前端开发基础 HTML+CSS+JS
文章目录
-
-
- HTML介绍
- CSS介绍
- JavaScript介绍
- HTML、CSS和JavaScript之间的关系
- HTML使用
-
- 基本结构
- 常用标签
- CSS使用
-
- 使用方法
- 常用属性
- 盒子模型
- 选择器
- 默认样式
- 定位
- Javascript使用
-
- 使用方法
- 数据类型、运算符及常量变量
- 判断、循环、Map、Set及iterable
- 函数&&作用域
- 标准对象及面向对象编程
- BOM及DOM及表单操作
- jQuery
- Node.js
-
HTML介绍
HTML(Hyper Text Markup Language)是超文本标记语言,并不是编程语言,它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的网络资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令用来说明文字、图像、视频、表格、链接等,目前广泛使用的是HTML5
CSS介绍
CSS(Cascading Style Sheets)是层叠样式表,用来表现HTML文件样式的标准语言。CSS用于定义网页的样式,包括针对不同设备和屏幕尺寸的设计和布局,描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题,通常保存在外部.css文件中,目前广泛使用的是CSS3
CSS优先级:
行内样式优先级最高,内部样式和外部样式为就近原则
行内样式(写在html的标签里,即style属性)、内部样式(写在HTML的head标签内)、外部样式(独立的CSS文件)
JavaScript介绍
JavaScript(简称“JS”)是一种解释性脚本语言,JS主要用来向HTML页面添加交互行为,通常通过嵌入HTML中来实现自身功能,但写成独立的JS文件更有利于结构和行为的分离
完整的 JavaScript包括以下三部分:
ECMAScript,描述了该语言的语法和基本对象,JavaScript的语法标准,比如ES5、ES6、ES7等
文档对象模型(DOM),描述处理网页内容的方法和接口,比如HTML各类标签
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口,比如浏览器前进、后退、刷新、关闭等
HTML、CSS和JavaScript之间的关系
HTML、CSS和JavaScript三者被称为前端三要素,在一个基本的网站中包含许多网页,每个网页都是由HTML、CSS和JavaScript组成,三者相辅相成。HTML是结构层,从语义的角度去搭建网页结构;CSS是样式层,从美观的角度去修饰页面样式,JavaScript是行为层,从交互的角度去描述页面行为。举个栗子:HTML就像是一扇粗加工之后的门,CSS的作用是给门上油漆图案,JavaScript的作用是给门上锁和门把手
HTML使用
基本结构
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keyword" content="小白典的博客">
<meta about="summary" content="这里是小白典的博客,欢迎您的到访!">
<title>小白典title>
head>
<body>
body>
html>
常用标签
基本标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白典title>
head>
<body>
您好!
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<div>
<p>对于某些事我们不在流泪了,是我们无情了还是坚强了?p>
<p>在有能力,有时间在一起的时候,一定要好好珍惜,<span style="color:blue">爱情span>也好,友情也罢!p>
div>
<hr>
微笑是改善容貌的简单方式。<br>
<em>宁愿一个人呆着,也不愿跟不合拍的人呆一块!em>
<br>
<strong> 念往昔,繁华竞逐!strong>
<hr>
空 格
<br>
> 这是大于号 < 这是小于号 = 这是等号 © 版权符号 ⋅ 这是实心点
<hr>
<img src="../resource/image/8.jpg" alt="若图片获取失败则显示此信息" title="光标落在图片上则显示此信息" width="500" height="500">
<video src="../resource/video/油菜花.mp4" controls autoplay height="200" width="300">video>
<audio src="../resource/audio/I_lomo_you.mp3" controls >audio>
body>
html>
超链接标签
<a href="https://www.cnblogs.com/dyd168/" target="_blank">百度a><br>
<a href="html0.html">点击跳转到html0网页a><br>
<a href="html0.html">
<img src="../resource/image/6.jpg" alt="图片获取失败" title="一个人说话" width="100" height="100">
a><br>
<a name="top">页面顶部a>
中间内容要足够多,出现滚动效果才能显示效果
<a href="#top">回到顶部a>
<a name="bottom">页面底部a>
