2023年第十四届蓝桥杯Web应用开发(职业院校组)省赛真题
前言:
因博主申请的线上考试所以留下了真题,本篇文章只有题目没有答案,因博主技术有限(请理解一下),答案会在官方发布后更新
蓝桥杯真题网盘地址:
链接:https://pan.baidu.com/s/1x_JBe0O-FeFFje1JtcpZCw?pwd=1234
提取码:1234
目录
1. 电影院排座位
2. 图⽚⽔印⽣成:
3. 收集帛书碎⽚
4. ⾃适应⻚⾯
5. 外卖给好评
6. 视频弹幕
7. ISBN 转换与⽣成
8. 全球新冠疫情数据统计
9. ⻣架屏
10. 组课神器
1. 电影院排座位
介绍
随着⼈们⽣活⽔平的⽇益提升,电影院成为了越来越多的⼈休闲娱乐,周末放松的好去处。各个城市的 电影院数量也随着市场的需求逐年攀升。近⽇,⼜有⼀个电影院正在做着开张前期的准备,⼩蓝作为设 计⼯程师,需要对电影院的座位进⾏布局设计。 本题需要在已提供的基础项⽬中,使⽤ CSS 完成⻚⾯中电影院座位布局。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
└── index.html
其中: index.html 是主⻚⾯。 css/style.css 是需要补充样式的⽂件。 在浏览器中预览 index.html ,显示如下所示
⽬标
请在 css/style.css ⽂件中的 TODO 下补全样式代码,最终达到预期布局效果,需要注意:
- 座位区域和荧幕间隔 50px。
- 座位区域每⼀⾏包含 8 个座位。
- 第 2 列和第 6 列旁边都是⾛廊,需要和下⼀列间隔 30px,其他列都只需要间隔 10px。
完成后的效果如下:
规定
- 请勿修改 css/style.css ⽂件外的任何内容。
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题⽬⽬标得满分,否则得 0 分。
2. 图⽚⽔印⽣成:
介绍
很多⽹站都会通过给图⽚添加⽔印的形式来标记图⽚来源,维护版权。前端⽣成⽔印通常是通过 canvas 实现,但实际上我们也可以直接利⽤ CSS 来实现图⽚⽔印,这样做会有更好的浏览器兼容 性。
本题中你将封装⼀个创建⽂字⽔印的函数。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── images
│ └── origin.png
├── index.html
└── js
├── dom-to-image.min.js
└── index.js
其中:
- index.html 是主⻚⾯。
- css/style.css 是样式⽂件。
- js/index.js 是需要补充代码的 js ⽂件。
- js/dom-to-image.min.js 是⽣成图⽚的第三⽅库,此⽂件⽆需修改。
- images/origin.png 是项⽬中的原始图⽚⽂件。
在浏览器中预览 index.html ⻚⾯效果如下所示:
⽬标
请完善 js/index.js ⽂件中的 TODO 部分,实现创建⽔印函数的功能 ,创建的⽔印需要使⽤ 标签展示。
createWatermark 函数参数说明:
完成后的效果如下:
规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题⽬⽬标得满分,否则得 0 分。
3. 收集帛书碎⽚
介绍
三叔在外出考古途中⽆意发现了⼀份战国帛书,帛书边缘有被明显裁剪过的痕迹,单从帛书⽚段,提到 记录了神秘⽂物的地点,⽆奈帛书不完整,为了早⽇将⽂物带回博物馆,三叔号召当地村⺠闷油瓶、王 胖⼦、潘⼦共同寻找剩余帛书碎⽚,相约⼀炷⾹后再聚。
本题需要在已提供的基础项⽬中使⽤ JS 知识封装⼀个函数,达到收集帛书碎⽚的要求。
准备 开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── js
│ └── collect-puzzle.js
├── css
│ └── style.css
├── images
└── index.html
其中:
- index.html 是主⻚⾯。
- css/style.css 是样式⽂件。
- images 是图⽚⽂件夹。
- js/collect-puzzle.js 是需要补充代码的 js ⽂件。
在浏览器中预览 index.html ⻚⾯,显示如下所示:
目标:
请在 collect-puzzle.js ⽂件中补全函数 collectPuzzle 中的代码,返回包含不同帛书碎⽚的数 组,最终拼出完整的战国帛书,需要注意:
- 同⼀个⼈收集的帛书碎⽚可能是有重复的。
- 同⼀组内不同的⼈收集的帛书碎⽚也可能是有重复的。
- ⼯具函数需要统计所有⼈获取的不同帛书碎⽚,⽽不是帛书碎⽚数量。
例如:
// 不同组内的帛书碎⽚不能重复计算
var arr1 = ["灾变", "四时运转", "天象"];
var arr2 = ["四时运转"];
