[] length:3
var arr4 = new Array(10,20,39)
console.log(arr2,arr3,arr4);数组: (数组直接量) 就是引用数据类型(一个大型的复杂的基本数据和引用数据的集合)
数组中可以保存很多数据,每一个数据的类型是不限定的,每一组数组可以包含很多类型的数据
数组里面也可以装数组: var arr=[[2,3,4],20,30,[3,5,7,1]]; console.log(arr[0][2]); 打印4
-
数组初始化表达式:由中括号([])和其内用逗号(英文状态 ,)分隔开的列表构成;
-
初始化的结果是创建一个新的数组;数组的元素是逗号分隔开的表达式的值;
-
“数组初始化表达式”中的“元素”也可以是“数组初始化表达式”,即多维数组;
-
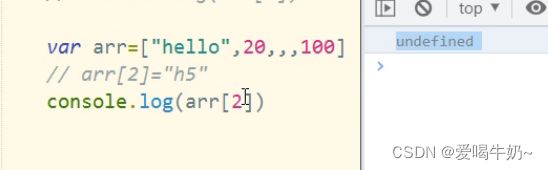
//中间省略的元素会怎样?最后省略的元素又会怎样? [1,,,,6,,,]

数组直接量的语法允许有可选的结尾的逗号,故[,,]、[1,,]、[,1,]这三种情况JS引擎会认为最后一个逗号是结尾的逗号,所以就认为只有两个元素; 而[,,1]长度为三,这种情况人为的给最后一个逗号后面又添加了一个元素,所以最后一个逗号就不是结尾了,所以我们就能想到[,,1,]的长度仍然为3。 小练习: ```js var a1 = [];//0 var a2 = [,];//1 var a3 = [,,]; var a4 = [1,,]; var a5 = [,1,]; var a6 = [,,1]; var a7 = [1,,3]; //以上数组各有几个元素?
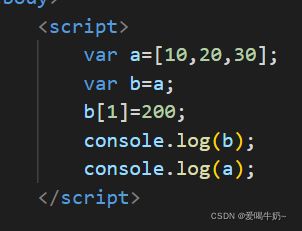
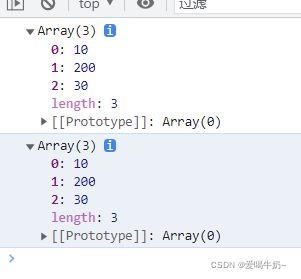
var b=a //动态运行流程:先声明一个变量b,然后把变量a对应的引用数据的内存空间让b变量
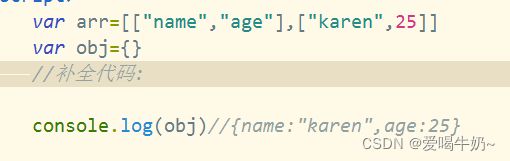
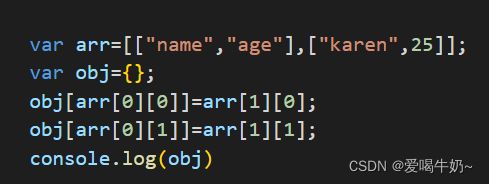
3 对象初始化表达式
对象在js中是一种键值对的集合: key:value key是字符串,value是数
var obj={name:"karen"} //对象直接量
var obj2=new Object() //创建一个对象
obj2.name="kack" // obj["name"] 等于 obj.name
console.log(obj,obj2)对象:跟数组一样,都是用来保存数据的,只是每一个数据都自己设计下标,对象可以保存任何类型的数据。
-
对象初始化表达式:由花括号({})和其内用逗号(英文状态 ,)分隔开的列表构成;
-
初始化的结果是创建一个新的对象; 对象的属性是逗号分隔开的表达式的值; 属性包括属性名和属性值,属性名和属性值之间用冒号隔开;
-
“对象初始化表达式”中的“元素”也可以是“对象初始化表达式”,可以任意层级嵌套;
-
常见对象初始化表达式举例:
//对象初始化表达式 {name:'yourname', age:22}; var obj={ p1:{name:'华子', age:22}, p2:{name:'华耀', age:25}, p3:{name:'华赓', age:24} }; -
var obj1={name:"hiha",age:24} var a1=obj1["name"]; console.log(a1); obj1["age"]=25; console.log(obj1) var obj1={name:"hiha",age:24,books:["js","css","js"]}; console.log(obj1["books"][2]); -
obj1["age"]=25; //如果已经有age成员,就会覆盖;如果没有age,就会添加新的成员。
考试题:
8
9、
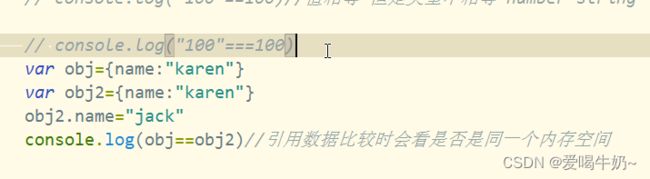
10、两个对象obj 和obj2是不相等的
4、函数定义表达式
function是关键字,函数就是一个特殊的对象,数组也是一个特殊的对象,对象就是引用数据(就是一个内存空间,一个数据内存),与数组不一样的就是不仅可以保存数据,还可以保存代码块
数字的使用方式: 往往是+-*/% 字符串的使用方式:打印、渲染 +
函数定义表达式定义一个JavaScript函数
1. 可以简单理解为:函数直接量;
2. 表达式的值是这个新定义的函数;
3. 函数表达式举例:
//函数定义
var fn = function (a, b) {
return a+b;
