JS-数组
1.数组基础
数组Array定义:
数组是一系列有序数据的集合,也就是我们把一些数据放在一个盒子里面,按照顺序排好, 这个盒子就是一个数组,形如:[1, 2, 3, 'hello', true, false]
数组的数据类型:
和Object、Function等都为复杂数据类型
创建数组:
数组里面有多少个成员,长度length 就是多少,而当数组[]中只有一个数字时代表为数组长度。
字面量方式:
构造函数方式:
索引(下标):
在所有的语言里面,索引都是从 0 开始的
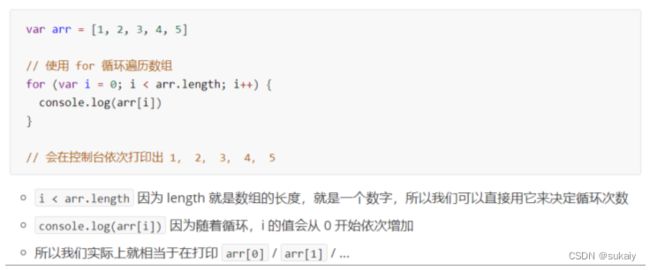
遍历数组:
数组示例:
/*
1. 创建一个学生成绩数组,存储所有学生的数学成绩,分别是 89,78,90,99,67,59
2. 求所有学生中分数最高的学生成绩,打印输出到界面
3. 求所有学生中分数最低学生成绩,打印输出到界面
4. 求不及格的学生有几个,打印输出到界面
*/
// 1. 创建一个学生成绩数组,存储所有学生的数学成绩,分别是 89,78,90,99,67,59
var scoreArr = [89, 78, 90, 92, 47, 59, 98]
// 2. 求所有学生中分数最高的学生成绩,打印输出到界面
// 假设第一个数是最大值
var max = scoreArr[0]
// 依次让后面的数与最大值max比较,如果大于max,赋值给max
// 从数组第二个元素开始循环遍历数组,进行求最大值比较
for (var i = 1; i < scoreArr.length; i++) {
if (scoreArr[i] > max) {
max = scoreArr[i]
}
}
console.log('最大值 ', max)
/*
4. 求不及格的学生有几个,打印输出到界面
分析: 遍历学生成绩数组, 与60比较,如果小60不及格,计数器加一
*/
var count = 0 //计数
for (var i = 0; i < scoreArr.length; i++) {
if (scoreArr[i] < 60) {
count++
}
}
console.log('不及格人数是 ',count)示例2:
/*
现有5名学生,语文成绩分别是98,87,95,89,77分,请定义一个成绩数组存储学生成绩并遍历输出
求5名学生总成绩?
求大于平均分的学生成绩?
有一个存储两个数的数组[3,6]写程序交换数组元素,输出[6,3]
*/
var arr = [98, 87, 95, 89, 77]
function printArr() {
for (var i = 0; i < arr.length; i++) {
console.log(arr[i])
}
}
printArr()
//总成绩
// 98 + 87 + 95 + 89 + 77
function getTotalScore() {
var total = 0
for (var i = 0; i < arr.length; i++) {
var item = arr[i]
total += item
}
console.log('总成绩是 ', total)
return total
}
var total = getTotalScore()
//平均分
var avg = total / arr.length
console.log('平均分 ', parseInt(avg))
//大于平均分成绩
for (var i = 0; i < arr.length; i++) {
if (arr[i] > avg) {
console.log(arr[i])
}
}
// 有一个存储两个数的数组[3,6]写程序交换数组元素,输出[6,3]
function swap() {
var arr1 = [3, 6]
console.log(arr1) // arr1[0] :3 arr1[1]: 6
var temp = arr1[0]
arr1[0] = arr1[1]
arr1[1] = temp
console.log(arr1)
}
swap()2.数据类型之间存储的区别:
- 我们的存储空间分成两种 栈 和 堆
- 栈: 主要存储基本数据类型的内容
- 堆: 主要存储复杂数据类型的内容
数据类型之间的比较:
基本数据类型是 值 之间的比较
复杂数据类型是 地址 之间的比较
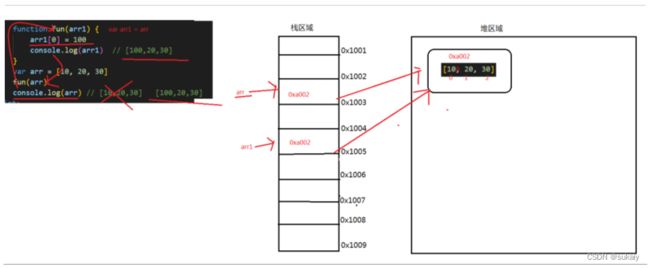
- 因为复杂数据类型,变量存储的是地址,真实内容在堆空间内存储, 所以赋值的时候相当于把 obj 存储的那个地址复制了一份给到了 obj2 变量,现在 obj 和 obj2 两个变量存储的地址一样,指向一个内存空间,所以使用 obj2 这个变量修改空间内的内容,obj 指向的空间也会跟着改变了。
3.函数参数传递
案例1:
案例2:
4.数组的常用方法
var arr = [10,20,30]
1. push
=> arr.push(40) //push方法
=> 向数组追加元素
2. pop
=> arr.pop() // 删除数组后面元素
3. unshift
=>arr.unshift() //数组最前面添加一个元素
4. shift
=>arr.shift //删除数组最前面一个元素
5. splice(下标,元素个数) //截取数组中的某些内容,按照数组的索引来截取
=> arr.splice(1,2)
6. reverse()
[1,2,3] -> [3,2,1] //反转数组元素 7.sort: 数组排序
示例:
var arr1 = [2, 3, 1]
arr1.sort() //默认排序规则,按照字符编码unicode码
var arr3 = [17, 20, 41, 14, 100]
// 排序函数
var fun = function (a, b) {
if (a < b) {
// 负数升序排序, 正数降序
return -1
}
if (a > b) {
return 1
}
if (a == b) {
return 0
}
}
arr3.sort(fun)8.concat //多个数组进行拼接
