连接真机开发安卓(Android)移动app MUI框架——混合式开发(一) (敲详细)
从接触安卓开发的第一天起,我想我已经爱上了开发,哈哈哈,愿你我坚持下去的理由都是热爱,共勉!这几天没有更新博客,是因为我学习去了(没有相见的日子,我在努力哈哈哈)。有想过用模拟器来运行的,但是模拟器太占内存,而且感觉没有真机体验感好,于是直接上真机。为了把这篇文章写好,我在多台电脑上都试过了哈哈哈,希望可以帮助到更多的和我一样的友友们。
https://blog.csdn.net/hanhanwanghaha一个超级无敌可爱的人鸭
欢迎您的关注! 欢迎关注微信公众号:宝藏女孩的成长日记 如有转载,请注明出处(如不注明,盗者必究)
目录
- 一、混合式开发简单介绍
- 二、前提准备
- 三、新建移动app项目
- 四、编写代码(沉浸式开发)
- 五、json文件的配置
- 六、云端发布
-
- 6.1生产证书
- 6.2在HBuilder云端选择认证
- 6.3发行
- 6.4下载移动apk文件
一、混合式开发简单介绍
HybridApp 是指在开发一款App产品的时候,为了提高效率、节省成本而利用原生与H5的开发技术的混合应用。APP外壳+H5网页=混合模式的APP。
混合开发是结合原生和H5开发的技术,取长补短的一种开发模式,原生代码部分利用WebView插件或者其它的框架为H5提供了一个容器,程序主要的业务实现、界面展示是利用H5相关的Web技术进行实现的。
比如现在的京东、淘宝、天猫、今日头条、微信等都是利用的混合开发模式。
二、前提准备
2.1工具:Hbuilder
2.2框架mui
补充一下mui(高性能前端框架)的知识
https://dev.dcloud.net.cn/mui/window/
2.3连接真机
每款手机的开发者模式都是不一样的,百度一下自己的开发者模式怎么开启
反正一般都有三部:
- 一直点击自己的软件版本号,直到出现您已处于开发者模式
- 开启开发者选项
- 开启USB调试
以安卓6.0为例:点击此处
这里需要注意的是
- 要使用数据线连接电脑usb接口和手机。(有的数据线只能充电,不能传输数据)
- 手机连电脑后,默认是充电模式,要选择数据传输模式。(充电 传输照片 传输数据)。
如果连接不上,那就下载一个360手机助手(电脑和手机都下载),操作很简单,因为我的手机就没有连接上,但是一般都是可以连接上的,因为我看其他人都连接上了。
三、新建移动app项目
新建一个移动app项目
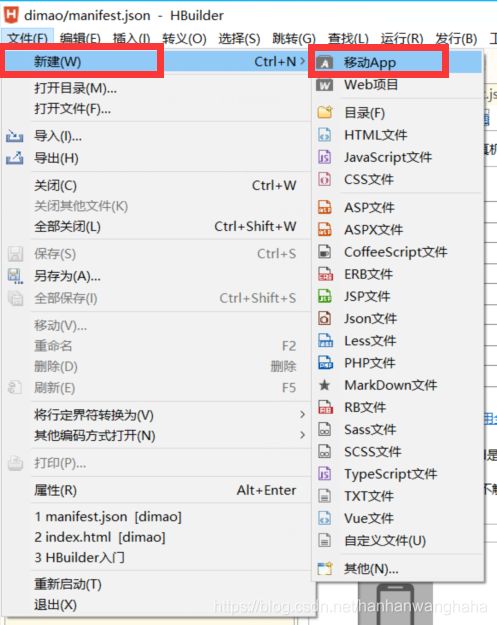
点击文件——》新建——》移动App

