Laravel-admin grid 列的使用与显示
列的使用
$grid 隔行变色
$grid->rows(function ($row){
if($row->number%2==0){
$row->style("background-color:#eee");
}
});
列加样式
$grid->column('menu_name', __('模块名称'))->display(function (){
$str = ''.$this->menu_name.'
'.$this->menu_name_1.'';
if (isset($this->menu_name_3)){
$str = ''.$this->menu_name.'
'.$this->menu_name_1.'';
$str .= '
'.$this->menu_name_3.'';
}
return $str;
})->width(280);
model-grid 内置了很多对于列的操作方法,可以通过这些方法很灵活的操作列数据。
列属性
列对象的setAttributes()方法用来给当前这一列的每一行添加HTML属性, 比较有用的一个场景是给当前列增加样式
$grid->column('title')->setAttributes(['style' => 'color:red;']);
基于setAttributes()方法封装了style()方法,直接添加样式,比如限制列的宽度:
$grid->column('desc')->style('max-width:200px;word-break:break-all;');
固定列
如果表格的字段比较多,挤压了列的显示,可以用过fixColumns方法来设置固定列
$grid->fixColumns(3, -2); //固定显示列 head- 前几列 tail-后几列
第一个参数表示固定从头开始的前三列,第二个参数表示固定从后往前数的两列,(第二个参数可不传,默认为-1)
设置列宽
$grid->column('title')->width(200);
设置列颜色
$grid->column('title')->color('#ffff00');
设置表头帮助信息
$grid->column('title')->help('这一列是...');
这一列的表头标题右边会出现一个问号问号icon,鼠标hover上去会弹出设置的help信息。
默认隐藏列
$grid->column('created_at')->hide();
这一列默认会被隐藏,可以在右上角的列选择器开启显示
列排序
使用sortable()方法把当前列设置为可排序列
$grid->column('created_at')->sortable();
这样列头部就会出现一个排序icon, 点击进行排序。
字符串操作
如果当前里的输出数据为字符串,那么可以通过链式方法调用Illuminate\Support\Str的方法。
比如有如下一列,显示title字段的字符串值:
$grid->column('title');
在title列输出的字符串基础上调用Str::limit()方法
$grid->column('title')->limit(30);
调用方法之后输出的还是字符串,所以可以继续调用Illuminate\Support\Str的方法:
$grid->column('title')->limit(30)->ucfirst();
$grid->column('title')->limit(30)->ucfirst()->substr(1, 10);
grid() 对某一字段进行 算术计算,sum() 示例
$grid = new Grid((new SearchSum()));
$grid->model()->groupBy('kw')->select([DB::raw("SUM(num) as num"),'kw'])->orderBy('num','DESC');
