02、Pycharm中配置PyQt/PySide开发工具Qt Designer、PyUIC、PyRcc(详细)
上一篇文章:
01、Pyqt/PySide6简介及安装方法PySide6、PyQt5 都是基于Qt 库。Qt库里面有非常强大的图形界面开发库,但是Qt库是C++语言开发的,PySide2、PySide6、PyQt5可以让我们通过Python语言使用Qthttps://blog.csdn.net/python_sy/article/details/127425142
目录
前言
一、Qt Designer、PyUic、PyRcc是什么?
二、工具配置
1. 配置Qt Designer
2. 配置PyUIC
3. 配置PyRcc
三、使用演示
1. 演示Qt Designer
(1)、通过Qt Desinger打开ui文件
(2)、直接打开Qt Desinger
2. 演示PyUIC
3. 演示PyRcc
总结:
前言
因为PyCharm是使用较多集成开发环境,所以本篇文章主要用PyCharm进行演示,如果有用vscode或其他开发工具的小伙伴,可以在网上参考相对应的文章。方便大家理解和观看,我用的是汉化过的PyCharm,如果还没有汉化过的小伙伴可以看看这篇文章:Python下载和安装及Pycharm专业版安装+汉化+解决安装常见问题超详细教程(图解)
为了方便地使用PyQt/PySidet进行UI设计,本篇文章总结了在PyCharm配置PySide开发工具的方法(PySide6的安装方法在上一篇文章中),如果有使用PyQt5的小伙伴推荐一篇高质量的安装和配置PyQt5及其工具教程:PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)详细教程_思绪无限的博客-CSDN博客_pycharm安装pyqt5
一、Qt Designer、PyUic、PyRcc是什么?
可能有人还不清楚这几个工具的用途,这里对PySide开发工具简介如下:
- Qt Designer:designer顾名思义有设计师的意思 简单的来说就是设计Qt界面的辅助开发工具,通过拖拽的方式进行所见即所得的可视化开发图形化界面,极大地提高了图形化界面的开发效率。 ——Qt Designer官网
- PyUIC:Qt Designer设计出来的图形界面最后保存下来的扩展名为.ui的文件。实际上是xml格式的文件,用来描述各组件和控件的名称、大小、位置等其他一些属性信息。PyUIC就把ui文件转换成py文件的工具。这样既方便了我们对UI代码进行调用和调试,也避免了需要对着界面写代码的工作。
