盒子模型与页面布局
目录
-
- 一、网页布局介绍
-
- 1.1 固定布局
- 1.2 流式布局(Liquid Layout)
- 1.3 栅格化布局
- 1.4 自适应布局(Adaptive Layout)
- 1.5 响应式布局
- 1.6 弹性布局(rem/em布局)
- 1.7 伸缩布局(Flex box)
- 1.8 自适应布局和响应式布局对比
- 1.9 网页布局——DIV+CSS布局
- 1.10 网页布局——HTML5+CSS3布局
- 1.11 网页布局——响应式布局
- 二、DIV+CSS网页布局
-
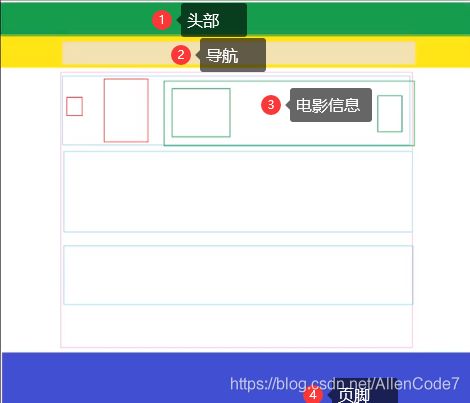
- 2.1 模拟效果
- 2.2 代码
- 三、HTML5语义化页面布局
- 四、响应式布局介绍
一、网页布局介绍
1.1 固定布局
为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页。
这种布局具有很强的稳定性与可控性,也没有兼容性问题,但不能根据用户的屏幕尺寸做出不同的表现。即如果用户的屏幕分辨率小于这个宽度就会出现滚动条,如果大于这个宽度则会留下空白。
1.2 流式布局(Liquid Layout)
为网页设置一个相对的宽度,页面元素的大小按照屏幕分辨率进行适配调整,但整体布局不变,通常以百分比做为长度单位(通常搭配 min-、max- 属性控制尺寸流动范围以免过大或者过小导致元素无法正常显示),高度大都是用px来固定住。流式布局的代表作栅格系统(网格系统)。
例如设置网页主体的宽度为80%,min-width为960px。图片也作类似处理(width:100%, max-width一般设定为图片本身的尺寸,防止被拉伸而失真)。
缺点:因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕下显示效果会变成有些页面元素宽度被拉的很长,但是高度、文字大小还是和原来一样,显示非常不协调
1.3 栅格化布局
将网页宽度人为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利用百分比做为长度单位来划分成均等的长度。
比如像 bootstrap,foundation 这些框架采用的就是栅格系统,只要给页面元素添加其栅格系统指定的类名,就能达到想要的响应式布局效果。
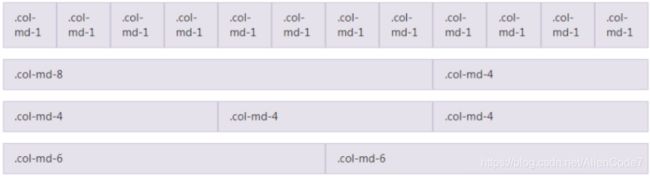
bootstrap 的栅格系统是通过一系列的行和列的组合来创建页面布局,它的栅格系统最大分为12份
1.4 自适应布局(Adaptive Layout)
自适应布局的特点是分别为不同的屏幕分辨率定义布局,即为不同类别的设备创建不同的静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换调用相应的布局(页面元素位置发生改变而大小不变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。可以把自适应布局看作是静态布局的一个系列。
在这种布局方式下,当视口大小低于设置的最小视口时,界面会出现显示不全,溢出,并出现滚动条。而且当需求改变时,可能会改动多套代码。
使用自适应布局时,首先在网页代码的头部,加入一样 viewport 标签:
