ajax php 中文乱码,解决ajax+php中文乱码的方法详解
解决ajax+php中文乱码的方法详解
中文如果用表单提交的话,不会出现乱码,而用ajax提交就会出现乱码,这是什么原因呢?
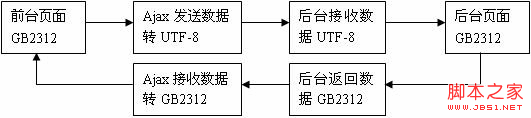
我的理解是,我在写源码的时候,一般用记事本写,保存的时候默认用ANSI编码,源码中也没有用“”或“header('Content-Type:text/html;charset=UTF-8');”指定网页编码,于是在浏览器中显示时它的编码被认定为“GB2312”。当前台向后台传递数据的时候,用表单提交的话,前后台之间用“GB2312”编码交流,不会出现乱码;而用ajax提交的话,ajax在前台把要发送的数据编码从“GB2312”转换 成“UTF-8”后再传给后台,然后再把接收到的后台返回的数据当成是 “UTF-8”而把它转换 成“GB2312”后显示在前台页面上,这样乱码就产生了。
如图:
所以要解决乱码,要在后台进行数据编码转换,后台接收到的数据用PHP的mb_convert_encoding("要转换的数据","gb2312","UTF-8")进行转换后存储到数据库。而后台返回到前台的中文数据也要用mb_convert_encoding("要返回的数据","UTF-8","gb2312")转换后返回。
时间: 2013-06-07
使用scriptCharset即可解决问题,用contentType就不一定可以了. 复制代码 代码如下: $.ajax({ url: testUrl, dataType: 'jsonp', type: 'post', scriptCharset: 'utf-8' }); 上面的解决方案是最完美的,另外也附上网上的解决方式吧,是用contentType来处理的 复制代码 代码如下: jQuery(form).ajaxSubmit({ url
本文实例讲述了JQuery中Post传递中文出现的解决方法,即乱码ajax与jquery.ajax中文参数post传递乱码处理方法.分享给大家供大家参考.具体分析如下: 问题一: 今天在做项目时,需要用到Ajax,之前我在用GET方式传递中文参数时,只需要在后台程序中设置页面编码为GB2312即中文能正常显示,可是这次由于表单项目较多,不适合用GET方式传递,只能用POST方式,但发现后台程序中设置编码为GB2312时中文还是显示的乱码.经过一番研究问题才最终得到解决. 解决方法: 解决此问题的
JQuery JQuery默认的contentType:application/x-www-form-urlencoded 这才是JQuery正在乱码的原因,在未指定字符集的时候,是使用ISO-8859-1 ISO8859-1,通常叫做Latin-1.Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符. JQuery的Ajax根本没有考虑到国际化的问题,使用了欧洲的字符集,所以才引起了传递中文出现乱码的问题. 而我们的UTF-8则可以解决这一问题. 最终指需要修改JQuery的代码,显式
今天遇到一个问题,有关ajax 请求中传输中文,遇到乱码的问题. 如下代码: function UpdateFolderInfoByCustId(folderId, folderName, custId) { $.ajax({ type: "Post", contentType: "application/x-www-form-urlencoded; charset=utf-8", url: "http://localhost/CRM/Ashx/HandK
今天遇到一个问题,有关ajax请求中传输中文,遇到乱码的问题. 如下代码: 复制代码 代码如下: function UpdateFolderInfoByCustId(folderId, folderName, custId) { $.ajax({ type: "Post", contentType: "application/x-www-form-urlencoded; charset=utf-8", url: &qu
一般Tocant 的url编码是iso-8859-1(查看tocat/conf/server.xml 中的Connector 节点没有写URIEncoding="xxxxxx") 如下: 复制代码 代码如下: 如果
使用jQuery ajax调用的返回json,中文乱码问题 Js代码如下: $.ajax({ url: '/test/testAction.do?method=test', type: 'POST', dataType: 'json', timeout: 5000, async: false, error: function(){ alert('获取数据失败!'); }, success: function(json){ jsObject = eval(json); } }); return j
最近在使用JQuery的ajax方法时,要求返回的数据为json数据,在处理的过程中遇到下面的几个问题,那就是采用不同的方式来生成json数据的时候,在$.ajax方法中应该是如何来处理的,下面依次来进行说明,由于本人使用的是asp.net,所以处理的页面都是采用.net来做的!其他的方式应该是相同的吧 一.JSON的一些基础知识. JSON中对象通过"{}"来标识,一个"{}"代表一个对象,如{"AreaId":"123"}
序列化中文时之所以乱码是因为.serialize()调用了encodeURLComponent方法将数据编码了 解决方法就是进行解码 原因:.serialize()自动调用了encodeURIComponent方法将数据编码了 解决方法:调用decodeURIComponent(XXX,true);将数据解码 例如: var params = jQuery("#formId").serialize(); // http request parameters. params = deco
本文实例讲述了Android编程向服务器发送请求时出现中文乱码问题的解决方法.分享给大家供大家参考,具体如下: 我们在andorid项目中通过get方式向服务器发送请求,其中url参数带有中文,将会产生乱码,乱码产生的原因有两种: 1. 在提交参数时,没有对中文参数进行URL编码 2. Tomcat服务器默认采用的是IOS8859-1编码(不支持中文)得到参数值 解决: 1. 进入android项目,在其中要提交参数的时候,对参数的值进行编码: 复制代码 代码如下: URLEncoder.enc
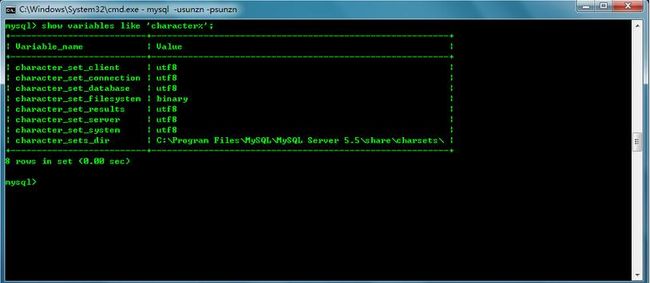
当向 MySQL 数据库插入一条带有中文的数据形如 insert into employee values(null,'张三','female','1995-10-08','2015-11-12','Sales',2000,'是个好员工!'); 出现乱码时,可以使用语句 show variables like 'character%'; 来查看当前数据库的相关编码集. 从上图中可以看到 MySQL 有六处使用了字符集,分别为:client .connection.database.results
一.JSON的一些基础知识. JSON中对象通过"{}"来标识,一个"{}"代表一个对象,如{"AreaId":"123"},对象的值是键值对的形式(key:value). "[]",标识数组,数组内部各个数据之间通过","分割,如["AreaId":"123","AreaId":"345"]. 很多情况下是
本文实例讲述了jQuery ajax方法传递中文时出现中文乱码的解决方法.分享给大家供大家参考,具体如下: 使用jQuery的ajax方法,在传递中文时出现中文乱码,按照以前的方法,修改了jquery文件中的ajaxSetting也不好使 复制代码 代码如下: sajaxSettings:{url:location.href,global:true,type:"GET",contentType:"application/x-www-form-urlencoded;charse
我使用的Springmvc,在controller层传输一个json到前台,后台显示没问题,中文正常显示而到了前台 中文就变成了问号. 后来发现,因为在controller中返回json用了@ResponseBody,而spring源码中@ResponseBody 的实现类发现其默认的编码是 iso-8859-1,而项目用的编码为utf-8,所以传中文会出现乱码. 这里我使用了注解来解决: @RequestMapping(value="/echarts.do", produces =