ASP.NetCore项目使用阿里云OSS对象存储
背景
图片上传功能是web开发必不可少的功能。图片上传到哪里其实都是一个非常头疼的事情,多个文件源各种地址组合,经常会出现图片地址错误问题。自从前后端分离、小程序、app成为流行后,大家一般都会将文件、图片等静态资源存储在独立的一个源,公司可以自己搭建一个文件中心,更多的是将这些静态资源存放在像阿里云oss,七牛云等专业的文件资源存储。这样会减少很多不必要的麻烦。今天我来给大家分享一个批量上传阿里云OSS的方法,大家可以直接拿来使用。很简单的。
开发和配置
开发环境:.NetCore3.1,Net5,即以上版本,也可跟自己项目版本下载
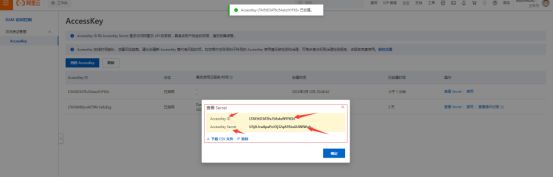
提前申请好阿里云OSS,拿到Endpoint,AccessKeyID,AccessKeySecret,Bucket这些配置参数。
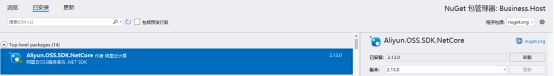
项目Nuget添加包: Aliyun.OSS.SDK.NetCore 2.13.0
国内使用的OSS各地域Endpoint,详情可参考阿里云官网
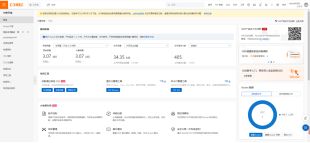
一、申请注册阿里云OSS云对象存储
首先申请注册阿里云,点击控制台,选择“对象存储OSS”
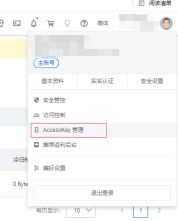
二、添加并创建AccessKey,获取AccessKey ID,AccessKey Secret的值
添加并创建AccessKey,获取AccessKey ID、 AccessKey Secret的值
添加并创建Bucket,“Bucket就是你需要存储文件的地方”
三、项目中安装所需Nuget程序包
安装阿里云OSS对象存储包 Aliyun.OSS.SDK.NetCore 2.13.0版本或最新版即可
四、封装底层代码
1、封装AliYunOSSHelper帮助类
///
/// SaaS多租户商城系统,阿里云上传帮助类
///
public class AliYunOSSHelper
{
private ILogger _logger;
///
/// 阿里云帮助类
///
///
///
public AliYunOSSHelper(ILogger logger)
{
_logger = logger;
}
///
/// 阿里云上传底层方法,文件为IFormFile
///
///
///
/// > AliYunUpLoad(List files)
{
List ossfilesNameList = new List();
try
{
//阿里云oss相关参数,请自行补齐
var endpoint = "";
var accessKeyId = "";
var accessKeySecret = "";
var bucket = "";
var imageUrl = "";
var write_client = new OssClient(endpoint, accessKeyId, accessKeySecret);
var read_client = new OssClient(endpoint, accessKeyId, accessKeySecret);
for (int i = 0; i < files.Count; i++)
{
var file = files[i];
var fname = DateTime.Now.ToString("yyyyMMddHHmmssffffff") + i + Path.GetExtension(file.FileName);
using (var stream = file.OpenReadStream())
{
write_client.PutObject(bucket, fname, stream);
}
DateTime expiration = DateTime.Now.AddYears(20);
var url = read_client.GeneratePresignedUri(bucket, fname, expiration);
string urlstring = imageUrl + url.AbsolutePath;
ossfilesNameList.Add(urlstring);
}
}
catch (Exception ex)
{
_logger.LogError(ex, "阿里云图片上传失败,ex=" + ex.Message);
throw;
}
return ossfilesNameList;
}
} 2、IOC容器进行服务注入
services.AddScoped(); 3、在控制器或者WebApi里都可以直接调用了。
//阿里云帮助类
private readonly AliYunOSSHelper _oSSHelper;
///
/// 构造函数
///
///
public ProjectsController(AliYunOSSHelper oSSHelper)
{
_oSSHelper = oSSHelper;
}4、定义Action方法
///
/// 通用的图片上传,支持多图片上传
///
///
/// UploadPic(List files)
{
//15M
var maxRequestLength = 1024 * 1024 * 15;
List filesName = new List();
if (files.Count == 0) return Content("NoFile", "text/html");
else
{
List fileList = new List();
for (var i = 0; i < files.Count; i++)
{
var file = files[i];
if (null == file || file.Length <= 0) return Content("格式不正确!", "text/html");
if (file.Length > maxRequestLength)
{
return Content("文件大小超出限制!", "text/html");
}
var fname = DateTime.Now.ToString("yyyyMMddHHmmssffffff") + i + Path.GetExtension(file.FileName);
if (!FileExtensionFun.CheckImageFileType(fname))
{
return Content("上传的图片格式不正确", "text/html");