<a href="HTML/html0.html#bottom">跳转到html0页面底部a>
<a href="mailto:[email protected]">发邮件给我a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=788888888&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:788888888:53" alt="点击此处QQ联系我" title="点击此处QQ联系我"/>a>
内联框架
<iframe src="https://www.baidu.com/" frameborder="0" name="baidu" width="800" height="500">iframe>
<a href="https://blog.csdn.net/Q0717168" target="baidu">点击跳转a>
列表标签
<ol>
<li>Javali>
<li>Pythonli>
<li>Cli>
ol>
<ul>
<li>Javali>
<li>Pythonli>
<li>Cli>
ul>
<dl>
<dt>编程语言dt>
<dd>Javadd>
<dd>Pythondd>
<dd>C++dd>
dl>
表格标签
<table border="3">
<tr>
<td colspan="3" align="center">语言td>
tr>
<tr>
<td rowspan="2">测试td>
<td>Javatd>
<td>Pythontd>
tr>
<tr>
<td>Gotd>
<td>Phptd>
tr>
table>
表单
<form action="https://blog.csdn.net/Q0717168" method="post">
<p>登录账号:<input type="text" name="username" value="guest" readonly>p>
<p>登录密码:<input type="password" name="passwd" placeholder="请输入密码">p>
<p>性别:
<input type="radio" name="Sex" value="boy" checked>男
<input type="radio" name="Sex" value="girl">女
p>
<p>爱好:
<input type="checkbox" name="hobby" value="swim">游泳
<input type="checkbox" name="hobby" value="travel" checked>旅行
<input type="checkbox" name="hobby" value="run">跑步
p>
<p>
<select name="cars">
<option value="LX">理想option>
<option value="XP">小鹏option>
<option value="WL" selected>蔚来option>
<option value="XM">小米option>
select>
p>
<p>
<textarea name="textarea" cols="30" rows="10" placeholder="请输入内容" required>textarea>
p>
<p>
<input type="file" name="file">
<input type="button" name="upload" value="上传">
p>
<p>
<input type="button" name="btn" value="登录">
<input type="submit" >
<input type="" value="clean">
p>
form>
CSS使用
使用方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: blue;
}
style>
<link rel="stylesheet" href="../CSS/style.css">
head>
<body>
<h1 style="color: brown;font-size: 20px">这是使用了css的标题h1>
body>
html>
常用属性
本次CSS导入采用外部样式,已在HTML文件head中添加外部CSS文件,
#style p,a{
/* 字体颜色*/
color: white;
/* 字体大小,常用单位有像素px,百分比%,em,也可以选择其它单位*/
font-size: 20px;
/* 字体样式,默认正常(normal),如:文字斜体(italic)*/
font-style: italic;
/* 为文本设置字体样式,多个样式是防止文本不支持时选择备用字体样式*/
font-family: Arial,Consolas,'楷体','微软雅黑',serif;
/* 字体粗细,默认正常(normal),加粗bold,也可以使用数值表示加粗层度100~700,还有斜体之类的样式*/
font-weight: bold;
/* 设置文字水平方向,有居中设置肯定也有靠左靠右left、right*/
text-align: center;
/* 行高,让文字上下居中*/
line-height: 25px;
/* font属性综合写法:包含五个单一属性,字号和行高用斜杠分开,且字号行高及样式必须位于最后按序书写*/
font: italic bold 20px/25px "宋体";
