Web API学习笔记1(DOM学习)
一、API 和 web API
1API
API —— 应用程序编程接口,是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。可以比作为充电接口
2.Web API
是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM),主要针对于浏览器做交互效果;
可以在MDN上查找详细的API:https://developer.mozilla.org/zh-CN/docs/Web/API
二.DOM
1 DOM简介
1.1什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTNL或XML)的标准编程接口,通过这些DOM接口可以改变网页的内容、结构和样式。
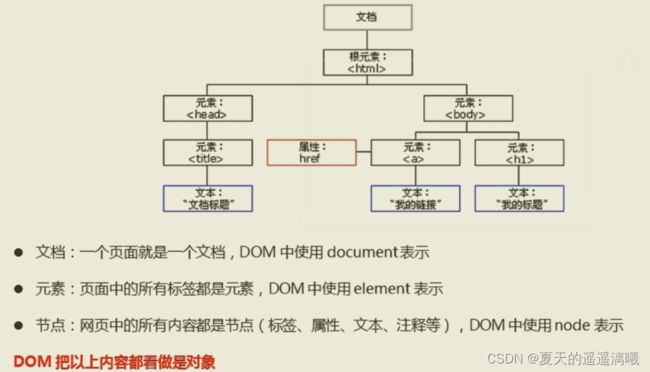
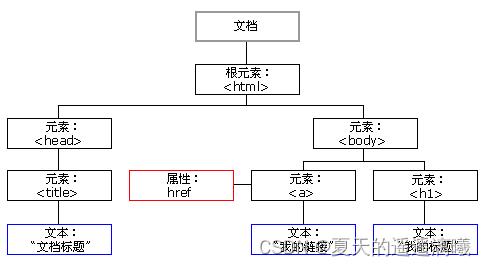
1.2 DOM树
2.获取元素
2.1如何获取页面元素
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
2.2根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');- 返回一个匹配到 ID 的 DOM Element 对象。若在当前 Document 下没有找到,则返回 null。
id是大小写敏感的字符串,代表了所要查找的元素的唯一 ID。
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
2023-4-5
2.3 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。tag(标签)
document.getElementsByTagName('标签名');注意:
1. 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
2. 得到元素对象是动态的
3. 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName('标签名');注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
- 1
- 2
- 3
- 4
- 5
- a1
- a2
- a3
- a4
- a5
2.4 通过 HTML5 新增的方法获取
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象3. document.querySelectorAll('选择器'); // 根据指定选择器返回注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
盒子1
盒子2
2.5 获取特殊元素(body,html)
- 获取body元素
1. doucumnet.body // 返回body元素对象- 获取html元素
1. document.documentElement // 返回html元素对象 // 1.获取body元素
var bodyEle = document.body;
console.log(bodyEle); // ...
// 2.获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle); // ...3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
1. 事件源 (谁)
2. 事件类型 (什么事件)
3. 事件处理程序 (做啥)
3.3 执行事件的步骤
1. 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采取函数赋值形式)
123
常见的鼠标事件
4. 操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
- 1. inertTxt
inner(里面的)text(内容)
element.innerText从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
某个时间
123
- 2 innerHTML
element.innerHTML起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
123
我是文字
1233
4.2 常用元素的属性操作
1. innerText、innerHTML 改变元素内容
2. src、href
3. id、alt、title案例:
 上午好
上午好
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
案例:仿京东显示密码!!!!