var result1 = collectPuzzle(arr1, arr2);
console.log(result1); // 输出:["灾变","四时运转","天象"]
// 同⼀组内的帛书碎⽚不能重复计算
var arr3 = ["灾变", "灾变", "天象"];
var arr4 = ["灾变", "⽉令禁忌", "天象"];
var result2 = collectPuzzle(arr3, arr4);
console.log(result2); // 输出:["灾变", "天象","⽉令禁忌"]
上述仅为示例代码,判题时会随机提供数组对该函数功能进⾏检测。
在题⽬所提供的数据的情况下,点击合成按钮,完成后的效果如下:
规定
- 请勿修改 collect-puzzle.js ⽂件外的任何内容。
- 判题时会随机提供数组对该函数功能进⾏检测,请保证函数的通⽤性,不能仅对测试数据有效。
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
完全实现题⽬⽬标得满分,否则得 0 分。
4. ⾃适应⻚⾯
介绍
响应式布局是在 2010 年 5 ⽉份提出的⼀个概念,这个概念是为解决移动互联⽹浏览⽽诞⽣的。简⽽⾔ 之,就是⼀个⽹站能够兼容多个终端——⽽不是为每个终端做⼀个特定的版本。通过响应式布局可以为 不同终端的⽤户提供更加舒适的界⾯和更好的⽤户体验,⽽且随着⼤屏幕移动设备的普及,⽤“⼤势所 趋”来形容也不为过。因此越来越多的设计师采⽤这个技术。
本题需要在已提供的基础项⽬中,使⽤ CSS 或者 DOM 操作达到 Menu 和内容⻚⾃适应的效果。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── images
│ ├── C++_course.png
│ ├── linux_course.png
│ └── python_course.png
├── index.html
├─── js
│ └── jquery-3.6.0.min.js
├── default.gif
└── effect.gif
其中:
- index.html 是主⻚⾯。
- css/style.css 是需要补充样式的⽂件。
- js/jquery-3.6.0.min.js 是 jQuery 库⽂件。
- images 是图⽚⽂件夹。
- default.gif 是 PC 端默认效果图。
- effect.gif 是移动端⾃适应效果图。
在浏览器中预览 index.html ⻚⾯,默认 PC 端⻚⾯显示如下所示:
⽬标:
初始⻚⾯已经具备基础的布局和交互效果,包含 hover ⾼亮,展示⼆级菜单等。效果⻅⽂件夹下⾯的 gif 图,图⽚名称为 default.gif (提示:可以通过 VS Code 或者浏览器预览 gif 图⽚)。
请通过补全 css/style.css 中代码或结合 jQuery 操作 DOM 的⽅式,达到根据屏幕⼤⼩显示不同布局 的效果。
- 以 800px 为界限, 800px 以上显示 PC 端布局,否则显示移动端布局,需要实现移动端布局样式 如下:
- 移动端 Menu 由左上侧按钮(即 class 包含 icon-menu 的 label 标签)控制显隐,按钮⼤⼩已 经默认提供,⽆需⼿动设置⼤⼩。且 Menu 按钮展示时,需要浮动在内容卡⽚上⽅,不能被遮挡, 移动端和 PC 端顶部导航栏⾼度⼀致,均为 54px 。
- 移动端导航栏的菜单项每⼀项独占⼀⾏。
- 显示移动端布局时,卡⽚描述和对应图⽚各占⼀⾏,且都撑满 #tutorials 容器。
移动端⻚⾯展开菜单栏效果如下所示:
最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图⽚)。
考⽣可以根据需要使⽤ jQuery 实现脚本控制,也可以只使⽤纯 CSS 实现。
规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题⽬⽬标得满分,否则得 0 分。
5. 外卖给好评
介绍
外卖是现代⽣活中必备的⼀环。收到外卖后,各⼤平台软件常常会邀请⽤户在⼝味,配送速度等多个⽅ ⾯给与评分。在 element-ui 组件中,已经有相应的 Rate 组件,但是已有组件只能对单⼀维度进⾏评 分,在外卖评分这种场景中,样式基本上是固定的,功能也基本⼀样。若每写⼀个⻚⾯都要去复制⼀份 类似代码,就会产⽣⼤量重复的代码,既不利于后期的维护,代码也不够简洁。为此需要前端⼯程师对 element-ui 的原 Rate 组件进⾏⼆次封装。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── element-ui-2.6.2
│ ├── element-icons.ttf
│ ├── element-icons.woff
│ ├── element-ui.min.js
│ └── element-ui.style.min.css
├── index.html
