工作中后端是如何将API提供出去的?swaggo很不错
文章目录
- 工作中后端是如何将API提供出去的?swaggo很不错
-
- swaggo 是什么?
- Swagger 又是个啥?
- 咱们如何使用 swaggo?
- 添加注释
- 发布
- 总结
- 欢迎点赞,关注,收藏
工作中后端是如何将API提供出去的?swaggo很不错
咱们上一次简单分享了 GO 权限管理之 Casbin ,他一般指根据系统设置的安全规则或者安全策略
- 分享了权限管理是什么
- Casbin 是什么
- Casbin 的特性
- Casbin 的应用案例
要是感兴趣的话,咱们以后可以多多深入的探讨和分享,欢迎查看文章 GO 权限管理之 Casbin
今天咱们来分享一下咱们在工作中,后端的小伙伴是如何将 API 高效的提供出去的呢?
API 由一组定义和协议组合而成,可用于构建和企业集成应用软件
API 就是 应用编程接口
相信有很多朋友喜欢写文档的,可能会使用markdown将接口写下来,相关负责人约定好一个固定的模板
有的会使用简单的文本文件,有的大兄弟可能连一点文档资料都不输出,这样在电视剧里面是活不过第二集的![]()
那么测试的时候呢?
一般会使用postman工具,对照着接口进行参数的设置,进行自测,或者写脚本进行测试
可是,这样都太麻烦了,还要画太多的时间在书写接口上面,每次修改接口还要对应的修改文档,相当繁琐,有点反人性
那咱们来看看 GO swaggo工具 是如何解决上述问题的,都有哪些骚操作吧
swaggo 是什么?
是一个工具,专门用于将 golang 注解自动转换为Swagger 2.0文档
Swagger 又是个啥?
Swagger是一个Web 服务他是一个规范且完整的框架,可以生成、描述、调用和可视化 RESTful 风格的文档
那么他的优势是个啥?
大致有如下 2 个优势:
- 支持 API 自动生成同步的在线文档
使用 Swagger 后可以直接通过代码生成文档,不再需要自己手动编写接口文档了
- 提供了 Web 页面在线测试 API
Swagger 生成的文档还支持在线测试
参数和格式都定好了,直接在界面上输入参数对应的值即可在线测试接口,用起来真的别提多香了
咱们如何使用 swaggo?
咱们来写一个最基本你的swaggo的案例使用,大致分为如下步骤:
- 安装
swag,用于自动生成文档
go get -u github.com/swaggo/swag/cmd/swag
- 需要使用到如下 2 个包, 可以先知悉一下,咱们还是默认是用go mod 的方式,写完代码之后 直接go build ,会将用到的包都拉下来
第一个是 gin-swagger , 咱们用gin 来玩 swagger 比较方便,之前也和大家分享过gin 的使用,感兴趣的可以查看文章 Gin实战演练
go get github.com/swaggo/gin-swagger
第二个是swagger 内置文件
go get github.com/swaggo/gin-swagger/swaggerFiles
- 需要简单使用 gin 框架
咱们开始编码一个简单的小DEMO
package main
import (
"github.com/gin-gonic/gin"
ginSwagger "github.com/swaggo/gin-swagger"
"github.com/swaggo/gin-swagger/swaggerFiles"
"net/http"
_ "myswa/docs"
)
// gin 的处理函数 Hello
func Hello(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{"msg": "hello wrold xiaomotong" })