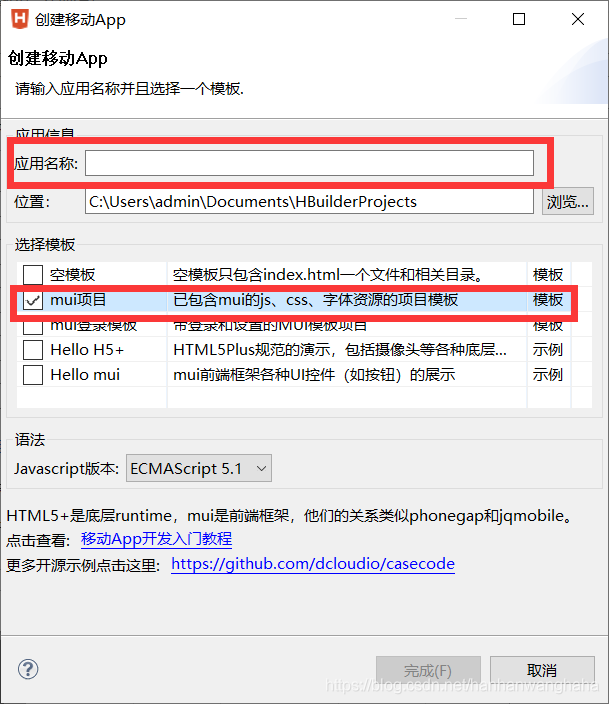
自己编写应用名称,选择mui项目的模板,点击确定

这样一个移动app项目就创建好了!
四、编写代码(沉浸式开发)
哈哈哈,例如来个简单的
在body里面依次输入
1. mh回车 标题
2. mt回车 底部选项卡
3. ms 回车选择第二个 轮播
4. mg 回车 九宫格
注:快捷键:https://dev.dcloud.net.cn/mui/snippet/
index.html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>title>
<script src="js/mui.min.js">script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
script>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">欢迎关注这个超级无敌可爱的人鸭h1>
header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home">span>
<span class="mui-tab-label">首页span>
a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone">span>
<span class="mui-tab-label">电话span>
a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email">span>
<span class="mui-tab-label">邮件span>
a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear">span>
<span class="mui-tab-label">设置span>
a>
nav>
<div id="slider" class="mui-slider" >
<div class="mui-slider-group mui-slider-loop">
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
a>
div>
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
a>
div>
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
a>
div>
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
a>
div>
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
a>
div>
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
a>
div>
div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active">div>
<div class="mui-indicator">div>
<div class="mui-indicator">div>
<div class="mui-indicator">div>
div>
div>
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-home">span>
<div class="mui-media-body">Homediv>
a>
li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5span>span>
<div class="mui-media-body">Emaildiv>
a>
li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-chatbubble">span>
<div class="mui-media-body">Chatdiv>
a>
li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-location">span>
<div class="mui-media-body">Locationdiv>
a>
li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-search">span>
<div class="mui-media-body">Searchdiv>
a>
li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-phone">span>
<div class="mui-media-body">Phonediv>
a>
li>
ul>
body>
html>
(由于时间关系就只写了这样一个页面)
在HBuilder当中,我们可以点击右上角,选择边点边看的模式,这样再右边就可以看到我们运行的东西了。

我在手机上面看到的是这样的

五、json文件的配置
点击左下角的应用信息,我们来看每一项都代表什么意思
应用名称就是app下面的名称
appid是id号,这个登录了HBuilder自动生成
app版本号这个好像可以改
页面入口就是加载出来的第一个页面
最下方的根据重力感应自动横竖屏这个看字面意思就可以懂啦!

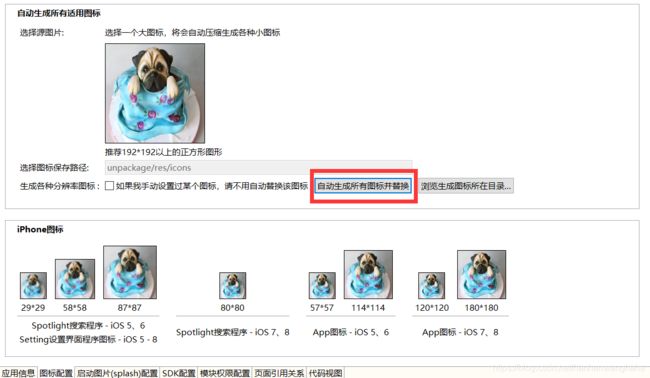
点击图标信息,你可以设置自己app的logo,下面那就是根据不同的手机版本来调整不同的尺寸。

启动页面就是昙花一现,打开app,就弹出来那一张。
SDK配置就是第三方工具,例如百度地图,QQ微信登录
模块权限设置,顾名思义,就是给这个app的权限
后面两个我再琢磨琢磨。。。
接下来我们就可以试试如何云端发布~
六、云端发布
6.1生产证书
打开cmd(注意:这里应该右键管理员运行,哈哈哈要养成良好的习惯,一般都是管理员运行)
输入命令
keytool -genkey -alias swetty -keyalg RSA -validity 10000 -keystore d:/mykey1.keystore
swetty表示证书的别名
keyalg:RSA 表示采用的RSA算法
validity:10000 表示证书的有效期是10000天
(当然盘符可以自己定)
接下来可以输入你的密码
如图