├── js
│ ├── http-vue-loader.min.js
│ └── vue.min.js
├── my-rate.vue
└── effect.gif
其中:
- index.html 是主⻚⾯。
- element-ui-2.6.2 ⽂件夹中存放的是 element-ui 库相关的脚本⽂件、样式⽂件及字体。
- js ⽂件夹中存放的是 vue 及 http-vue-loader 库相关⽂件。
- my-rate.vue 是待封装的评分组件⽂件。
- effect.gif 是完成后的效果图。
在浏览器中预览 index.html ⻚⾯,显示如下所示:
⽬标
请在 my-rate.vue ⽂件中补充代码,具体要求如下:
- 1. my-rate.vue 组件能够对不同的维度进⾏评分。
- 2. my-rate.vue 组件对外抛出 change 事件,在三项评分均完成后,触发 change 事件, change 事件包含⼀个参数,⽤于传递改变后的分数值,其类型是对象,包含以下属性: { speed: number; flavour: number; pack: number; }
最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图⽚)。
实现该功能所需的 el-rate 组件 api 如下:
规定
- 请勿修改 my-rate.vue ⽂件外的任何内容。
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
完全实现题⽬⽬标得满分,否则得 0 分。
6. 视频弹幕
介绍
弹幕指直接显现在视频上的评论,可以以滚动、停留甚⾄更多动作特效⽅式出现在视频上,是观看视频 的⼈发送的简短评论。通过发送弹幕可以给观众⼀种“实时互动”的错觉,弹幕的出现让观看过程充满乐 趣。本题需要在已提供的基础项⽬中,完成视频弹幕的功能。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── effect.gif
├── css
│ └── style.css
├── video
│ └── video1.webm
├── index.html
└── js
└── index.js
在浏览器中预览 index.html ⻚⾯,显示如下所示:
⽬标
请在 js/index.js ⽂件中补全代码。具体需求如下:
1. 补全 renderBullet 函数中的代码,控制弹幕的显示颜⾊和移动。功能说明如下:
- 每个弹幕内容包裹在 span 标签中,作为⼦节点插⼊到 #video 元素节点内。
- ⽣成的 span 元素节点相对于 #video 元素绝对定位 ,初始位置的 left 是 #video 元素的 宽, top 是 #video 元素的⾼内的随机数。 注意:需求中所需样式可直接通过已提供的 getEleStyle ⽅法获取。
- 弹幕每隔 bulletConfig.time (弹幕配置对象) 时间,向左移动距离为 bulletConfig.speed (弹幕配置对象)。
- 当弹幕最右端完全移出 #video 元素时,移除 span 元素。
2. 补全 #sendBulletBtn 元素的绑定事件,点击发送按钮,输⼊框中的⽂字出现在弹幕中,样式不 同于普通弹幕(样式红⾊字体红⾊框已设置,类名为 create-bullet )。通过调⽤ renderBullet ⽅法和正确的传参实现功能。
最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图⽚)。
规定
- 请勿修改 js/index.js ⽂件外的任何内容。
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题⽬⽬标得满分,否则得 0 分
7. ISBN 转换与⽣成
介绍
国际标准书号(International Standard Book Number),简称 ISBN ,是专⻔为识别图书等⽂献⽽设计 的国际编号。2007 年 1 ⽉ 1 ⽇之前,ISBN 由 10 位数字组成,包括四个部分:组号(国家、地区、语 ⾔的代号),出版者号,书序号和检验码。2007 年 1 ⽉ 1 ⽇起,实⾏新版 ISBN,新版 ISBN 由 13 位 数字组成。新版 ISBN 编码增加了 EAN·UCC 前缀,这是为了与国际条形码编码 EAN·UCC 系统接轨。
本题请实现⼀个 ISBN-10 (旧版 10 位 ISBN )到 ISBN-13 (新版 13 位 ISBN )码的转换⼯具。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── effect.gif
├── images
│ ├── check-one.png
│ ├── close-one.png
│ └── fail-picture.png
├── index.html
└── js
├── JsBarcode.ean-upc.min.js
