- Python控制批量插入Catia文件并修改文件定义及PN
一盘红烧肉
python
改了两天,总算初步摸清楚了Catia中的文件结构,实现了使用Python控制批量修改文件名及定义使用Pycatia在Product中插入Part并改名及定义
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- Python学习第十一天
Leo来编程
Python学习python
疑惑:有很多人不知道是不是也分不清什么是单核?什么是多核?什么是时间片?进程?线程?那么在讲进程和线程前我先举个例子更好理解这些概念。单核例子:比如你是一个厨师(计算机)在一个厨房(CPU)里需要同时做3个菜(进程)、每个菜需要准备不同的调料以及协作(线程),那么这个厨师需要不断地切换时间(时间片)来达到同时在一个时间将三个菜做完。多核的话其实对应的例子就是多个厨师,这样的例子太多了因为万物皆对象
- python学习第三天
Leo来编程
Python学习python开发语言
条件判断条件判断使用if、elif和else关键字。它们用于根据条件执行不同的代码块。#条件判断age=18ifage0:#也可以写if(s>0)但是没必要因为python给个提示建议去掉保证代码的按照缩进来进行更加规范print("这个数字是大于0的数字!")#这行代码属于if语句的代码块elifs==0:print("这个数字是等于0的数字!")#这行代码属于elif语句的代码块else:pr
- 三种优化算法
旅者时光
算法算法python开发语言
本文将总结遗传算法、粒子群算法、模拟退火三种优化算法的核心思路,并使用python完整实现。实际上,越来越多的优秀算法已经被封装为一个易用的接口。很多时候,一行代码就能实现我们的需求。但了解这些算法的基本逻辑,能够使用最基本的代码实现它。无论对于提升我们的编程能力还是解决问题的能力,都会大有裨益。甚至,改变我们思考问题的方式。1、遗传算法遗传算法,顾名思义,就是借鉴了生物通过遗传变异来逐渐适应环境
- 使用 Python 合并微信与支付宝账单,生成财务报告
python后端
最近用思源笔记记东西上瘾,突然想每个月存一份收支记录进去。但手动整理账单太麻烦了,支付宝导出一份CSV,微信又导出一份,格式还不一样,每次复制粘贴头都大。干脆写了个Python脚本一键处理,核心就干两件事:把俩平台的CSV账单合并到一起自动生成带分类表格的Markdown(直接拖进思源就能渲染)代码主要折腾了这些:支付宝账单前24行都是废话,直接skiprows=24跳过去,GBK编码差点让我栽跟
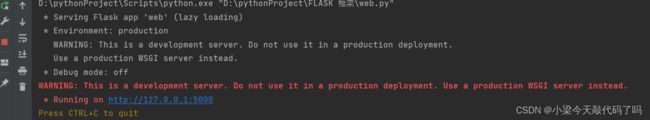
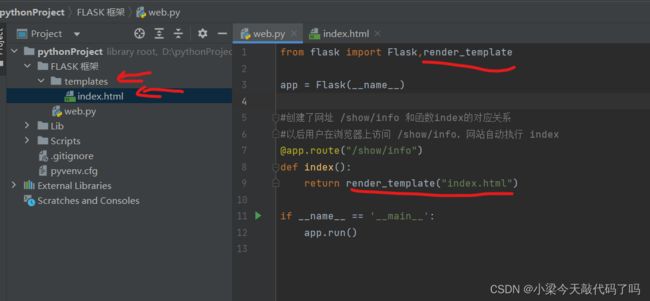
- flask实现mvc模式
dev.null
Pythonflaskmvcpython
Flask默认是一个轻量级框架,并不强制使用MVC模式,但我们可以按照MVC结构来组织代码,使项目更加清晰和可维护。Flask实现MVC模式Flask本身并没有严格的Controller层,但我们可以通过视图函数(ViewFunctions)充当Controller,使其符合MVC模式。目录结构flask_mvc_app/│──app/│├──models.py#Model(数据库模型)│├──v
- Python Flask 在网页应用程序中处理错误和异常
dowhileprogramming
pythonflask开发语言
PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常在我们所有的代码示例中,我们没有注意如何处理用户在浏览器中输入错误的URL或向我们的应用程序发送错误的参数集的情况。这不是设计意图,但目的是首先关注网页应用程序的关键组件。网页框架的美妙之处在于,它们通常默认支持错误处理。如果发生任何错误,将自
- 农业生产模拟和农业政策分析:WOFOST模型与PCSE模型安装、运行、数据准备;农田农作物生长模拟和产量预测等
