JeecgBoot实战—前端Ant-Design-Vue专题
这里写目录标题
- 时间组件
-
- j-date基本使用
-
- 局部使用组件
- 全局使用j-date组件
- a-date-picker基本使用
- Input
-
- 基本使用
- select
-
- 基本使用
- v-for遍历创建a-select
- v-model
- disabled
- defaultValue和change
- mode="multiple"
- Upload 上传
- table表格
-
- 表格分页参数
- Modal
- Form表单
- 集成echarts
- 数据字典组件
-
- DictSelectTag基本使用(自定义组件)
- table列用数据字典转换显示数据
-
- JDictSelectUtil.js 列表字典函数用法
时间组件
j-date基本使用
j-date是JeecgBoot基于a-date-picker封装的时间组件
局部使用组件
<template>
<a-card :bordered="false">
<j-date v-model="dateStr" placeholder="请选择">j-date>
a-card>
template>
<script>
<!-- 局部组件引入JDate-->
import JDate from '@/components/jeecg/JDate'
export default {
name: 'List',
components:{
JDate
},
data(){
return{
dateStr:null
}
}
}
script>
<style scoped>
style>
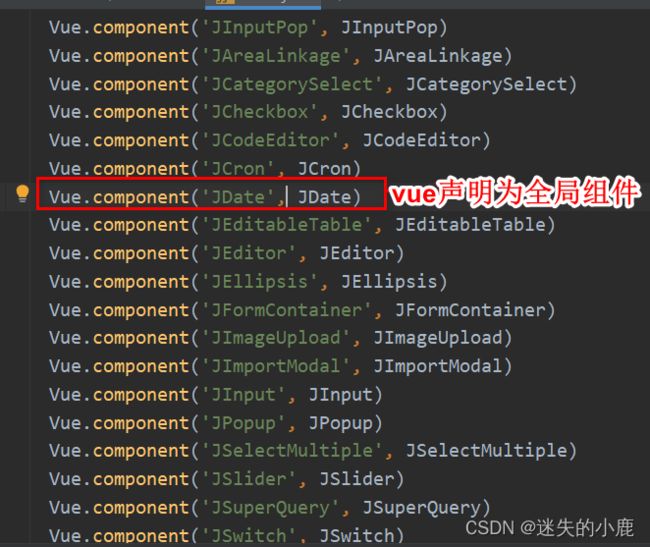
全局使用j-date组件
j-date源码
<template>
<a-date-picker
dropdownClassName="j-date-picker"
:disabled="disabled || readOnly"
:placeholder="placeholder"
@change="handleDateChange"
:value="momVal"
:showTime="showTime"
:format="dateFormat"
:getCalendarContainer="getCalendarContainer"
v-bind="$attrs"/>
template>
<script>
import moment from 'moment'
export default {
name: 'JDate',
props: {
placeholder:{
type: String,
default: '',
required: false
},
value:{
type: String,
required: false
},
dateFormat:{
type: String,
default: 'YYYY-MM-DD',
required: false
},
//此属性可以被废弃了
triggerChange:{
type: Boolean,
required: false,
default: false
},
readOnly:{
type: Boolean,
required: false,
default: false
},
disabled:{
type: Boolean,
required: false,
default: false
},
showTime:{
type: Boolean,
required: false,
default: false
},
getCalendarContainer: {
type: Function,
default: (node) => node.parentNode
}
},
data () {
let dateStr = this.value;
return {
decorator:"",
momVal:!dateStr?null:moment(dateStr,this.dateFormat)
}
},
watch: {
value (val) {
if(!val){
this.momVal = null
}else{
this.momVal = moment(val,this.dateFormat)
}
}
},
methods: {
moment,
handleDateChange(mom,dateStr){
this.$emit('change', dateStr);
console.log(dateStr)
}
},
//2.2新增 在组件内定义 指定父组件调用时候的传值属性和事件类型 这个牛逼
model: {
prop: 'value',
event: 'change'
}
}
script>
<template>
<a-card :bordered="false">
<j-date v-model="dateStr" placeholder="请选择">j-date>
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
dateStr:null
}
}
}
script>
<style scoped>
style>
a-date-picker基本使用
官网介绍
Input
基本使用
官网介绍
<template>
<a-card :bordered="false">
<div>
<a-input v-model="str" @change="showStr" allowClear placeholder="请输入" />
{{str}}
div>
<div>
<a-input allowClear placeholder="请输入" :default-value="defaultStr" />
div>
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
str:null,
defaultStr:'123'
}
},
methods:{
showStr(e){
console.log('改变的值')
console.log(e.target.value)
this.str = e.target.value
}
}
}
script>
<style scoped>
style>
select
官网介绍
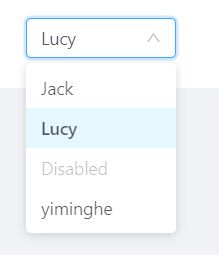
基本使用
<template>
<a-card :bordered="false">
<a-select default-value="lucy" style="width: 120px" @change="handleChange">
<a-select-option value="jack">
Jack
a-select-option>
<a-select-option value="lucy">
Lucy
a-select-option>