/* 文本修饰,通常用于去除a标签默认的下划线,可以添加上中下划线,overline、line-through、underline*/
text-decoration: none;
/* 盒子长宽、颜色、线型及边框大小设置,常用单位是像素px,百分比%,em,也可以选择其它单位*/
width: 300px;
height: 50px;
/* 若希望盒子高度随内容多少而变化则,可以设置为auto*/
height: auto;
border-color: blue;
border-style: solid;
border-width: 5px;
/* border属性综合写法:盒子边框是5px宽的蓝色实线*/
border: 5px blue solid;
/* 设置盒子圆角大小,50%时盒子为圆形,属性值可以时百分比或者数值*/
border-radius:10px;
/* 文本内容超出高度时默认可见(visible),隐藏(hidden),是否超出都显示滚动条(scroll),文本超出后显示滚动条(auto)*/
overflow: hidden;
/* 鼠标移上之后指针状态,pointer表示一只手*/
cursor:pointer;
/* 背景色*/
background-color: red;
/* 背景图,背景色和背景图同时设置时都会显示,只是图片会盖住背景色*/
background-image: url("../resource/image/16.jpg");
/* 是否重复使用背景图进行渲染,默认重复,no-repeat表示不重复,repeat-x横向平铺,repeat-y纵向平铺*/
background-repeat: no-repeat;
/* 背景定位,左中右(left/center/right),上中下(top/center/bottom),通常两个组合使用,也可以使用像素法或百分比表示法*/
background-position: center top;
/* 设置背景图是否虽页面滚动,默认滚动(scroll),fixed表示将图片固定到浏览器左上顶点,不随页面滚动而滚动*/
background-attachment: fixed;
/* background属性综合写法:包含1~5个属性值,空格隔开,不指定顺序*/
background: url("../resource/image/18.jpg") no-repeat left top fixed orange;
}
#float{
/* 浮动属性是用于网页并排布局的,它可以脱离标准文档流,不受元素等级限制,既可以并排显示,又可以设置宽高,属性值left、right*/
float: right;
}
.display{
/* 显示模式,对应元素的三种类型,块元素(block)、行内元素(inline)、行内块元素(inline-block)*/
display: block;
}
HTML文件body中的内容
<div id="style">
<p>我只是个普通人!<br> I'm just a ordinary people. p>
<a href="../resource/audio/I_lomo_you.mp3">一念清净,烈焰成池!a>
div>
<div id="float">
<p>世事茫茫难自料,春愁黯黯独成眠!p>
div>
<div>
<p class="display">无风杨柳漫天絮,不雨<span style="color: aqua">棠梨span>满地花!p>
div>
<span class="display">松月生夜凉,风泉满清听!span>
盒子模型
盒子模型是CSS的重要布局属性,是核心基础知识,理解了其概念才能更好的进行网页排版与布局,盒子模型包含五个属性,宽度(width)、高度(height)、内边距(padding)、边框(border)、外边距(margin)
/*在浏览器中通过通过F12查看盒子模型图*/
div {
/*若盒子不设置宽度则默认撑满父盒子的宽度*/
width: 200px;
/*若盒子不设置高度则高度会跟随内容多少变更*/
height: 100px;
/*内边距指宽高到边框的间距,不能加载内容,但可以设置背景*/
padding: 20px;
/*border属性值有三个,上文已讲到,此处为综合写法*/
border: 5px dashed #ce1212;
margin: 30px;
}
.test0{
width: 100px;
/*内边距(padding)是一个综合属性,可以根据四个方向设置单一属性*/
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
background-color: hotpink;
}
.test1{
width: 50px;
height: 100px;
/*内边距(padding)使用综合属性写法,四个方向都设置时分别是上、右、下、左*/
padding: 50px 60px 70px 80px;
}
.test2{
width: 100px;
height: 120px;
/*内边距(padding)三值表示时分别是上、左右、下*/
padding: 10px 5px 15px;
}
.test3{
width: 100px;
height: 120px;
/*内边距(padding)二值表示时分别是上下、左右*/
padding: 16px 18px;
}
#test{
width: 80px;
height: 100px;
background-color: cyan;
/*四条边的颜色,同padding一样有四值表示法*/
border-color: red blue pink orange;
