08 web原理与web测试
-
- 一、网络应用软件及分类
-
- 1、网络应用分类
- 2、网络应用 分布式 特点
- 3、web应用软件(BS)与 客户端应用软件(CS)优缺点
- 4、三种软件架构
- 二、web应用访问过程
-
- 1、基本过程
- 2、更详细的过程
- 三、Fiddler抓包 与 http
-
- 1、Fiddler工具介绍
- 2、抓包操作
- 3、http响应码(常用的)
- 4、URL(统一资源定位符)
- 5、报文内容释义
-
- (1)请求报文
- (2)响应报文
- 6、GET vs POST
- 7、抓包的作用(5点)
- 四、网络结构之 三层结构
-
- 1、三层结构(逻辑上)
- 2、典型的三大编程语言架构
- 3、JAVA项目部署介绍
- 五、协议
-
- 1、什么是协议?
- 2、第三层:网络层
- 3、第四层:传输层(传输方式)
- 4、第七层:应用层(数据格式)
- 六、前端技术HTML/CSS/JS的测试点
-
- 1、HTML
- 2、CSS(层叠样式表:Casecade style sheet)
- 3、JavaScript
- 七、浏览器以及兼容性问题
-
- 1、5大浏览器(4大内核)介绍
- 2、浏览器种类
- 3、浏览器兼容性测试
- 4、浏览器出现兼容性问题可能的表现
- 八、安全性测试 测试点
-
- 1、登录密码
- 2、文件上传
- 3、登录检查
- 4、Session、Cookie检查
- 5、SQL注入漏洞测试
- 6、XSS跨站脚本(cross site script)
- 九、Cookie 、 Session、Token
-
- 1、session与cookie的缺点
- 2、Token(令牌)
- 十、经典的BUG【最容易产生bug的地方】
一、网络应用软件及分类
网络应用软件是指能够为网络用户提供各种服务的软件,它用于提供或获取网络上的共 享资源。如浏览软件、传输软件、远程登录软件等。
1、网络应用分类
(1)web应用
以浏览器作为特定的客户端,如:淘宝网、网易、然之、禅道
(2)客户端应用
在客户端有安装的程序,如:手机淘宝、微信、QQ、和平精英
(3)实际上也存在客户端应用和 WEB 应用混合在一起的形式
如,在本地客 户端应用程序中嵌入一个浏览器,多在手机端采用(客户端框架中使用浏览器)
2、网络应用 分布式 特点
整个软件功能是由网络中不同的电脑以及其中的软件联合实现
3、web应用软件(BS)与 客户端应用软件(CS)优缺点
(1)安装与维护:
WEB应用 的客户端不需要安装以及升级维护
客户端应用 则需要 客户端的安装和升级
(2)兼容性(操作系统):
WEB应用 是使用浏览器作为客户端,所以在任何有浏览器的操作系统上都可以使用web应用:
客户端应用 除服务器之外,需要为不同的客户端操作系统开发一套客户端版本(例:微信客户端有电脑版、安卓版、苹果版等)
(3)效率性:
web应用 使用时 需要临时从服务器下载资源,运行速度较慢
目前来说一些大型的网游由于资源比较庞大,必须采用客户端应用模式(例:和平精英、王者荣耀等手游、网游)
(4)方便性:
在手机端采用客户端应用模式比较多,是因为会在手机桌面上有一个入口图标,方便使用
4、三种软件架构
(1)BS架构
浏览器服务器架构(Browser Server)---web应用
(2)CS架构
客户端服务器架构(Client Server)---客户端应用
(3)P2P架构(对等式网络,又称点对点技术(Peer to peer))
两个或多个客户端不经过服务器而直接通信的架构,所有的节点既是客户端也是服务器(例:视频点播、电驴下载、迅雷下载、Skype、QQ/微信语音视频通话等)
二、web应用访问过程
1、基本过程
(1)当 Web Browser(客户端浏览器)访问某个网站时,相当于向对方 Web Server(网站服务器)发起了一个 HTTP Request(请求);
(2) Web Server 收到请求后会将对方请求的页面内容 Response(响应)给 客户端浏览器,此时浏览器会正确显示收到的页面;