WangYan2022
作物模型农业WOFOST模型PCSE模型农田生态系统作物模型农业生产模拟
WOFOST(WorldFoodStudies)和PCSE(PythonCropSimulationEnvironment)是两个用于农业生产模拟的模型:WOFOST是一个经过多年开发和验证的模型,被广泛用于全球的农业生产模拟和农业政策分析;采用了模块化的结构,可以对不同的农作物和环境条件进行参数化和适应;WOFOST可用于长期模拟,能够模拟整个作物生长周期,包括播种、生长、收获等各个阶段;WOF
- Servlet 服务器 HTTP 响应
wjs2024
开发语言
Servlet服务器HTTP响应引言在JavaWeb开发中,Servlet作为服务器端技术的重要组成部分,扮演着至关重要的角色。Servlet负责处理客户端的请求,并生成响应。HTTP响应是Servlet处理请求后返回给客户端的数据。本文将详细介绍Servlet服务器HTTP响应的相关知识,包括响应状态码、响应头、响应体等。Servlet服务器HTTP响应概述Servlet服务器HTTP响应是指S
- 基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
- Python通过YOLO格式TXT标签文件在图像中画框
CHERISH_KDX
pythonYOLO人工智能
使用场景检测数据集标注是否有误:在目标检测算法中需要标注自己的数据集,为了更加方便的检查数据集标注是否有误,可以使用该工具将标注结果绘制在图像中并查看。美化识别结果中的检测框:在一些目标检测场景中,YOLO检测算法原始的检测框绘制会导致重叠、颜色冲突、字体过大等问题。可以使用该工具进行修改。代码importosimportcv2classcheck_label:def__init__(self,c
- 基于llama_cpp 调用本地模型(llama)实现基本推理
月光技术杂谈
大模型初探llamallama.cpppythonLLM集成显卡本地模型AI
零基础实践本地推理模型基本应用:基于llama_cpp的本地模型调用。本文先安装llama_cpppython库,再编写程序,利用其调用llama-2-7b-chat.Q4_K_M.ggu模型。背景llama_cpp是一个基于C++的高性能库(llama.cpp)的Python绑定,支持在CPU或GPU上高效运行LLaMA及其衍生模型(如LLaMA2),并通过量化技术(如GGUF格式)优化内存使用
- python实现查找满足条件的数字
qq_恰同学少年
python
问题:一个四位数,知道其前两位和后两位分别相等,并且这个数还是一个平方数,求出这个数。一个四位数,范围只能是1000~9999,前两位和后两位分别相等,也就是说,它的结构应该是aabb。最后,这个数是一个平方数。有的小伙伴可能不知道啥叫平方数,暂且解释下,所谓的平方数就是指该数等于一个整数的平方。比如3的平方是9,那么我们就说9是个平方数。第一步,这是个四位数,前两位和后两位分别相等,我们将满足条
- python中常用的内置模块举例(入门级整理)
qq_恰同学少年
python
python对于初学者可以说是十分友好的一门编程语言,不仅语法简单,而且它自身还包含了十分丰富的第三方模块,我仅就将我自己常用的一些内置模块(自带的,无需安装)做一下简单的总结和介绍:1.turtleturtle,是python中比较好玩一个模块,它有一个专有名称“海龟作图”,光看名字就应该能够猜到它是用来干嘛的,没错,就是来画图的,它可以通过某些语句来控制一个点在白板上的运动轨迹,它在白板上走过
- QPython双核攻略:从零基础到AI开发,你的手机就是全栈训练营
程之编
python开发语言青少年编程人工智能
主题一:《编程小白必看!在手机上种下你的第一行代码》✨北京优趣天下信息技术有限公司重磅出品我们比谁都清楚:✔️86%的初学者因环境配置放弃编程✔️72%的上班族只有碎片化学习时间✔️95%的自学者需要即时答疑支持为什么QPython成为2025现象级学习工具?▸全栈开发环境:解释器+编辑器+控制台三合一▸AI导师常驻:集成DeepSeek代码助手(支持中英双语提问)▸极速学习路径:Q派课程7天完成
