http-head头部信息详解
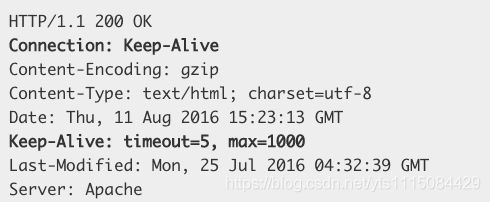
上面那个就是一个常见的header头部信息(分 request(请求)与resonse()响应两部分),作为一个运维人员可以通过header头部信息获取很多关于网站的信息,下面来逐个介绍:
常见符号:* 是通配符(通用匹配的意思) ;q= (q因子权重) 值代表优先顺序,用相对质量价值表示,又称作权重
Request信息:
- Accept 指定客户端能够接收的内容类型
示例:
Accept: text/html
Accept: image/*
Accept: text/html, application/xhtml+xml, application/xml;q=0.9, */*;q=0.8- Accept-Charset 客户端能接受的字符集编码。
例子:
Accept-Charset: iso-8859-1
Accept-Charset: utf-8, iso-8859-1;q=0.5
Accept-Charset: utf-8, iso-8859-1;q=0.5, *;q=0.1 #一般是这2种字符集- Accept-Encoding 指定浏览器可以支持的web服务器返回内容压缩编码类型。
选择参数:gzip compress deflate br(这前面4种都是压缩方式) identity(表示不压缩)
示例:
Accept-Encoding: gzip
Accept-Encoding: gzip, compress, br
Accept-Encoding: br;q=1.0, gzip;q=0.8, *;q=0.1- Accept-Language 指定浏览器可接受的语言,并使用
Content-Language应答头通知客户端它的选择。(一般是将它忽略)
示例:
Accept-Language: de
Accept-Language: de-CH
Accept-Language: en-US,en;q=0.5
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Authorization 指定用户验证内容
语法:
Authorization:(验证类型) (证书)
验证类型可以参考:https://developer.mozilla.org/en-US/docs/Web/HTTP/Authentication#Basic_authentication_scheme
示例:
Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1lCookie 会话信息HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。DNT禁止追踪。
语法:
DNT: 0/1 0 允许目标站点获取个人信息。1 不允许目标站点获取个人信息。Expect请求头信息包含一个期望条件,服务器只有满足期望条件时才能出来请求。
一般是当客户端向服务器发起请求,但请求内容过大,就需要包含一个Expect:100-continue, 用于询问Server使用愿意接受数据,服务器接收到请求头信息,会检查请求消息头,可能会返回一个状态码为 100 (Continue) 的回复来告知客户端继续发送消息体,也可能会返回一个状态码为417 (Expectation Failed) 的回复来告知对方要求不能得到满足。一般用于post方法或者put方法
语法(固定的):
Expect: 100-continue 收到了请求的初始部分,返回应答,在根据应答是否继续。
示例:
PUT /somewhere/fun HTTP/1.1
Host: origin.example.com
Content-Type: video/h264
Content-Length: 1234567890987
Expect: 100-continueForwarded包含了代理服务器的信息,基本被X-Forwarded-For、X-Forwarded-Host以及X-Forwarded-Proto给替换了
语法:
Forwarded: by=; for=; host=; proto=
遇到再来参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Forwarded
- From form信息会包含发出请求用户的email。注意:不可以将 From 用于访问控制或者身份验证。
语法:
From:
示例:
From: [email protected] If-Match 条件请求(一个),服务器满足才可以进行下一步才操作。在请求方法为GET和HEAD的情况下,请求内容与实体的ETag值相匹配才返回资源。而对于PUT或其他非安全方法来说,只有在满足条件的情况下才可以将资源上传。
常见的应用场景:
对于 GET 和 HEAD 方法,搭配Accept-Ranges使用,可以用来保证新请求的范围与之前请求的范围是对同一份资源的请求。如果 ETag 无法匹配,那么需要返回 416 (Range Not Satisfiable,范围请求无法满足) 响应。
对于其他方法来说,尤其是 PUT, If-Match 请求可以用来避免更新丢失问题。它可以检查用户想要上传的资源的修改是否会覆盖从原始资源获取以来完成的另一个更改。如果请求的条件不满足,那么需要返回 412 (Precondition Failed,先决条件失败) 响应。(没有搞懂)
语法:
If-Match:
If-Match: , , .....