每行前面加个选择框
$grid->disableRowSelector(false);
给grid的列添加行数序号
先添加一个虚拟列:
$grid->number('序号');
然后把序号设置给这一列:
$grid->rows(function ($row, $number) {
$row->column('number', $number);
});
数组操作
如果当前列输出的是数组,可以直接链式调用Illuminate\Support\Collection方法。
比如tags列是从一对多关系取出来的数组数据:
$grid->column('tags');
array (
0 =>
array (
'id' => '16',
'name' => 'php',
'created_at' => '2016-11-13 14:03:03',
'updated_at' => '2016-12-25 04:29:35',
),
1 =>
array (
'id' => '17',
'name' => 'python',
'created_at' => '2016-11-13 14:03:09',
'updated_at' => '2016-12-25 04:30:27',
),
)
调用Collection::pluck()方法取出数组的中的name列
$grid->column('tags')->pluck('name');
array (
0 => 'php',
1 => 'python',
),
取出name列之后输出的还是数组,还能继续调用用Illuminate\Support\Collection的方法
$grid->column('tags')->pluck('name')->map('ucwords');
array (
0 => 'Php',
1 => 'Python',
),
将数组输出为字符串
$grid->column('tags')->pluck('name')->map('ucwords')->implode('-');
"Php-Python"
混合使用
在上面两种类型的方法调用中,只要上一步输出的是确定类型的值,便可以调用类型对应的方法,所以可以很灵活的混合使用。
比如images字段是存储多图片地址数组的JSON格式字符串类型:
$grid->column('images');
"['foo.jpg', 'bar.png']"
/ 链式方法调用来显示多图
$grid->column('images')->display(function ($images) {
return json_decode($images, true);
})->map(function ($path) {
return 'http://localhost/images/'. $path;
})->image();
扩展列功能
可以通过两种方式扩展列功能,第一种是通过匿名函数的方式。
在app/Admin/bootstrap.php加入以下代码:
use Encore\Admin\Grid\Column;
Column::extend('color', function ($value, $color) {
return "$value";
});
然后在model-grid中使用这个扩展:
$grid->column('title')->color('#ccc');
如果列显示逻辑比较复杂,可以通过扩展类来实现。
扩展类app/Admin/Extensions/Popover.php:
namespace App\Admin\Extensions;
use Encore\Admin\Admin;
use Encore\Admin\Grid\Displayers\AbstractDisplayer;
class Popover extends AbstractDisplayer
{
public function display($placement = 'left')
{
Admin::script("$('[data-toggle=\"popover\"]').popover()");
return <<<EOT
"
data-content="{$this->value}"
>
弹出提示
EOT;
}
}
然后在app/Admin/bootstrap.php注册扩展类:
use Encore\Admin\Grid\Column;
use App\Admin\Extensions\Popover;
Column::extend('popover', Popover::class);
然后就能在model-grid中使用了:
$grid->desciption()->popover('right');
列的显示
默认情况下,列显示数据库里面最原始的数据,如果需要修改列数据的显示,参考下面的方式
display回调
display()方法来通过传入的回调函数来处理当前列的值:
$grid->column('title')->display(function ($title) {
return "$title";
});
在传入的匿名函数中可以通过任何方式对数据进行处理,另外匿名函数绑定了当前列的数据作为父对象,可以在函数中调用当前行的数据:
$grid->column('first_name');
$grid->column('last_name');
// 不存在的`full_name`字段
$grid->column('full_name')->display(function () {
return $this->first_name . ' ' . $this->last_name;
});
根据条件显示不同的组件
如果这一列要根据某些条件来显示为不同的组件
$grid->column('title')->display(function ($title, $column) {
// 如果这一列的status字段的值等于1,直接显示title字段
if ($this->status == 1) {
return $title;
}
// 否则显示为editable
return $column->editable();
});
内容映射
如果字段gender的取值为f、m,分别需要用女、男来显示
$grid->column('gender')->using(['f' => '女', 'm' => '男']);
内容替换
如果需要将这一列的某些值替换为其它的内容来显示:
$grid->column('cost')->replace([0 => '-']);
列视图
使用view()方法让当前列渲染一个视图显示输出, 比如有一个视图resources/views/content.blade.php
<p>
{{ $value }}
{{ $model->id }}
</p>
默认会传入视图的两个变量,$model为当前行的模型,$value为当前列的值
然后用下面的调用来渲染这个视图输出
$grid->column('content')->view('content');
用这个方法可以很好的渲染出复杂的列内容。
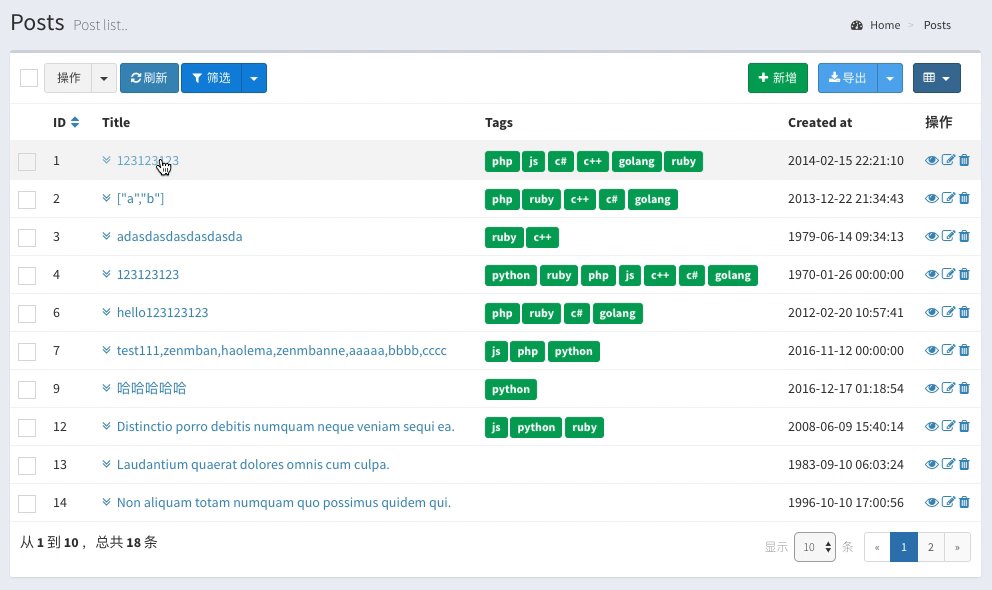
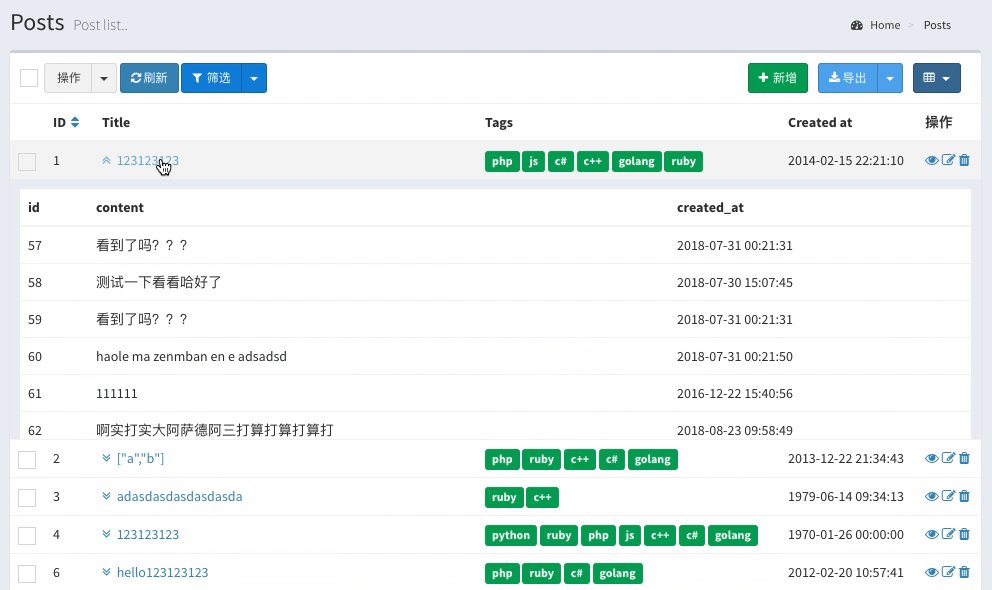
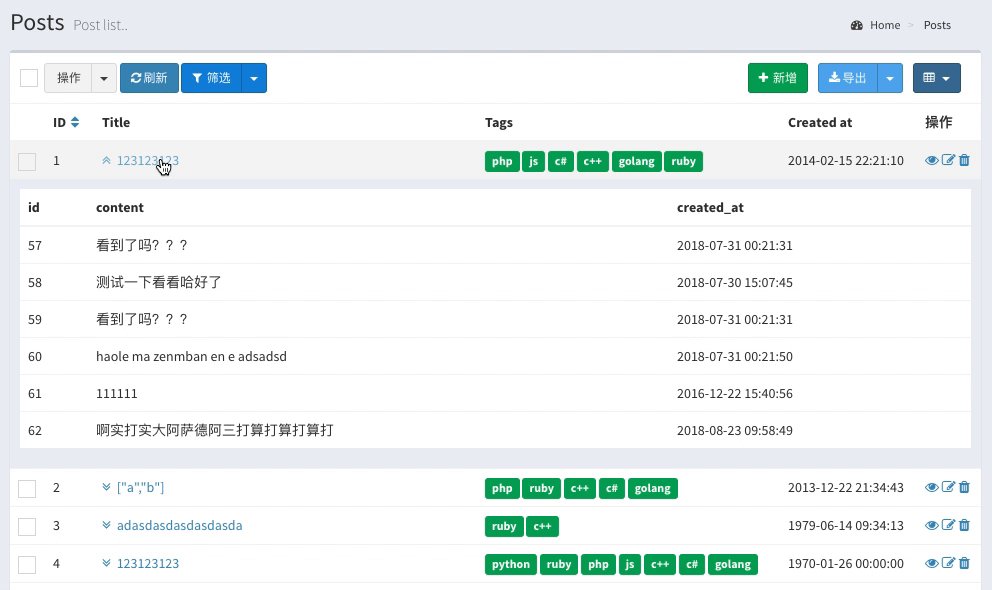
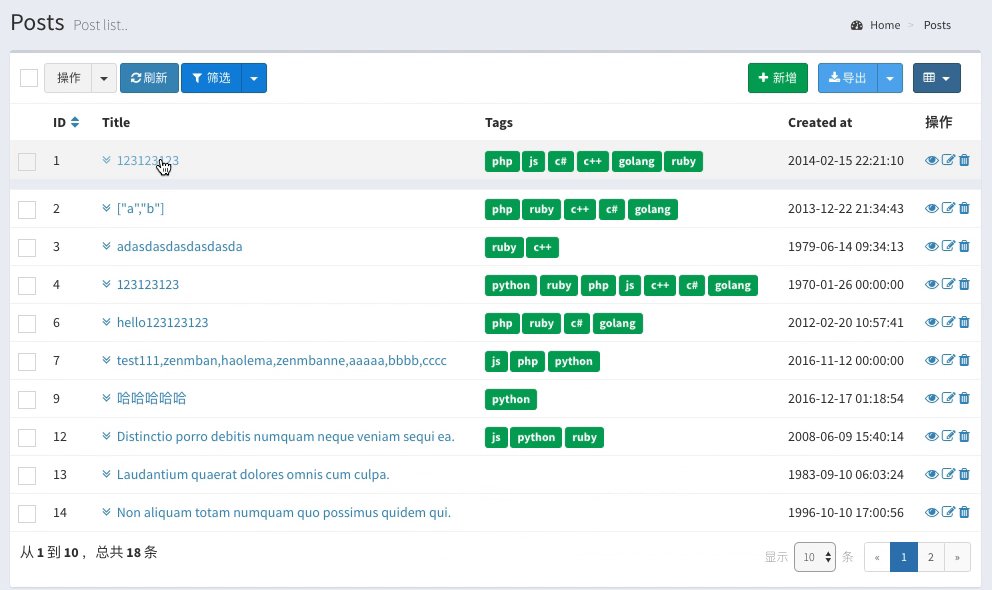
列展开
如果一行的字段比较多,可以通过列展开功能,来隐藏过多的内容。通过点击列来展开显示,或者点击展开相关的其它数据,比如下面的例子,用来展开一条文章下的10条最新评论:
use Encore\Admin\Widgets\Table;
$grid->column('title', '标题')->expand(function ($model) {
$comments = $model->comments()->take(10)->map(function ($comment) {
return $comment->only(['id', 'content', 'created_at']);
});
return new Table(['ID', '内容', '发布时间'], $comments->toArray());
});
弹出模态框
和列展开功能类似,可以通过弹出模态框来显示更多内容
$grid->column('title', '标题')->modal('最新评论', function ($model) {
$comments = $model->comments()->take(10)->get()->map(function ($comment) {
return $comment->only(['id', 'content', 'created_at']);
});
return new Table(['ID', '内容', '发布时间'], $comments->toArray());
});
显示效果如下:
Gavatar头像
如果这一列数据是邮箱,你想要显示为Gavatar头像:
$grid->column('email', '头像')->gravatar();
// 设置尺寸
$grid->column('email', '头像')->gravatar(45);
文件尺寸
如果这一列的数据是表示文件大小的字节数,可以通过调用filezise方法来显示更有可读性的文字
$grid->column('file_size')->filesize();
这样数值199812019将会显示为190.56 MB
下载链接
如果这一列的数据存储的是上传文件的路径,那么可以通过调用downloadable方法来将这一列设置为可下载链接
$grid->column('file_path')->downloadable();
复制按钮
通过下面的调用,会在这一列的每一行文字前面出现一个复制icon,点击它可以复制它的值
$grid->column('title')->copyable();
二维码

通过下面的调用,会在这一列的每一行文字前面出现一个二维码icon,点击它可以展开一个小弹框,里面会显示这一列值的二维码编码图形
$grid->column('link')->qrcode();
显示图片
如果picture字段保存的是图片的完整地址,或者路径,可以通过下面的方式将该列渲染为图片显示
支持多图显示,需要字段输出为数组。
$grid->column('picture')->image();
//设置服务器和宽高
$grid->column('picture')->image('http://xxx.com', 100, 100);
// 显示多图
$grid->column('pictures')->display(function ($pictures) {
return json_decode($pictures, true);
})->image('http://xxx.com', 100, 100);
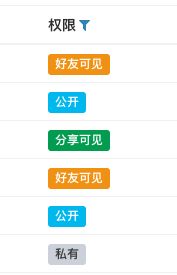
显示label标签

将字段显示为label标签, 如果字段输出为数组,会显示为多个label标签。
$grid->column('name')->label();
//设置颜色,默认`success`,可选`danger`、`warning`、`info`、`primary`、`default`、`success`
$grid->column('name')->label('danger');
// 接收数组
$grid->column('keywords')->label();
如果需要将status字段的不同的值显示为不同颜色的label
$grid->column('status')->label([
1 => 'default',
2 => 'warning',
3 => 'success',
4 => 'info',
]);
显示icon
将字段显示为font-awesome图标, 更多图标参考 http://fontawesome.io/icons/
$grid->column('status')->icon([
0 => 'toggle-off',
1 => 'toggle-on',
], $default = '');
链接
将字段显示为一个链接。
// link方法不传参数时,链接的`href`和`text`都是当前列的值
$grid->column('homepage')->link();
// 或者传入一个指定的href
$grid->column('homepage')->link($href);
表格
将字段显示为一个表格,需要当前列的值为一个二维数组
// table方法不传参数时,表格的title为二维数组每一列的key
$grid->column('settings')->table();
// 可以通过下面的方法指定每一列的key
$grid->column('settings')->table(['key' => '键', 'val' => '值']);
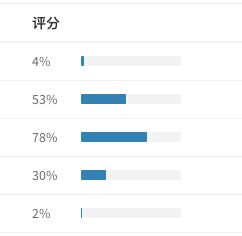
进度条

将字段显示为一个进度条,需要当前列的值为一个数值,默认的最大值为100,
$grid->column('progress')->progressBar();
// 可选参数
$grid->column('progress')->progressBar($style = 'primary', $size = 'sm', $max = 100);
$style用来设置样式,可选值danger、warning、info、primary、default、success
$size用来设置尺寸, 可选值为sm、xs、xxs,$max用来设置最大范围。
loading状态
$grid->column('status')->loading([1, 2, 3]);
如果status的值为[1, 2, 3]之一,会显示为一个loading加载icon。
显示其它的字段值显示情况
$grid->column('status')->loading([1, 2, 3], [
4 => '完成'
]);
图片轮播
如果字段值为图片数组,可以用下面的调用显示为图片轮播组件
$grid->column('images')->carousel();
// 设置显示尺寸和图片服务器
$grid->column('images')->carousel($width = 300, int $height = 200, $server);
日期格式
如果字段值为时间戳,可以用date方法格式化输出
$grid->column('created_at')->date('Y-m-d');
其中格式参数请参考PHP的date函数
布尔值显示

这个方法用来在列文字前面加上一个带颜色的圆点,以提供更直观清晰的视觉效果
$grid->column('status')->using([
1 => '审核通过',
2 => '草稿',
3 => '发布',
4 => '其它',
], '未知')->dot([
1 => 'danger',
2 => 'info',
3 => 'primary',
4 => 'success',
], 'warning');
按照上面的代码,使用using方法映射了显示文字,再使用dot设置圆点的颜色,颜色的取值有danger、info、primary、success、warning这五个选择。
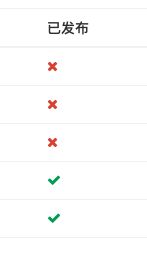
将这一列转为bool值之后显示为✓和✗.
$grid->column('approved')->bool();
你也可以按照这一列的值指定显示,比如字段的值为Y和N表示true和false
$grid->column('approved')->bool(['Y' => true, 'N' => false]);
圆点前缀

这个方法用来在列文字前面加上一个带颜色的圆点,以提供更直观清晰的视觉效果
$grid->column('status')->using([
1 => '审核通过',
2 => '草稿',
3 => '发布',
4 => '其它',
], '未知')->dot([
1 => 'danger',
2 => 'info',
3 => 'primary',
4 => 'success',
], 'warning');
按照上面的代码,使用using方法映射了显示文字,再使用dot设置圆点的颜色,颜色的取值有danger、info、primary、success、warning这五个选择。
列操作

这个功能可以将某一列显示为一个可操作的按钮,比如上图所示是一个标星和取消标星的列操作,点击这一列的星标图标之后, 后台会切换字段的状态,然后页面图标也跟着切换,具体实现代码如下:
namespace App\Admin\Actions\Document;
use App\Models\Document;
use Encore\Admin\Actions\RowAction;
class StarDocument extends RowAction
{
// 在页面点击这一列的图表之后,发送请求到后端的handle方法执行
public function handle(Document $document)
{
// 切换`star`字段的值并保存
$document->star = (int) !$document->star;
$document->save();
// 保存之后返回新的html到前端显示
$html = $document->star ? "" : "";
return $this->response()->html($html);
}
// 这个方法来根据`star`字段的值来在这一列显示不同的图标
public function display($star)
{
return $star ? "" : "";
}
}
laravel-admin 中怎么给 grid 的列添加行数序号
怎么给 laravel-admin 中 grid 的列添加行数序号,不是 id ,来看一下代码的实现。
先添加一个虚拟列:
$grid->number('序号');
然后把序号设置给这一列:
$grid->rows(function ($row, $number) {
$row->column('number', $number+1);
});
$grid:列可以是字段、字符串拼接、视图、函数返回结果
$grid->column('number', __('审批主题'))->display(function () {
$str = '编号:' . $this->number . '
客户:' . $this->client_name . '
款号:' . $this->bulk_no . '
';
if ($this->flag == 0) {
$str .= '业务:' . $this->sales_name . '
';
}
if (isset($this->quarter)) {
$str .= '季度:' . $this->quarter_one->season . '
';
}
if (isset($this->style_name)) {
$str .= '部门:' . $this->style_name . '
';
}
if (isset($this->place_name)) {
$str .= '品名:' . $this->place_name . '
';
}
$str .= '类型:' . tmp_feeds_flag()[$this->flag];
return $str;
})->style("min-width:200px");
$grid->column('clist', __('审批概要'))->view('tpl.tmpfeeds.tableg');
$grid->column('indate', __('有效期'))->display(function () {
$str = $this->indate;
if (isset($this->indate)) {
if (strtotime($this->indate . ' 23:59:59') < time()) {
$str = "已过期";
}
}
return $str;
})->style("min-width:90px");
$grid->column('status', __('状态'))->using(tmp_status_str())->style("min-width:50px");
$grid->column('buyer_name', __('采购经办'));
tpl.tmpfeeds.tableg
tableg.blade.php
<style>
.n-box label{font-weight: 100 !important;}
.n-box .form-group{margin: 0}
.n-box hr {
margin-top: 5px;
margin-bottom: 5px;
border: 0;
border-top: 1px solid #C1C1C1;
}
.width081{
width: 6.657% !important
}
.width919{
width: 92.35% !important;
}
</style>
<div class="col-md-12 n-box">
@foreach($model->feed_list as $k => $v)
<div class="row" >
<div class="col-md-12">
{{-- TODO 材料名称 --}}
<div class="col-md-3">名称: {!! $v->feed_name !!}</div>
{{-- TODO 成份 --}}
<div class="col-md-4">成份: {!! $v->feed_element !!}</div>
{{-- TODO 确认单价 --}}
<div class="col-md-2">单价: ¥ {!! $v->price !!}</div>
{{-- TODO 供应商 --}}
<div class="col-md-3">供应商: {!! $v->supplier !!}</div>
</div>
<div class="col-md-12">
{{-- TODO 克重 --}}
<div class="col-md-3">克重: {!! $v->gsm !!}</div>
{{-- TODO 规格 --}}
<div class="col-md-4">规格: {!! $v->feed_size !!}</div>
{{-- TODO 单位 --}}
<div class="col-md-2">单位: {!! $v->feed_units !!}</div>
{{-- TODO 付款说明 --}}
<div class="col-md-3">付款说明: {!! $v->pay_remark !!}</div>
</div>
<div class="col-md-12">
{{-- TODO 门幅 --}}
<div class="col-md-3">门幅: {!! $v->cm !!} </div>
{{-- TODO 颜色 --}}
<div class="col-md-4">颜色: {!! $v->color_no !!}</div>
{{-- TODO 大货数量 --}}
<div class="col-md-2">数量: {!! $v->amount !!}</div>
{{-- TODO 付款说明 --}}
<div class="col-md-3">单价说明: {!! tmp_revenue_type()[$v->revenue].' '.tmp_carriage_type()[$v->carriage] !!}</div>
</div>
<div class="col-md-12">