}
func main() {
r := gin.Default()
r.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler))
// 路由分组, 第一个版本的api v1
v1 := r.Group("/api/v1")
{
v1.GET("/hello", Hello)
}
// 监听端口为 8888
r.Run(":8888")
}
上述代码大致分为这几步:
- 使用
r.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler))将 swaggerFiles.Handler 注册上 - 写一个自定义的路由和对应的方法
- 监听指定的地址和端口
上述代码编写完毕之后,咱们可以在和main.go 的同级目录中初始化一个 go的模块,再go build咱们运行程序
go mod init myswa
go build
上述命令 go mod init myswa,初始化模块为 myswa ,以后导入咱们的本地包路径都需要是以myswa开头
执行上述命令后,会初始化一个myswa的模块,执行go build 后,会将用到的相关包拉下来,进行编译
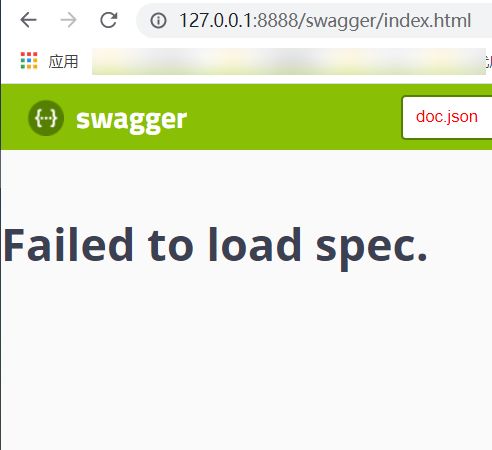
编译成功后在浏览器中键入:
http://127.0.0.1:8888/swagger/index.html
若查看到如下错误打印消息,原因是没有安装swag 的docs
此处可以检查一下,是否安装swag 成功
go get -u github.com/swaggo/swag/cmd/swag
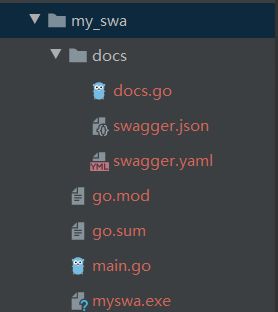
安装成功后,可以使用 swag init 进行初始化,swag 会帮我们生成相应的docs,例如我的代码目录是这个样子的
这也就是为什么咱们导入的包中有一个是 _ "myswa/docs"
再次在浏览器中键入:
http://127.0.0.1:8888/swagger/index.html,可以查看到如下效果,则为成功![]()
添加注释
咱们在main.go文件中,加入点注释,再看看效果,例如
package main
import (
"github.com/gin-gonic/gin"
ginSwagger "github.com/swaggo/gin-swagger"
"github.com/swaggo/gin-swagger/swaggerFiles"
"net/http"
_ "myswa/docs"
)
// gin 的处理函数 Hello
func Hello(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{"msg": "hello wrold xiaomotong" })
}
// @title Xiaomotong Swagger API
// @version 1.0
// @description 参加更文挑战第 26 天了,主题是 Swagger
// @termsOfService https://juejin.cn/user/3465271329953806
// @contact.name https://juejin.cn/user/3465271329953806
// @contact.url https://juejin.cn/user/3465271329953806
// @contact.email [email protected]
// @host 127.0.0.1:8888