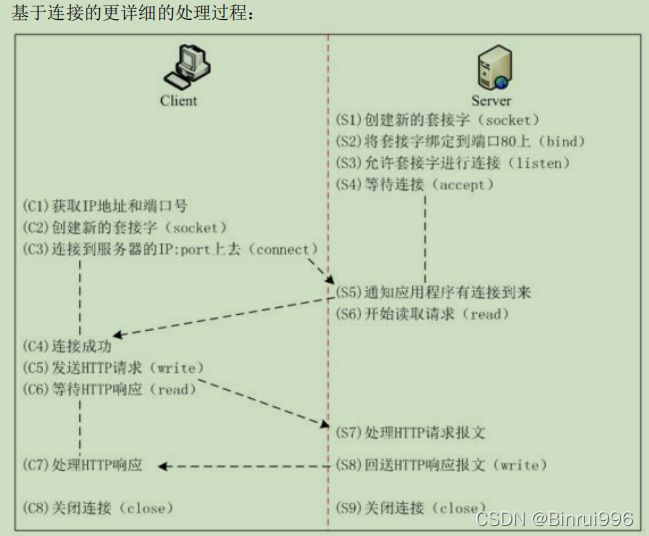
2、更详细的过程
(1)浏览器输入网址
本机:可以用localhost 或 127.0.0.1 (表示本机)
外机:域名/主机名/IP,如: www.baidu.com / 172.30.79.199
(2)取出网址中的域名,查找最近的域名服务器(DNS),利用DNS解析得到网址对应的ip
(3)浏览器向 IP:port(端口) 发起连接(http端口默认80,https端口默认443)
(4)连接成功后,向服务器发送页面请求
访问的是服务器的WEB Server(如:apache)
(5)浏览器收到服务器的页面响应,并显示出来,;注:打开一个网页不止一个请求
(6)页面成功打开,断开连接,访问结束
三、Fiddler抓包 与 http
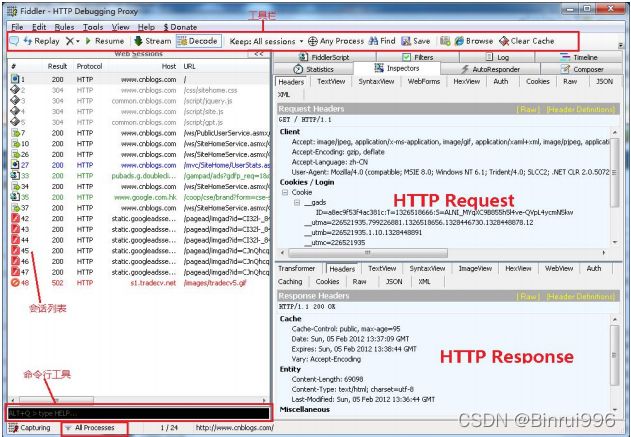
1、Fiddler工具介绍
-
安装Fiddler抓包工具
若安装不成功,需要先安装一个NDP补丁包 -
什么是fiddler工具
Fiddler 是最强大最好用的 Web 调试工具之一,它能记录所有客户端和服务 器的 http 和 https 请求,允许你监视,设置断点,甚至修改输入输出数据,Fiddler 包含了一个强大的基于事件脚本的子系统,并且能使用.net 语言进行扩展。
工作原理:当客户端浏览器访问访问某个网站时,相当于向对方 Web Server 服 务器发起了一个 HTTP Request(请求); 该网站页面访问请求(Request)被先发送到 Fidder,Fidder 再将请求数据转交给 Web Server; Web Server 收到请求后会将对方请求的页面内容发送给 Fidder, Fidder 再转交给客户端浏览器,此时浏览器会正确显示收到的页面; 过程中我们可以通过 Fidder 的界面清晰的看到数据包的内容;

-
同类工具有(httpwatch、wireshark)
httpwatch, Fiddler 等只能抓取基于浏览器 WEB 应用的数据 包,通常是基于 HTTP(s)协议的数据包,如电脑中的浏览器, 手机浏览器应用的网络数据包。 Wireshark 可以抓取所有网络传输的数据包,他能识别包括 HTTP(s)在内的 500 多种标准协议包,如:SMTP(邮件传输 协议)、FTP(文件传输协议)、DHCP(动态地址分配), 自定义协议等,总之当将 Wireshark 安装到一台电脑并开启 抓包时,所有本机的网络协议交换数据均可以被拦截抓取。(功能:wireshark > Fiddler > httpwatch)
2、抓包操作
-
具体操作:
(1)抓包前先清除浏览器缓存,删除掉了所有浏览器的浏览记录和历史临时文件,因为有些网站打开过就会缓存有资源在本地,若想抓取所有的包就必须清除缓存; 【以2345浏览器为例,各浏览器操作略有不同】打开2345浏览器--工具菜单--internet选项--常规--删除--全选后确定删除--应用 (2)开始抓包(报文): a. 勾选 file-->capture traffic b. 在浏览器中访问一个网站 c. 在fiddler中会看到抓到的包 d. 停止抓包:取消勾选 file --> capture traffic (3)查看包内容 a. 左边窗口选中一个包 b. 右上选择 inspectors(检查器)----raw(原始的请求数据) c. 右下选择raw(原始的响应数据)
fiddler操作:
a、捕捉数据: file --> capture traffic:打钩表示捕捉
b、 左边列表右键点击:remove–>all sessions :移除所有的会话数据
-
一个网页页面的构成
主动请求:HTML fiddler抓到的包里为 蓝色的 图片、动画、声音、视频等多媒体文件 fiddler抓到的包里为 灰色的 CSS(成叠样式表文件) fiddler抓到的包里为 紫色的 JS(JavaScript)代码文件 fiddler抓到的包里为 绿色的 -
