HTML学习(3)
文章目录
-
- HTML计算机代码
- HTML5语义元素
- HTML5 代码约定
- HTML字符集与符号
- HTML URL
- HTML 背景
我的个人博客:欢迎来逛逛
HTML计算机代码
支持固定的字母尺寸和间距:
<html>
<body>
<p>open a file,select: p>
<p><kbd>File | open....kbd>p>
<samp>
demo.example.com login: Apr 12 09:10:17
Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189
samp><br><br>
<code>var person = { firstName:"Bill", lastName:"Gates", age:50, eyeColor:"blue" }code>
body>
html>
<pre>
#include <iostream>
int main(){
std::cout<<"Hello Html!\n";
return 0;
}
pre>
#include
int main(){
std::cout<<“Hello Html!\n”;
return 0;
}
定义数学元素
<p><var>Evar>=<var>mvar><var>cvar><sup>2sup>p>
E=mc2
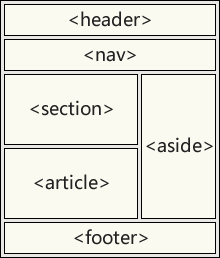
HTML5语义元素
规定网页的节:网页通常具有很多节,包括简介,内容,其他信息等都属于节。
<section>
<h1>静夜思h1>
<p>窗前明月光,疑是地上霜。<br>举头望明月,低头思故乡p>
section>
规定网页的内容,文档。
<article>
<h1>静夜思h1>
<p>窗前明月光,疑是地上霜。<br>举头望明月,低头思故乡p>
article>
<section>
<header>
<h1>静夜思h1>
<p>李白p>
header>
<p>窗前明月光,疑是地上霜。<br>举头望明月,低头思故乡p>
section>
为文档或者节规定页脚,页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
<footer>
By: Ylh <br>
Email: [email protected]
footer>
规定网页的导航链接块:定义大型的导航链接块
<nav>
<a href="https://helloylh.com/tags/">标签a>
<a href="https://helloylh.com/categories/">分类a>
<a href="https://helloylh.com/archives/">归档a>
<a href="https://helloylh.com/photos/">照片a>
nav>
:用于定义主内容之外的某些东西,应该与周围内容相关:
<aside>
<p>说明:我很喜欢这首诗p>
aside>
figure包含了图片与标题被组合在这里。img定义图片, figcaption是对图片定义标题。
<figure>
<img src="https://cdnjson.com/images/2023/04/01/touxiang.md.png" alt="一只顽皮的狗" height="300" width="300">
<figcaption>一只顽皮的狗figcaption>
figure>
更多内容:
<mark>
<p>强调的内容p>
mark>
<time>
<p>时间: 21:46p>
time>
<summary>
<p>查看更多p>
summary>
<details>
<p>额外细节p>
details>
HTML5 代码约定
在文档开头始终保持正确的头部:
DOCTYPE html>
使用小写的标签名
关闭所有的HTML元素,而使用HTML5,统一使用这样的:
<P>
This is a paragraph
P>
关闭空元素:记得加/
<meta charset="utf-8" />
属性名小写。
属性值加引号。
某些必须的属性:必须对img使用alt属性;必须指定图片的尺寸(因为浏览器会在图像加载之前为图像预留空间。)
HTML5中不要省略 和
定义元数据:对于语言和字符编码的定义要越早越好
HTML字符集与符号
通过&#xxx 惠或者&xxx来显示某个实体。前者表示实体编号,后者表示实体名称
注意首先要定义:字符集
®
©
我将会显示 A B a A
我将会显示
HTML URL
URL全称为:Uniform Resource Locator统一资源定位器
scheme://host.domain:port/path/filename
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 w3school.com.cn
- port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
HTML 背景
Bgcolor网页设置颜色:以下都是黑色
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
Background设置背景为背景图,如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制
<body background="clouds.gif">
<body background="http://www.w3school.com.cn/clouds.gif">
他们已经在最新的HTML中废弃。
应该使用层叠样式表(CSS)来定义 HTML 元素的布局和显示属性。