唯一表示一份资源的实体标签。前面可以加上 W/ 前缀表示应该采用弱比较算法。
示例:
If-Match: "bfc13a64729c4290ef5b2c2730249c88ca92d82d"
If-Match: W/"67ab43", "54ed21", "7892dd"
If-Match: * If-Modified-Since请求的内容在指定时间之后被修改则请求成功,未被修改则返回304代码。当与If-None-Match一同出现时,它(If-Modified-Since)会被忽略掉,除非服务器不支持If-None-Match。
语法:
If-Modified-Since: , :: GMT
"Mon", "Tue", "Wed", "Thu", "Fri", "Sat" 或 "Sun" 之一 (区分大小写)。
后面的看字体意思了 GMT 国际标准时间
示例:
If-Modified-Since: Wed, 21 Oct 2015 07:28:00 GMT -
If-None-Match如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变。
对于GET 和 HEAD 请求方法来说,当服务器上没有任何资源的 ETag 属性值与If-None-Match列出的ETag值相匹配的时候,服务器端会才返回所请求的资源,响应码为 200 .
对于 GET 和 HEAD 方法来说,当验证失败的时候,服务器端必须返回响应码 304 (Not Modified,未改变)。对于能够引发服务器状态改变的方法,则返回 412 (Precondition Failed,前置条件失败)。需要注意的是,服务器端在生成状态码为 304 的响应的时候,必须同时生成以下会存在于对应的 200 响应中的首部:Cache-Control、Content-Location、Date、ETag、Expires 和 Vary 。
语法:
If-None-Match:
If-None-Match: , , …
If-None-Match: * 注:当与 If-Modified-Since 一同使用的时候,If-None-Match 优先级更高(假如服务器支持的话)。
-
If-Range需要在Range请求字段满足一定条件时候才起作用:
当字段值被满足,If-Range才会起作用,并且服务器回复206 部分内容状态码,传回Range 字段请求的部分资源;
当字段值中的条件没有得到满足,服务器将会返回 200 OK 状态码,并返回完整的请求资源。一般用于断点续传。
语法:
If-Range: , :: GMT
If-Range:
示例:
If-Range: Wed, 21 Oct 2015 07:28:00 GMT -
If-Unmodified-Since 当资源在指定时间之后未被修改才请求成功,或是接受POST或其他 non-safe 方法的请求。如果在指定时间内发生修改则返回412错误。
语法:
If-Unmodified-Since: , :: GMT
示例:
If-Unmodified-Since: Wed, 21 Oct 2015 07:28:00 GMT - Host host请求显示了服务器域名及端口号,一般是域名。
语法:
Host: :
示例:
Host: developer.cdn.mozilla.net Origin 说明请求来自于哪个站点,仅仅包括协议和域名。(一般用于跨域分析)
语法:
Origin: ""
Origin: "://" [ ":" ]
示例:
Origin: https://developer.mozilla.org - Referer 请求信息包含了当前请求页面的原来页面地址,简单来说当前页面B是从A页面的某个链接进入的,通过Referer 可以获取A页面的地址。服务端通过
Referer请求信息能识别访问来源,可能会以此进行统计分析、日志记录以及缓存优化等。
注:Referer 请求头可能暴露用户的浏览历史,涉及到用户的隐私问题。
在以下两种情况下,Referer不会被发送:
来源页面采用的协议为表示本地文件的 "file" 或者 "data" URI;
当前请求页面采用的是非安全协议,而来源页面采用的是安全协议(HTTPS)。Retry-Afte 表示资源暂时不可取,服务器会通知客户端在指定时间之后再次尝试
示例:
Retry-After: 120- Save-Data 告诉服务器在进行图片传输时,需要对图片进行压缩。
语法:
Save-Data: on/off on是开启此功能 off是关闭此功能
示例:
携带 Save-Data: on 请求头
请求示例:
GET /image.jpg HTTP/1.0
Host: example.com
Save-Data: on
响应示例:
HTTP/1.0 200 OK
Content-Length: 102832
Vary: Accept-Encoding, Save-Data
Cache-Control: public, max-age=31536000
Content-Type: image/jpeg
[...]
不携带 Save-Data请求头
请求示例:
GET /image.jpg HTTP/1.0
Host: example.com
响应示例:
HTTP/1.0 200 OK
Content-Length: 481770
Vary: Accept-Encoding, Save-Data
Cache-Control: public, max-age=31536000
Content-Type: image/jpeg
[...]
#后面那个响应明显显示消息长度长很多Upgrade-Insecure-Requests用来向服务器端发送信号,表示客户端优先选择加密及带有身份验证的响应。
语法:
Upgrade-Insecure-Requests: 1- User-Agent 包含请求用户的一些用户信息(软件版本,浏览器,系统新等等)
Response header
- Trailer 允许发送
- TK 此响应信息展示了对相应请求的跟踪信息
参数:
T 跟踪 N 不跟踪 等等更多参考官网
示例:
声明不对相应资源进行跟踪的 Tk 首部
Tk: N- HTTP Strict Transport Security (简称为hsts)是个安全功能,告诉浏览器应该https协议访问当前资源。
参数:
max-age= 指定浏览器收到此响应后,在此时间内访问此域名都需要使用https请求。
[includeSubDomains] 加上此参数访问此域名下的子域名都得使用https请求
[preload] 预先加载HSTS
语法:
Strict-Transport-Security: max-age=
Strict-Transport-Security: max-age=; includeSubDomains Set-Cookie 用来设置http cookie
更多关于 http cookie请参考官网:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Cookies
Server-Timing一个请求周期内,显示服务器在返回响应时,每个步骤的耗时情况。有个时候会出现在响应里面- Server 显示服务器所用的软件信息(nginx,apache等等)
- Sec-WebSocket-Accept 是个响应头,用于告诉客户端,服务器可以发起一个websocket连接。websocket是创建在tcp上的协议,主要是实现持久化连接。
websocket协议用户可以去参考下这篇博客:https://www.cnblogs.com/egrep/p/9546275.html
Referrer-Policy 是Referer的策略,定义了一些策略条件。
参数:
no-referrer 整个referer请求信息会被移除,也就服务器获取不到任何源页面信息。
no-referrer-when-downgrade(默认值)在同等安全等级下(例如https页面请求https地址),发送referer,但当请求方低于发送方(例如https页面请求http地址),不发送referer
origin 仅仅发送origin,也就是https://example.com/page.html会将https://example.com/作为referer进行发送。
origin-when-cross-origin 跨域时发送origin
same-origin 当双方origin相同时发送整个RUL
strict-origin 当双方origin相同且安全等级相同时发送完整URL
unfafe-url 任何情况下都发送完整的URL
语法:
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade- Accept-Ranges 服务器通过
Accept-Range标识自身支持请求范围也就是字段范围(partial requests)。字段的具体值用于定义范围请求的单位。
参数: none 不支持任何范围请求单位 ; bytes 范围请求的单位是 bytes (字节)。
示例:
Accept-Ranges: bytes #一般是选择这个- Accept-Patch patch请求类型不被服务器所支持,但是会进行回复,并且引用一个或多个支持的媒体类型的Accept-Patch header给他
示例:
Accept-Patch: application/example, text/example
Accept-Patch: text/example;charset=utf-8
Accept-Patch: application/merge-patch+json- Age 从原始服务器获取到数据到代理服务器缓存形成的时间(以秒计,非负),为0刚从原来服务获取不久
示例:
Age: 24 - Allow 列举服务器支持的请求方式,不允许的则返回405
示例:
Allow: GET, POST, HEAD #请求方法有专门的栏目介绍,写这里面的是支持的请求方法Clear-Site-Data清除当前请求网站有关的浏览器数据(cookie,存储,缓存)
参数:cache 删除浏览器缓存。cookies 删除当前所有cookie storage 删除URL原响应的所有DOM存储。
executionContexts 重新加载本请求(Location.reload).