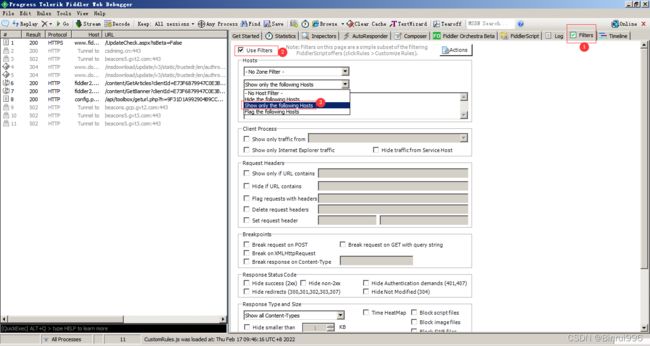
Fiddler过滤
过滤器(Filters)–仅显示以下主机的包(show only the following hosts)
例:只抓这几个主机的消息包localhost;127.0.0.1;172.30.79.129 -
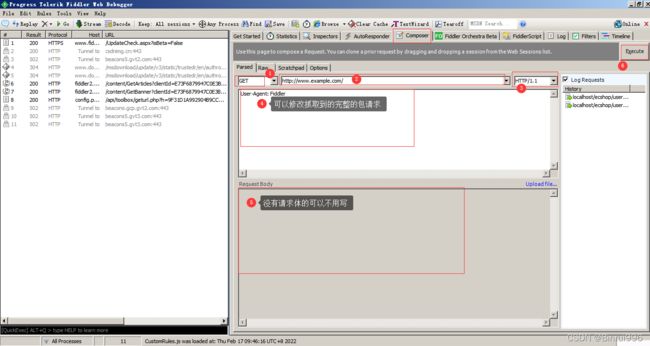
组合器(Composer)
可以模拟客户端,自由的组一个包(请求报文),发给服务器,验证返回结果正确性;通常是接口测试/验证服务器时如此操作,接口测试可以测试到很多系统测试做不到的场景(模拟客户端的非法数据以验证服务器的测试点)

-
断点的设置
断点的设置是在 Rules菜单的automatic breakpoints下,默认值是disabled(不设断点);若要在 请求之前 设置断点可以选择 before requests,这时会在请求时中断,修改请求内容再发出去(测服务器);若要在响应之后设置断点可以选择after response,这时会在响应时中断,修改响应内容再发回给客户端(测客户端)
3、http响应码(常用的)
-
1xx:消息响应,临时响应:表示临时响应并需要请求者继续执行操作的状态代码
100:(继续) 请求者应当继续提出请求,服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。 101:(切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。 -
2XX:成功响应,成功处理了请求的状态代码
200:(成功) --服务器已成功处理了请求(通常表示服务器已提供了请求网页)。 201:(已创建) --请求成功并且服务器创建了新的资源。 202:(已接受) --服务器已接受请求,但尚未处理。 203:(非授权信息)-- 服务器已成功处理了请求,但返回的信息可能来自另一来源。 204:(无内容) --服务器成功处理了请求,但没有返回任何内容。 205:(重置内容) --服务器成功处理了请求,但没有返回任何内容。 206:(部分内容) --服务器成功处理了部分GET请求。 -
3XX:重定向,表示要完成请求,需要进一步操作
300:Multiple Choice(多种选择) --针对请求,服务器可执行多种操作(根据请求者选择一项操作,或提供操作列表供请求者选择)。 301:Moved Permanently(永久移动) --请求的网页(资源)已永久移动到新位置,服务器会将新位置给浏览器,浏览器继续从新位置发起请求 302:Found(临时移动) --资源临时的从另外一个位置获取【服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。】 303:See Other(查看其他位置) --请求者应当对不同的位置使用单独的GET请求来检索响应时,服务器返回此代码。 304:Not Modified(未修改) --自从上次请求后,请求的网页未修改过,客户端可以直接从浏览器缓存里获取该资源.(返回此响应时,不会返回网页内容)。 305:(使用代理) -- 请求者只能使用代理访问请求的网页(返回此响应,还表示请求者应使用代理)。 307:(临时重定向) --服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。 -
4XX:客户端错误/请求错误
400:Bad Request(错误请求) --因发送的请求语法错误,服务器无法正常读取. 401:Unauthorized(未授权) --需要身份验证后才能获取所请求的内容,对于需要登录的网页,服务器可能返回此响应。 403:Forbidden(禁止访问) --服务器拒绝请求,无权限 404:Not Found(未找到) --访问的页面不存在(网页不存在,一般是请求路径错误)。 405:(方法禁用) -- 禁用请求中指定的方法。 406:(不接受) --无法使用请求的内容特性响应请求的网页。 407:(需要代理授权) --此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。 408:(请求超时) --服务器等候请求时发生超时。 -
5XX:服务器错误:表示服务器在尝试处理请求时发生内部错误(可能是服务器本身的错误,而不是请求出错)
500:Internal Server Error(内部服务器错误) --服务器遇到错误,无法完成请求。 501:(尚未实施) --服务器不具备完成请求的功能(服务器无法识别请求方法时可能会返回此代码)。 502:Bad Gateway(网关错误) --服务器作为网关或代理,从上游服务器收到无效响应。 503:Service Unavailable(服务不可用) --服务器临时维护或者过载导致无法处理请求,通常,这只是暂时状态。 504:(网关超时) --服务器作为网关或代理,但是没有及时从上游服务器收到请求。 505:(HTTP版本不受支持) --服务器不支持请求中所用的 HTTP 协议版本。
4、URL(统一资源定位符)
-
例如:
http(s)://域名或ip:port/路径/要访问的文件名?参数http(s): http : 超文本传输协议(Hyper-Text Transfer Protocol) https : 基于安全套接字层的HTTP协议(Hyper Text Transfer Protocol over Secure Socket Layer) 域名/ip : 127.0.0.1、localhost:本机的IP和名称 域名(网址):www.baidu.com ip:例,172.30.79.192 port(端口) : 所有服务一定是在某一个IP主机下的某个端口对外提供服务(类似办证大厅的某个窗口,只有这个窗口可以办这个业务) 路径+文件 : 发布路径(web server的根目录),URL中的路径是相对于发布路径下的,将任何页面文件放入发布路径,那么就可以通过http(s)://ip:port/路径/文件名 访问 默认文件的规则:如果目录下有:index.*, 表示它是当前目录下的默认文件 参数: ?参数名=值&参数名=值....... 报文内容释义
常见 端口(默认):
80 : http web页面服务
443 : https 加密的web页面服务
3306:mysql数据服务
8888:fiddler
几个常见的发布路径:
xampp–apache:x:/xampp/htdocs
linux – apache:/var/www/html
apache-tomcat:.\webapps
5、报文内容释义
(1)请求报文
-
请求 头
GET请求 GET http://172.30.79.129/ecshop/index.php HTTP/1.1 #GET(获取) 网址(url) HTTP/1.1版本 Host: 172.30.79.129 #主机 :ip/域名 Connection: keep-alive #连接:保持连接 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3947.100 Safari/537.36 #用户代理:各种支持的浏览器和版本,用于表明客户端的软件环境 Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 #接收:各种格式的内容数据 Accept-Encoding: gzip, deflate #接收的压缩编码:gzip Accept-Language: zh-CN,zh;q=0.9 #可接收的语言:中文.... POST请求 POST url... Content Length:100 #消息体长度 -
请求 体
GET请求没有请求体 POST请求 参数名=参数值&参数名=参数值......