/*四条边的边框宽度,同padding一样有四值表示法*/
border-width: 10px 20px 30px 40px;
/*边框样式,dashed指虚线,solid指实线,double指双线,dotted指点线,同padding一样有四值表示法*/
border-style: dashed solid double dotted;
}
#test0{
width: 200px;
border: 5px dotted #ffe268;
/*外边距(margin),同padding一样有四值表示法*/
margin: 30px 40px;
}
外边距(margin)和内边距(padding)使用方式相同
选择器
选择器是CSS中的重点,它可以让网页代码更简洁,结构更清晰,能够避免起名重名的烦恼,选择器很明确地告诉了浏览器要去渲染HTML节点中哪个位置的样式,可以理解为门牌号
基本选择器
三者优先级:id选择器 > 类选择器 > 标签选择器,多种选择器同时使用,形成复杂的选择器时,优先级会出现变化,对于复杂选择器,首先确认是否同时选择同一元素,若为同一元素则需要数权重,若层级不同则采取就近原则,若权重层级都相同则后书写的优先
1. 标签选择器
/*标签选择器会选择页面上所有的标签元素*/
h2{
color: blueviolet;
background: darkgrey;
font-size: 20px;
}
p{
color: blue;
font-family: 华文行楷;
}
h3,em{
color: rgb(255,0,0);
height: 10px;
}
HTML文件body中的内容
<h2>这是经过修饰的二级标题h2>
<p>这是蓝色行楷字体p>
<h3>这是经过修饰的三级标题h3>
<em>这是经过修饰的斜体字em>
2. 类选择器
/*类选择器,可以多个标签归类*/
.test{
color: #ff8882;
font-style: normal;
}
.label,.title{
color: #ce1212;
font-size: small;
}
HTML文件body中的内容
<p class="label">醉后不知天在水,满船清梦压星河!p>
<p class="label">雪后燕瑶池,人间第一枝!p>
<p class="test">半壕春水一城花,烟雨暗千家!p>
<h3 class="title">若有清怀淡如水,便无浊念似墨浓!h3>
3. id选择器
/*id选择器,id不可重复,必须保证全局唯一*/
#name{
color: #ffe268;
font-weight: normal;
}
#title{
font-family: 楷体;
color: cyan;
}
#nickname{
font-size: 2em;
color: darkgoldenrod;
}
HTML文件body中的内容
<p id="name">应是天仙狂醉,乱把白云揉碎!p>
<p id="title">独出前门望野田,月明荞麦花如雪!p>
<h4 id="nickname">清晓长歌何处去,武陵溪上看桃花!h4>
层级选择器
/*后代选择器(空格),所选body元素内的所有p元素都会变化*/
body p{
color: #ce1212;
font-size: 0.2in;
}
/*子选择器(>),所选属于body元素的子元素中所有p元素都会变化*/
body>p{
background: blue;
font-family: 华文行楷;
}
/*相邻兄弟选择器(+),仅指紧随其后的元素,*/
.section+p{
color: fuchsia;
background: darkgrey;
}
#summary+strong{
font-size: larger;
color: cyan;
background: brown;
}
/*通用兄弟选择器(~),匹配指定元素紧随其后的所有同级元素*/
.section~p{
color: darkorange;
background: greenyellow;
font-size: 10px;
}
#summary~p{
color: #ff8882;
background: #ffe268;
font-family: 新宋体;
}
HTML文件body中的内容
<p>大鹏一日同风起,扶摇直上九万里!p>
<p class="section">一身转战三千里,一剑曾当百万师!p>
<p id="summary">寂寞空庭春欲晚,梨花满地不开门!p>
<strong>日暮北风吹雨去,数峰清瘦出云来!strong>
<p>满目山河空念远,不如怜取眼前人!p>
<ol>
<li>
<p>唯有南风旧相识,偷开门户又翻书!p>
li>
ol>
伪类选择器
/*选择ul的第一个子元素*/
ul li:first-child{
color: #ce1212;
font-size: 20px;
}
/*选择ul最后一个子元素*/
ul li:last-child{
background: cyan;
}
/*选择所有p元素的父元素,根据顺序选择第二个p元素*/
p:nth-child(2){
color: darkblue;
font-size: 15px;
}
/*选择所有p元素中的第一个p元素*/
p:nth-of-type(1){
color: hotpink;
background: gainsboro;
font-family: 新宋体;
}
/*光标落在文字上后字体颜色变化*/
p:hover{
color: black;
}
HTML文件body中的内容
<p class="name">别后相思空一水,重来回首已三生!p>