示例:
退出(用户退出的时候删除所有信息)
Clear-Site-Data: "cache", "cookies", "storage", "executionContexts"
清除cookie
Clear-Site-Data: "cookies"- Content-Disposition 指定http响应头回复的内容以何种方法展示
语法: 作为消息主体中的消息头 1.inline 回复中的消息体,会以页面的一部分或者整个页面的形式展示(默认值) 2.attachment 消息体应该被下载到本地;大多数浏览器会呈现一个“保存为”的对话框, 将filename的值预填为下载后的文件名,假如它存在的话。 Content-Disposition: inline Content-Disposition: attachment Content-Disposition: attachment; filename="filename.jpg" multipart body中的消息头 1.form-data; 2.附加的参数不区分大小写,并且拥有参数值,参数名与参数值用等号(=)连接,参数值用双引号括起来。参数之间用分号(;)分隔 Content-Disposition: form-data Content-Disposition: form-data; name="fieldName" Content-Disposition: form-data; name="fieldName"; filename="filename.jpg" 其他参数: name 后面是一个表单字段名的字符串,每一个字段名会对应一个子部分。 在同一个字段名对应多个文件的情况下,则多个子部分共用同一个字段名。 filename 后面是要传送的文件的初始名称的字符串。 filename* 跟 filename区别是前者采用了RFC 5987中规定的编码方式。二者同时出现并且启用的话优先采用前者。 示例: 200 OK Content-Type: text/html; charset=utf-8 Content-Disposition: attachment; filename="cool.html" Content-Length: 22 Content-Encoding 对媒体类型数据以何种方式压缩。
支持 gzip comprss defate br identity几种方式
示例:
Content-Encoding: gzipContent-Language 响应体的语言(属于Entity header),默认支持所有语言访问,支持多个语言标签
示例:
Content-Language: en,zhContent-Length 资源长度(属于Entity header)指明了响应体大小
语法:
Content-Length: length指的是消息的长度,用十进制数字表示的八位字节的数目。 Content-Location提供可供访问的资源的直接地址。(属于Entity header)
语法:
Content-Location: url 相对地址(相对于要访问的URL)或绝对地址
示例:
Content-Location: /index.html Location指定将页面重新定向至新的地址。一般存在在300系列状态及201状态码中。
location与content-location的区别:
Location 指定的是一个重定向请求的目的地址(或者新创建的文件的URL)
Content-Location 指向的是可供访问的资源的直接地址,不需要进行进一步的内容协商。
Location 对应的是响应,而Content-Location对应的是要返回的实体。Content-Range在响应体中指定本部分的字节位置
语法:
Content-Range: -/
参数:
unit 数据区间所采用的单位。通常是字节(byte)。 range-start 整数,区间的起始值。
range-end 整数,区间的结束值。 size 整个文件的大小(如果大小未知则用"*"表示)。
示例:
Content-Range: bytes 200-1000/67589 Content-Security-Policy内容安全策略,告诉浏览器哪些内容可以执行,哪些内容不能执行。(一般开发用的较多)
语法:
Content-Security-Policy: ;
参数:
onnect-src 禁止URL通过脚本接口加载 font-src 允许通过@font-face加载的字体源地址
script-src 限制JavaScript的源地址 等等 具体内容参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy
-
Content-Security-Policy-Report-Only 用于web开发人员调试的
具体内容参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy-Report-Only
Content-Type 在响应中是告诉客户端实际返回内容的类型
语法:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded : ETag 请求资源的当前值,主要是实现浏览器缓存的,ETag拥有自己的标识符(一个uri拥有唯一ETag值),当用户发起uri请求时,会根据ETag值判定当前请求uri与上次请求uri的ETag值是否一样,一样就返回当前缓存资源,(304就是这么来的)不一样就向服务器发起请求,获取资源,返回200。
ETag 之间的比较使用的是强比较算法,即只有在每一个字节都相同的情况下,才可以认为两个文件是相同的。在 ETag 前面添加 W/ 前缀表示可以采用相对宽松的算法。
示例:
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4"
ETag: W/"0815"Last-Modified请求资源的最后修改时间,语法,参数跟Expires一样
示例:
Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT- Expect-CT 进行ssl证书认证的东西,一般用于:浏览器在处理SCTs的时遇到错误,会通过report-uri定义的地址发送报告,以便让管理员了解详细的信息。(还是有点不懂)
语法:
Expect-CT: report-uri=""; 指定向哪个uri报告Expect-CT失效的信息(可选)
enforce; 让浏览器强制校验SCTs(可选)
max-age= 指定在多长时间内缓存验证结果。
示例
以下示例指定24小时的证书透明度执行,并向 foo.example 报告违规行为.