补充,传递数据的四种格式:
键值对、上传文件、Json、Xml (类似HTML,头体之间用两个换行分隔)
(2)响应报文
- 响应 头
GET请求
HTTP/1.1 200 OK #状态码
Date: Mon, 29 Mar 2021 07:15:51 GMT #响应格林威治日期和时间
Server: Apache/2.4.10 (Win32) OpenSSL/0.9.8zb PHP/5.2.17 #服务器软件版本
X-Powered-By: PHP/5.2.17 #编程语言和版本
Keep-Alive: timeout=5, max=99 #保持连接,超时5秒,整个事务最大时间99秒
Connection: Keep-Alive #保持连接
Content-Type: text/html; charset=utf-8 #内容格式类型、字符集,字符编码方式
Content-Length: 34750 #包体内容长度 字符
POST请求:略
- 响应 体
GET请求
HTML、CSS、JS、图片、动画、声音等
POST请求
同GET请求
HTTP协议的 请求方式 除
GET、POST外还有:HEAD,PUT,DELETE,CONNECT,OPTIONS,TRACE
6、GET vs POST
(1)GET向服务器 请求数据,POST则是会向服务器 传递数据;默认用Get,当需要提交用户数据的时候一般用Post
(2)POST、GET向服务器 传递参数 的方式不同:GET参数放在url的后面,POST会在消息体中传参数
(3)Get请求没有 请求消息体 ,POST请求一般将要 传递的参数 作为请求体
(4)GET数据会在客户端浏览器被 缓存,而POST 不会被 缓存;
7、抓包的作用(5点)
(1)抓包可以从 功能测试 的角度 检查传输数据 的正确性;
(2)抓包对于测试最重要的作用是可以 判读 缺陷发生在客户端还是服务器。
(3)抓包在 安全性测试 中可以了 解敏感数 据是否 加密,如登录密码等;
(4)抓包可以了解传输的数据协议格式和内容,辅助接口测试、性能测试;
(5)抓包可以让我们方便理解整个系统;
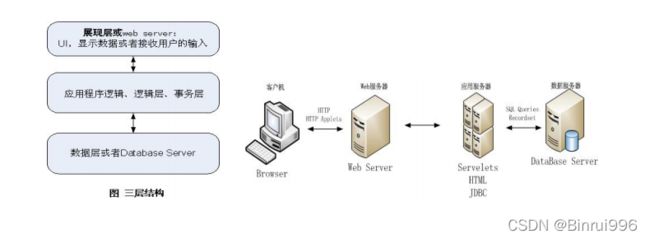
四、网络结构之 三层结构
两层结构:
客户端【界面、程序逻辑、其他资源(图片、声音、视频等)】
服务器端:数据库系统以及存储的数据
1、三层结构(逻辑上)
(1)展现层 或 WebServer:展示数据或者接收输入
浏览器 / 客户端、web server(Apache)
(2)应用层(应用服务器):事物、逻辑处理
python、PHP、.net、Jdk、Tomcat
(3)数据层(数据服务器):数据存储
mysql、oracle等
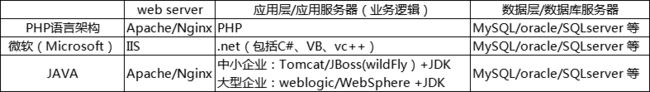
2、典型的三大编程语言架构
指,WEB应用的服务器部分的编程语言架构
(1)php
Web Server:Apache或Nginx:同时接待能力很强
应用层:php语言:文件名:*.php,业务逻辑程序
数据库层:DB:mysql、Oracle、SqlServer等
(2)微软的(Microsoft)
Web Server:IIS:互联网信息服务
应用层:语言:.net (C#/VB/VC++), 文件名:*.asp / *.aspx (.net framework 运行库 是windows自带的运行环境)
数据库层: mysql、Oracle、SqlServer等数据库