//注:和之前的方法有一些不一样的地方,就是 concat 不会改变原始数组,而是返回一个新的数组
var arr4 = [1,2,3]
var arr6 = arr4.concat([4,5,6])
console.log(arr6)
9.join //把数组中每一项内容链接起来成为一个字符串
注:-可以自己定义每一项之间链接的内容:join(要作为链接的内容)
- 不会改变原始数组,而是把链接好的字符串返回
var arr7 = [1,2,3]
var str = arr7.join('-')
console.log(str) ==>1-2-3
9.slice //截取部分成为新的数组
var arr = ['html','css','javascript','vue','react']
// 0 1 2 3 4
// -5 -4 -3 -2 -1
var newArr = arr.slice(3) //截取包括3以内之后的所有数
var newArr = arr.slice(1,3) //截取1到3,不截取3
var newArr = arr.slice(-4,2) //截取-5到2,不截取2
console.log(newArr)10.indexOf //用来找到数组中某一项的索引
var arr = [10,20,30,40]
// 0 1 2 3
var index = arr.indexOf(300)
console.log('index ',index) // 如果元素不存在,返回-1
11.includes //检查数组中是否有某元素
let site=['a','b','c']
site.includes{'a'} //true
site.includes{'d'} //false5.数组遍历方法
forEach:
匿名函数function(){}
arr.forEach(function(item,index){
// 第一个形参: 数组元素
// 第二个形参: index 索引号(下标)
})
map:
和 forEach 类似,只不过可以对数组中的每一项进行操作,返回一个新的数组
var newArr = arr.map(function(item,index){
return 新元素
})
[新元素1,新元素2,...]
filter:
查找数组满足条件的元素,返回新数组
var newArr = arr.filter(function(item,index){
return 条件
})
find:
遍历数组返回第一个满足条件的元素
every:
遍历数组,数组中是否每个元素都满足指定条件, 如果全部满足返回true
some:
遍历数组中是否有元素满足指定的条件,只要有一个满足就返回true
reduce:
reduce() 接收一个方法作为累加器,数组中的每个值(从左至右) 开始合并,最终为一个值。
示例:
function testForEach() {
// 遍历数组
// for(var i = 0; i max) {
max = item //max:98
}
})
console.log('最大值是 ', max)
}
// testForEach()
function testMap() {
var newArr = []
for (var i = 0; i < arr.length; i++) {
newArr.push(arr[i] - 10)
}
console.log(newArr)
}
// testMap()
/**
* 1. 遍历数组
* 2. 映射新数组,return返回值
*/
function testmap1() {
var newArr = arr.map(function (item) {
return item - 20
})
console.log(newArr)
}
// testmap1()
/*
查找大于70要的成绩
*/
function testFilter() {
var newArr = arr.filter(function (item) {
// 98 67 78 95,89 99
return item > 80 // newArr: [98,78,95,89,99]
})
console.log(newArr)
}
// testFilter()
function testFind() {
var newItem = arr.find(function (item) {
return item < 90
})
console.log(newItem)
}
// testFind()
/**
* 判断是否所有学生成绩都及格
*
*/
function testEvery(){
var isOk = arr.every(function(item){ // 98 67 78
return item > 60
})
console.log('isOk ',isOk)
}
// testEvery()
/*
判断成绩数组是否有不及格学生
*/
function testSome(){
var isOk = arr.some(function(item){
return item < 60
})
console.log('isOk ',isOk);
}
testSome()
var arr=[10,20,30,40]
var sum=arr.reduce(function(s,item){
return s + item
},0)
console.log(sum) reduce的其他示例:
var arr = [98, 57, 78, 95, 89, 99]
function test1(){
arr.reduce(function(previousValue,currentValue,currentIndex,arr){
//previousValue 上一个值,如果initValue存在,第一遍历时previousValue就是initValue
// currentValue 当前数组元素
// currentIndex 当前数组下标
// arr 原数组
console.log('previousValue',previousValue, ' currentValue :',currentValue, ' currentIndex :',currentIndex);