}
fn() fn是一个函数,它的使用方式是运行大括号代码
fn() 是函数的调用,让大括号代码运行,而且调用一次就执行一次
//函数声明
function fn(a, b) {
return a+b; //这个代码不会直接运行
}
fn(); 4、typeof fn 返回值是function
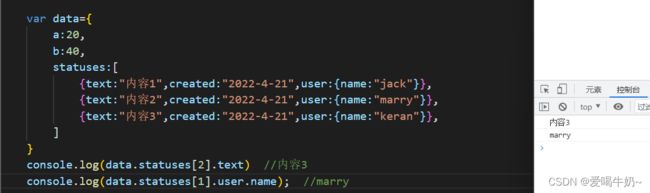
5 属性(成员)访问表达式
属性访问表达式 得到一个对象的属性或者一个数组的元素值,成员就是属性
引用数据通过【“key”】的形式访问成员(属性) 或者 通过点语法
var arr=[1,23,4] console.log(arr[2]) console.log(arr.length) //会出笔试题:最后一个元素的下标+1 = length
有两种访问方式:点(.)、中括号([]); 点的访问方式更方便,中括号的访问方式使用所有情况;
var a = {name:'yourname', age:22}; var b = { p1:{name:'华子', age:22}, p2:{name:'华耀', age:25}, p3:{name:'华赓', age:24} }; var c = [1,2,3,4,'a','b','c']; var d = [['a','b','c'],['d','e','f'],['g','h']]; console.log(a.age); console.log(b.p2['name']); //对象用中括号访问时,注意加引号! console.log(c[4]); console.log(d[2][1]);
6 调用表达式
取值得到了一个函数,然后加小括号就可以调用函数 (取值:变量可以取值,对象可以,只要能得到值得表达式,都是取值)
var arr=[1,function(){consoloe.log(123)},200]
arr[1]() //arr[1]就是一个函数,进行调用
var obj={xx:function(){consoloe.log(123)}}
obj.xx() //对象调用方法调用表达式fn() 是执行函数或方法的语法表示;
-
如果调用的函数或方法有返回值,则表达式的值就是该返回值;
-
如果调用的函数或方法没有返回值,则表达式的值是undefined;
-
简单理解就是函数或方法名称后面跟上小括号代表执行;
-
fn(1, 2); Math.max(1,2,3);//3 a.sort();
7 对象创建表达式
由函数调用表达式延伸而来,前面加个new即可;
如果不需要传递参数,函数后面的小括号可以省略;
new Array(1,2,3); //数组长度为3,元素为[1,2,3]
new Array(3) //数组长度为3,元素为空[,,,]
new String('hello world!');
Number()/Boolean()/Object()/Function()8 算术表达式
算术运算符:加减乘除取余,+-*/%;
-
+:数字相加 或 字符串连接;false+true
加法操作的行为表现:
一、如果其中一个操作数是引用类型,优先调用valueOf求值后可以进行加法运算,则加起来;不行再调用toString,再进行字符串拼接。
二、如果其中一个操作数是字符串的话,则另一个也会转成字符串
三、如果两个操作数都是数字,则进行加法运算。
console.log(1 + 5); //6 console.log('1' + 5); //15 console.log(new Date() + '--ok'); // Sat Apr 23 2022 20:05:03 GMT+0800 (中国标准时间)--ok console.log(12 + NaN); //NaN console.log(true + true); //2 console.log(201 + null); //201 console.log(203 + undefined); //NaN console.log(3 + 5 + '猜猜看'); //8猜猜看//加法运算的结果要么是数字要么是字符串 减乘除取余----运算结果全都是number类型
var a=true;
var b=false;
console.log(a+b); //会返回1。因为会转译,true是1,false是0
var a=[];
var b=10;
console.log(a+b); //会打印10
var a=[10];
var b=10;
console.log(a+b); //会打印1010.a是字符串
var a=[];
var b=10;
console.log(a+b+20); //会打印1020