Node.js最新版黑马配套笔记
文章目录
- 1. 初识node.js与内置模块
-
-
- 1.1 回顾与思考
- 1.2 Node.js简介
- 1.3Node.js环境的安装
- 1.4在Node.js环境中执行JS代码
-
- 2.fs文件系统模块
-
-
- 2.1什么是文件系统模块
- 2.2读取指定文件中的内容
- 2.3向指定的文件中写入内容
- 案例:考试成绩整理
- 2.4路径问题
-
- 3 path路径模块
-
-
- 3.1 path.join()语法格式
- 3.2 path.basename()
- 3.3 path.extname()
- 案例:时钟
-
- 4.http模块
-
-
- 4.1 基础概念
- 4.2 创建最基本的web服务器
- 4.3 req请求对象
- 4.4 res响应对象
- 4.5解决中文乱码问题
- 4.6根据不同的url响应不同的html内容
-
- 5.模块化
-
-
- 5.1 模块化的基本概念
- 5.2Node.js中的模块化
- 5.3 npm与包
-
-
-
- 包的基本概念
- 格式化时间的高级做法
- 在项目中安装包的命令
- 包管理配置文件
- 解决下包速度慢的问题
- 包的分类
- 开发属于自己的包
-
-
- 5.4 模块的加载机制
-
- 6.express
-
-
- 6.1express简介
- 6.2 Express的基本使用
-
-
-
- 监听GET请求
- 监听POST请求
- 把内容响应给客户端
- 获取URL中携带的查询参数
- 获取URL的动态参数
-
-
- 6.3 托管静态资源
- 6.4 nodemon
-
- 7.express 路由
-
-
- 7.1 路由的概念
- 7.2 路由的使用
-
- 8 express中间件
-
-
- 8.1 Express中间件的概念
- 8.2 中间件的初体验
-
-
-
- 定义中间件函数
- 全局生效的中间件函数
- 定义全局中间件的简化形式
- 中间件的作用
- 定义多个全局中间件
- 局部生效的中间件
- 定义多个局部中间件
- 了解中间件的注意事项
-
-
- 8.3 中间件的分类
- 8.4 自定义中间件
-
-
-
- 定义中间件
- 监听req的data事件
- 监听req的end事件
- 使用querystring模块解析请求体数据
- 将解析出来的数据对象挂载为req.body
- 将自定义中间件封装为模块
-
-
-
- 9.使用express写接口
-
-
- 9.1 创建基本的服务器
- 9.2 创建API路由模块
- 9.3编写GET接口
- 9.4 编写Post接口
- 9.5CORS跨域
- 9.6 JSONP接口
-
1. 初识node.js与内置模块
1.1 回顾与思考
浏览器中的javaScript的组成部分
- JS核心语法
- webAPI
为什么JavaScript可以再浏览器中被执行?
待执行的JS代码
JS解析引擎
不同的浏览器使用不同的JS解析引擎
为什么JS可以操作DOM还有BOM?
每个浏览器中内置了DOM,BOM这样的API函数,因此浏览器中的javaScript才可以调用它们
浏览器中JS的运行环境
运行环境是指代码正常运行所需要的必要环境
Chrome浏览器运行环境:
V8引擎和内置API函数
- v8引擎负责解析和执行js代码
- 内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用
** js能否做后端开发?**
1.2 Node.js简介
1.什么是Node.js?
Node.js是一个基于Chrome V8引擎的JS运行环境
2.Node.js中的JS运行环境
V8引擎和内置API函数
- 浏览器是JS的前端运行环境
- Node.js是Js的后端运行环境
- Node.js中无法调用DOM和BOM等浏览器内置API
3. Node.js可以做什么?
![]()
4. Node.js学习路径
JS基础语法- Node.js内置API模块(fs,path,http)-第三方API模块(express,mysql)
1.3Node.js环境的安装
什么是终端?