Expect-CT: max-age=86400; enforce; report-uri="https://foo.example/report" - Expires 设置响应过期的时间和日期(跟ETag)共同撑起了整个缓存系统。
语法:
Expires: 时间戳
示例:
Expires: Wed, 21 Oct 2015 07:28:00 GMT - TE te请求头包含希望使用的文件传输编码类型
参数:
compress deflate gzip(这三种都是熟悉的压缩编码格式) q值的是优先级,权重的意思
trailers 是希望进行分块传输,及尾部挂载,也可以作为一个单独的响应头
语法:
TE: trailers, deflate;q=0.5Transfer-Encoding 指定服务器进行实体传输时采用的编码形式。
参数:
compress deflate gzip identity(前面都聊过了)
chunked 是分块传输但是跟Trailer有点不同,因为它就单纯的提供分块传输功能。
-
WWW-Authenticate 指定客户端请求资源应该使用的授权方案,WWW-Authenticateheader通常会和一个401Unauthorized的响应一同被发送.
语法:
WWW-Authenticate: realm=
一般是basic
realm= 描述,为指定的话,客户端通常显示一个格式化的主机名来替代。
示例:
通常的, 一个服务器响应包含一个像如下WWW-Authenticate的头信息:
WWW-Authenticate: Basic
WWW-Authenticate: Basic realm="Access to the staging site" - X-Content-Type-Option 提示标志,提示客户端一定要遵循在
Content-Type首部中对 MIME 类型 的设定,不能随意修改
语法:
X-Content-Type-Options: nosniff
参数:
nosniff
如果下面两种情况的请求将被阻止:
请求类型是"style" 但是 MIME 类型不是 "text/css",
请求类型是"script" 但是 MIME 类型不是 JavaScript MIME 类型。
General header
Warning 通用header信息,警告请求资源可能存在的问题
语法:
Warning: []
参数:
警告码 三个整数。
1xx 提供当前响应的新鲜度或者验证状态警告信息,并在验证之后被缓存服务器删除。
2xx 提供验证之后不会被修复的某些展现内容方面的警告信息,并且在验证之后不会被缓存服务器删除
添加到warning信息中的软件名称或伪名称,不知道可用-代替。
描述错误信息的警告文本。
[] 如果多个 Warning 被发送,那么需包含一个与 Date 首部相对应的日期字段。
警告码:
110 由缓存服务器提供的响应已过期(设置的失效时间已过)。
111 由于无法访问服务器,响应验证失败。
112 缓存服务器断开连接。
113 如果缓存服务器采用启发式方法,将缓存的有效时间设定为24小时,而在该响应的年龄超过24小时时发送。
199 任意的、未明确指定的警告信息。
214 由代理服务器添加,如果它对返回的展现内容进行了任何转换,比如改变了内容编码、媒体类型等。
299 与199类似,只不过指代的是持久化警告。
示例:
Warning: 110 anderson/1.3.37 "Response is stale" Via通用header信息,告诉用户中间网关或代理服务器地
语法:
Via: [ "/" ] <代理的url> [ ":" ]
or
Via: [ "/" ] <内部代理名称或别名>
示例:
Via: 1.1 vegur
Via: HTTP/1.1 GWA
Via: 1.0 fred, 1.1 p.example.net Link与html中的link属性差不多,定义文档与外部资源的关系等等。
示例:
URI 必须要用 < 和 > 来关闭:
Link: ; rel="preload"