<meta name="viewport" content="width=device-width, initial-scale=1" />
设置网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。然后 CSS 代码不能使用绝对大小,即不能指定像素 px 宽度,而只能使用相对大小 em 或者 %百分比、rem等。
1.5 响应式布局
响应式布局的目标是确保一个页面在所有终端上(各种尺寸的PC、手机、ipad等)都能显示出令人满意的效果。通过检测设备信息,决定网页布局方式,即用户如果采用不同的设备访问同一个网页,有可能会看到不一样的展示效果,一般情况下是检测设备屏幕的宽度来实现。可以把响应式布局看作是流式布局和自适应布局设计理念的融合。
应用响应式布局,首先要使用视图的 meta 标签来进行重置:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
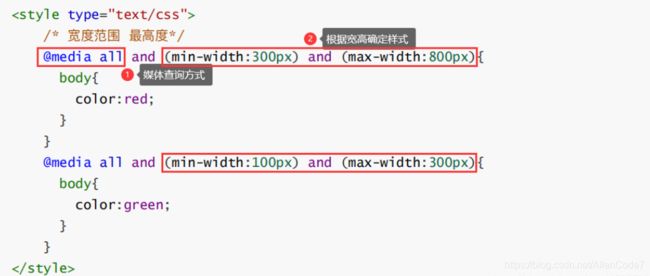
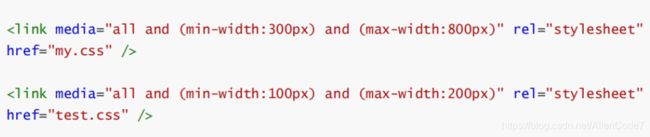
然后使用 @media 媒体查询给不同尺寸和介质的设备切换不同的样式。同自适应布局一样,在书写 CSS 样式时,元素宽度不能使用绝对宽度,而要使用相对大小。
Media Queries 是响应式设计的核心,它根据条件告诉浏览器如何为指定视图宽度渲染页面。在优秀的响应范围设计下可以给适配范围内的设备最好的体验,在同一个设备下实际还是固定的布局。但媒体查询是有限的,也就是可以枚举出来的,只能适应主流的宽高。要匹配足够多的屏幕大小,工作量不小,而且页面中会出现隐藏元素的操作,这样代码就比较冗余,加载时间加长,此外设计也需要多个版本。
1.6 弹性布局(rem/em布局)
弹性布局跟流布局很像,网页宽度不固定,使用 em 或 rem 单位进行相对布局,避免了使用像素 px 布局在高分辨率下几乎无法辨识的缺点,相对%百分比更加灵活,同时可以支持浏览器的字体大小调整和缩放等的正常显示。但弹性布局也有局限性,如果不对这种布局设置一个最小宽度,当用户缩小窗口到足够小时会造成布局严重错位。
1.7 伸缩布局(Flex box)
使用 css3 Flex 系列属性进行相对布局,用来为盒模型提供最大的灵活性。对于富媒体和复杂排版的支持非常大,但是存在兼容性问题。任何一个容器都可以指定为 flex 布局,行内元素也可以使用。
注意:设为 flex 布局后,子元素的 float、clear、vertical-align 属性将失效。
1.8 自适应布局和响应式布局对比
不同点:
- 1.自适应需要开发多套界面;响应式只需开发一套界面。
- 2.自适应对页面的屏幕适配实在一定的范围,比如:pc 端 > 1024px; 平板 768 ~ 1024px; 手机端 < 768px; 响应式是一套页面同时兼容在 pc 端、平板和手机端的各个不同视口,而不是为每个终端做一个特定的版本,所以需要考虑的状态非常多。
相同点:
- 都是通过检测视口分辨率,使页面适应不同分辨率的视口。
三种传统PC端⽹⻚布局⽅式:
- 传统的DIV+CSS布局
- HTML5+CSS3布局
- 响应式布局
1.9 网页布局——DIV+CSS布局
最常用!