}
}
filesName = await _oSSHelper.AliYunUpLoad(files);
}
return Content(string.Join(",", filesName), "text/html");
} 到此处其实算是已经成功了,如想扩展,例如我上传的图片文件,想要上传到阿里云指定文件夹下,可继续观看下边举例
以上参照其他博主https://blog.csdn.net/puzi0315/article/details/118944332 的内容,也可转向此处查看。
五、扩展实现
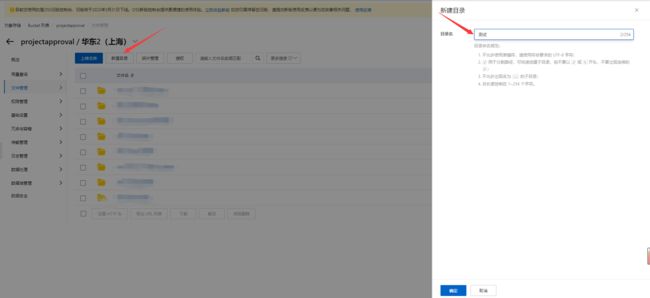
阿里云OSS云存储在自己创建的Bucket下新建文件夹,起相应的名字
优化自己编写的Action方法接口,以及帮助类
///
/// 附件上传-阿里云OSS对象存储
///
/// 上传的文件
/// 附件标识
/// UploadProjectApproval( List files, [FromForm] string name)
{
var maxRequestLength = 1024 * 1024 * 15;
List filesName = new List();
if (files.Count == 0) return Content("NoFile", "text/html");
else
{
var Folder = "";
switch (name)
{
case "测试1":
Folder = "测试1管理/";
break;
case "测试2":
Folder = "测试2管理/";
break;
default:
break;
}
for (int i = 0; i < files.Count; i++)
{
var file = files[i];
if (null == file || file.Length <= 0) return Content("格式不正确!", "text/html");
if (file.Length > maxRequestLength) return Content("文件大小超出限制!", "text/html");
var fname = Folder + DateTime.Now.ToString("yyyyMMddHHmmssffffff") + i + Path.GetExtension(file.FileName);
filesName.Add(HttpUtility.UrlDecode(fname)); // 将编码后的路径解码为中文,改为中文原因在于“文件路径上传的存在中文,但是上传之后返回路径中存在中文编码,此时需要将中文编码解编译”
}
await _oSSHelper.AliYunUpLoad(files, name);
}
return Content(string.Join(",", filesName), "text/html");
} private ILogger _logger;
///
/// 阿里云帮助类
///
///
///
public AliYunOSSHelper(ILogger logger)
{
_logger = logger;
}
///
/// 阿里云上传底层方法,文件为IFormFile
///
/// 要上传的文件列表
/// element-UI官方Upload组件传值的唯一标识
/// 上传后的文件在阿里云的URL地址列表
public async Task> AliYunUpLoad(List files,string name)
{
List ossfilesNameList = new List();
try
{
//阿里云oss相关参数
var endpoint = ""; //阿里云OSS服务的Endpoint
var accessKeyId = ""; //访问阿里云OSS的AccessKeyId
var accessKeySecret = ""; //访问阿里云OSS的AccessKeySecret
var bucket = ""; //要上传的Bucket名称
var imageUrl = ""; //Bucket对应的外网访问域名
var write_client = new OssClient(endpoint, accessKeyId, accessKeySecret);
var read_client = new OssClient(endpoint, accessKeyId, accessKeySecret);
var Folder = "";
switch (name)
{
case "测试1":
Folder = "测试1管理/";
break;
case "测试2":
Folder = "测试2管理/";
break;
default:
break;
}
for (int i = 0; i < files.Count; i++)
{
var file = files[i];
var fname = Folder + DateTime.Now.ToString("yyyyMMddHHmmssffffff") + i + Path.GetExtension(file.FileName);//上传后的文件名 Folder是阿里云到上传对应文件夹下的地址 再拼接上文件名地址,即可实现上传到对应文件夹下
using (var stream = file.OpenReadStream())
{
write_client.PutObject(bucket, fname, stream); //上传文件到阿里云
}
DateTime expiration = DateTime.Now.AddYears(20);
var url = read_client.GeneratePresignedUri(bucket, fname, expiration); //获取上传后的文件在阿里云的URL地址
string urlstring = imageUrl + url.AbsolutePath;
ossfilesNameList.Add(urlstring); //将URL地址添加到列表中
}
}
catch (Exception ex)
{
_logger.LogError(ex, "阿里云图片上传失败,ex=" + ex.Message);
throw;
}
return ossfilesNameList; //返回上传后的文件在阿里云的URL地址列表
} 前端vue+element-UI 使用Upload组件上传附件
:data="{ name: '测试1' }" 此处使用Upload组件中存在属性 存值即可在调用API接口的时候加上唯一标识