├── index.js
└── vue.min.js
其中:
- css/style.css 是样式⽂件。
- index.html 是主⻚⾯。
- images ⽂件夹内包含了⻚⾯使⽤的 icon。
- js/JsBarcode.ean-upc.min.js 是项⽬使⽤的条形码⽣成库。
- js/index.js 是⻚⾯ js ⽂件。
- js/vue.min.js 是 vue ⽂件。
- effect.gif 是⻚⾯最终的效果图。
在浏览器中预览 index.html ⻚⾯效果如下
⽬标:
请在 js/index.js ⽂件中补全代码,具体需求如下:
1. 补充 getNumbers 函数,剔除输⼊参数 str 中除了数字和⼤写 X 之外的其他字符,将其转 换为 只有纯数字和⼤写 X 字⺟的字符串。
2. 补充 validISBN10 函数,判断输⼊参数 isbn 是否是⼀个有效的 ISBN-10 字符串,并将判 断结 果( true 或 false )返回。有效的 ISBN-10 判断⽅法如下:
- 有效的 ISBN-10 字符串是只有纯数字和⼤写 X 字⺟的字符串,其前九位是 0-9 之间的任意数字,最后⼀位校验位的值取决于前九位数字。
- 校验位计算⽅法:⽤ 1-9 这 9 个数依次乘以前⾯的 9 位数,然后求它们的和除以 11 的余数。 如果余数为 10,则校验码⽤ X 表示,否则,校验码⽤该余数表示。
- 以 7-5600-3879-4 为例,它的前 9 位数是 7、5、6、0、0、3、8、7、9,则其校验码的计算 过程如下:
1x7+2x5+3x6+4x0+5x0+6x3+7x8+8x7+9x9
= 7+10+18+0+0+18+56+56+81
= 246
246 % 11 = 4
因此,这个 ISBN-10 字符串的校验码就是4。
- 以 2-5600-3879-X 为例,它的前 9 位数是 2、5、6、0、0、3、8、7、9,则其校验码的计算 过程如下:
1x2+2x5+3x6+4x0+5x0+6x3+7x8+8x7+9x9
= 2+10+18+0+0+18+56+56+81
= 241 241 % 11
= 10
因此,这个 ISBN-10 字符串的校验码就是X。
3. 补充 ISBN10To13 函数,将输⼊参数 isbn (⼀个有效的 ISBN-10 字符串) 转化为对应的 ISBN-13 字符串,并将转化后的字符串返回。转化步骤如下:
- 将 ISBN-10 字符串的最后⼀位校验位去掉,剩下前九个数字。
- 在字符串开头增加 978 三个数字,获得⻓度为 12 的数字字符串。
- 计算最后⼀位校验位。 ISBN-13 的校验码计算规则如下:⽤1分别乘书号的前12位中的奇数 位, ⽤3乘以偶数位,然后求它们的和除以10的余数,最后⽤10减去这个余数,就得到了校验 码。如果余数为0,则校验码为0。
- ⽐如,7-5600-3879-4 在 ISBN-13 中,就是 978-7-5600-3879-7。它的校验码计算⽅法如 下:
9x1+7x3+8x1+7x3+5x1+6x3+0x1+0x3+3x1+8x3+7x1+9x3
= 9+21+8+21+5+18+0+0+3+24+7+27
= 143
143 % 10 = 3
10 - 3 = 7
因此,这个 ISBN-13 字符串的校验码就是7。
下⾯是⼏个有效的 ISBN-10 号码,可供测试⻚⾯使⽤
- 7-5600-3879-4
- 0198534531
- 3 5982 1508 8
上述 3 个需求正确实现后⻚⾯的最终效果⻅⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif (提示:可 以通过 VS Code 或者浏览器预览 gif 图⽚)。
规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
- 完成⽬标 1,得 5 分
- 完成⽬标 2,得 10 分
- 完成⽬标 3,得 5 分
8. 全球新冠疫情数据统计
介绍
新冠疫情席卷全球,在此期间有很多免费的 API 和⽹站为⼈们提供了各个国家疫情数据的查询功能,这 些免费公开的数据体现出了互联⽹作为信息媒介的优越性,帮助全球⼈⺠更好的了解⼀线疫情信息。 本题请实现⼀个可以对各个国家的新冠疫情数据统计的⻚⾯。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js
├── axios.min.js
├── covid-data.json
├── echarts.min.js
└── vue.min.js
其中:
- css/style.css 是样式⽂件。
- index.html 是主⻚⾯。
- js/axios.min.js 是 axios ⽂件。
- js/vue.min.js 是 vue2.x ⽂件。
- js/echarts.min.js 是 echarts ⽂件。
- js/covid-data.json 是⻚⾯所⽤到的新冠数据。
- effect.gif 是⻚⾯最终的效果图。
在浏览器中预览 index.html ⻚⾯效果如下:
⽬标:
请在 index.html ⽂件中补全代码,具体需求如下:
1. 在组件加载时利⽤ axios 请求地址为 ./js/covid-data.json (必须使⽤该路径请求,否则可能 会请求不到数据) ⽂件中的数据。并将所有国家名称在 select 标签下的 option 元素进⾏渲染 (保留默认选项 “Select Country”),效果如下
covid-data.json 数据参数说明:
2. 当⽤户改变 select 筛选器的选择时,根据⽤户的选择改变⻚⾯中展示的国家名以及确诊和死亡⼈ 数数据。如果⽤户没有选择任何国家,则展示默认值 0 和默认标题 “请选择国家”。以选择法国为 例:
3. ⻚⾯底部的 ECharts 图表希望显示各个国家的累计确诊⼈数,请修改 initChart 函数的内容, 使得图表 x 轴数据为国家简称,y 轴数据为累计确诊⼈数,效果如下:
最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图⽚)。
规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
- 完成⽬标 1,得 5 分。
- 完成⽬标 2,得 10 分。
- 完成⽬标 3,得 5 分。
9. ⻣架屏
介绍
在⽹络较慢,需要⻓时间等待加载的情况下,⻣架屏可以在详细⻚⾯元素未展现时,把 DOM 结构通过 简单的⽅块或圆形勾勒出来,相对于传统的转圈等待与⽩屏来说,⽤户体验更好。下⾯请根据题⽬要 求,使⽤ Vue 封装⼀个灵活的⻣架屏组件。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── components
│ ├── List
│ │ ├── content.js
│ │ └── index.js
│ └── Skeleton
│ ├── index.js
│ └── item.js
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js
└── vue.min.js
其中:
- index.html 是主⻚⾯。
- components/list 是提供的列表组件。
- components/Skeleton 是⻣架屏组件。
- js 是存放项⽬依赖的⽂件夹。
- css 是存放项⽬样式的⽂件夹。
- effect.gif 是项⽬⽬标完成效果图。
在浏览器中预览 index.html ⻚⾯,显示如下所示:
⽬标:
找到 Skeleton/item.js 中的 TODO 部分,完成以下⽬标:
1. 使⽤ index.html 中传递过去的数据 paragraph ,并结合 Vue 递归组件的知识,完成⻣架屏组件 的编写。
paragraph 中的属性说明如下:
本题中的⻣架屏结构图及说明如下:
- 第⼀⾏(标记 1)为 1 个矩形占位。
- 第⼆⾏(标记 2)分为两列(蓝⾊框),左边⼀列为三⾏组成,右边⼀列为 1 个矩形占位。
- 第⼆⾏左边⼀列分别为如下构成:第⼀⾏(标记 ①)为 1 个矩形占位,第⼆⾏(标记 ②)为 2 个 矩形占位,第三⾏(标记 ③)为 4 个圆形+1 个矩形占位。
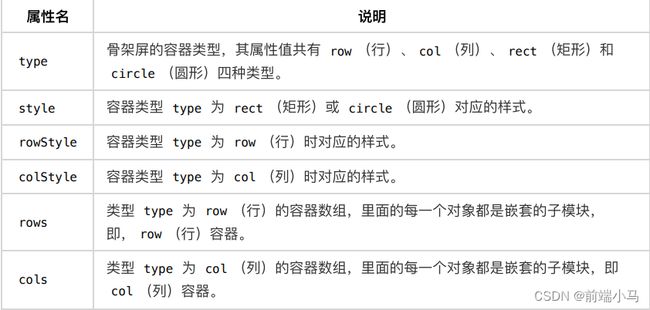
type 和 DOM 结构的对应关系如下:
在上⾯的示例中:
- ${type} 的值为对应的容器类型 row 、 col 、 rect 或 circle 。
- style 表示 class="ske ske-${type}" 的元素对应的样式:
如果 ${type} 是 rect 或 circle 则使⽤ style 属性。其 DOM 结构如下:
rows/cols 以及 rowStyle/colStyle 使⽤示例如下:
2. 使⽤ index.html 中传递过去的数据 active 完成⻣架屏组件的闪烁功能:如果 active 为 true , 则给容器类型 type 为 rect (矩形)或 circle (圆形)的组件内层class="ske ske-rect" 或 class="ske ske-circle" 的元素添加类名 .ske-ani ;否则不添加。
最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif (提示:可以通过 VS Code 或者浏览 器预览 gif 图⽚)。
规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题⽬⽬标得满分,否则得 0 分
10. 组课神器
介绍
在很多教育⽹站的平台上,课程的章节⽬录会使⽤树型组件呈现,为了⽅便调整菜单,前端⼯程师会为 其赋予拖拽功能。本题需要在已提供的基础项⽬中,完成可拖拽树型组件的功能。
准备
├── effect.gif
├── css