<p id="title">连雨不知春去,一晴方觉夏深!p>
<strong>人间万事消磨尽,只有清香似旧识!strong>
<p>离恨恰如春草,更行更远还生!p>
<ul>
<li>平芜尽处是春山,行人更在春山外!li>
<li>我来问道无余说,云在青天水在瓶!li>
<li>似此星辰非昨夜,为谁风露立中宵!li>
ul>
属性选择器
/*使用class选择器,设置class="test"下所有a标签的样式*/
.test a{
color: white;
display: black;
float: left;
width: 100px;
height: 100px;
border-radius: 20px;
text-decoration: none;
text-align: center;
font: bold 50px/100px '楷体';
margin-left: 20px;
background-image: url("../resource/image/15.jpg");
background-size: contain;
background-position: center;
background-repeat: no-repeat;
}
/*选择存在id属性的元素*/
a[id]{
background: cyan;
}
/*选择id="article"的元素*/
a[id="article"]{
background: fuchsia;
}
/*选择class="name"的元素*/
a[class="name"]{
background: yellow;
color: black;
}
/*选择class中含有title的元素*/
a[class*="title"]{
background: blue;
}
/*选择href中以http开头的元素*/
a[href^="http"]{
background: darkorchid;
}
/*选择href中以html结尾的元素*/
a[href$="html"]{
background: hotpink;
}
HTML文件body中的内容
<p class="test">
<a href="https://blog.csdn.net/Q0717168" class="name nickname title" id="article">壹a>
<a href="https://www.cnblogs.com/dyd168" class="name nickname title" id="content" target="_blank">贰a>
<a href="../resource/image/6.jpg" class="name nickname">叁a>
<a href="../resource/image/8.jpg" class="name nickname">肆a>
<a href="index.html" class="name title">伍a>
<a href="index2.html" class="name title">陆a>
<a href="../resource/video/油菜花.mp4" class="nickname title">柒a>
<a href="../resource/audio/I_lomo_you.mp3" class="nickname title">捌a>
<a href="../CSS/style.css" class="title">玖a>
<a href="../CSS/style1.css" class="name" id="describe">拾a>
p>
默认样式
很多标签都有默认样式,比如标题h1~h6,div、p标签的默认边距,ul、li的默认小圆点等,由于开发者的目的是还原设计图上的功能,很多时候并不会使用默认样式,甚至默认样式影响到实际开发的效果,这时需要根据需求先清除不需要的默认样式,然后再自定义一些默认样式
/*清除默认样式,或者直接使用*号清除所有默认样式*/
body,div,span,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,th,td,input{
padding: 0;
margin: 0;
}
h1,h2,h3,h4,h5,h6{
font-weight: normal;
font-size: 100%;
}
ul,ol{
list-style: none;
}
/*设置网页默认样式*/
body{
font-size: 20px;
font-family: Arial, Consolas, '楷体', '微软雅黑', serif;
}
a{
color: black;
text-decoration: none;
}
/*自定义布局*/
.menu{
width: 600px;
height: 40px;
}
li{
width: 100px;
line-height: 40px;
float: left;
background-color: #FA8BFF;
background-image: linear-gradient(45deg, #FA8BFF 0%, #2BD2FF 52%, #2BFF88 90%);
border-right: 2px solid wheat;
text-align: center;
}
HTML文件body中的内容
<div class="menu">
<ul>
<li><a href="https://www.baidu.com/">百度a>li>