Document
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作注意:
- element.style:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
- element.className:
3. 如果样式修改较多,可以采取操作类名方式更改元素样式。
4. class因为是个保留字,因此使用className来操作元素类名属性
5. className 会直接更改元素的类名,会覆盖原先的类名。
Document
Document
文本
案例:
案例1: 循环精灵图背景
案例2:显示隐藏文本框内容
案例3: 密码框格式提示错误信息
Document
4.5 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
1. 所有元素全部清除样式(干掉其他人)
2. 给当前元素设置样式 (留下我自己的样式)
3. 注意顺序不能颠倒,首先干掉其他人,再设置自己
案例:
1.百度换肤
2.表格隔行变色
Document
代码
名称
最新公布净值
累计净值
前单位净值
净值增长率
003526
农银金穗3个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
农银金穗3个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
农银金穗3个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
农银金穗3个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
农银金穗3个月定期开放债券
1.075
1.079
1.074
+0.047%
003526
农银金穗3个月定期开放债券
1.075
1.079
1.074
+0.047%
3.表单全选取消全选案例
商品
价钱
iPhone8
8000
iPad Pro
5000
iPad Air
2000
Apple Watch
2000
4.6 自定义属性的操作
1. 获取属性值
element.属性—— 获取属性值。
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
element.属性 = ‘值’ 设置内置属性值。
element.setAttribute('属性', '值');
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3. 移除属性
element.removeAttribute('属性');
var div = document.querySelector('div');
// 1.获取属性值
// (1) elemen.属性
console.log(div.id); // demo
// (2) element.getAttribute('属性') attribute属性 自己添加的程序称为自定义属性 如index
console.log(div.getAttribute('id')); // demo
console.log(div.getAttribute('index')); // 1
// 2.设置属性值
// (1) element.属性 = '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute = ('属性','值'); 主要针对于自定义属性
div.setAttribute('index',2);
div.setAttribute('class','footer'); // class 特殊,这里面写的是class 不是className
// 3.移除属性 removeAttribute('属性');
div.removeAttribute('index');案例:tab 栏切换(重点案例)
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性(两种方法)
1. 兼容性获取 element.getAttribute(‘data-index’);
2. H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
5.节点操作
5.1 为什么学节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
2. 利用节点层级关系 获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.3 节点层级 node节点
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1. 父级节点
node.parentNode- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
1. parentNode.childNodes (标准)parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点(为1),文本节点(为3)等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes(因为它得到的是所有节点)
获取元素节点:
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}2. parentNode.children(非标准)parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3. parentNode.firstChildfirstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
4. parentNode.lastChildlastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
5. parentNode.firstElementChildfirstElementChild 返回第一个子元素节点,找不到则返回null。
6. parentNode.lastElementChildlastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:这两个方法(5和6)有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和
lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
1. 如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
2. 如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.chilren.length - 1]
案例:下拉菜单
Document
3. 兄弟节点
1. node.nextSiblingnextSibling 返回当前元素的下一个兄弟节点(包含元素节点或者文本节点等等),找不到则返回null。同样,也是包含所有的节点。
2. node.previousSiblingpreviousSibling 返回当前元素上一个兄弟节点(包含元素节点或者文本节点等等),找不到则返回null。同样,也是包含所有的节点。
3. node.nextElementSiblingnextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSiblingpreviousElementSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:这两个方法有兼容性问题, IE9 以上才支持。
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) { // 元素节点为1
return el;
}
}
return null;
}5.4 创建、添加节点
想要页面添加一个新的元素:1.创建元素 2.添加元素
5.4.1 创建节点
document.createElement('tagName')document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,
是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5.4.2 添加节点
1. node.appendChild(child)node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的
after 伪元素。 node父级 child子级
2. node.insertBefore(child, 指定元素)node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before
伪元素。
- 123
案例:简单版发布留言案例、删除留言案例!!!!!
Document
5.5 删除节点 node—父节点 child—子节点
node.removeChild(child)node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
5.6 复制节点(克隆节点)
node.cloneNode()node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
注意:
1. 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点(只复制标签,不包括里面的内容)。
2. 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。(只复制标签,也复制内容)
案例:动态生成表格!!!!!!
Document
姓名
科目
成绩
操作
5.8 三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别
1. document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘(原先内容没有了,重新生成新的页面)
2. innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
3. innerHTML 创建多个元素效率更高(不要拼接字符串(因为效率低),采取数组形式拼接(效率更高)),结构稍微复杂
4. createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML 效率要比 creatElement 高
6. DOM 重点核心
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
6.1 创建
1. document.write
2. innerHTML
3. createElement
6.2 增
1. appendChild
2. insertBefore
6.3 删
1. removeChild
6.4 改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
1. 修改元素属性: src、href、title等
2. 修改普通元素内容: innerHTML 、innerText
3. 修改表单元素: value、type、disabled等
4. 修改元素样式: style、className
6.5 查
主要获取查询dom的元素
1. DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
2. H5提供的新方法: querySelector、querySelectorAll 提倡
3. 利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、
nextElementSibling) 提倡
6.6 属性操作
主要针对于自定义属性。
1. setAttribute:设置dom的属性值
2. getAttribute:得到dom的属性值
3. removeAttribute移除属性
6.7 事件操作
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序