此种布局是⽹⻚的HTML通过DIV标签+CSS样式表代码开发制作的(HTML)⽹⻚的统称。
DIV+CSS布局好处:便于维护,有利的SEO(⾕歌将⽹⻚打开速度作为排名因素及SEO因素),
⽹⻚打开速度还原,符合web标准等。
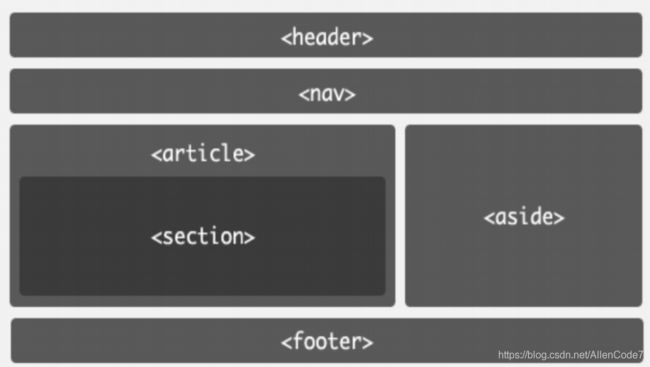
1.10 网页布局——HTML5+CSS3布局
HTML5 可以让很多更语义化的结构化代码标签代替⼤量⽆意义的 div 标签
- 1.这种语义化的特性提升了⽹⻚的质量和语义
- 2.减少了以前⽤于CSS 调⽤的class 和 id 属性
对搜索引擎的友好 新的结构标签带来的是⽹⻚布局的改变及提升对搜索引擎的友好。(相比于div标签,HTML5语义化标签提供了更加丰富准确的信息,从而可以帮助搜索引擎更好的搜索页面元素)
HTML5的新标签元素有:
定义⻚⾯或区段的头部;
注意:使⽤HTML5 语义化标签的布局模式在IE9以下浏览器不兼容,可使⽤下⾯的代码解决
1.11 网页布局——响应式布局
二、DIV+CSS网页布局
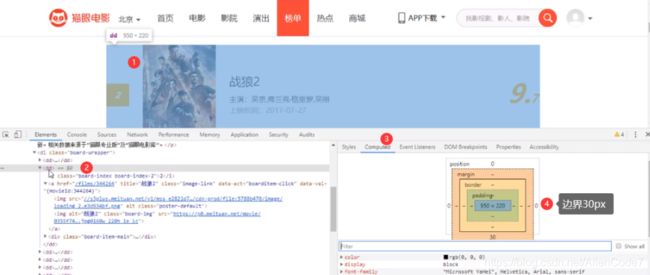
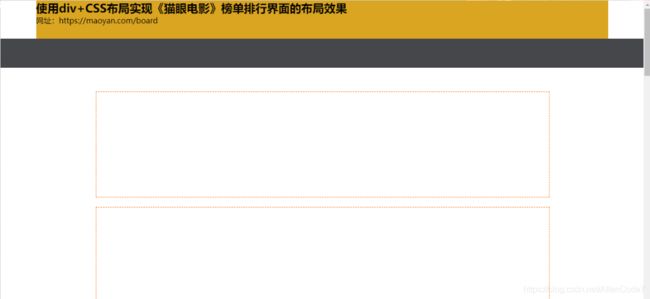
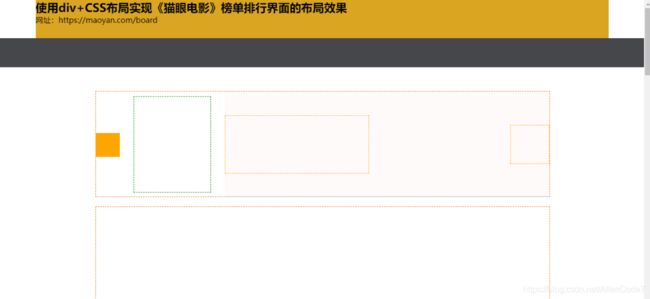
2.1 模拟效果
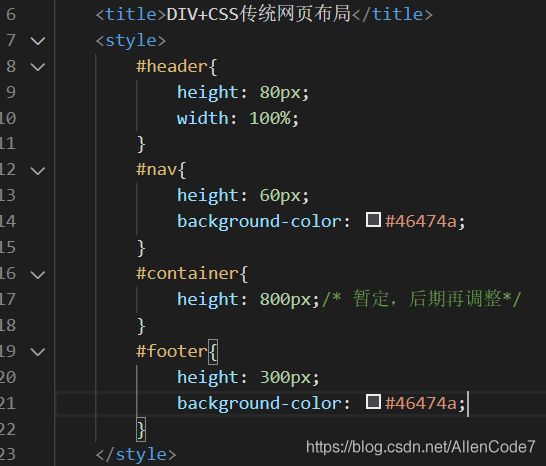
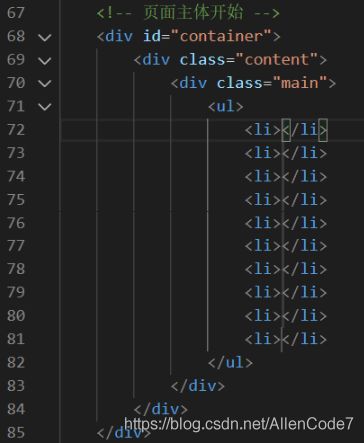
2.2 代码
1)初始代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DIV+CSS传统网页布局title>
head>
<body>
<div id="header">div>
<div id="nav">div>
<div id="container">div>
<div id="footer">div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DIV+CSS传统网页布局title>
<style>
/*公共的css样式*/
*{margin:0px;padding:0px}
a{text-decoration: none;}
ul{list-style:none;}
#header{
position:fixed;/* 固定位置*/
top: 0px;
/* height: 80px; header-nav已经设定了高度 这里可以去掉了 */
width: 100%;
border-bottom:1px solid #46474a;/* 边框*/
}
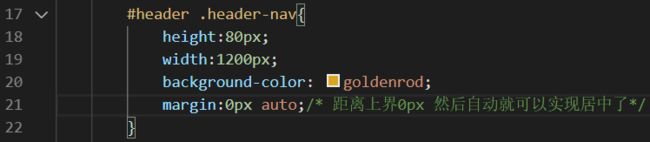
#header .header-nav{
height:80px;
width:1200px;
background-color: goldenrod;
margin:0px auto;/* 距离上界0px 然后自动就可以实现居中了*/
}
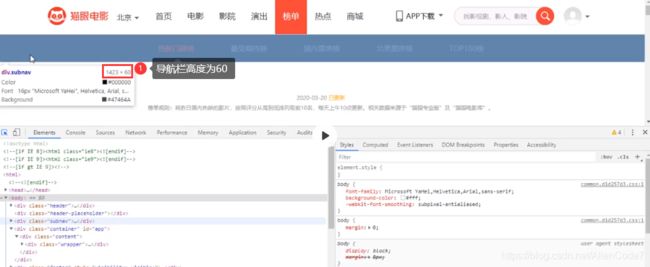
#nav{
height: 60px;
margin-top:81px;/* 避免与header重合*/
background-color: #46474a;
}
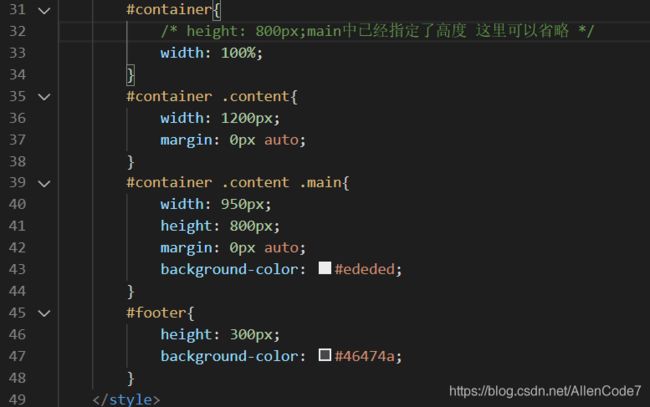
#container{
/* height: 800px;main中已经指定了高度 这里可以省略 */
width: 100%;
}
#container .content{
width: 1200px;
margin: 0px auto;