- PyRcc:在用Qt Designer设计图形界面时,可能会用到图片等资源,这些资源被保存扩展名为.qrc的文件来管理的。这时就需要用到PyRcc工具方便地将qrc文件转换为py文件。
二、工具配置
1. 配置Qt Designer
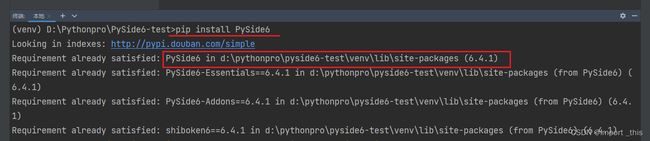
安装完成PySide6后,再次在终端中输入pip install PySide6可以看到PySide6安装路径,复制in后面的路径(例如:d:\pythonpro\pyside6-test\venv\lib\site-packages),选中并打开你的路径。
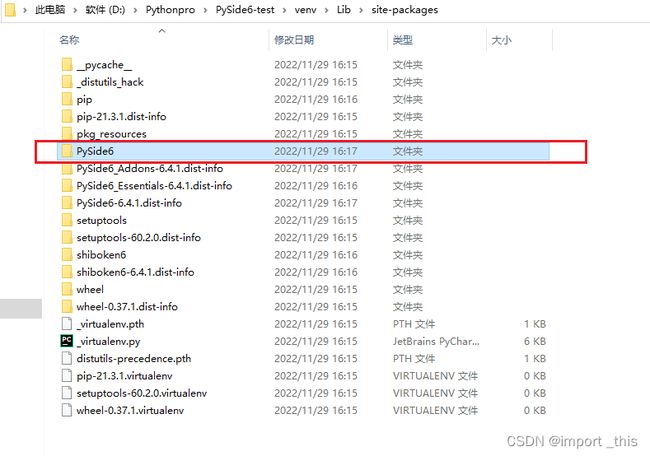
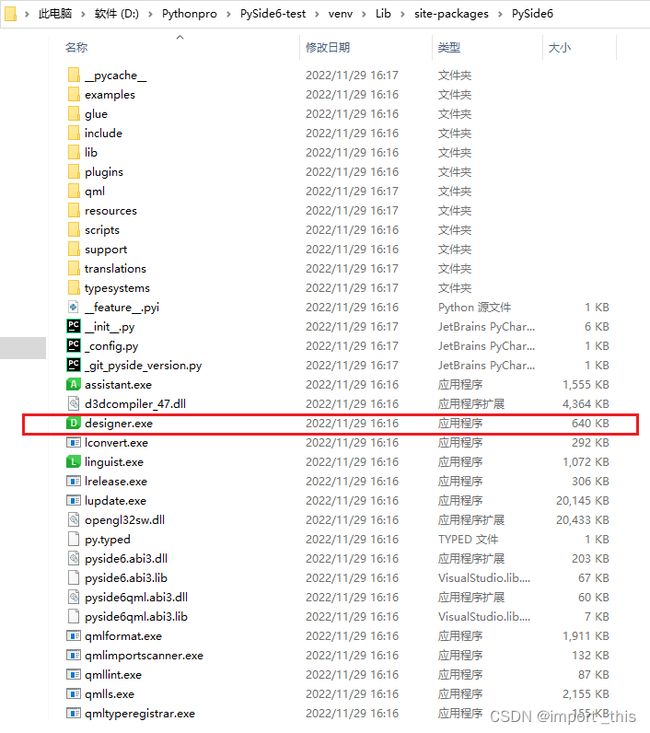
打开路径后,找到并进入PySide6文件夹中。
找到PySide6文件夹中的designer.exe,并记录designer.exe所在位置。
打开PyCharm的设置界面
找到“工具”中的“外部工具”选项
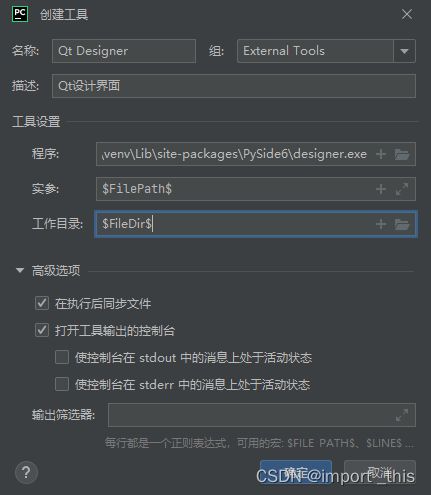
点击“+”按钮新建工具,弹出“创建工具”界面。
- 名称:Qt Designer(可自己定义)
- 组:默认是External Tools(可以改成其他的名字进行分类)
- 描述:对此工具的描述,随便填写即可,便于自己观看
- 程序:填入刚才找到的designer.exe的位置
- 实参:$FilePath$(网上找到的教程基本都是不填的,这样打开Qt Designer是不会打开你当前选中的ui文件,还要你手动再去寻找并打开ui文件。加上这个参数后,可以直接打开你选中的ui文件,省了不少事,也可以不填写,因人而异)
- 工作目录: $FileDir$
其他选项默认即可,然后点击“确定”,Qt Desinger就配置完成啦!
2. 配置PyUIC
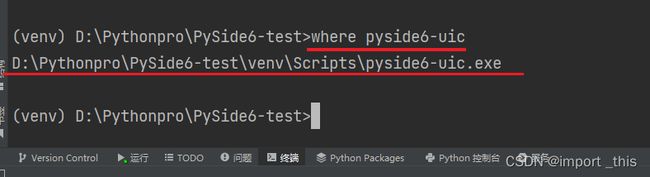
在当前目录下的终端中输入where pyside6-uic,记录输出路径:
参照Qt Designer的方式打开“创建工具”界面。
- 名称:PyUIC(可自己定义)
- 组:默认是External Tools(可以选择跟Qt Desinger同一组,方便查看)
- 描述:对此工具的描述,随便填写即可,便于自己观看
- 程序:填入刚才记录的pyside6-uic.exe的位置
- 实参:$FileName$ -o ui_$FileNameWithoutExtension$.py
- 工作目录: $FileDir$
其他选项默认即可,然后点击“确定”,PyUIC就配置完成啦!