<a-select-option value="disabled" disabled>
Disabled
a-select-option>
<a-select-option value="Yiminghe">
yiminghe
a-select-option>
a-select>
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
}
},
methods:{
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
script>
<style scoped>
style>
v-for遍历创建a-select
<template>
<a-card :bordered="false">
<a-select style="width: 120px" @change="handleChange" allowClear >
<a-select-option v-for="(item,index) in options" :key="index" :value="item.value">{{item.text}}a-select-option>
a-select>
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
options:[]
}
},
mounted() {
this.loadOptions()
},
methods:{
loadOptions(){
this.options=[
{
text:'Jack',
value:'Jack'
},
{
text:'Linda',
value:'Linda'
},
{
text:'Lucy',
value:'Lucy'
}
]
},
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
script>
<style scoped>
style>
v-model
<template>
<a-card :bordered="false">
<a-select style="width: 120px" @change="handleChange" allowClear v-model="selectVal" >
<a-select-option v-for="(item,index) in options" :key="index" :value="item.value">{{item.text}}a-select-option>
a-select>
我是被选中的value:{{selectVal}}
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
options:[],
selectVal:null,
}
},
mounted() {
this.loadOptions()
},
methods:{
loadOptions(){
this.options=[
{
text:'Jack',
value:'Jack'
},
{
text:'Linda',
value:'Linda'
},
{
text:'Lucy',
value:'Lucy'
}
]
},
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
script>
<style scoped>
style>
disabled
<template>
<a-card :bordered="false">
<a-select style="width: 120px" @change="handleChange" allowClear v-model="selectVal" disabled>
<a-select-option v-for="(item,index) in options" :key="index" :value="item.value">{{item.text}}a-select-option>
a-select>
我是被选中的value:{{selectVal}}
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
options:[],
selectVal:null,
}
},
mounted() {
this.loadOptions()
},
methods:{
loadOptions(){
this.options=[
{
text:'Jack',
value:'Jack'
},
{
text:'Linda',
value:'Linda'
},
{
text:'Lucy',
value:'Lucy'
}
]
},
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
script>
<style scoped>
style>
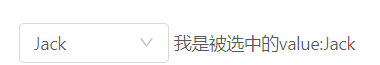
defaultValue和change
<template>
<a-card :bordered="false">
<a-select style="width: 120px" @change="handleChange" allowClear :defaultValue="defaultValue">
<a-select-option v-for="(item,index) in options" :key="index" :value="item.value">{{item.text}}a-select-option>
a-select>
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
options:[],
defaultValue:'Jack'
}
},
mounted() {
this.loadOptions()
},
methods:{
loadOptions(){
this.options=[
{
text:'Jack',
value:'Jack'
},
{
text:'Linda',
value:'Linda'
},
{
text:'Lucy',
value:'Lucy'
}
]
},
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
script>
<style scoped>
style>
mode=“multiple”
下拉选支持多选
官网介绍
<template>
<a-card :bordered="false">
<a-select style="width: 120px" @change="handleChange" allowClear mode="multiple" v-model="str">
<a-select-option v-for="(item,index) in options" :key="index" :value="item.value">{{item.text}}a-select-option>
