【JavaWeb】前端基础(HTML+CSS+JavaScript)
目录
-
- 一、前端介绍
-
- 1.Web标准
- 二、HTML和CSS
-
- 1.什么是HTML、CSS
- 2.HTML 实例
- 3.VS Code安装使用
-
- (1)插件安装
- 4.基础标签&样式
-
- (1)标题
-
- 1)标题排版
- 2)标题样式
-
- ①CSS引入方式:
- ②颜色表示形式:
- ③``标签
- ④CSS选择器:
- 3)超链接
- (2)正文
-
- 1)排版
- 2)布局
- (3)表格标签
- (4)表单标签
- 三、JS
-
- 1.什么是JavaScript?
- 2.js引入方式
-
- (1)内部脚本:将Js代码定义在HTML页面中
- (2)外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
- 3.js基础语法
-
- (1)书写语法
- (2)输出语句
- (3)变量
- (4)数据类型
- (5)运算符
- (6)类型转换
- (7)流程控制语句
- 4.js函数
- 5.js对象
-
- (1)Array
- (2)String
- (3)JavaScript自定义对象
- (4)JSON
- (5)BOM
-
- 1)Window
- 2)Location
- (6)DOM
- 6.JS事件监听
-
- (1)事件绑定
- (2)常见事件
一、前端介绍
1.Web标准
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C ( World wide web Consortium,万维网联盟)负责制定。
三个组成部分:
- HTML:负责网页的结构(页面元素和内容)。
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的行为(交互效果)。
二、HTML和CSS
1.什么是HTML、CSS
-
HTML ( HyperText Markup Language) :超文本标记语言。
-
CSS (Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
2.HTML 实例
- 新建文本文件,后缀名改为.html
- 编写HTML结构标签
- 在
中填写内容
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Wordtitle>
head>
<body>
<h1>我的第一个标题h1>
<p>我的第一个段落。p>
body>
html>
3.VS Code安装使用
- Visual Studio Code(简称 VS Code )是Microsoft于2015年4月发布的一款代码编辑器。
- VS Code对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)。
- VS Code提供了非常强大的插件库,大大提高了开发效率。
- 官网:https://code.visualstudio.com
(1)插件安装
- Chinese (Simplified) Language Pack
- 适用于vsS Code 的中文(简体)语言包。
- Code Spell Checker
- 拼写检查器。比如 banana单词写错成banane,会提示你是否修改成banana,也可以将banane添加至检查器的字典中。
- HTML CSS Support
- 在编写样式表的时候,自动补全功能大大缩减了编写时间。
- JavaScript (ES6) code snippets
- 支持ES6语法提示。
- Mithril Emmet
- 一个能大幅度提高前端开发效率的一个工具,用于补全代码。
- Path Intellisense
- 路径提示插件。
- Vue 3 Snippets
- 快速生成Vue3代码。
- VueHelper
- vscode最好的vue代码提示插件,不仅包括了vue2所有api,还含有vue-router2和vuex2的代码。
- Auto Close Tag
- 自动闭合HTML/XML标签。
- Auto Rename Tag
- 自动完成另一侧标签的同步修改。
- Beautify
- 格式化html,js,css。
- Bracket Pair Colorizer
- 给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色。
- Open in browser
- vscode不像DE一样能够直接在浏览器中打开html.而该插件支持快捷键与鼠标在键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括Firefox.,Chrome,Opera,IE以及Safari。
- Vetur
- Vue多功能集成插件,包括: 语法高亮,智能提示,emmet。错误提示。格式化、自动补全。debugger。 vscode官方钦定Vue插件,Vue开发者必备。
- IntelliJ IDEA Keybirlhlings
- 安装VSCode的插件Intelli] IDEA Keybindings即可在VSCode中使用IDEA的快捷键。
4.基础标签&样式
(1)标题
1)标题排版
图片标签:
- src:指定图像的url(绝对路径 / 相对路径)
- width:图像的宽度(px:像素 / %:相对于父元素的百分比)
- height:图像的高度(px:像素 / %:相对于父元素的百分比)
路径书写方式:
绝对路径:
绝对磁盘路径:
绝对网络路径:
相对路径:
./ :当前目录 ,./可以省略的
../:上一级目录
标题标签: ~
水平线标签:
2)标题样式
①CSS引入方式:
-
行内样式:写在标签的
style属性中(不推荐)<h1 style="属性名:属性值;属性名:属性值;">中国新闻网h1> -
内嵌样式:写在
style标签中(可以写在页面任何位置,但通常约定写在head标签中)<style> h1{ 属性名:属性值; 属性名:属性值; } style> -
外联样式:写在一个单独的
.css文件中(需要通过link标签在网页中引入)h1{ 属性名:属性值; 属性名:属性值; }<link rel="stylesheet" href="css/news.css">
CSS属性:
color: 设置文本颜色
font-size: 字体大小(单位:px)
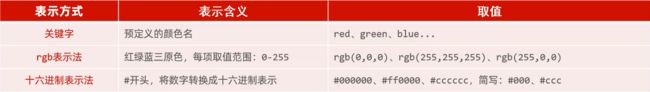
②颜色表示形式:
③
是一个在开发网页时大量会用到的没有语义的布局标签- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
④CSS选择器:
CSS选择器:用来选取需要设置样式的元素(标签)
优先级:ID>类>元素
3)超链接
-
标签:
<a href=" ..." target="...">哔哩哔哩a> -
属性:
href:指定资源谅问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开 -
css属性:
text-decoration:规定添加到文本的修饰,none表示定义标准的文本。
color:定义文本的颜色。a{ color: black; text-decoration: none; }
(2)正文
1)排版
- 视频标签:
src:规定视频的url
controls:显示播放控件
width:播放器的宽度
height:播放器的高度 - 音频标签:
src:规定音频的url
controls::显示播放控件 - 段落标签:
- 文本加粗标签:
/
CSS样式:
- line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本的水平对齐方式注意
- 在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
2)布局
- 盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
- 盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域〈margin)
-
布局标签:实际开发网页中,会大量频繁的使用
div和span这两个没有语义的布局标签。 -
标签:
特点:
- div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(( width、height )
- span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高( width、height)
CSS属性:
- width:设置宽度height:设置高度
- border:设置边框的属性,如:1px solid #eee;
- padding:内边距
- margin:外边距
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上-位置,如:padding-top、padding-left、padding-right …
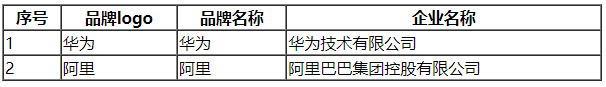
(3)表格标签
:定义表格
:定义表格中的行,一个表示一行
:表示表头单元格,具有加粗居中效果
:表示普通单元格 <table border="1px" cellspacing="0" width="600xp"> <tr> <th>序号th> <th>品牌logoth> <th>品牌名称th> <th>企业名称th> tr> <tr> <td>1td> <td>华为td> <td>华为td> <td>华为技术有限公司td> tr> <tr> <td>2td> <td>阿里td> <td>阿里td> <td>阿里巴巴集团控股有限公司td> tr> table>(4)表单标签
场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
标签:
表单项:不同类型的input元素、下拉列表、文本域等。
:定义表单项,通过type属性控制输入形式:定义下拉列表
- div标签: