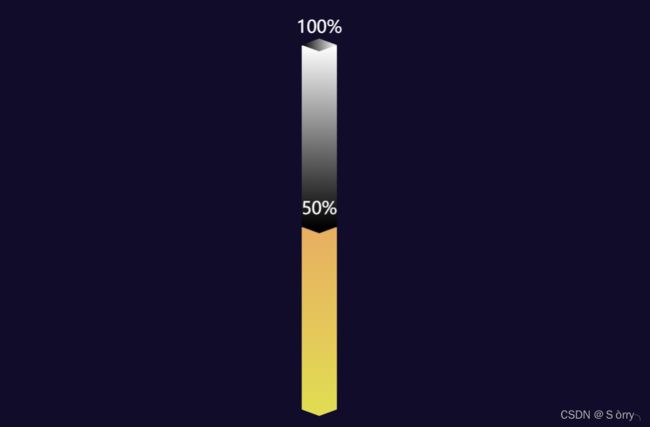
【Echarts】echarts渐变重叠立体柱形图
echarts随意一个示例代码
直接点击上方链接↑↑↑将此段代码放到echarts的示例代码编辑框里:
var xData2 = ['x1']
var data1 = [50]
var data2 = [50]
var dataAdd = data2.map((item, index) => {return item + data1[index]})
option = {
grid: {
left: 0,
bottom: 15,
top: '10%',
right: 80
},
xAxis: {
data: xData2,
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
}
},
yAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
// textStyle: {
// color: '#fff',
// fontSize: 20,
// },
// 不显示Y轴数值
formatter: function() {
return ''
}
}
},
series: [
{
name: '0',
type: 'pictorialBar',
symbolSize: [41, 15],
symbolOffset: [0, 8],
z: 0,
symbol: 'diamond',
itemStyle: {
opacity: 1,
color: function(params) {
return new echarts.graphic.LinearGradient(
1,
// 深色#2BA9ED 浅色 #34EDF2
0,
0,
0,
[
{
offset: 0,
color: '#E1DC53' // 0% 处的颜色
},
{
offset: 1,
color: '#E1DC53' // 100% 处的颜色
}
],
false
)
}
// color: 'transparent'
},
data: [1]
},
// 数据的柱状图1
{
name: '1',
type: 'bar',
barWidth: 41,
z: 1,
stack: 'Search Engine',
itemStyle: {
// lenged文本
opacity: 1, // 这个是 透明度
color: function(params) {
return new echarts.graphic.LinearGradient(
0,
1,
0,
0,
[
{
offset: 0,
color: '#E1DC53' // 0% 处的颜色
},
{
offset: 1,
color: '#E8AE62' // 100% 处的颜色
}
],
false
)
}
},
data: data1
},
// 数据顶部的样式
{
name: '2',
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [41, 15],
symbolOffset: [0, -8],
z: 2,
itemStyle: {
normal: {
opacity: 1,
color: '#000', // 100% 处的颜色
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: {
// 数值样式
color: '#FFFFFF',
fontSize: 20,
top: 50
},
formatter: function(param) {
return param.data + '%'
}
}
}
},
symbolPosition: 'end',
data: data1
},
// 数据的柱状图2
{
name: 'Google',
type: 'bar',
z: 2,
stack: 'Search Engine',
emphasis: {
focus: 'series'
},
itemStyle: {
// lenged文本
opacity: 1, // 这个是 透明度
color: function(params) {
return new echarts.graphic.LinearGradient(
0,
1,
0,
0,
[
{
offset: 0,
color: '#000' // 0% 处的颜色
},
{
offset: 1,
color: '#fff' // 100% 处的颜色
}
],
false
)
}
},
data: data2
},
// 阴影的顶部
{
name: '', // 头部
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [41, 15],
symbolOffset: [0, -8],
z: 12,
symbolPosition: 'end',
itemStyle: {
normal: {
opacity: 1,
color: function(params) {
return new echarts.graphic.LinearGradient(
0,
0,
1,
0,
[
{
offset: 0,
color: '#000' // 0% 处的颜色
},
{
offset: 1,
color: '#fff' // 100% 处的颜色
}
],
false
)
},
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: {
// 数值样式
color: '#FFFFFF',
fontSize: 20,
top: 50
},
formatter: function(param) {
return param.data + '%'
}
}
}
},
data: dataAdd
},
]
}