<div class="col-md-12" style="font-weight: 700; padding-left: 3px;">备注: {!! $v->remark !!}</div>
</div>
</div>
@if(count($model->feed_list->toArray())-1 > $k)
<hr>
@endif
@endforeach
</div>
效果:
grid 卡片方式呈现:
protected function grid($exploit_id)
{
$grid = new Grid(new VwExploitColor());
/**
* 隐藏按钮功能
*/
$grid->disableCreateButton();
$grid->disableFilter();
$grid->disableRowSelector();
$grid->disableCreateButton();
$grid->disableExport(false); //导出
$grid->disableColumnSelector(false); //选择列
$grid->fixColumns(5,0); //固定显示列 head- 前几列 tail-后几列
$grid->column('pic_front_lightbox', __('款式图'))->display(function (){
return $this->pic_front?:'default.png';
})->lightbox(['width' => 30, 'height' => 30]);
$grid->column('color_name', __('色组'));
$grid->column('place_name', __('品名'));
/**
* 顶部工具栏
*/
$grid->tools(function ($tools) {
$tools->append(new GridView());
});
/**
* 图片 列表切换
*/
if (ViewRequest::get('view') !== 'table') {
$grid->setView('tpl.grid.pre_card');
}
/**
* 隐藏行功能区
*/
$grid->actions(function ($actions){
$actions->disableDelete();
$actions->disableEdit();
$actions->disableView();
$actions->append('.$actions->getkey().'/color_detail'.$url.'" class="btn btn-sm btn-default" style="margin-right: 5px" >详情');
}
});
//模型关联 要在查询前面 关键词选择品类,列出相对应品名
$grid->selector(function (Grid\Tools\Selector $selector) {
$selector->select('cate_id', '款式品类', PubCategory::where('type',0)->pluck('title as text','id'));
if(isset(\request()->_selector) && isset(\request()->_selector['cate_id'])) {
$options = PubCategory::where(['type'=>1,'parent_id'=>\request()->_selector['cate_id']])->pluck('title as text','id');
$selector->selectOne('place_id', '款式品名', $options, function ($q){
$q->whereHas('colors', function ($query) {
$cate_id = Cache::get('cate_id');
$place_id = \request()->_selector['place_id'];
if(\request()->_selector['cate_id'] != $cate_id){
Cache::put('cate_id', \request()->_selector['cate_id'], now()->addMinutes(10));
$query->where('place_id', $place_id);
}else{
$query->where('place_id', $place_id);
}
});
});
}
});
/**
* 查询
*/
$grid->filter(function ($filter) {
$filter->disableIdFilter();
// 范围过滤器,调用模型的`onlyTrashed`方法,查询出被软删除的数据。
$filter->scope('trashed', '回收站')->onlyTrashed();
$filter->column(1/6, function ($filter) {
if (getAdminID() != 1){
$client_id = PubBrand::whereIn('id',getDeve_Brand_id())->pluck('id','client_id')->toArray();
$clietnOption = PubClient::getSelectInOptions(array_keys($client_id));
}else{
$clietnOption = PubClient::getSelectOptions();
}
$filter->equal('exploit.client_id','客户名称')->select($clietnOption)->load('exploit_brand_id','/admin/brand/api?flag=1');
});
$filter->column(1/6, function ($filter) {
$selectOption = [];
if(isset(\request()->exploit) && isset(\request()->exploit['client_id']) && getDeve_Brand_id()){
$client_id = \request()->exploit['client_id'];
$options = PubBrand::where('client_id',$client_id)->where('flag',1)->whereIn('id',getDeve_Brand_id())->get();
foreach ($options as $option){
$selectOption[$option->id] = $option->title;
}
}
$filter->equal('exploit.brand_id','客户品牌')->select($selectOption);
});
$filter->column(1/6, function ($filter) {
$filter->like('exploit.exploit_no', '开发款号');
});
$filter->column(1/6, function ($filter) {
$filter->equal('deve_type','订单性质')->select( deve_type());
});
$filter->column(1/6, function ($filter) {
$plan_status = plan_status();
unset($plan_status[4]);
$filter->equal('plan_status','是否排单')->select( $plan_status);
});
$filter->column(1/6,function ($filter){
$filter->where(function ($query) {
$query->whereHas('exploit_color',function ($q){
$q->whereHas('devesales',function ($q1){
$saleman = $this->input;
$q1->where('username' ,'like', '%'.$saleman.'%');
});
});
},'业务员','username');
});
});