(3)JAVA
Web Server:Apache或Nginx:同时接待能力很强
应用服务器/应用层:Tomcat/JBOSS(WildFly)【开源中小企业方案】或Oracle的WebLogic、IBM的WebSphere【大型企业方案】;还需安装:JDK(JAVA开发工具)(含JRE(JAVA运行环境)),文件后缀:*.jsp , *.class
数据库层:DB:mysql、Oracle、SqlServer等
3、JAVA项目部署介绍
更详细的部署可参考案例文档
(1)安装JDK;配置环境变量
(2)安装MySQL5.7;启动MySql服务
用户密码设置为 root/root
(3)创建项目数据库
打开SQLYog;执行KYTMS.sql文件
(4)安装Apche和tomcat
解压apache-tomcat-7.0xxx.zip
(5)发布软件程序
将KYTMS.war拷贝到apache发布路径:webapps下
(6)修改配置文件
conf\server.xml文件中加入一行,指定KYTMS.war为启动应用
(7)启动Apache和Tomcat
运行apache解压目录下的bin\startup.bat
(8)访问应用
打开浏览器,输入:http://127.0.0.1:8080
用户密码:admin/123456
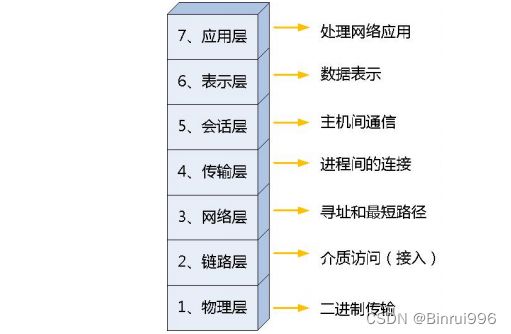
五、协议
1、什么是协议?
协议是对数据格式和计算机之间交换数据时必须遵守的规则的正式描述。
计算机网络通讯中第 4(传输层),7(应用)层协议被用来定义计算机之间数据 交换的形式和数据的格式;就像是人和人之间沟通的一种形式,首先双方必须共同约定好交谈的形 式(说话、写信或者 QQ 交流…)以及交谈的语言(中文、英文…)等等,这些规 则定义好之后,双方在一问一答的沟通中都能知道对方所要表达的内容,这样计算 机之间就可以开始沟通(通讯)了……
2、第三层:网络层
路由器寻址和最短路径:IP协议
3、第四层:传输层(传输方式)
-
TCP协议
基于tcp的一次链接过程:
三次握手—发送请求—接收响应—…---四次挥手
特点:数据传输安全可靠;一般请求必有响应;重发机制;重连机制;效率不是首选考虑长连接 & 短连接介绍:
如果连接后完成一个事务即断开连接为短连接,否则永远不断开称为长连接;如果要保持长连接需要发心跳请求(要有集群服务器环境与心跳包)
集群服务器环境的作用有:负载均衡,故障转移
心跳包:是在客户端和服务器间定时通知对方自己状态的一个自己定义的命令字,按照一定的时间间隔发送,类似于心跳,;它可以相互检测对方是否健康,并维持连接不被断开
-
UDP协议
(1)直接将数据包附上目标IP+port,投递出去,有以下特点: a.没有连接 b.可能会丢 c.收发的顺序无法保障 d.简单/快速,节省资源 (2)UDP的典型场景,有: a. 在线视频 b. QQ、微信消息传递 c. 极域教学软件(UDP广播教师机屏幕图片)
UDP有单播、多播、广播
- TCP VS UDP
TCP有连接、有顺序, UDP无连接、无顺序;
TCP注重数据安全送达,UDP比较简单快速且节省资源;
4、第七层:应用层(数据格式)
1、国际标准协议:
HTTP(s)协议
FTP(文件传输协议)
SMTP(简单邮件传输协议)
2、行业协议、3、自定义协议等
POST xxxxx.xxx http1.1
........
XML/JSON/键=值......