margin-top: 50px;
}
#container .content .main{
width: 950px;
/* height: 800px; 由于列表中指定了每个block的高度 这里也可以忽略*/
margin: 0px auto;
/* background-color: #ededed; */
}
#container .content .main ul li{
display: block;
height: 220px;
width: 100%;
margin-bottom: 20px;
border: 1px dashed #f60;
}
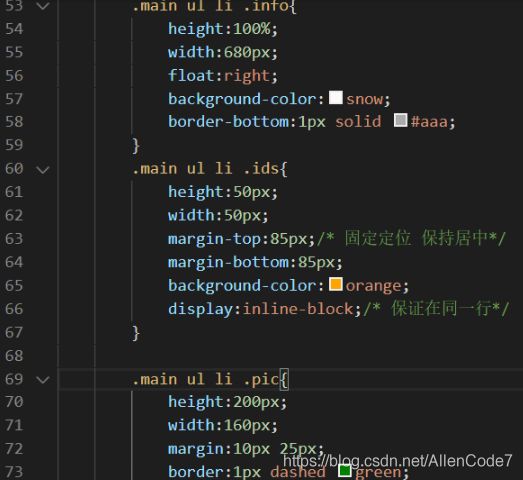
.main ul li .info{
height:100%;
width:680px;
float:right;
background-color:snow;
border-bottom:1px solid #aaa;
}
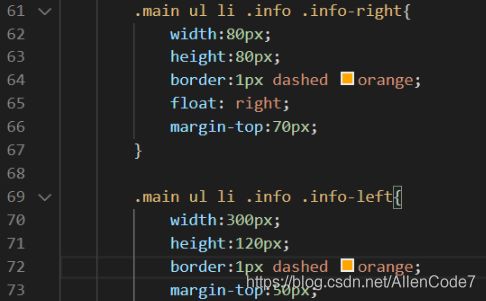
.main ul li .info .info-right{
width:80px;
height:80px;
border:1px dashed orange;
float: right;
margin-top:70px;
}
.main ul li .info .info-left{
width:300px;
height:120px;
border:1px dashed orange;
margin-top:50px;
}
.main ul li .ids{
height:50px;
width:50px;
margin-top:85px;/* 固定定位 保持居中*/
margin-bottom:85px;
background-color:orange;
display:inline-block;/* 保证在同一行*/
}
.main ul li .pic{
height:200px;
width:160px;
margin:10px 25px;
border:1px dashed green;
display: inline-block;/* 保证在同一行*/
}
#footer{
height: 300px;
background-color: #46474a;
}
style>
head>
<body>
<div id="header">
<div class="header-nav">
<h2>使用div+CSS布局实现《猫眼电影》榜单排行界面的布局效果h2>
网址:https://maoyan.com/board
div>
div>
<div id="nav">div>
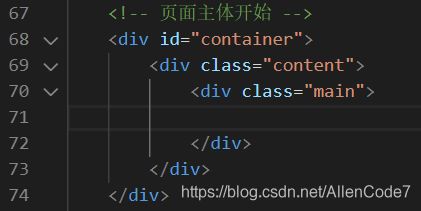
<div id="container">
<div class="content">
<div class="main">
<ul>
<li>
<div class="info">
<div class="info-right">div>
<div class="info-left">div>
div>
<div class="ids">div>
<div class="pic">div>
li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
div>
div>
<div id="footer">div>
body>
html>
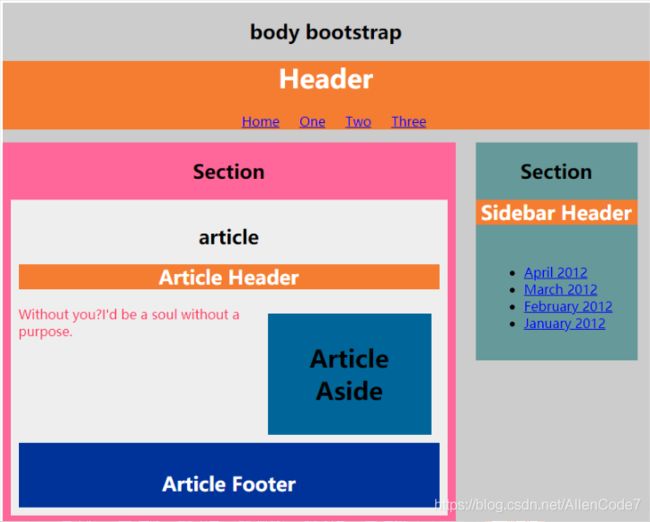
三、HTML5语义化页面布局
与div标签类似,只不过将div标签转换为具有特定意义的标签
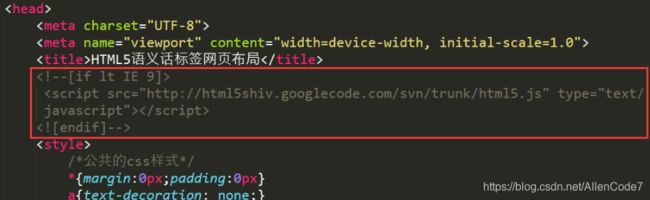