$grid->model()->orderBy('updated_at','desc')->orderBy('style_id','desc');
$exporter = new Exporter;
$exporter->get($grid,1,'计划订单');
$exporter->setFileName('计划订单.xlsx');
return $grid;
}
app\Extensions\Tools\GridView.php
namespace App\Extensions\Tools;
use Encore\Admin\Admin;
use Encore\Admin\Grid\Tools\AbstractTool;
use Illuminate\Support\Facades\Request;
class GridView extends AbstractTool
{
public function script()
{
$url = Request::fullUrlWithQuery(['view' => '_view_']);
return <<<EOT
$('input:radio.grid-view').change(function () {
var url = "$url".replace('_view_', $(this).val());
$.pjax({container:'#pjax-container', url: url });
});
EOT;
}
public function render()
{
Admin::script($this->script());
$options = [
'card' => 'image',
'table' => 'list',
];
return view('tpl.tools.grid-view', compact('options'));
}
}
卡片格式:
resources\views\tpl\grid\pre_card.blade.php
<style>
.liWidth{
min-width: 360px !important;
display: block;
color: #666;
max-width: 420px !important;
}
.neiBox{
margin-right: 5px;
margin-bottom: 5px;
border: 1px solid #eee;
}
.col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9{
padding-right: 5px;
padding-left: 5px
}
ul {
padding-inline-start: 0px;
}
.btn-group-sm>.btn, .btn-sm{ padding: 2px 5px; !important;}
</style>
<div class="box">
@if(isset($title))
<div class="box-header with-border">
<h3 class="box-title"> {{ $title }}</h3>
</div>
@endif
<div class="box-header with-border">
<div class="pull-right">
{!! $grid->renderExportButton() !!}
{!! $grid->renderCreateButton() !!}
</div>
<span>
{!! $grid->renderHeaderTools() !!}
</span>
</div>
{!! $grid->renderFilter() !!}
{!! $grid->renderSelector() !!}
<!-- /.box-header -->
<div class="box-body">
<ul class="clearfix">
@foreach($grid->rows() as $row)
{{--<a href="/admin/exploit/{{ $row->id }}/detail">--}}
<div class="liWidth col-sm-2" >
<div class="neiBox">
<div class="col-sm-6" style="padding: 10px">
{{--@if($row->column('pic_front'))--}}
{{--<img src="{{ env('APP_URL').$row->pic_front }}" alt="{{ $row->column('style_name') }}" style="width: 100%; height: 150px;border: 3px solid #f9f6f675;">--}}
{{--@else--}}
{{--<img src="/default.png" alt="{{ $row->column('style_name') }}" style="width: 100%; height: 150px;border: 3px solid #f9f6f675;">--}}
{{--@endif--}}
@if($row->column('pic_front'))
<a href="{{ env('APP_URL').$row->pic_front }}" class="grid-popup-link">
<img src="{{ env('APP_URL').$row->pic_front }}" alt="{{ $row->column('style_name') }}" style="width:100%;height:150px;border: 3px solid #f9f6f675;" class="img img-thumbnail">
</a>
@else
<img src="/default.png" alt="{{ $row->column('style_name') }}" style="width: 100%; height: 150px;border: 3px solid #f9f6f675;">
@endif
</div>
{{--{!! dd($row) !!}--}}
<div class="col-sm-6" style="padding: 10px 0">
<div class="mailbox-attachment-name" style="max-width:150px;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;" title="{{ $row->style_name }}"> {{ $row->style_name }}</div>
<div class="mailbox-attachment-name">款号:{{ $row->exploit_no }}</div>
<div class="mailbox-attachment-name">客户:{!! $row->client['name'] !!} </div>
<div class="mailbox-attachment-name">品牌:{!! $row->brand['title'] !!}</div>
{{--<div class="mailbox-attachment-name">季节:{!! $row->quarters['season'] !!}</div>--}}
<div class="mailbox-attachment-name">品名:{!! $row->place['title'] !!}</div>
<div class="mailbox-attachment-name">数量:{!! $row->color_num !!}</div>
<span class="mailbox-attachment-size">
<span class="pull-right">
{!! $row->column('__actions__') !!}
</span>
</span>
</div>
<div style="clear: both"></div>
</div>
</div>
@endforeach
</ul>
</div>
<div class="box-footer clearfix">
{!! $grid->paginator() !!}
</div>
<!-- /.box-body -->
</div>