六、前端技术HTML/CSS/JS的测试点
1、HTML
-
Form表单
在需要用户输入数据的地方一般有一个form表单 method属性:get/post action属性:提交后要访问的文件 -
input元素:输入框
输入框的类型 可分为: 文本型输入框 数字型输入框 日期型输入框 多行文本型输入框 对 输入框用例设计时 可以考虑以下方面: (1)能输什么(数据有效性)? a、字母、数字、空格 b、中文、全角(33eeqq) c、特殊符号( % _ # ‘ “ ~!@¥……%×&……(&×+—(++? ) d.取值范围(特殊的需求/隐藏的需求) 日期型年月日、数字型的数字和小数点、精度、负号 例如:用户名只允许输入字母数字的组合等 姓名中间不能有空格 (2)能输多长(长度的验证) 最小、最大、最小减一、最大加一 日期和数字要考虑多个部分 考虑中文和英文,一般是字符长度 (3)多行文本 一般的多行文本:检查他们的格式是否保留(换行、缩进的空格等) 富文本型控件,若是开发人员自己做的或网上找的,需要详细测试 -
Button元素:按钮
按钮的测试点可以从以下点考虑:
a.文字和按钮行为;
b.默认按钮有没有,是否合理,回车自动点击按钮的功能有没有,对不对?(易用性需求?)
c.能否连续点击?(例:转账时能连续点击会发生什么?属于致命级的BUG) -
radio button元素:单选框
特点: 只能选一个,必须选一个 要有默认值 选项要包含所有可能性 bug举例: 联系人表的 性别 单选按钮 无默认值、选项不全(无“未知选项”) -
check box元素:复选框
特点: 可以不选,也可以多选 可以没有默认值,也可以有 选项不一定要包含所有可能性 -
Select元素:下拉列表
(1)单选下拉 产品----类型 (2)多选下拉 订单-----产品选择 (3)可编辑下拉 淘宝搜索框
致命级BUG : 外键主表的数据被引用了后,还能删除(例:订单–产品–客户)
-
Table元素:表格
(1)用户界面美观及布局测试 以最大的可输入值添一条数据 (2)有没有排序 点一下升序、再点降序 (2)翻页功能 共 61 条记录 1/6 首页 上页 下页 末页 跳转到xx页 结合增删、排序功能 -
a元素:超链
检查链接的文字、是否有效的跳转到需要的页面 404:链接错误 在本窗口打开新的url 在新的窗口打开新的url xenu是一个自动化超链测试工具 -
上传文件控件
(1)上传文件要限制大小 一般小于2M 个人头像小于200K (2)上传文件的类型要有要求 如果是头像只能上传图片类型: jpg/png/gif/bmp等 (3)不允许上传可以在服务器直接运行的可执行文件 windows:.exe/.bat/.vbs linux:.sh
2、CSS(层叠样式表:Casecade style sheet)
CSS是一块一块的样式描述;在元素中用class=样式名 调用
补充了解,一个WEB软件的开发过程:
(1)确定需求的同时,要先由美工画出整个网站的图片
(2)美工先画图片,可以使用PhotoShop、CoreDraw等工具
(3)美工将图片切割成静态的HTML,并设计添加CSS样式(工具:DreamWave)
(4)开发人员再添加代码(JAVA、PHP等)
3、JavaScript
JavaScript是从服务器传输过来的可以在浏览器中运行的代码,他在浏览器中是万能的;JavaScript一定只能运行在客户端浏览器中;尽量在浏览器客户端更多的采用JS代码,可以减轻服务器的压力
Ajax(异步刷新或局部刷新)介绍:
AJAX(Asynchronous Javascript And XML )
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
jQUERY介绍:
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
前端技术的三层:结构层:HTML、表示层:CSS 、行为层:JavaScript
整个页面的加载顺序:html > css > JavaScript
七、浏览器以及兼容性问题
1、5大浏览器(4大内核)介绍
IE:trident内核
Firefox:gecko内核
Safari:webkit内核
Opera:Blink内核(以前用presto内核)
Chrome::Blink内核(基于webkit,Google与Opera Software共同开发)
2、浏览器种类
IE: Internet Explorer
版本:8~11
火狐/Firefox
60(18年5月)~ 93(2021年10月)
http://ftp.mozilla.org/pub/firefox/releases/
谷歌/Google
71(18年) ~ 94(2021-10)
https://google_chrome.en.downloadastro.com/old_versions/
3、浏览器兼容性测试
-
测哪些浏览器?
IE: Internet Explorer
火狐/Firefox
谷歌/Google -
测浏览器的那些版本?