a-select>
a-card>
template>
<script>
export default {
name: 'List',
data(){
return{
options:[],
str:''
}
},
mounted() {
this.loadOptions()
},
methods:{
loadOptions(){
this.options=[
{
text:'Jack',
value:'Jack'
},
{
text:'Linda',
value:'Linda'
},
{
text:'Lucy',
value:'Lucy'
}
]
},
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
script>
<style scoped>
style>
Upload 上传
官网介绍
change事件,文件上传中、完成、失败都会调用
table表格
table表格
表格分页参数
表格分页参数
<template>
<a-card :bordered="false">
<a-table border ref="testTable" rowKey="id" :columns="columns" :data-source="dataSource" :pagination="page"
size="middle" :scroll="{ x: 1500, y: 300 }">
<template slot="avatarslot" slot-scope="text, record, index">
<div class="anty-img-wrap">
<a-avatar shape="square" :src="getAvatarView(record.avatar)" icon="user"/>
div>
template>
a-table>
a-card>
template>
<script>
import { getUserList,getFileAccessHttpUrl } from '@/api/manage'
import { filterObj } from '@/utils/util'
export default {
name: 'List',
data() {
return {
dataSource:[],//表格数据
/* 排序参数 */
isorter: {
column: 'createTime',
order: 'desc'
},
description: '这是测试表格',
queryParam: {},//查询参数
page: {
current: 1,
pageSize: 10,
pageSizeOptions: ['10', '20', '30', '50'],//每页分页参数选项
showTotal: (total, range) => {
return range[0] + '-' + range[1] + ' 共' + total + '条'
},
showQuickJumper: true,
showSizeChanger: true,
total: 0
},//表格分页
columns: [// 自定义列
{
title: '#',
dataIndex: '',
key: 'rowIndex',
width: 60,
align: 'center',
fixed:'left',// 固定列
customRender: function(t, r, index) {
return parseInt(index) + 1
}
},
{
title: '用户账号',
align: 'center',
dataIndex: 'username',
width: 120,
sorter: true
},
{
title: '头像',
align: 'center',
width: 120,
dataIndex: 'avatar',
scopedSlots: { customRender: 'avatarslot' }
},
{
title: '性别',
align: 'center',
width: 80,
dataIndex: 'sex_dictText',// sex_dictText字典表中的code
sorter: true
},
{
title: '生日',
align: 'center',
width: 100,
dataIndex: 'birthday'
},
{
title: '手机号码',
align: 'center',
width: 100,
dataIndex: 'phone'
},
{
title: '部门',
align: 'center',
width: 180,
dataIndex: 'orgCodeTxt'
},
{
title: '负责部门',
align: 'center',
width: 180,
dataIndex: 'departIds_dictText'
},
{
title: '状态',
align: 'center',
width: 80,
dataIndex: 'status_dictText'
},
{
title: '操作',
dataIndex: 'action',
scopedSlots: { customRender: 'action' },
align: 'center',
width: 170
}
]
}
},
mounted() {
this.loadData(1)
},
methods: {
getAvatarView: function (avatar) {
return getFileAccessHttpUrl(avatar)
},
getQueryField() {
var str = 'id,'
this.columns.forEach(function(value) {
str += ',' + value.dataIndex
})
return str
},
//获取查询参数
getQueryParams() {
let param = Object.assign({}, this.queryParam, this.isorter)
param.field = this.getQueryField()
param.current = this.page.current
param.pageSize = this.page.pageSize
return filterObj(param)
},
//加载表格数据
loadData(arg) {
if (arg == 1) {
this.page.current = 1
}
let parmas = this.getQueryParams()//查询参数
getUserList(parmas).then((res) => {
console.log('返回参数')
console.log(res)
if (res.status==200) {
const {result}=res
this.dataSource = result.data
