前端学习日记-2021.7.6-js内置对象-数组
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、JS对象
- 二、细剖数组
-
- 1.什么是数组
-
- 1.2创建数组的两种方式
- 1.3 访问和输出元素
- 2.数组的属性和方法
-
- 2.1 属性
- 2.1 方法
- 3.实战演练
-
- 1、数组排序
- 2、数组查重
- 3、查找字母a出现的次数
- 总结
前言
什么是JavaScript的对象?
数组和JavaScript的关系是什么呢?
数组又有哪些属性和方法呢?
实战演练:数组排序、数组排重、查找字母a出现的次数
提示:以下是本篇文章正文内容,下面案例可供参考
一、JS对象
什么是js对象?
**简单来说 Js中所有事物都是对象,对象也是带有属性和方法的特殊数据类型。**详细了解的话 可以看w3c:https://www.w3school.com.cn/js/js_object_definition.asp
Js 对象可以分类为:内置对象和自定义对象。
既然都说到了对象,那我们就大致了解一下 在脑中过有个宏观印象。
内置对象:Js自带的对象,包括Array、Date、Math、String
自定义对象:我们自己定义的对象,可以多次调用这个函数。
二、细剖数组
1.什么是数组
说白了,**数组就是一个具有相同数据类型的一个或者多值的集合。**数组用一个名称存储这些值,并用下标区分,数组的下标是从0开始。
数组需要先创建、赋值才能访问其中的数组元素,通过一些方法和属性可以对数组元素进行处理。
1.2创建数组的两种方式
1、var 数组名 = newArray(a,b,c,d);
var 数组名 = newArray(size);
数组名【0】=‘a’;
数组名【1】=‘b’;
数组名【2】=‘c’;
size表示数组中可以存放的元素的总数,所以size必须为整数。
1.3 访问和输出元素
1、访问数组中的元素
通过数组的名称和下标直接访问数组中的元素。
参考第一张图片
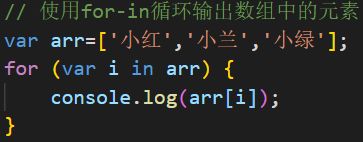
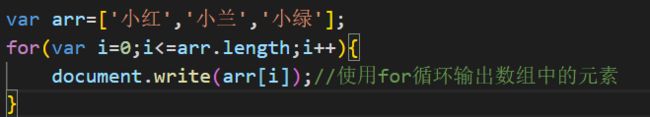
2、输出数组中的元素
可以使用for/for-in循环输出数组元素。

2.数组的属性和方法
2.1 属性
length:设置或返回数组中的元素的数目。
如果数组在创建的时候就指定了size值,那么数组的length值一定是这个指定的size值。
例如,设置 var arr=new Array(4);不管arr里面有多少个元素,arr.length的值总为4.
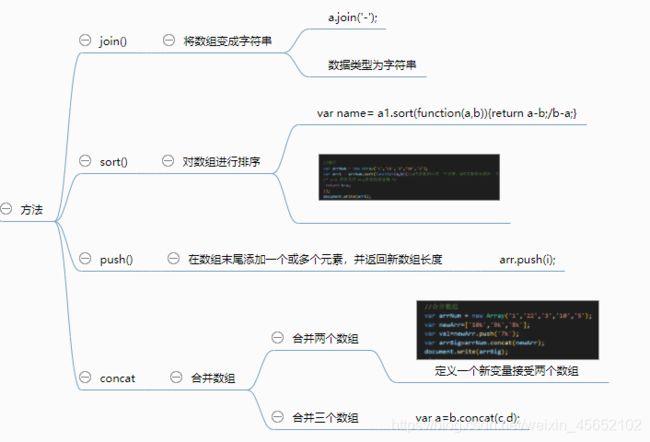
2.1 方法
3.实战演练
1、数组排序
需求说明:使用两种不同的方法实现数组排序,原始数组如下:
var arr=[9,23,16,7,65,4,5,45];
思路:
方法一:使用双重 for 循环实现
方法二:使用数组 sort 方法排序
2、数组查重
需求说明:给var arr=[5,4,26,9,4,8,5,14]元素查重
思路:
方法一:使用下标和push()方法来排重
3、查找字母a出现的次数
需求说明:输出var arr=[‘b’,‘a’,‘c’,‘g’,‘j’,‘a’,‘c’,‘b’]中a出现的次数
思路:
方法一:创建一个次数变量,实现for循环便利数组中的元素,判断相同的元素,赋值给次数变量。
大家可以练一下,答案我明天发。
总结
在学习中,我发现定义很简单,做题真的要人命!看完定义感觉自己会了,一做题全懵了。所以,熟练掌握还是要多练习,多做题,多总结。大家可以在评论区交流哈,学习前端的小伙伴们,冲冲冲!