各种浏览器以及每款浏览器的不同版本抽测参考:
a. 三年内的正式版本抽测
b. 最新版一定要测(浏览器有自动升级)
c. 最新版往前推三个大版本
4、浏览器出现兼容性问题可能的表现
- HTML的兼容性
如果有HTML兼容性问题,则某些界面上的元素可能无法显示 - CSS的兼容性
不同的浏览器对于CSS的写法不同,CSS3是新的标准,如果有CSS不兼容问题,则会导致界面显示异常(元素错位、各种美化效果丢失、其他显示美观的问题 等) - JavaScript的兼容性
如果有JS不兼容问题,则页面上某些动作失效、某些文字无法显示
八、安全性测试 测试点
1、登录密码
1、密码的提交要用POST方式
2、需要不可逆加密(散列算法)
3、有密码复杂度要求(最小长度,大小写字母数字特殊字符)
主流不可逆的加密方式:MD5(已被证实可以破解)、sha1(已被证实可以破解)、sha256、SM3
2、文件上传
不能上传可执行文件(.exe)和脚本文件(.vbs , .bat(windows);.sh(linux))
3、登录检查
将登录后才能打开的每一个页面的URL复制到没有登录的浏览器中检查是否跳转到登录页面
4、Session、Cookie检查
Cookie不能包含隐私
Cookie不能存放影响软件的重要信息,特别是在做重要操作的时候不能相信Cookie
session需要设置有效期,多长时间不操作就失效
5、SQL注入漏洞测试
例:在登陆的用户名输入框输入:‘ or 1=1 # ,密码任意输入 ,验证是否能登录成功
SELECT *
FROM USER
WHERE USER='' or 1=1 #' AND pwd='4992dd075fea9efe505b6f40a95e922458fb30892fef4fb4fc39ce5876fd379b'
如何避免:需要将输入的内容 转义(\) 后再操作数据库
6、XSS跨站脚本(cross site script)
例:在所有的新增/修改文本框中输入:,再读出来时,如果被执行了,表示有漏洞
如何避免:需要将内容做 HTMLEncode 编码 再存入数据库或者显示在客户端
九、Cookie 、 Session、Token
Session(会话)是保存在服务器的全局变量,但是他会将一个SessionID作为Cookie发给客户端以作为下次访问的凭据;Cookie(小甜饼)是服务器发给客户端的变量,下次客户端会带给服务器,Cookie在服务器是不保存的;SessionID其实是特殊的Cookie。
1、session与cookie的缺点
(1) Session 比较安全,但太多 Session 会消耗服务器资源,造成资源浪费
(2) Cookie 可以存放很多数据,但是不安全:泄漏隐私、Cookie欺骗
【故,服务器在做关键操作的时候不能相信Cookie】
(3)session与cookie都有有效期,Session的有效期是交互间隔(多长时间不操作软件就失效,如登录后,一段时间不操作则需要重新登录),Cookie的有效期一般是自然时间(如一天自然天)
2、Token(令牌)
token可以有效的解决session占用服务器资源和cookie不安全的问题
-
token的安全原理
服务器可以将签名以cookie的方式给客户端,客户端下次访问都要带上给服务器,服务器收到token后会依据之前的加密密钥验证签名信息是否被篡改,如果被篡改则判定非法使用token可以将用户信息做数字签名后发送给客户端,服务器本地不保存,服务器只保留签名的密钥
-
token内容分为3部分
(1)Header(头): 签名的类型(JWT等) 签名的算法: HS256(对称算法):加密解密用同一个密钥 RS256(非对称算法):私钥加密,公钥解密,所以公钥可以公布出去 (2)Payload(负荷内容):发行人、发行时间、过期时间、用户信息等 (3)Signature(签名信息):1、将前面的头和负荷做Base64编码;2、加密;3、加密时放入密钥,密钥服务器保留 上面三段信息都会做Base64编码,Base64不是加密,懂行的都可以解码它,所以仅仅防君子不防小人
十、经典的BUG【最容易产生bug的地方】
(1)外键约束检查
通常是下拉列表元素中被引用过的数据不允许删除
(2)按钮连续点击
在可以连续添加的地方,点击按钮后要置灰(不可点击)
(3)多行文本保存格式
添加的多行文本内容有换行、缩进,保存完查看的时候,格式要保留
(4)日期有效性检查
软件中的日期无法识别11-31日,无法识别闰年闰月
(5)银行转账金额允许输入负数
(6)文本输入框中输入特殊符号保存失败:单引号等
(7)单选按钮没有默认值以及没有包含所有可选范围