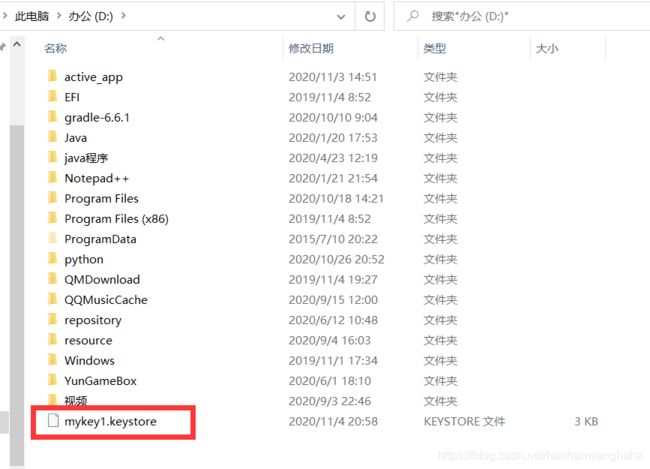
上面的操作完了就会在D盘产生一个这样的文件

这个文件后面要用。
6.2在HBuilder云端选择认证
选择帮助,点击问答互助

基本资料认证,输入电话号码
点击

手机号码验证(也就手机号码验证就可以了)
你的HBuilder账号必须在社区认证,这样才能上传。
6.3发行
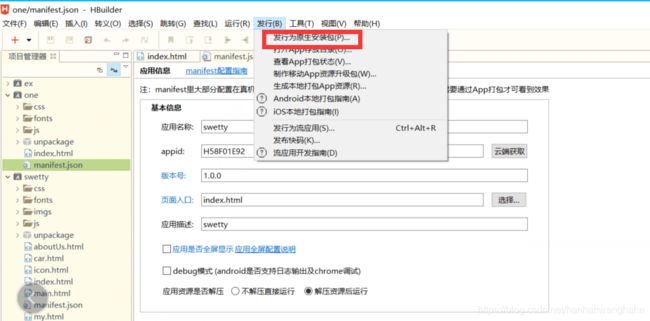
点击发行——》点击发行为原生安装包

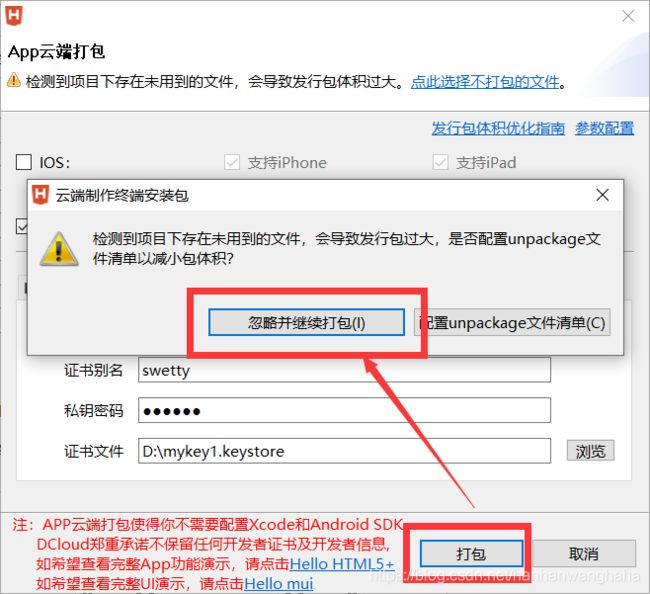
点击使用自有证书——》私钥密码就是你刚刚生产证书在cmd里面输入的密码

点击打包——》忽略并继续打包

继续打包

点击确定

6.4下载移动apk文件
这时,就可以手动下载了,点击手动下载
![]()
下载下来之后,再把这个apk文件发送到自己的QQ,用手机下载下来,再点击安装
就ok啦!!!

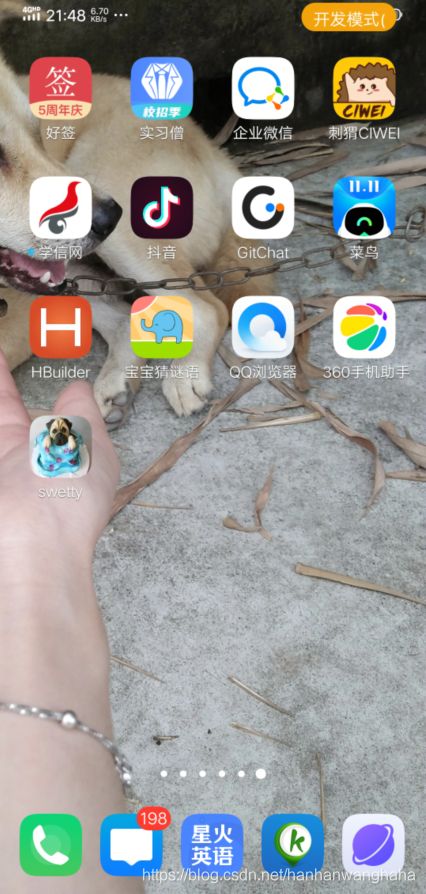
这就是安装好的样子(最后一个app就是刚刚下载的)

这样一个app就发行成功了,终于写完了。
https://blog.csdn.net/hanhanwanghaha欢迎关注这个超级无敌可爱的人鸭,有什么问题留言私信皆可,看见必回!
如有转载,请注明出处
