wp,工具栏(ApplicationBar)
参考文章(本文主要截取参考文章部分内容,需要详细了解ApplicationBar内容,可查看连接文章):
Windows phone 7之工具栏(ApplicationBar)—— http://www.cnblogs.com/xiaogeer/archive/2012/04/12/2444093.html#commentform
windows phone (26) ApplicationBar应用程序栏—— http://www.cnblogs.com/shenzhoulong/archive/2012/05/14/2498230.html ps:示例就是实现一个简易的播放器
1)ApplicationBar简介
工具栏(ApplicationBar)被定义在” Microsoft.Phone.Shell”命名空间下,主要包括工具栏按钮(ApplicationBarIconButton)和工具栏菜单(ApplicationBarMenuItem),其中每个ApplicationBar最多只能放置4个ApplicationBarIconButton,但是ApplicationBarMenuItem可以多于4个。
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/dark/appbar.check.rest.png" Text="cancel" Click="ApplicationBarIconButton_Click"/>
<shell:ApplicationBarIconButton IconUri="/Images/dark/appbar.cancel.rest.png" Text="ok"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1" Click="ApplicationBarMenuItem_Click"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
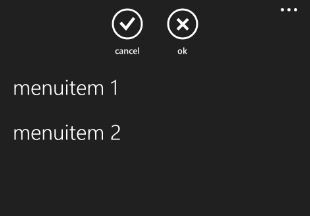
ApplicationBarIconButton就是圆圈样式的button,ApplicationBarMenuItem就是竖排的文字菜单。
2)ApplicationBar属性-Text & IconUri
ApplicationBarIconButton两个重要属性是Text和IconUri,Text是文本格式,string类型,而IconUri是Uri类型的属性,一般是是相对路径,指向一个图片资源。这图片有严格的要求,整体大小是48*48,中心图像区域(如上图的对号图标区域)为26*26,并建议背景透明,大于48*48,就会超出ApplicationBar的显示范围,这是不允许的,图像区域大于26*26就会超出圆圈的范围,这是任何人不想看到的。其中对号和错号是图标,圆圈不属于图标,是ApplicationBar中的元素,只要在ApplicationBar中添加了ApplicationBarIconButton,就会显示圆圈,但是图标显示与否要看设置的IconUri正确与否,错误将显示默认的错误图标。ps:wp8的图片大小是76*76,中心区域图像大概按照比例是41.167*41.167,可根据情况调整中心图像区域大小。
如果只是学习,您不用自己去制作ApplicationBarIconButton图标,只要安装了开发windows phone 7.1SDK,那么一些默认的图标将被复制到您的电脑里面,打开C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons,看到dark和light文件夹了吗,这是两套系统自带的ApplicationBarIconButton图标,分别适用于dark和light主题(设置主题:"设置"->"主题"->"背景")。ps:wp8的就在v8.0中相应查看。
 bar中正确显示IconUri图片;
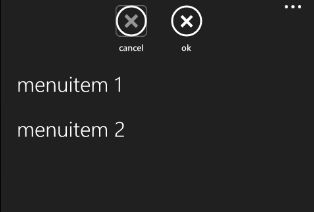
bar中正确显示IconUri图片;  bar中错误显示IconUri图片。
bar中错误显示IconUri图片。
3)ApplicationBar属性-ForegroundColor & BackgroundColor
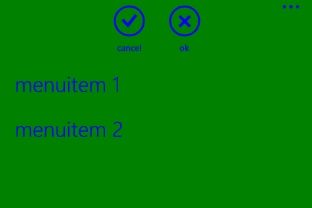
ApplicationBar比较好玩的属性是ForegroundColor和BackgroundColor,ForegroundColor是值button上面的颜色,BackgroundColor是整个ApplicationBar的背景色,有人会说这个没必要说,是个人就会,我只能说哥们您误会了,我是告诉不清楚的童鞋,这个需要配合IconButton的图片使用,特别是透明图片,一定要注意。设置ForegroundColor="Blue" BackgroundColor="Green"配合dark文件夹下的透明图片。

ps:icon分为light & dark主题,鉴于——light文件夹中图标是黑色的,dark文件夹中的图标是透明的——可以采用一套图标,dark主题下的透明图片。疑问:尝试light和dark主题下的颜色放入到wp8项目中,不管何种主题都会自动变钱江色,light主题下的图标也不会出现 。
。
4)ApplicationBar—控制ApplicationBarIconButton 单个button
xaml中<shell:ApplicationBarIconButton x:Name="appbarButton" IconUri="/Images/xx.png" Text="xx" />,cs中可以利用appbarButton=(ApplicationBarIconButton)this.ApplicationBar.Buttons[0];来获取。
((ApplicationBarIconButton)this.ApplicationBar.Buttons[0]).IsEnabled = false;——可以改为appbarButton.IsEnabled = false;
同理,操作appbarButton的各种属性即可,从而实现了控制单个button。