<li><a href="https://blog.csdn.net/Q0717168/article/details/115449824">首页a>li>
<li><a href="https://www.cnblogs.com/dyd168/p/14603495.html">科技a>li>
<li><a href="https://blog.csdn.net/Q0717168">Bloga>li>
<li><a href="https://www.cnblogs.com/dyd168/">新闻a>li>
ul>
div>
定位
定位是让盒子模型在指定位置加载,属性是position,设置盒子模型针对某个参考元素进行位置偏移,常用的定位方式有三种:相对定位(relative)、绝对定位(absolute)、固定定位(fixed),相对定位不会脱离标准流,而绝对定位和固定定位是会脱离标准流的
想要让定位的元素发生位置偏移,必须搭配偏移量属性设置,水平方向:left、right;垂直方向:top、bottom,偏移量属性有正负之分,正数表示偏移方向和属性名意思正好相反,负数才表示偏移方向和属性名意思相同
相对定位
相对定位(relative)是不脱离标准流状态的,盒子在新的指定位置加载后也不会让出原始位置
div{
width: 100px;
height: 100px;
background-color: red;
margin: 5px auto;
}
.relative{
background-color: blue;
position: relative;
left: 100px;
top: 105px;
}
HTML文件body中的内容
<div>div>
<div class="relative">div>
<div>div>
以自身为基准,向右移动100px,向下移动105px;向左移动100px,向上移动105px,移动后原位置还保留,下面的盒子并没有挤上去
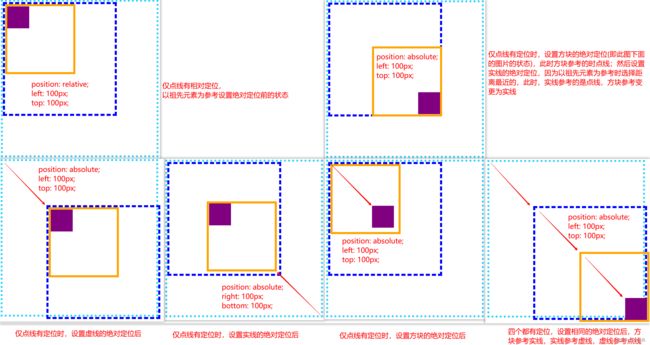
绝对定位
绝对定位(absolute)会脱离标准流,盒子在新的指定位置加载后原位置会被后面的标准流元素覆盖,绝对定位偏移参考的是距离最近的有定位的祖先元素,若祖先元素都没有设置定位则参考body
以body为参考时,参考点是根据偏移方向组成的body页面首屏的四个顶点

以祖先元素为参考时,参考点和body的类似,都是四个顶点,只是范围缩小到某个定位的元素上,祖先元素不区分类型,可以是相对定位、绝对定位或固定定位。后代和祖先组合方式有三种:子绝父相、子绝父绝、子绝父固,由于相对定位不脱离标准流,结构更加稳定,所以子绝父相的组合比较常用
#box0{
width: 350px;
height: 350px;
border: #2BD2FF dotted 5px;
margin: auto;
position: relative;
left: 100px;
top: 100px;
}
#box1{
width: 250px;
height: 250px;
border: 5px dashed blue;
position: absolute;
left: 100px;
top: 100px;
}
#box2{
width: 150px;
height: 150px;
border: 5px solid orange;
position: absolute;
left: 100px;
top: 100px;
}
.block{
width: 50px;
height: 50px;
background-color: purple;
position: absolute;
left: 100px;
top: 100px;
}
HTML文件body中的内容
<div id="box0">
<div id="box1">
<div id="box2">
<div class="block">div>
div>
div>
div>
固定定位
固定定位(fixed)也会脱离标准流并让出位置,可以设置宽高,它的参考点是浏览器窗口的四个顶点,具体位置根据偏移组合方向而定
.backup{
width: 120px;
height: 60px;
background-image: url("../resource/image/17.jpg");
background-size: 150px;
background-position: center;
border-radius: 15px;
cursor: pointer;
position: fixed;
right: 50px;
bottom: 50px;
}
Javascript使用
本次使用ECMAScript 6标准(ES6),讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本,由于JavaScript存在的缺陷,建议开启严格检查模式(strict模式),启用strict模式是在JavaScript代码的第一行写上'use strict';
使用方法
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="../CSS/style.css" type="text/css">
<script src="../JavaScript/JS1.js" type="text/javascript">script>
<script>script>
head>
<body>
<script>script>
body>
html>
数据类型、运算符及常量变量
Number // 数值,在Javascript中,不区分整数和小数
123; // 整数123
0.123; // 浮点数0.123