Link: https://bad.example; rel="preload" - Keep-Alive 设置连接的超时时长及最大请求数
语法:
Keep-Alive: parameters
参数:
timeout 指定空闲连接保持打开状态的最小时长(nginx有设置此选项就会被忽略)
max:指定在连接关闭之前,此连接最大可以发送多少请求
注:需要设置 Connection:keep-alive 才有意义
在HTTP/2 协议中,Connection和Keep-Alive是被忽略的;在采用其他机制来进行连接管理。- Cache-Control 指定请求和响应遵循的缓存机制
语法:
指令不区分大小写,并且具有可选参数,可以用令牌或者带引号的字符串语法。多个指令以逗号分隔。
参数:
[实现可缓存性]
public
所有数据都可以缓存
private
响应只能被单个用户缓存
no-cache
在发布缓存副本之前,强制要求缓存把请求提交给原始服务器进行验证。
no-store
缓存不应存储有关客户端请求或服务器响应的任何内容。
[到期]
max-age=
设置缓存存储的最大周期,超过这个时间缓存被认为过期(单位秒)。
与Expires相反,时间是相对于请求的时间。
s-maxage=
覆盖max-age或者Expires头,但是仅适用于共享缓存(比如各个代理),私有缓存会忽略它。
max-stale[=]
表明客户端愿意接收一个已经过期的资源。可以设置一个可选的秒数,在这个秒数范围内可以继续接收这个响应。
min-fresh=
表示客户端希望获取一个能在指定时间内保持其最新状态的响应。
stale-while-revalidate=
表明客户端愿意接受旧的响应,同时在后台异步检查新的响应,也是有时间期限的,过了这个期限就不可以了。
stale-if-error=
表示如果新的检查失败,则客户愿意接受旧的响应。秒数值表示客户在初始到期后愿意接受旧响应的时间。
[重新验证和重新加载]
must-revalidate
一旦资源过期(比如已经超过max-age),在成功向原始服务器验证之前,缓存不能用该资源响应后续请求。
proxy-revalidate
与must-revalidate作用相同,但它仅适用于共享缓存(例如代理),并被私有缓存忽略。
immutable
表示响应正文不会随时间而改变。资源(如果未过期)在服务器上不发生改变,
因此客户端不应发送重新验证请求头(例如If-None-Match或If-Modified-Since)来检查更新,
即使用户显式地刷新页面。在Firefox中,immutable只能被用在 https:// transactions.
[其他]
no-transform
不得对资源进行转换或转变。Content-Encoding、Content-Range、Content-Type等HTTP头不能由代理修改。例如,非透明代理或者如Google's Light Mode可能对图像格式进行转换,以便节省缓存空间或者减少缓慢链路上的流量。no-transform指令不允许这样做。
only-if-cached
表明客户端只接受已缓存的响应,不需要向原始服务器检查是否有更新的拷贝。
示例:
禁止缓存
发送如下指令可以关闭缓存。此外,可以参考Expires和Pragma消息头。
Cache-Control: no-cache, no-store, must-revalidate
缓存静态资源
对于应用程序中不会改变的文件,你通常可以在发送响应头前添加积极缓存。这包括例如由应用程序提供的静态文件,例如图像,CSS文件和JavaScript文件。另请参阅Expires标题。
Cache-Control:public, max-age=31536000 - Connection 表示是否需要持久连接。(HTTP 1.1默认进行持久连接)
示例:
Connection: keep-alive
Connection: close
close
表明客户端或服务器想要关闭该网络连接,这是HTTP/1.0请求的默认值Date 通用指令包含了报文创建的日期和时间。
示例:
Date: Wed, 21 Oct 2015 07:28:00 GMT