return 100
},0)
}
function test2(){
arr.reduce(function(previousValue,currentValue,currentIndex,arr){
//previousValue 上一个值,如果initValue存在,第一遍历时previousValue就是initValue
// currentValue 当前数组元素
// currentIndex 当前数组下标
// arr 原数组
console.log('previousValue',previousValue, ' currentValue :',currentValue, ' currentIndex :',currentIndex);
return 10
})
}
// test2()
// 应用累加求和
function test3(){
// [98, 57, 78, 95, 89, 99]
// currentValue: 98: 57 , 78
var sum = arr.reduce(function(previousValue,currentValue){ //previousValue: 0, 98 (98 + 57)
return previousValue + currentValue//previousValue: 0 + 98 + 57 +78
},0)
console.log('sum ',sum)
}
test3()6.数组去重(面试题)
方法一: 利用indexOf或includes实现
利用 indexOf -1
includes false
function testIndexOf() {
var arr = [9, 2, 5, 2, 8, 2, 5]
var newArr = [] //1.设置空数组存储去重后元素
// 2. 遍历原数组
for (var i = 0; i < arr.length; i++) {
// 3. 判断新数组中是否有原数组当前元素,如果没有,存储到新数组中,3种方法:
/* if(newArr.indexOf(arr[i]) == -1){
newArr.push(arr[i])
}*/
/* if(newArr.includes(arr[i]) == false){*/
if (!newArr.includes(arr[i])) {
newArr.push(arr[i])
}
}
console.log(newArr)
}
function test2() {
var arr = [9, 2, 5, 2, 8, 2, 5]
var newArr = [] //存储去重后数组
arr.forEach(function (item) {
if (newArr.indexOf(item) == -1) {
newArr.push(item)
}
})方法二: 双重for循环+splice
/*
利用双重for循环+splice实现
外层循环遍历数组所有元素
内层循环依次判断后面元素是否与外层循环元素相同,如果相同,截取掉
*/
function test3() {
var arr = [2, 2, 2, 5, 2, 8, 2, 5]
// 0 1 2 3 4 5
// [2, 2, 5, 2, 8, 2, 5]
// 2
for (var i = 0; i < arr.length; i++) {
var item = arr[i] // 外层循环元素
for (var j = i + 1; j < arr.length; j++) {
if(item == arr[j]){
arr.splice(j,1)
j--
}
}
}
console.log(arr)
}
test3()7.数组排序
排序就是把一个乱序的数组通过处理变成一个有序数组
冒泡排序:
相邻两个数,两两比较,如果前面的数大于后面的数,交换位置, 第一轮比较完,最大数排到最后。如果有n个数,就比较n-1次。
var arr = [89, 98, 78, 68, 76]
// 外层循环冒泡轮数
for (var j = 0; j < arr.length - 1; j++) {
//内层循环,两两比较交换位置
for (var i = 0; i < arr.length - 1 - j; i++) {
//1.相邻两个数,两两比较
if (arr[i] > arr[i + 1]) {
// 2.交换位置
var temp = arr[i]
arr[i] = arr[i + 1]
arr[i + 1] = temp
}
}
console.log(arr)
}
console.log('排序后 :', arr)
选择排序:
1. n 个数 进行n-1次选择
2. 每次选择在未排序数中找最小数下标,与前面的数交换位置
var arr = [89, 98, 78, 68, 76]
// 0 1 2 3 4
var n = arr.length
//外层循环
for (var i = 0; i < n - 1; i++) {
//找最小数下标
var minIndex = i //假设最小数下标是第一个数
for (var j = i+1; j < n; j++) {
if (arr[j] < arr[minIndex]) {
minIndex = j
}
}
//交换位置
var temp = arr[i]
arr[i] = arr[minIndex]
arr[minIndex] = temp
console.log('第'+(i+1)+'次选择 ',arr)
}
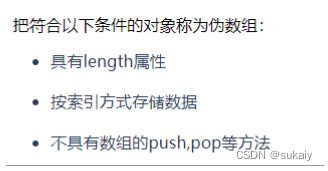
console.log(arr)8.伪数组(类数组)
伪数组定义:
特点:
无法直接调用数组方法或期望length属性有什么特殊的行为
不具有数组的push,pop等方法,但仍可以用数组遍历方法来遍历它们
像调用document.getElementsByTagName、document.childNodes之类的,它们返回的NodeList对象都属于伪数组。