3. 配置PyRcc
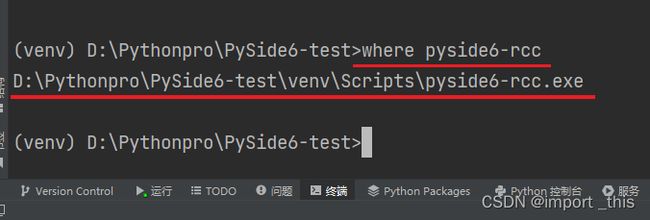
在当前目录下的终端中输入where pyside6-rcc,记录输出路径:
PyRcc工具的配置方式与PyUIC相似,同样打开“创建工具”界面
- 名称:PyRcc(可自己定义)
- 组:默认是External Tools(可以选择跟Qt Desinger同一组,方便查看)
- 描述:对此工具的描述,随便填写即可,便于自己观看
- 程序:填入刚才记录的pyside6-rcc.exe的位置
- 实参:$FileName$ -o $FileNameWithoutExtension$_rc.py
- 工作目录: $FileDir$
其他选项默认即可,然后点击“确定”,PyRcc就配置完成啦!
三、使用演示
1. 演示Qt Designer
如果使用的是上述的方法配置Qt Designer,那么在PyCharm中你可以通过下列两种方式打开Qt Desinger。
(1)、通过Qt Desinger打开ui文件
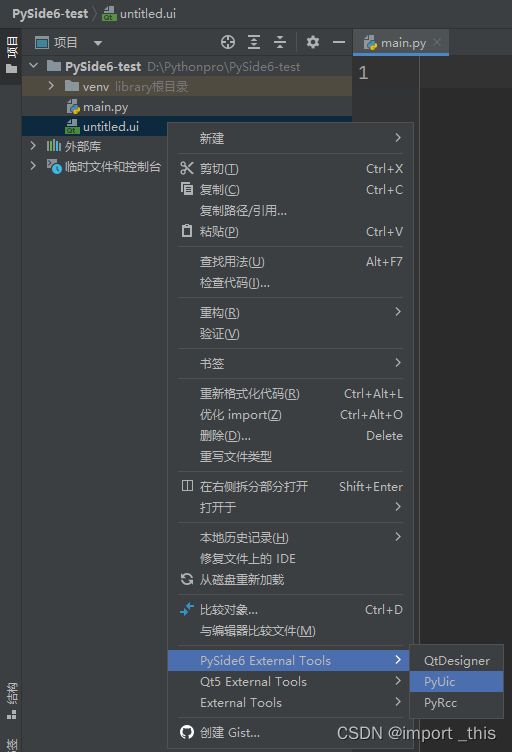
前提是在“实参”选项中添加了“$FilePath$”,右击项目中的ui文件,弹出工具选择框,找到“External Tools”(或自己设置的组名称),点击“Qt Desinger”(或自己设置的名称)。
(2)、直接打开Qt Desinger
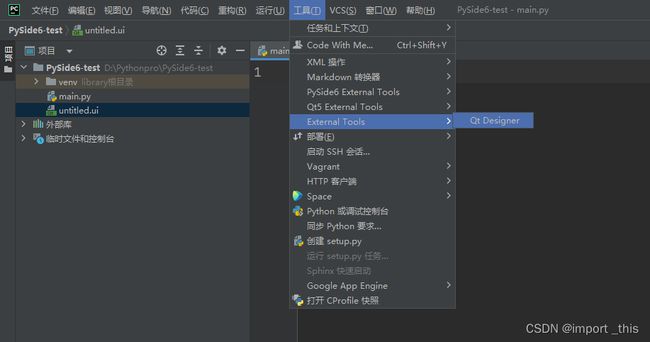