- Python学习指南:系统化路径 + 避坑建议
程之编
Python全栈通关秘籍青少年编程python开发语言人工智能机器学习
新手小白学习编程就像搭积木——需要从基础开始,逐步构建知识体系。以下是为你量身定制的Python学习路径,帮你告别杂乱,高效入门!一、学习前的关键认知明确目标:想用Python做什么?数据分析(如Excel自动化、可视化)Web开发(如搭建网站)人工智能(如机器学习)自动化办公(如处理文件、邮件)目标不同,后续学习侧重点不同(但基础通用)。避免误区:❌只看教程不写代码✅边学边动手,哪怕抄代码也要运
- 【Python代码练习(简单应用)】
9...
python汇编前端开发语言dreamweaver
一、Python列表添加与删除元素:append()。在列表末尾添加新的格式元素添加格式:list.append(元素)删除格式:list.remove(元素)例如:#给出代码listA=['水煮千丝','平板豆腐','白烧饭','香菇青菜','西红柿鸡蛋汤']listA._________("红烧肉")listA._________("水煮千丝")print(listA)将“红烧肉”放入列表中,
- 统信uos20:利用docker部署python+jupyterlab开发环境
阆遤
dockerpythonjupytergithubactionsworkflow统信uos20
很多统信uos20计算机没有联网安装python开发环境的条件,但是工作中需要对数据进行分析处理,因而产生了离线部署python开发环境的想法。我首先下载了python3.11的源代码包,在uos中编译居然正常通过。但后续的麻烦来了:需要安装的库没法安装。尝试了一天,最终放弃。改用Docker方式部署,理由就不多解释了。一、在uos中安装docker。我的系统是uos20linux4.19.0-a
- 第五周作业——第十章动手试一试
hongsqi
10-1Python学习笔记学习笔记:在文本编辑器中新建一个文件,写几句话来总结一下你至此学到的Python知识,其中每一行都以“InPythonyoucan”打头。将这个文件命名为learning_python.txt,并将其存储到为完成本章练习而编写的程序所在的目录中。编写一个程序,它读取这个文件,并将你所写的内容打印三次:第一次打印时读取整个文件;第二次打印时遍历文件对象;第三次打印时将各行
- 统信UOS下达梦数据库启动图形界面应用工具monitor报JAVA相关错:An error has occurred. See the log file
LaoYuanPython
老猿Python国产信创之光java达梦数据库统信UOS操作系统JDK图形应用报错
☞░前往老猿Python博客░https://blog.csdn.net/LaoYuanPython一、前言在博文《基于飞腾2000CPU+浪潮电脑+统信UOS安装达梦数据库详解https://blog.csdn.net/LaoYuanPython/article/details/143258863》中介绍了基于飞腾2000CPU+浪潮电脑+统信UOS安装达梦数据库的详细过程,并且安装完毕之后通过
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- 动态规划双剑合璧:C++与Python征服洛谷三大经典DP问题
三流搬砖艺术家
动态规划c++python
动态规划核心思想状态定义→转移方程→边界处理→时空优化本文精选洛谷动态规划题单中三大经典问题,通过C++与Python双语言对比实现,彻底掌握DP精髓!题目一:P1048采药(01背包模板)题目描述在限定时间T内采集草药,每株草药有采集时间time[i]和价值value[i],求最大总价值。解题思路状态定义:dp[j]表示时间j能获得的最大价值转移方程:dp[j]=max(dp[j],dp[j-t
