前端:用html写百度首页
0 准备工作
初学html,要求用html写一个百度首页
- 老师推荐了html的学习网站(菜鸟教程里html的教程也很棒):
https://www.w3school.com.cn/html/index.asp - 百度首页自己的源码
- 腾讯的源码做的比百度好,初学者可以先看看腾讯的
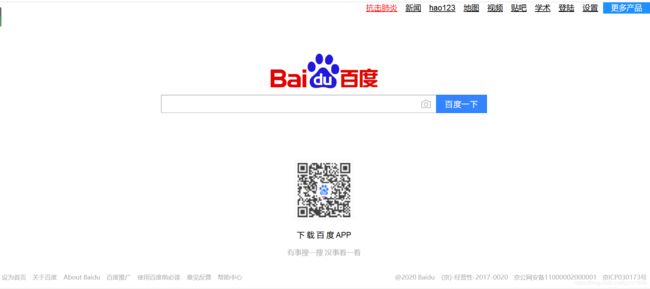
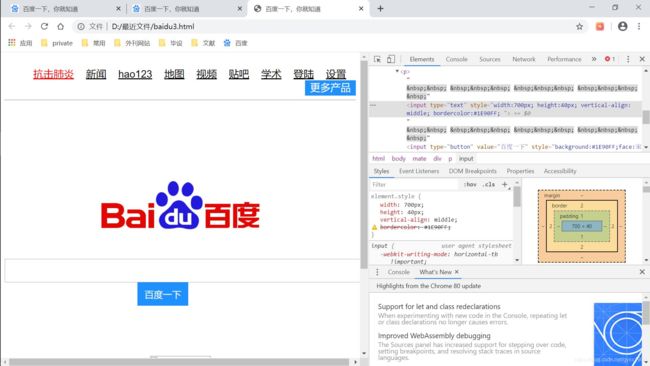
1 效果
2 部分详解
以下为详解:
① 网页的小图标
<link rel="shortcut icon" href="favicon.ico" />
② 设置靠右
- div:如果想要对整体的导航进行移动位置,可以对整个的a标签添加上一个大的盒子div,这样对整体div的移动就可以了
<div align="right">
③ “新闻”选项
- style:这是格式
- < a >标签:连接
- href:后面跟 链接
<a style="font-family:arial;color:black;font-size:20px;"
href="http://news.baidu.com/">新闻a>
④ “更多产品”选项
- < a>标签是行级标签,行级标签是不能直接使用样式设置宽高的,要想给他设置宽高,得把行级标签变成块级标签display: block;让行级标签变成块级标签
https://blog.csdn.net/benben0729/article/details/82080434?utm_source=app - display:inline-block:设置蓝色框的样式(inline 使其与上部分不换行)
- text-decoration:none:链接取消下划线
- text-align:center:设置文字再框内水平居中
<a style="display:inline-block;width:100px;height:30px;
text-align:center;background:#1E90FF;color:white;
text-decoration:none;font-size:20px;"
href="https://www.baidu.com/more/" > 更多产品 a>
⑥ “设置”选项
- select:下选框的标签
- < option selected=“selected” disabled=“disabled” style=‘display: none’ value=’ '>设置< /option>:该语句的选项“设置”不出现在下选框的内容中,只作为未选择时框内出现的内容(类似于“请选择”这样)
- option:选项的标签
- 但是与百度首页的效果差距较大!需要进一步改进
⑦ logo和搜索框
- 搜索框使用< input>,并且设置为text,可进行输入
- < img>为一个空标签,即它只包含属性,不包含闭合标签,需在页面上显示图片时,需要使用源属性src
(源属性的值是图像的 URL 地址。定义图像的语法是:< img src=“url” />)
<div align="center">
<div>
<img src="http://www.baidu.com/img/bd_logo1.png" width="400" height="180"/>
div>
<p>
<input type="text" style="width:700px; height:40px; vertical-align:middle; bordercolor:#1E90FF; "/>
<input type="button" value="百度一下" style="background:#1E90FF;face:宋体;font-size:18px; color:#FFFFFF; border:none; width:100px; height:46px; margin-left:-83px; vertical-align:middle;">
p>
div>
⑧ 最下角:在同一行,一部分靠右,一部分靠左
<div style="float:left;">
<p>在左边p>
div>
<div style="float:right;">
<p>在右边p>
div>
3 代码
<html>
<head>
<title>百度一下,你就知道title>
<link rel="shortcut icon" href="favicon.ico" />
<style>
body
{
height:100%;
width:100%;
margin:0;
padding:0;
}
#form{
position: relative;
margin: 0;
padding: 0;
list-style: none;
display: black;
}
/*右上方菜单栏*/
.menu
{
text-align:right;
font-size:15px;"
color:black;
}
.menu a
{
padding:0 6px
/*每个词之间加空格*/
}
/*疑问:这里 me_sty 的样式为什么用不了呢?*/
/*由于整个文件只有这里使用了span,可以用span>a更改文件*/
.me_sty
{
font-family:arial;
color:black;
}
span>a
{
font-family:arial;
color:black;
}
.me_blue
{
display:inline-block;
width:80px;
height:22px;
text-align:center;
background:#1E90FF;
color:white;
text-decoration:none;
}
/*logo和搜索栏*/
.middle
{
text-align: center;