终端是专门为开发人员设计的,用于实现人机交互的一种方式
1.windows+R
2.输入cmd
1.4在Node.js环境中执行JS代码
1.打开终端
直接在地址栏敲cmd,可以使cmd切换到当下文件的地址
还可以在当前目录下的空白处按住shift键,右键打开powerShell
2.输入node 要执行的js文件的路径
node 空格 文件名
终端中的快捷键
![]()
2.fs文件系统模块
2.1什么是文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块,它提供了一系列的方法和属性,用来满足用户对文件的操作需求
![]()
2.2读取指定文件中的内容
fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[,options],callback)
- 参数1:必选参数,字符串,表示文件的路径
- 参数2:可选参数,表示以什么编码格式来读取文件
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
// 1.导入fs模块,来操作文件
const fs = require('fs')
// 2.调用fs.readFile()方法读取文件
fs.readFile('./file/1.txt', 'utf8', function (err, dataStr) {
// 打印失败的结果,如果读取成功,则err的值为null
// 如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(err)
// 打印成功的结果
console.log(dataStr)
})
判断文件是否读取成功
// 1.导入fs模块,来操作文件
const fs = require('fs')
// 2.调用fs.readFile()方法读取文件
fs.readFile('./file/1.txt', 'utf8', function (err, dataStr) {
// 打印失败的结果,如果读取成功,则err的值为null
// 如果读取失败,则err的值为错误对象,dataStr的值为undefined
if (err) {
return console.log('读取文件失败' + err.message)
}
console.log('读取文件成功' + dataStr)
})
2.3向指定的文件中写入内容
fs.writeFile()的语法格式
使用该方法,可以向指定的文件中写入内容,语法格式如下
fs.writeFile(file, data[, options], callback)
- 参数1:必选参数,字符串,表示文件的存放路径
- 参数2:必选参数,表示要写入的内容
- 参数3:可选参数,表示以什么编码格式来读取文件,默认值是utf8
- 参数4:必选参数,文件写入完成后的回调函数。
![]()
判断文件是否读取成功
![]()
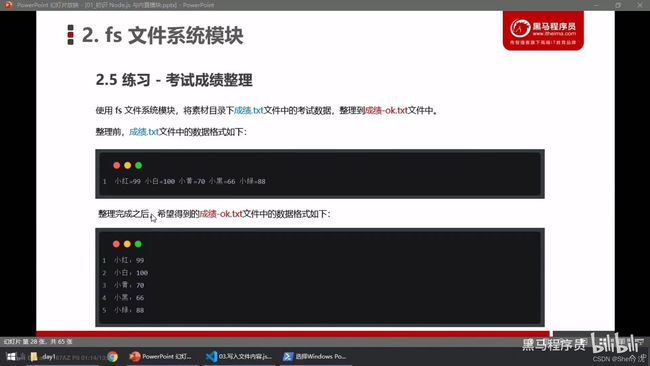
案例:考试成绩整理
核心实现步骤
- 导入需要的fs文件系统模块
- 使用fs.readFile()方法,读取素材目录下的成绩.txt文件
- 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用fs.writeFile()方法,写入到新文件中

// 导入fs模块
const fs = require('fs')
// 2.调用fs.readFile()方法读取文件
fs.readFile('./file/2.txt', 'utf8', function (err, dataStr) {
// 打印失败的结果,如果读取成功,则err的值为null
// 如果读取失败,则err的值为错误对象,dataStr的值为undefined
// 3.判断文件是否读取成功
if (err) {
return console.log('读取文件失败' + err.message)
}
console.log('读取文件成功' + dataStr)
// 4.1先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2循环分割后的数组,对每一项的数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
console.log(arrNew)
// 4.3把新数组中的每一项,进行合并,得到新的字符串
const newStr = arrNew.join('\n\r')
console.log(newStr)
// 5.调用fs.writeFile()方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./file/成绩ok.txt', newStr, function (err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('写入文件成功!')
})
})
2.4路径问题
![]()
3 path路径模块
path模块是Node.js官方提供的,用来处理路径的模块,它提供一系列的方法和属性,用来满足用户对于路径的处理需求
如果要在JS代码中,使用path模块来处理路径,则需要使用以下的方式先导入它
const path=require('path')
3.1 path.join()语法格式
使用path.join方法,可以把多个路径片段拼接为较为完整的路径字符串
path.join([...paths])
注意:今后凡是涉及路径拼接的操作,都是使用path.join()方法进行处理,不要直接使用+进行字符串的拼接
![]()
3.2 path.basename()
使用该方法可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下
path.basename(path[,ext])
参数:path:必选参数,表示一个路径的字符串
ext可选参数,表示文件拓展名
返回:表示路径中的最后一部分
![]()
3.3 path.extname()
使用该方法可以获取路径中的拓展名部分,语法格式如下
path.extname(path)
path:必选参数,表示一个路径的字符串
返回:返回得到的拓展名字符串
![]()
案例:时钟
// 1.1 导入需要的模块并创建正则表达式
const fs=require('fs')
// 1.2导入path路径处理模块
const path=require('path')
// 1.3匹配标签
// 其中\s表示空白字符,\S表示非空白字符,*表示匹配任意次
const regStyle=/