│ └── style.css
├── index.html
├── images
└── js
├── data.json
├── axios.min.js
└── index.js
其中:
- index.html 是主⻚⾯。
- images 是图⽚⽂件夹。
- js/index.js 是需要补充代码的 js ⽂件。
- js/data.json 是存放数据的 json ⽂件。
- js/axios.min.js 是 axios ⽂件。
- css/style.css 是样式⽂件。
- effect.gif 是完成的效果图。
在浏览器中预览 index.html ⻚⾯,显示如下所示
⽬标
请在 js/index.js ⽂件中补全代码。具体需求如下:
1. 补全 js/index.js ⽂件中 ajax 函数,功能为根据请求⽅式 method 不同,拿到树型组件的数 据并返回。具体如下:
- 当 method === "get" 时,判断 localStorage 中是否存在 key 为 data 的数据,若存在,则 从 localStorage 中直接获取后处理为 json 格式并返回;若不存在则从 ./js/data.json (必须 使⽤该路径请求,否则可能会请求不到数据)中使⽤ ajax 获取并返回。
- 当 method === "post" 时,将通过参数 data 传递过来的数据转化为 json 格式的字符串,并保 存到 localStorage 中, key 命名为 data 。
最终返回的数据格式如下:
[ { "id": 1001, "label": "第⼀章 Vue 初体验", "children": [ ... ] }, { "id": 1006, "label": "第⼆章 Vue 核⼼概念", "children": [ { "id": 1007, "label": "2.1 概念理解", "children": [ { "id": 1008, "label": "聊⼀聊虚拟 DOM", "tag":"⽂档 1" }, ... ] }, { "id": 1012, "label": "2.2 Vue 基础⼊⻔", "children": [ { "id": 1013, "label": "Vue 的基本语法", "tag":"实验 6" }, ... ] } ] } ]2. 补全 js/index.js ⽂件中的 treeMenusRender 函数,使⽤所传参数 data ⽣成指定 DOM 结构 的模板字符串(完整的模板字符串的 HTML 样例结构可以在 index.html 中查看),并在包含 .tree-node 的元素节点上加上指定属性如下:
3. 补全 js/index.js ⽂件中的 treeDataRefresh 函数,功能为:根据参数列表 { dragGrade, dragElementId }, { dropGrade, dropElementId } 重新⽣成拖拽后的树型组件 数据 treeData ( treeData 为全局变量,直接访问并根据参数处理后重新赋值即可)。
⽅便规则描述,现将 data.json 中的数据扁平化处理,得到的数据顺序如下:
[ { grade: "1", label: "第⼀章 Vue 初体验", id: "1001" }, { grade: "2", label: "1.1 Vue 简介", id: "1002" }, { grade: "3", label: "Vue 的发展历程", id: "1003" }, { grade: "3", label: "Vue 特点", id: "1004" }, { grade: "3", label: "⼀分钟上⼿ Vue", id: "1005" }, { grade: "1", label: "第⼆章 Vue 核⼼概念", id: "1006" }, { grade: "2", label: "2.1 概念理解", id: "1007" }, { grade: "3", label: "聊⼀聊虚拟 DOM", id: "1008" }, { grade: "3", label: "感受⼀下虚拟 DOM", id: "1009" }, { grade: "3", label: "聊⼀聊 MVVM 设计模式", id: "1010" }, { grade: "3", label: "Vue 中的 MVVM 设计模式", id: "1011" }, // 即将被拖拽的元素节点 { grade: "2", label: "2.2 Vue 基础⼊⻔", id: "1012" }, { grade: "3", label: "Vue 的基本语法", id: "1013" }, { grade: "3", label: "第⼀步,创建 Vue 应⽤实例", id: "1014" }, ];拖拽前后的规则说明如下:
- 情况⼀:若拖拽的节点和放置的节点为同级,即 treeDataRefresh 函数参数列表中 dragGrade == dropGrade ,则将 id == dragElementId (例如: 1011 )的节点移动到 id==dropElementId (例如: 1008 )的节点后,作为其后第⼀个邻近的兄弟节点。最终⽣成的数 据顺序如下:
[ { grade: "1", label: "第⼀章 Vue 初体验", id: "1001" }, { grade: "2", label: "1.1 Vue 简介", id: "1002" }, { grade: "3", label: "Vue 的发展历程", id: "1003" }, { grade: "3", label: "Vue 特点", id: "1004" }, { grade: "3", label: "⼀分钟上⼿ Vue", id: "1005" }, { grade: "1", label: "第⼆章 Vue 核⼼概念", id: "1006" }, { grade: "2", label: "2.1 概念理解", id: "1007" }, { grade: "3", label: "聊⼀聊虚拟 DOM", id: "1008" }, // 在⽬标元素节点下⽅插⼊ { grade: "3", label: "Vue 中的 MVVM 设计模式", id: "1011" }, { grade: "3", label: "感受⼀下虚拟 DOM", id: "1009" }, { grade: "3", label: "聊⼀聊 MVVM 设计模式", id: "1010" }, // 移除被拖拽的元素节点 { grade: "2", label: "2.2 Vue 基础⼊⻔", id: "1012" }, { grade: "3", label: "Vue 的基本语法", id: "1013" }, { grade: "3", label: "第⼀步,创建 Vue 应⽤实例", id: "1014" }, ];
- 情况⼆:若拖拽的节点和放置的节点为上下级,即 treeDataRefresh 函数参数列表中 dragGrade - dropGrade == 1 ,则将 id == dragElementId (例如: 1011 )的节点移动到 id==dropElementId (例如: 1002 )的节点下,并作为其第⼀个⼦节点。最终⽣成的数据顺序如 下:
[ { grade: "1", label: "第⼀章 Vue 初体验", id: "1001" }, { grade: "2", label: "1.1 Vue 简介", id: "1002" }, // 在⽬标元素节点下⽅插⼊ { grade: "3", label: "Vue 中的 MVVM 设计模式", id: "1011" }, { grade: "3", label: "Vue 的发展历程", id: "1003" }, { grade: "3", label: "Vue 特点", id: "1004" }, { grade: "3", label: "⼀分钟上⼿ Vue", id: "1005" }, { grade: "1", label: "第⼆章 Vue 核⼼概念", id: "1006" }, { grade: "2", label: "2.1 概念理解", id: "1007" }, { grade: "3", label: "聊⼀聊虚拟 DOM", id: "1008" }, { grade: "3", label: "感受⼀下虚拟 DOM", id: "1009" }, { grade: "3", label: "聊⼀聊 MVVM 设计模式", id: "1010" }, // 移除被拖拽的元素节点 { grade: "2", label: "2.2 Vue 基础⼊⻔", id: "1012" }, { grade: "3", label: "Vue 的基本语法", id: "1013" }, { grade: "3", label: "第⼀步,创建 Vue 应⽤实例", id: "1014" }, ];最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif (提示:可以通过 VS Code 或者浏览 器预览 gif 图⽚)
规定
- 请勿修改 js/index.js ⽂件外的任何内容。
- 请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、class 名、id 名、图⽚名等,以免造成判题⽆法通过。
- 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
- 完成⽬标 1,得 5 分。
- 完成⽬标 2,得 10 分。
- 完成⽬标 3,得 10 分。
结语:
备赛一周发现临时抱佛脚是不行的,基础不牢地动山摇,难题不会简单题把握不住,得不得奖不重要,重要的是在这个过程中的收获。博主是个专科的小菜鸡,还希望各位大佬多多指教