font-size: 0px;
margin-top:30px;
}
.s_ipt_wr{
display: inline-block;
zoom: 1;
background: 0 0;
vertical-align: top;
height: 34px;
border: 1px solid #b6b6b6;
width: 539px;
margin-right: 0;
border-right-width: 0;
border-color: #b8b8b8 transparent #ccc #b8b8b8;
overflow: hidden;
}
.iptfocus
{
border-color: #4791ff transparent #4791ff #4791ff;
}
.quickdelete-wrap
{
position: relative;
}
.soutu-btn
{
z-index: 1;
position: absolute;
right: 11px;
top: 50%;
margin-top: -8px;
height: 16px;
width: 18px;
background: #fff url(camera_new_5606e8f.png) no-repeat;
cursor: pointer;
}
/*鼠标光标放到相机上时,相机变色*/
.soutu-btn:hover
{
background-position: 0 -20px;
}
.s_ipt{
width: 526px;
height: 22px;
font: 16px/18px arial;
line-height: 22px;
margin: 6px 0 0 7px;
padding: 0;
background: 0 0;
border: 0;
outline: 0;
-webkit-appearance: none;
}
.s_btn{
width: 100px;
height: 36px;
cursor: pointer;
color: #fff;
font-size: 15px;
letter-spacing: 1px;
background: #3385ff;
border: 1px solid #2d78f4;
outline: medium;
-webkit-appearance: none;
-webkit-border-radius: 0;
}
.s_btn:hover{
background: #317ef3;
border-bottom: 1px solid #2868c8;
box-shadow: 1px 1px 1px #ccc
}
/*二维码和下方的文字*/
.qr
{
text-align: center;
margin-top:90px;
}
.qr_b1
{
font-family:arial;
color:black;
font-size:15px;
}
.qr_b2
{
font-family:arial;
color:darkgray;
font-size:14px;
}
/*最下方的文字*/
.footer
{
position:absolute;
bottom:0;
width:100%;
height:30px;
color:darkgray;
font-size:12px;
}
.fo_a
{
color:darkgray;
text-decoration:none;
padding:0 5px
}
style>
head>
<body>
<form id="form">
<div class="menu">
<span class="me_sty">
<a style="color:red"
href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1">抗击肺炎a>
<a href="http://news.baidu.com/">新闻a>
<a href="https://www.hao123.com/">hao123a>
<a href="https://map.baidu.com/">地图a>
<a href="http://v.baidu.com/">视频a>
<a href="https://tieba.baidu.com/index.html">贴吧a>
<a href="http://xueshu.baidu.com/">学术a>
<a href="javascript:;">登陆a>
<a href="http://www.baidu.com/gaoji/preferences.html">设置a>
span>
<a class="me_blue"
href="https://www.baidu.com/more/" > 更多产品 a>
div>
form>
<div class="middle">
<img src="bd_logo1.png" width="270" height="129" title="点击一下,了解更多">
<form id="form">
<div id="ipt" class="s_ipt_wr quickdelete-wrap">
<div class="soutu-btn">div>
<input class="s_ipt" value maxlength="255" autocomplete="off"
onfocus="getElementById('ipt').className='s_ipt_wr quickdelete-wrap iptfocus';"
onblur="getElementById('ipt').className='s_ipt_wr quickdelete-wrap'">
div>
<span>
<input type="submit" value="百度一下" class="s_btn">
span>