- Python机器学习实战:构建序列到序列(Seq2Seq)模型处理翻译任务
AGI大模型与大数据研究院
程序员提升自我硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
Python机器学习实战:构建序列到序列(Seq2Seq)模型处理翻译任务1.背景介绍1.1问题的由来翻译是跨语言沟通的重要桥梁,随着全球化进程的加速,翻译需求日益增长。传统的机器翻译方法主要依赖于规则和统计方法,如基于短语的翻译、基于统计的机器翻译等。然而,这些方法难以处理复杂的语言现象,翻译质量参差不齐。近年来,随着深度学习技术的快速发展,基于神经网络序列到序列(Sequence-to-Seq
- 20个简单的python代码练习
qq_恰同学少年
python开发语言
下面整理了20个简单的python代码练习,供大家学习交流使用,轻易上手,复制下来就能用!!!废话不多说,直奔主题1.输入一个不超过5位的正整数,输出其逆数。例如输入12345,输出应为54321。a=input('请输入一个不超过5位的正整数:')print('其逆数为:',a[::-1])注:该代码使用了列表的切片和反转操作,首先将这个数的每个位上的数字存储到一个列表中,然后通过列表的反转来得
- Python第十六课:深度学习入门 | 神经网络解密
程之编
Python全栈通关秘籍python神经网络青少年编程
本节目标理解生物神经元与人工神经网络的映射关系掌握激活函数与损失函数的核心作用使用Keras构建手写数字识别模型可视化神经网络的训练过程掌握防止过拟合的基础策略一、神经网络基础(大脑的数字化仿生)1.神经元对比生物神经元人工神经元树突接收信号输入层接收特征数据细胞体整合信号加权求和(∑(权重×输入)+偏置)轴突传递电信号激活函数处理输出2.核心组件解析激活函数:神经元的"开关"(如ReLU:max
- mitmproxy配合Wireshark 抓包分析
自由鬼
安全IT应用探讨运维技术wireshark测试工具网络网络安全运维服务器
Mitmproxy是一款非常强大的交互式HTTP代理工具,它被广泛应用于Web开发、API调试、安全测试等领域。与Wireshark侧重于被动监听网络流量不同,Mitmproxy更像一个主动的中间人,可以拦截、检查、修改和重放HTTP/HTTPS流量,让你能够更深入地理解和控制你的网络通信。一、什么是mitmproxy?Mitmproxy是一个自由且开源的交互式TLS拦截代理。“中间人(Man-i
- 通过 Ollama 本地部署 DeepSeek-r1:1.5b 模型后,用 Python 调用推理并生成基于 pytest + PO 设计模式的 Playwright 自动化测试文件
Python测试之道
测试提效pythonpythonpytest设计模式
以下是完整的实现步骤和代码示例,详细说明了如何通过Python调用本地部署的DeepSeek-r1:1.5b模型,将功能测试用例转换为适合pytest和PageObject(PO)设计模式的Playwright自动化测试脚本。一、前提条件DeepSeek模型本地部署通过Ollama部署DeepSeek-r1:1.5b模型。Ollama提供的本地推理服务默认可通过HTTPAPI访问,地址通常为:ht
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- DeepSeek + Cline:编程如何加速引擎
meisongqing
人工智能
DeepSeek与Cline的结合为编程工作流提供了显著的加速能力,这种组合通过AI辅助规划、代码生成与优化、实时调试等功能,大幅提升开发效率。以下是具体实现方式及技术要点:一、智能规划与代码生成问题分析与规划(Plan模式)DeepSeek-R1模型擅长处理复杂逻辑推理,开发者可在Cline的Plan模式下用自然语言描述需求(如“用Python实现数据清洗并计算平均值”)。DeepSeek会根据
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_