使用listview和adapter显示数据
listview和adapter显示数据
- 工具
-
- JDK
- SDK
- Android Studio
- 布局页面
-
- list_view.xml
- list_view_item.xml
- details.xml
- 实体类
-
- Production
- 适配器 Adapter
-
- Mydapter
- Activity
-
- ListViewActivity
- DetailsActivity
- 运行结果
- 用到的背景效果
-
- shape.xml
- shape1.xml
工具
JDK
SDK
Android Studio
布局页面
list_view.xml
-
控件
-
代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F2F2F2">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView"
android:layout_gravity="center"
android:background="@drawable/shape"
android:layout_marginBottom="10dp"/>
LinearLayout>
list_view_item.xml
- 代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#F2F2F2">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape"
android:layout_margin="10dp"
android:id="@+id/linear">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/img"
android:src="@mipmap/ic_launcher"
android:padding="5dp"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="20sp"
android:text="商品名"
android:textColor="#000000"/>
LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="14sp"
android:text="价格:"
/>
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp"
android:text="15.5"
/>
LinearLayout>
<TextView
android:id="@+id/detail"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ems="20"
android:gravity="center"
android:text="商品简述内容商品简述内容内容"
android:textSize="13dp"
/>
LinearLayout>
LinearLayout>
LinearLayout>
details.xml
- 代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/img"
android:layout_gravity="center_horizontal"
android:src="@mipmap/ic_launcher"
android:layout_marginTop="50dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:id="@+id/textView1"
android:visibility="invisible"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="商品XXX"
android:id="@+id/name"
android:textSize="20sp"
android:textColor="#000000"/>
LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="商品详情内容"
android:id="@+id/details" />
LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_marginTop="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:text="¥"
android:id="@+id/priceLb"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:text="XX"
android:id="@+id/price"/>
LinearLayout>
<Button
android:id="@+id/comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加购物车"
android:textColor="#000000"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:background="@drawable/shape1"
/>
LinearLayout>
LinearLayout>
实体类
Production
代码
package com.huanggf.mylistview.entity;
//构建实体类
public class Production {
private int imgId;
private String productionName;
private Double productionPrice;
private String productionDetail;
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
public String getProductionName() {
return productionName;
}
public void setProductionName(String productionName) {
this.productionName = productionName;
}
public Double getProductionPrice() {
return productionPrice;
}
public void setProductionPrice(Double productionPrice) {
this.productionPrice = productionPrice;
}
public String getProductionDetail() {
return productionDetail;
}
public void setProductionDetail(String productionDetail) {
this.productionDetail = productionDetail;
}
}
适配器 Adapter
Mydapter
代码
package com.huanggf.mylistview;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.huanggf.mylistview.entity.Production;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private ImageView img;
private TextView name,price,detail;
private LinearLayout linear;
//数据
private List<Production> productionList = null;
private Context context = null;
public MyAdapter(List<Production> productionList, Context context) {
super();
this.productionList = productionList;
this.context = context;
}
/*
* 数据集中有多少条
* */
@Override
public int getCount() {
return productionList.size();
}
/*
* 获取数据集中指定位置关联的数据
* */
@Override