// @BasePath /api/v1
func main() {
r := gin.Default()
r.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler))
// 路由分组, 第一个版本的api v1
v1 := r.Group("/api/v1")
{
v1.GET("/hello", Hello)
}
// 监听端口为 8888
r.Run(":8888")
}
添加完注释后执行如下 3 步:
- 删除掉 之前生成的 docs 目录
- 再次在
main.go同级目录下执行swag init生成最新的文档 - 执行
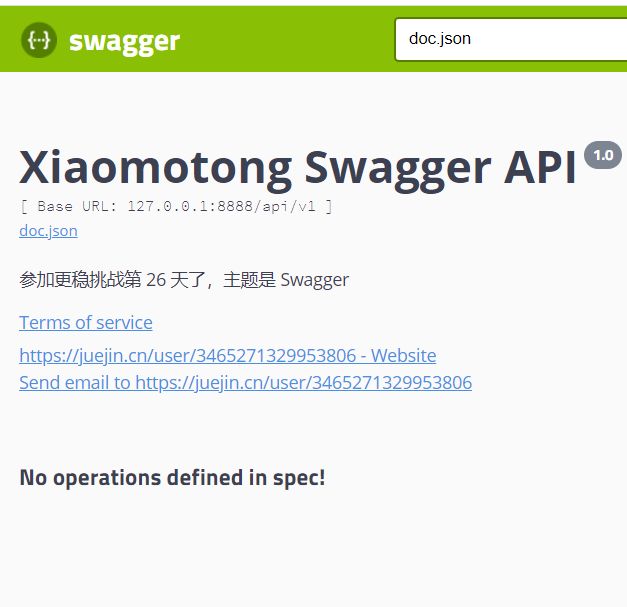
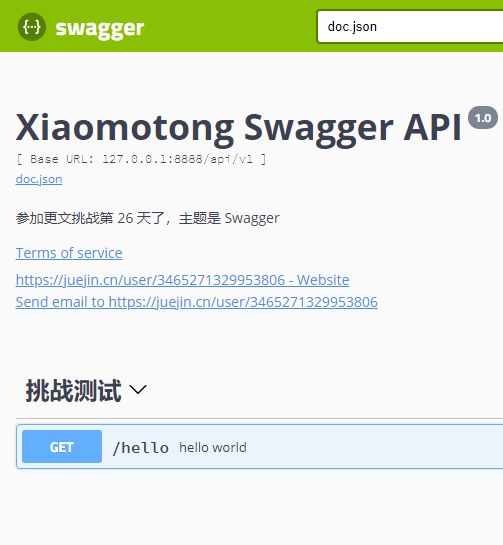
go run main.go, 浏览器访问http://127.0.0.1:8888/swagger/index.html咱们就可以看到如下效果
此时查看咱们生成的docs目录下看看具体文件内容都有个啥?
这些都是自动生成的
my_swa/docs/swagger.json 如下
{
"swagger": "2.0",
"info": {
"description": "参加更文挑战第 26 天了,主题是 Swagger",
"title": "Xiaomotong Swagger API",
"termsOfService": "https://juejin.cn/user/3465271329953806",
"contact": {
"name": "https://juejin.cn/user/3465271329953806",
"url": "https://juejin.cn/user/3465271329953806",
"email": "[email protected]"
},
"version": "1.0"
},
"host": "127.0.0.1:8888",
"basePath": "/api/v1",
"paths": {}
}
my_swa/docs/swagger.yaml如下:
basePath: /api/v1
host: 127.0.0.1:8888
info:
contact:
email: xxx@xxx.com.cn
name: https://juejin.cn/user/3465271329953806
url: https://juejin.cn/user/3465271329953806
description: 参加更文挑战第 26 天了,主题是 Swagger
termsOfService: https://juejin.cn/user/3465271329953806
title: Xiaomotong Swagger API
version: "1.0"
paths: {}
swagger: "2.0"
实际UI显示的数据来源于上述 两个文件
对于上述注释中的关键字,咱们列一个表格瞅瞅
| tag | 说明 |
|---|---|
| titile | 文档标题 |
| version | 版本 |
| description | 描述,可写可不写 |
| host | 服务文档的端口 |
| BasePath | 基础路径 |
| Summary | 总结 |
| Description | 描述 |
| Tags | 用来给API分组 |
| Accept | 接收的参数类型,支持表单(mpfd) 和 JSON(json) |