form>
div>
<div class="qr">
<img src="二维码.PNG" width="120px" height="120px"/>
<p class="qr_b1">下 载 百 度 APPp>
<p class="qr_b2">有事搜一搜 没事看一看p>
<div>
<div class="footer">
<div style="float:left;">
<a class="fo_a" href="https://www.baidu.com/cache/sethelp/index.html">设为首页a>
<a class="fo_a" href="https://home.baidu.com/">关于百度a>
<a class="fo_a" href="http://ir.baidu.com/">About Baidua>
<a class="fo_a" href="http://e.baidu.com/ebaidu/home?refer=888">百度推广a>
<a class="fo_a" href="https://www.baidu.com/duty/">使用百度前必读a>
<a class="fo_a" href="https://help.baidu.com/newadd?prod_id=1&category=4">意见反馈a>
<a class="fo_a" href="https://help.baidu.com/newadd?prod_id=1&category=4">帮助中心a>
div>
<div style="float:right;">
@2020 Baidu
(京)-经营性-2017-0020
<a class="fo_a"
href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001">
京公网安备11000002000001
a>
京ICP030173号
div>
div>
body>
html>
4 遇到的问题及解决
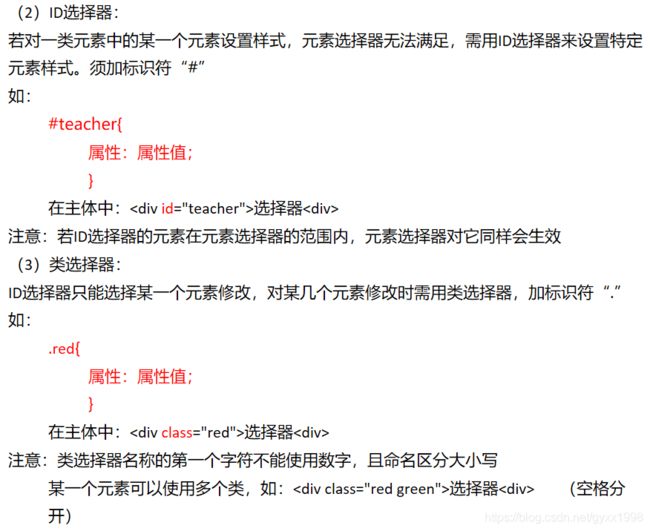
① css选择器
html中放入css选择器有三种方法
- 注意选择器前面要加 点
- 使用选择器时 是 class 而不是style
② 使用的图片
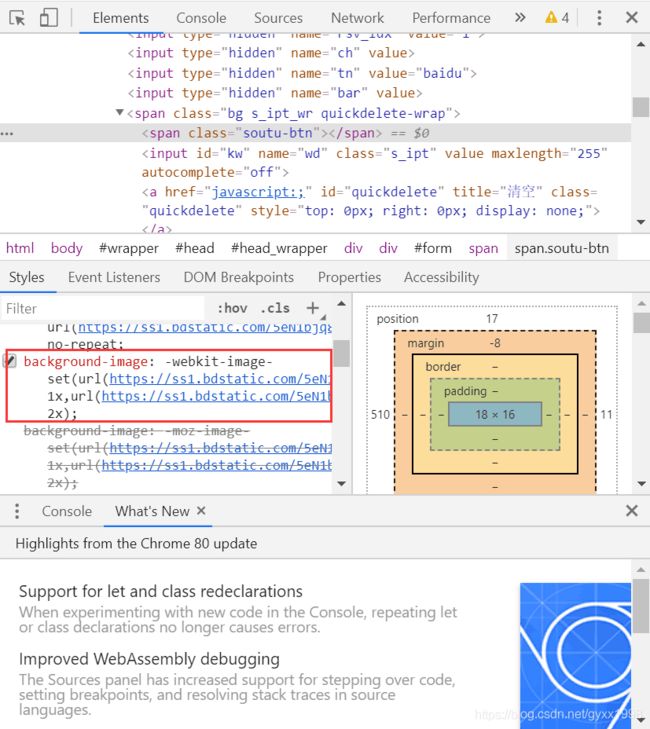
③ 运行到光标处,小相机的颜色变化
![]()
.soutu-btn
{
z-index: 1;
position: absolute;
right: 11px;
top: 50%;
margin-top: -8px;
height: 16px;
width: 18px;
background: #fff url(camera_new_5606e8f.png) no-repeat;
cursor: pointer;
}
/*鼠标光标放到相机上时,相机变色*/
.soutu-btn:hover
{
background-position: 0 -20px;
}
hover选择器:选择鼠标指针浮动在其上的元素,并设置其样式:
使用 soutu-btn:hover,光标到了小相机上,就移动图片位置
这是百度的源代码,使用方法也太智慧了吧~
④ < a>标签的样式问题
< div>内规定的字体大小、颜色样式,< a>中只显示字体,不显示颜色
一般修改父级标签,子级标签特性也会改变。
但某些标签确无法通过修改父级标签来改变子级标签特性,如a标签,修改其颜色特性,必须直接修改 a 标签的特性才可。
实例:
<a href="#" style=“color:red;” rel=“nofollow”>只能使用"内联"方式a>
见CSS修饰标签样式的内联和外联不通用特例
修改a标签默认颜色,使其继承父元素的颜色
a{
color: inherit;/*继承父级元素的颜色*/
text-decoration: none;
}
见https://blog.csdn.net/onlyoneLIJINGYI/article/details/101523931?utm_source=app
由于我的代码里,只有上面菜单栏里用了span,且里面有a标签,所以也可以用下面的写法。
注意这种方法是让所有span内的a标签都使用此格式
span>a
{
font-family:arial;
color:black;
}
⑤ 菜单栏的总体设计
需要吧新闻、设置、共同产品等,一起设计为form形式,要不就会出现这种一审阅,就发现上面的菜单栏不是真正在一行的现象
所以就需要把他们一起放入form内

<form id="form">
<div class="menu">
<span class="me_sty">
<a style="color:red"
href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1">抗击肺炎a>
<a href="http://news.baidu.com/">新闻a>
<a href="https://www.hao123.com/">hao123a>
<a href="https://map.baidu.com/">地图a>
<a href="http://v.baidu.com/">视频a>
<a href="https://tieba.baidu.com/index.html">贴吧a>
<a href="http://xueshu.baidu.com/">学术a>
<a href="javascript:;">登陆a>
<a href="http://www.baidu.com/gaoji/preferences.html">设置a>
span>
<a class="me_blue"
href="https://www.baidu.com/more/" > 更多产品 a>
div>
form>