2)兼容问题
为了解决兼容问题,需要在代码主体部分加上
但有时国外网站访问时间可能太长,也可以将下载好的html5.js文件放在html文档所在文件夹中
<html>
<head>
<meta charset="utf-8">
<title>Layout TESTtitle>
<style type="text/css">
body { /*整个页面的属性设定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字体*/
margin: 10px auto; /*页边空白*/
max-width: 800px;
border: solid; /*边缘立体*/
border-color: #FFFFFF; /*边缘颜色*/
}
h2 { /*设定整个body内的h2的共同属性*/
text-align: center; /*文本居中*/
}
header { /*整个body页面的header适用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整个body页面的article适用*/
background-color: #eee;
}
p { /*整个body页面的p适用*/
color: #F36;
}
nav,article,aside { /*共同属性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的属性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li属性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section属性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer属性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside属性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar属性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer属性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}
style>
head>
<body>
<h2>body bootstraph2>
<header id="page_header">
<h1>Headerh1>
<nav>
<ul>
<li><a href="#">Homea>li>
<li><a href="#">Onea>li>
<li><a href="#">Twoa>li>
<li><a href="#">Threea>li>
ul>
nav>
header>
<section id="posts">
<h2>Sectionh2>
<article class="post">
<h2>articleh2>
<header>
<h2>Article Headerh2>
header>
<aside>
<h2>Article Asideh2>
aside>
<p>Without you?I'd be a soul without a purpose.
p>
<footer>
<h2>Article Footerh2>
footer>
article>
<article class="post">
<h2>articleh2>
<header>
<h2>Article Headerh2>
header>
<aside>
<h2>Article Asideh2>