| Param | 参数,具体的写法如下: @Param 参数名 参数类型 参数数据类型 是否必须 参数描述 其他属性参数的类型 - path 这个类型的值可以直接拼接到 URL上面@Param name path string true “具体名字”- query 这个类型值 一般是 和 URL 进行组合- query 这个类型值 一般是 和 URL 进行组合@Param name query string true “具体名字” - formData 这个类型的值 一般是用于 POST 方法,或者 PUT方法 @Param name formData string true “具体名字” default(root) 参数的数据类型有如下几种** string(string) , integer (int, uint, uint32, uint64) , number (float32) , boolean (bool) , file 用于上传文件 其他属性支持: - 枚举- 值的添加范围- 设置默认值 |
| Success | 响应成功的情况如何处理 @Success HTTP响应码 {响应参数类型} 响应数据类型 其他描述 |
| Failure | 响应失败的情况如何处理 @Failure HTTP响应码 {响应参数类型} 响应数据类型 其他描述 |
| Router | 路由 , 不加基础路径的 @Router /hello [get] |
我们给函数添加上对应的注释,看看效果
// @Summary hello world
// @Description 对谁说 hello wrold
// @Tags 挑战测试
// @Accept json
// @Param name query string true "具体名字"
// @Success 200 {string} string "{"msg": "hello xxx"}"
// @Failure 400 {string} string "{"msg": "NO name"}"
// @Router /hello [get]
// gin 的处理函数 Hello
func Hello(c *gin.Context) {
name := c.Query("name")
c.JSON(http.StatusOK, gin.H{"msg": "hello wrold" + name})
}
添加完注释后执行如下 3 步:
- 删除掉 之前生成的 docs 目录
- 再次在
main.go同级目录下执行swag init生成最新的文档 - 执行
go run main.go, 浏览器访问http://127.0.0.1:8888/swagger/index.html咱们就可以看到如下效果
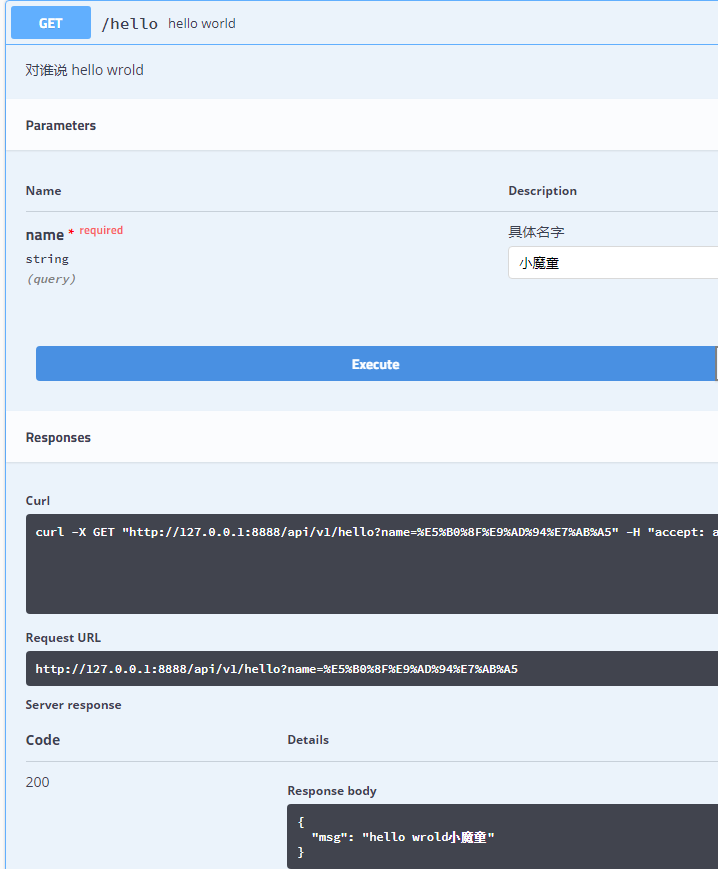
咱们在页面上做一下基本测试,填入name ,执行,看看效果
呐,测试成功
如果将这样的文档给出去,对于前端来说就非常的友好了,并且对于我们的工作量没有什么增加,写代码的时候,顺便把注释写上去
发布
开发完毕后,发布版本的时候,不可能还要带上自己的api文档吧,这是不应该的
因此,咱们可以通过 build tag 的方式来控制是否编译文档,这里留个悬念,感兴趣的朋友可以尝试一下
感兴趣的朋友,可以将上述代码贴到本地,安装对应的库,执行一下,看看效果,确实非常好用,希望能帮助到你
总结
- swaggo 是什么
- swagger 是什么
- 如何使用 swaggo
- 如何测试 swaggo
欢迎点赞,关注,收藏
朋友们,你的支持和鼓励,是我坚持分享,提高质量的动力
好了,本次就到这里,下一次 GO 的定时器 timer 和定时任务cron
技术是开放的,我们的心态,更应是开放的。拥抱变化,向阳而生,努力向前行。
我是小魔童哪吒,欢迎点赞关注收藏,下次见~