vue3+ts 开发效率提升
1、vite + pnpm项目初始化
pnpm: 比npm或yarn快10倍
pnpm与其他包管理器(如npm和Yarn)的不同之处在于它使用一种称为“硬链接”的独特安装方法。当你使用PNPM安装一个包时,它并不会将包的文件复制到每个项目的
node_modules目录中,而是在一个中心存储位置创建硬链接。这意味着多个项目可以共享同一个包文件,从而节省磁盘空间并减少安装时间。pnpm还支持一种称为“虚拟包”的特性,它允许你为包创建别名。虚拟包可用于同时安装多个版本的包,或者在不改变其他包的依赖关系的情况下替换一个包。
pnpm旨在快速高效,它的开发者声称在某些情况下可以比npm或yarn快10倍。它还支持广泛的包锁定文件格式,包括npm、yarn使用的格式。
vite: 比vue-cli快
Vite 不需要提前将所有的代码打包成一个或多个静态文件。相反,Vite 会在浏览器请求资源时动态地编译和提供所需的模块,并在内存中生成对应的静态文件。这种方式可以提高开发体验和构建速度。它还支持热更新和代码分割等功能,使得开发者能够更快地进行开发、调试和部署。
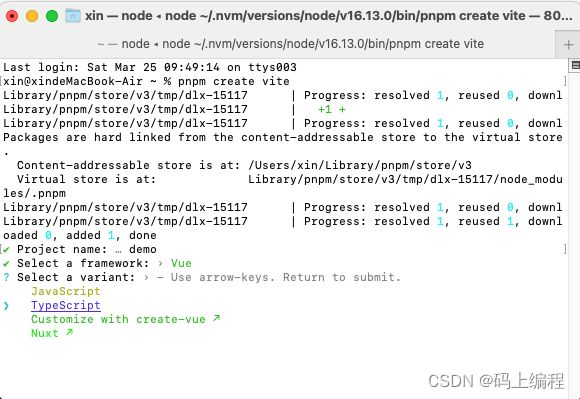
使用:
2、setup语法糖
(1)不用写setup函数,以及默认导出export default{}
(2)组件只需要引入不需要注册
(3)属性和方法也不需要再返回,可以直接在template模板中使用
未使用setup语法糖,App.vue文件
使用setup语法糖,App.vue文件
3、自动导入
可以自动导入component、vue等第三方插件库,不用手动import,需要如下配置:
// 安装自动导入插件
pnpm add unplugin-auto-import unplugin-vue-components -D
vite.config.ts配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 配置需要自动导入的库
imports: [
'vue'
],
// 生成到的地址
dts: 'types/auto-imports.d.ts',
// 配置本地需要自动导入的库
dirs: [
],
}),
Components({
// 生成组件的地址
dts: 'types/components.d.ts',
}),
],
})types/auto-imports.d.ts:系统自动生成,显示按需导入的第三方库
types/components.d.ts:系统自动生成,显示导入了哪些组件 
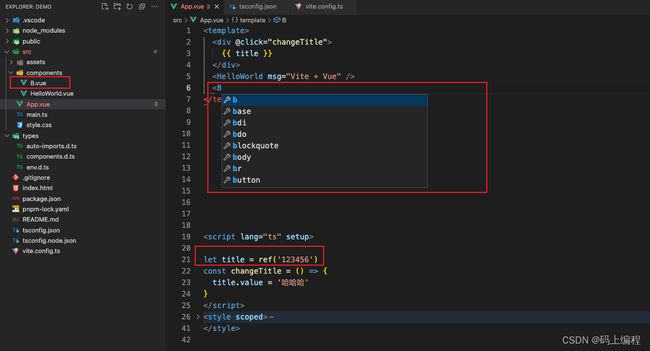
把import全去掉,ref标红,且不能提示已导入的B组件
原因:我们看到types/components.d.ts的目录中发现,插件使用的是@vue/runtime-core来实现的类型,以及ts配置不能识别types文件夹下的包
解决上述问题:
pnpm add @vue/runtime-core -D
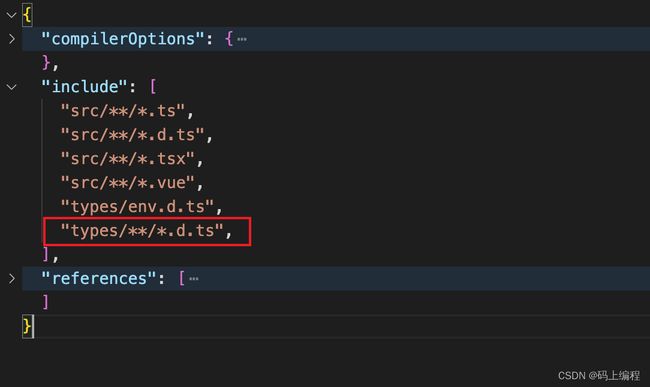
打开tsconfig.json ,添加如下代码
4、配置路径前缀
配置:
pnpm add @types/node -D
vite.config.ts配置如下
import { fileURLToPath } from 'url'
import { defineConfig } from 'vite'
const baseSrc = fileURLToPath(new URL('./src', import.meta.url))
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
'~': baseSrc,
'~@': baseSrc,
},
}
})
tsconfig.json:配置 baseUrl 和 paths
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": [
"ESNext",
"DOM"
],
"skipLibCheck": true,
"noEmit": true,
// 路径配置
"baseUrl": ".",
"paths": {
"~/*": [
"src/*"
],
"~@/*": [
"src/*"
]
},
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"types/env.d.ts",
"types/**/*.d.ts",
],
"references": [
{
"path": "./tsconfig.node.json"
}
]
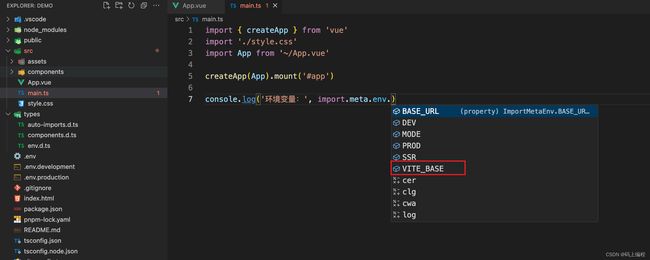
}5、环境变量提示
默认情况下,vite会使用dotenv来读取一下的文件,作为我们的环境变量。默认情况下,为了防止意外地将一些环境变量泄露到客户端,只有以VITE_为前缀的变量才会暴露给vite处理的代码
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略将src/vite-env.d.ts移动到types文件夹中,改名为env.d.ts ,并在env.d.ts 添加如下代码:
///
~~~持续更新~~~