JavaScript 与php phpstudy安装
一.JavaScript 简介
1.JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
2.JavaScript:直接写入 HTML 输出流
会告诉 JavaScript 在何处开始和结束。
之间的代码行包含了 JavaScript:。
Chrome浏览器中执行Java script
Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。
Chrome 官网地址:https://www.google.com/intl/zh-CN/chrome/。
我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具。也可以在右上角菜单栏选择 "更多工具"=》"开发者工具" 来开启:
3.JavaScript:对事件的反应
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一
我的第一个 JavaScript
JavaScript 能够对事件作出反应。比如对按钮的点击:
二.phpstudy安装
Windows版phpstudy下载 - 小皮面板(phpstudy)
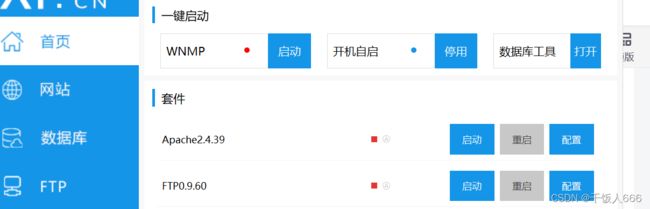
下载安装PHPstudy后打开
2. 点击进入设置界面打开进入文件位置
3.找到php文件路径
此电脑→右键→属性→高级系统设置→环境变量→系统变量找到Path
4.新建php的文件路径到Path里后点击确定
5.在cmd里输入php -v命令出现版本信息即为成功
三.全局变量 与局部变量
全局变量
在所有函数外部定义的变量称为全局变量(Global Variable),它的作用域默认是整个程序,也就是所有的源文件。
局部变量
定义在函数内部的变量称为局部变量(Local Variable),它的作用域仅限于函数内部, 离开该函数的内部就是无效的,再使用就会报错。
PHP 变量
与代数类似,可以给 PHP 变量赋予某个值(x=5)或者表达式(z=x+y)。
变量可以是很短的名称(如 x 和 y)或者更具描述性的名称(如 age、carname、totalvolume)。
PHP 变量规则:
- 变量以 $ 符号开始,后面跟着变量的名称
- 变量名必须以字母或者下划线字符开始
- 变量名只能包含字母、数字以及下划线(A-z、0-9 和 _ )
- 变量名不能包含空格
- 变量名是区分大小写的($y 和 $Y 是两个不同的变量)
1.在 PHP 函数内部声明的变量是局部变量,仅能在函数内部访问:
实例
$x=5; // 全局变量
function myTest()
{
$y=10; // 局部变量
echo "
测试函数内变量:
";
echo "变量 x 为: $x";
echo "
";
echo "变量 y 为: $y";
}
myTest();
echo "
测试函数外变量:
";
echo "变量 x 为: $x";
echo "
";
echo "变量 y 为: $y";
?>
运行结果
测试函数内变量:
变量 x 为:
变量 y 为: 10
测试函数外变量:
变量 x 为: 5
变量 y 为:
在以上实例中 myTest() 函数定义了 $x 和 $y 变量。 $x 变量在函数外声明,所以它是全局变量 , $y 变量在函数内声明所以它是局部变量。
1.Console 窗口调试 JavaScript 代码
打开开发者工具后,我们可以在 Console 窗口调试 JavaScript代码,如下图:
上图中我们在 > 符号后输入我们要执行的代码 console.log("runoob"),按回车后执行。
我们也可以在其他地方复制一段代码过来执行,比如复制以下代码到 Console 窗口,按回车执行:
console.log("runoob-1")
console.log("runoob-2")
清空 Console 窗口到内容可以按以下按钮:
JavaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
1.Java script语句标识符
Java script注释,单行注释// 多行注释前边加/*,后边加*/
Java script变量,与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)