this.page.total = result.totalCount
}
})
}
}
}
script>
<style scoped>
style>
Modal
Modal官网介绍
- width-宽度
- visible-对话框是否可见
- confirmLoading-确定按钮 loading
- okButtonProps:ok 按钮props
- 事件cancel/ok
- wrapClassName-对话框外层容器的类名
- cancelText-取消按钮文字
Form表单
官网介绍
- labelCol WrapperCol栅格布局
- this.$form.createForm(this,options)(form对象的创建)
- this.form.resetFields()重置表单的值
- loadsh.pick
loadsh.pick官网介绍
简单使用
// 复制对象属性从this.model中,复制username,password等属性的值
let fieldValue=pick(this.model,'username','password')
- this.form.setFieldsValue(filedsVa)设置表单的属性值
注意特殊的情况,如checkbox,多选下拉框,a-date-picker,Switch等等 - this.form.validateFields((err,values)={})表单校验
集成echarts
jeecg前端图表使用的是Viser-vue
jeecg前端集成echarts步骤
- 安装依赖npm install echarts -S
- 在main.js中全局引入
import echarts from 'echarts'
Vue.prototype.$echarts=echarts
- 编写代码,在mounted函数中调用echart的实例
<template>
<a-card :bordered="false">
<div id="myChart" :style="{width:'600px',height:'300px'}">div>
a-card>
template>
<script>
export default {
name: 'List',
data() {
return {}
},
mounted() {
this.drawLine()
},
methods: {
drawLine() {
let myChart = this.$echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: { text: 'xxx商品销量统计' },
tooltip: {},
xAxis: {
data: ['水果', '酸奶']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [105, 50]
}]
})
}
}
}
script>
<style scoped>
style>
数据字典组件
DictSelectTag基本使用(自定义组件)
<j-dict-select-tag v-model="queryParam.sex" placeholder="请输入用户性别" dictCode="sex"/>
table列用数据字典转换显示数据
JDictSelectUtil.js 列表字典函数用法
- 第一步: 引入依赖方法
import {initDictOptions, filterDictText} from '@/components/dict/JDictSelectUtil'
- 第二步: 在created()初始化方法执行字典配置方法
//初始化字典配置
this.initDictConfig();
- 第三步: 实现initDictConfig方法,加载列表所需要的字典(列表上有多个字典项,就执行多次initDictOptions方法)
initDictConfig() {
//初始化字典 - 性别
initDictOptions('sex').then((res) => {
if (res.success) {
this.sexDictOptions = res.result;
}
});
},
- 第四步:实现字段的customRender方法
customRender: (text, record, index) => {
//字典值替换通用方法
return filterDictText(this.sexDictOptions, text);
}
columns: [
/*{
title: '#',
dataIndex: '',
key:'rowIndex',
width:60,
align:"center",
customRender:function (t,r,index) {
return parseInt(index)+1;
}
},*/
{
title: '用户账号',
align: "center",
dataIndex: 'username',
width: 120,
sorter: true
},
{
title: '用户姓名',
align: "center",
width: 100,
dataIndex: 'realname',
},
{
title: '头像',
align: "center",
width: 120,
dataIndex: 'avatar',
scopedSlots: {customRender: "avatarslot"}
},
{
title: '性别',
align: "center",
width: 80,
dataIndex: 'sex',
sorter: true,
customRender: (text, record, index) => {
//字典值替换通用方法
return filterDictText(this.sexDictOptions, text);
}
},
{
title: '生日',
align: "center",
width: 100,
dataIndex: 'birthday'
},
{
title: '手机号码',
align: "center",
width: 100,
dataIndex: 'phone'
},
{
title: '部门',
align: "center",
width: 180,
dataIndex: 'orgCodeTxt'
},
{
title: '负责部门',
align: "center",
width: 180,
dataIndex: 'departIds_dictText'
},
{
title: '状态',
align: "center",
width: 80,
dataIndex: 'status_dictText'
},
{
title: '操作',
dataIndex: 'action',
scopedSlots: {customRender: 'action'},
align: "center",
width: 170
}
],