public Object getItem(int i) {
return productionList.get(i);
}
/*
* 获取与列表中指定位置关联的行id
* */
@Override
public long getItemId(int i) {
return i;
}
/*
* 视图相关操作
* */
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
view = LayoutInflater.from(context).inflate(R.layout.list_view_item,null);
img = (ImageView)view.findViewById(R.id.img);
name = (TextView) view.findViewById(R.id.name);
price = (TextView) view.findViewById(R.id.price);
detail = (TextView) view.findViewById(R.id.detail); //商品简述
linear = (LinearLayout) view.findViewById(R.id.linear);
//设置组件
final Production production = productionList.get(i);
img.setImageResource(production.getImgId());
name.setText(production.getProductionName());
price.setText(production.getProductionPrice()+"");
//商品简述
String productionDetail = production.getProductionDetail();
if (productionDetail.length()>20){
productionDetail = productionDetail.substring(0,20);
}
detail.setText(productionDetail);
linear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//Toast.makeText(context,"点击了查看详情按钮!",Toast.LENGTH_LONG).show();
Bundle datas = new Bundle();
datas.putInt("img",production.getImgId());
datas.putString("name",production.getProductionName());
datas.putString("details",production.getProductionDetail());
datas.putDouble("price",production.getProductionPrice());
Intent intent = new Intent(context,DetailsActivity.class);
intent.putExtras(datas);
context.startActivity(intent);
}
});
return view;
}
}
Activity
ListViewActivity
package com.huanggf.mylistview;
import android.os.Bundle;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import com.huanggf.mylistview.entity.Production;
import java.util.ArrayList;
import java.util.List;
public class ListViewActivity extends AppCompatActivity {
private ListView listView;
//数据
private int[] imgIds = {R.drawable.modao,R.drawable.zhafan,R.drawable.tianguan};
private String[] productionNames = {"《魔道祖师》","《伪装学渣》","《天官赐福》"};
private Double[] productionPrices = {55.0,45.5,60.0};
private String[] productionDetails = {"【正版现货】全3册套装 撒野1+2再版重贩+3完结篇 全集全册 晋江大神级作者巫哲代表作 狼行成双格格不入 晋江纯爱小说青春文学",
"正版伪装学渣1+2全套共两册完结篇赠逢考必过书签+明信片+对白卡",
"新版天官赐福全套四本番外+明信片+画册天宫赐福"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.list_view);
listView = (ListView) findViewById(R.id.listView);
//构造数据
List<Production> productionList = new ArrayList<>();
for (int i=0; i<imgIds.length; i++){
Production production = new Production();
production.setImgId(imgIds[i]);
production.setProductionName(productionNames[i]);
production.setProductionPrice(productionPrices[i]);
production.setProductionDetail(productionDetails[i]);
productionList.add(production);
}
//初始化
MyAdapter myAdapter = new MyAdapter(productionList,this);
listView.setAdapter(myAdapter);
}
}
DetailsActivity
代码
package com.huanggf.mylistview;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class DetailsActivity extends AppCompatActivity {
private ImageView img;
private TextView name,details,price;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.details);
img = (ImageView) findViewById(R.id.img);
name = (TextView) findViewById(R.id.name);
details = (TextView) findViewById(R.id.details);
price = (TextView) findViewById(R.id.price);
//获取数据
Bundle datas = this.getIntent().getExtras();
img.setImageResource((datas.getInt("img")));
name.setText(datas.getString("name"));
details.setText(datas.getString("details"));
price.setText(String.valueOf(datas.getDouble("price")));
}
}
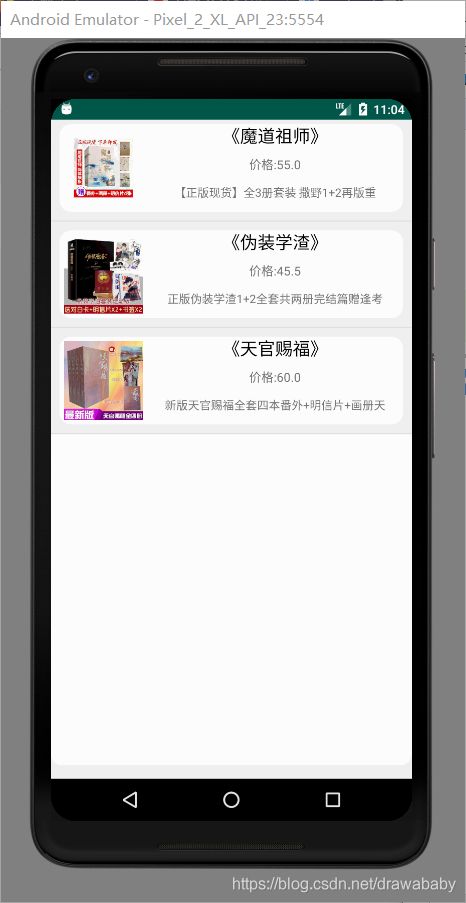
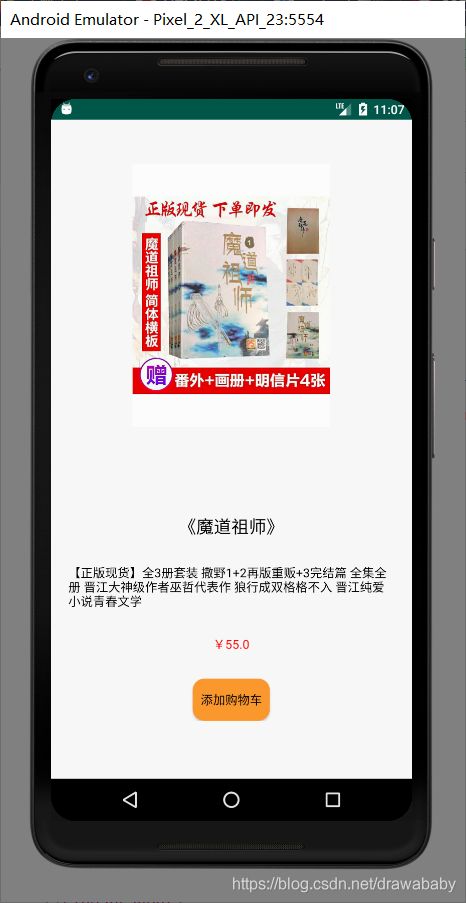
运行结果
用到的背景效果
shape.xml
代码
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<corners android:radius="13dp"/>
shape>
item>
layer-list>
shape1.xml
代码
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#FE9A2E" />
<corners android:radius="13dp"/>
shape>
item>
layer-list>
注:添加购物车功能未做