点击菜单栏“工具”,弹出下拉框,选择“External Tools”(或自己设置的组名称),弹出工具选择框。选择“Qt Designer”(或自己设置的名称)。
2. 演示PyUIC
创建一个untitled.ui文件,并把代码复制到文件中
Form
0
0
400
300
这是个测试窗口
110
190
171
51
这是一个测试按钮
160
90
61
21
这是个标签
360
10
31
31
X
pushButton_2
clicked()
Form
close()
372
17
297
24
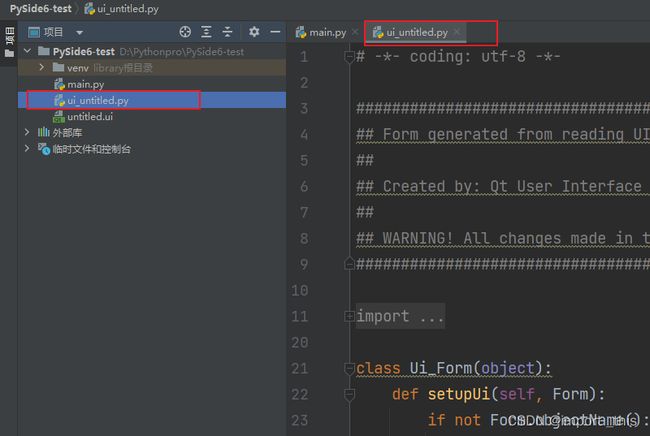
在untitled.ui文件上右击,在弹出的菜单中使用上述配置好的uic工具
3. 演示PyRcc
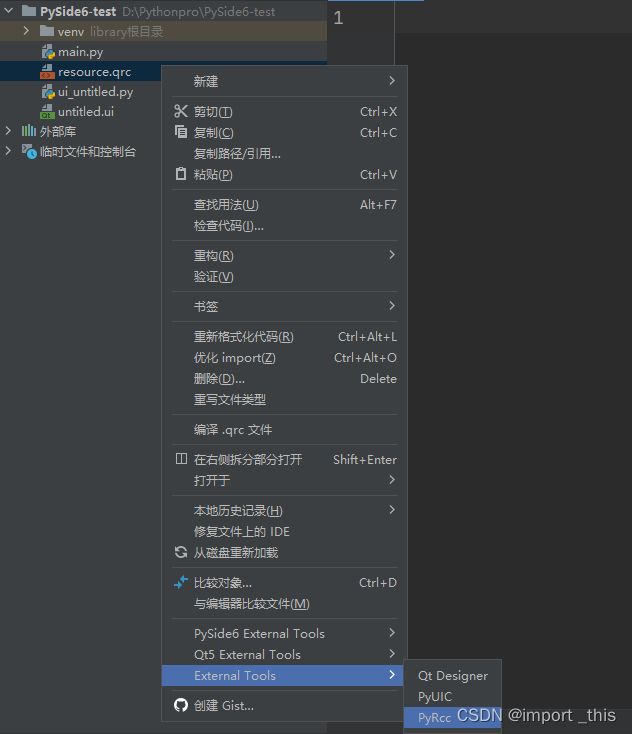
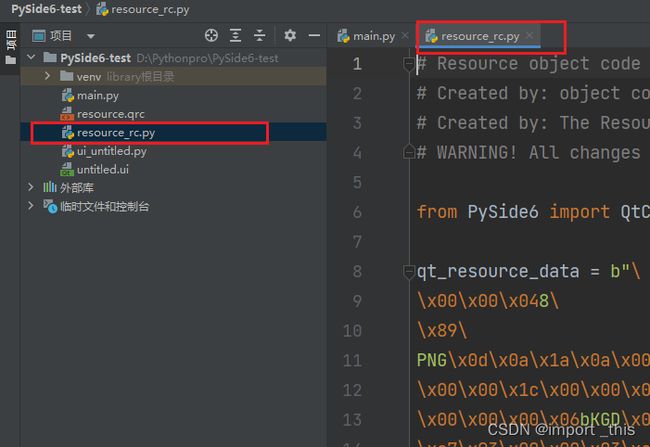
在要转换的qrc文件上右击,在弹出的菜单中使用上述配置好的rcc工具
总结:
以上就是Pycharm中配置PyQt/PySide开发工具Qt Designer、PyUIC、PyRcc,如有疏漏之处,希望大家能热心指出其中的错误,本专栏会长期不定期地更新,如果觉得不错的可以订阅本专栏并点个关注,如有疑问欢迎随时反馈,感谢大家观看。
参考文章:
https://blog.csdn.net/qq_32892383/article/details/108867482
https://blog.csdn.net/baiydn/article/details/126483010