Pyqt4 360界面风格皮肤实现
前言
最近用Pyqt做了软件界面,始终觉得windows风格不太好看,虽然数字公司的行为有争议,但是也不影响我欣赏360卫士的界面风格。
声明
首先声明,此项工作并非原创,而是基于这位zhuyeqing_432兄台的工作:
博客地址:http://blog.csdn.net/zhuyeqing_432
未修改代码下载:http://download.csdn.net/detail/zhuyeqing_432/6045601
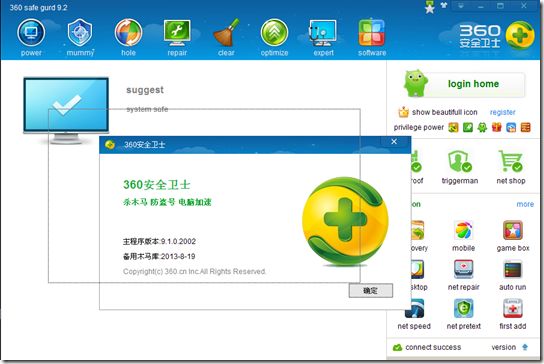
然后拿到原始代码后,整体界面是基本成型,完成度是相当高的:1个主界面和4个窗口(skin_widget.py换肤,setting_dialog.py设置,character_widget.py宣传页,about_us.py关于,具体入口见上图箭头)
问题
不知道是否是因为Pyqt版本的原因,代码本身发现了很多问题:
1 最大化和还原
2 退出时会提示异常
3 界面无法拖动
4 有多处stylesheet无法parse,并且按钮样式和tab样式还是未如意
解决
1 最大化和还原,原来使用self.setGeometry(QApplication.desktop().availableGeometry()来设置最大化,改为showMaximized/showNormal来切换
2 反正解决了
3 界面拖动见这篇博文http://www.cnblogs.com/anic/p/3542822.html,其中main_widget.py和about_us.py优化为虚框拖动,其他界面如skin_widget.py仍然用move方式移动,以便进行效果对比
4 stylesheet无法parse的原因由于Stylesheet的写法有误,没有增加分号
修改前:
self.power_button.setStyleSheet("QPushButton{border-radius:5px background:rgb(110, 190, 10);color:white}"
"QPushButton:hover{background:rgb(140, 220, 35)}")
修改后:
self.power_button.setStyleSheet("QPushButton{border-radius:5px;background:rgb(110, 190, 10);color:white}"
"QPushButton:hover{background:rgb(140, 220, 35)}")
修改后的效果,其中虚框表示移动中的窗口
成品下载地址:http://files.cnblogs.com/anic/src.zip