aside>
<p>Without you?I'd be a soul without a purpose. p>
<footer>
<h2>Article Footerh2>
footer>
article>
section>
<section id="sidebar">
<h2>Sectionh2>
<header>
<h2>Sidebar Headerh2>
header>
<nav>
<h3>h3>
<ul>
<li><a href="2012/04">April 2012a>li>
<li><a href="2012/03">March 2012a>li>
<li><a href="2012/02">February 2012a>li>
<li><a href="2012/01">January 2012a>li>
ul>
nav>
section>
<footer id="page_footer">
<h2>Footerh2>
footer>
body>
html>
四、响应式布局介绍
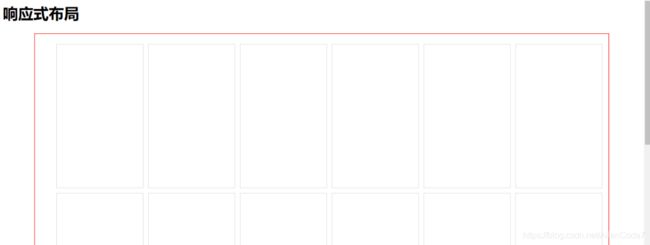
1)简单的响应式布局案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div.dd{
border:1px solid red;
width:1200px;
margin:0px auto;
}
ul{list-style:none;}
ul li{
width:180px;
height:300px;
margin:5px;
float:left;
border:1px solid #ddd;
}
@media all and (min-width:501px) and (max-width:1000px) {
div.dd{width:980px}
ul li{border-color:green;}
}
@media all and (min-width:0px) and (max-width:500px) {
div.dd{width:450px}
ul li{border-color:red;}
}
style>
head>
<body>
<h1>响应式布局h1>
<div class="dd">
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<div style="clear: both; width: 100%; height:1px;">div>
div>
body>
html>
2)按百分比响应
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*百分比与min-width,min-height,max-width,max-height结合,模拟响应式及流式布局,
容器会随浏览器大小改变而改变,min-width限制突变最小宽度,max-width限制最大宽度
从而保证其不失真*/
div{
width:100%;
height:auto;
overflow:hidden;
background:pink;
}
div>img{
width:15%;
min-width:80px;
max-width:150px;
margin-left:5px;
}
style>
head>
<body>
<div>
<img src="68.jpg" alt="">
<img src="69.jpg" alt="">
<img src="70.jpg" alt="">
<img src="71.jpg" alt="">
<img src="72.jpg" alt="">
<img src="68.jpg" alt="">
div>
body>
html>