1.23e3; // 科学计数法表示1.23x1000,等同于1230
-100; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
String // 字符串
'abc' "abc" // 用''或""括起来的字符表示
`abcd` // 多行字符串用反引号表示
'I\'m \"OK\"!'; // 若字符串内包含'和"时用转义字符\来标识
Boolean // 布尔值
true; // 这是一个true值
false; // 这是一个false值
2 > 1; // 这是一个true值
1 > 2; // 这是一个false值
Array // 数组
[1, 2, 3.14, 'Hello', null, true]; // JavaScript的数组可以包括任意数据类型
new Array('test',1,'数组'); // 创建数组['test", 1, "数组"]
let arr = ['test', 1, '数组']; // 将数组赋值给变量arr
arr; // 返回["test", 1, "数组"]
arr[1]; // 返回索引为1的元素,即1
arr[3]; // 索引超出了范围,返回undefined
arr[2] = 'Array'; // 数组值变为["test", 1, "Array"]
arr.sort(); // 对当前数组进行排序
arr.reverse(); // 将当前排列反向排序
arr.indexOf('test'); // 元素"test"的索引为0
arr.indexOf(2); // 元素2没有找到,返回-1
arr.slice(0, 3); // 从索引0开始,到索引2结束,但不包括索引2,['test", 1]
arr.slice(3); // 从索引1开始到结束,[1, "数组"]
let a = arr.slice(); // 不给slice()传递任何参数时会截取所有元素,此操作相当于复制了一个数组
arr.length; // 返回数组的长度,3
arr.length = 5; // 直接给数组的length赋值会导致数组变化,["test", 1, "数组", empty × 2]
arr.unshift('a','B'); // 向数组头部添加元素,返回Array新的长度: 4
arr.shift(); // 删除数组的最后一个元素,pop()返回"a",,连续删除多次就多写几次一起执行
arr.push('ab','CD'); // 向数组末尾添加元素,返回数组新的长度: 5
arr.pop(); // 删除数组的最后一个元素,pop()返回"CD",连续删除多次就多写几次一起执行
arr.splice(1,3,'测','E'); // 删除1~3的索引后从该位置添加元素,返回删除的元素["test", 1, "数组"]
arr.splice(0,1); // 只删除,不添加,返回删除的元素["B"]
arr.splice(3,0,'F','g'); // 只添加,不删除,返回[],因为没有删除任何元素
add.concat(3,4,[5,6]); // 把当前的数组与其它数组连接起来,并未修改当前数组,只是返回了一个新的数组
add; // 返回结果是["测", "E", "ab", "F", "g", 3, 4, 5, 6]
arr; // 返回结果是["测", "E", "ab", "F", "g"]
arr.join('→'); // 使用指定字符把当前数组元素连接起来,返回连接后的字符串,"测→E→ab→F→g"
let arr1 = [[1,'a',2],['b',3],'c4']; // 将多维数组赋值给变量arr1
arr1[1][0]; // 获取多维数组中的元素,返回"b"
Object // 对象,是一组由key-value组成的无序集合
let person = {
name: 'yadian',
age: 20,
language: ['js','python','java'],
'Mid-school':'No.3 Middle School', // 属性名包含特殊字符时必须用''括起来
Car: true,
Code: null
};
person.name; // 获取对象属性,返回"yadian"
person['Mid-school'] // 获取对象属性,有特殊符号时不能使用.必须用[]括起来,返回"No.3 Middle School"
Symbol // 每个从Symbol()函数中返回的值都是唯一的,一个symbol值能作为对象属性的标识符,这是此类型仅有的作用
let s = Symbol();
let ss = Symbol();
s === ss; // 结果是false,每创建了一个Symbol数据都是独一无二的存在
null & undefined
null // 表示一个“空”的值,0是一个数值,''表示长度为0的字符串,而null表示“空”
undefined // 表示“未定义”,undefined应该只在判断函数参数是否传递的时候使用
typeof // 查看数据类型
typeof s; // 结果"symbol"
typeof y; // 结果"number"
typeof person; // 结果"object"
// 逻辑运算,与或非
true && true; // 都为真结果为true
true || false; // 取最先计算的结果,此处结果为true
!true; // 取反,结果为false
// 算术运算符(+,-,*,/,%,**)
1+1; // 2
1-1; // 0
2*3; // 6
4/2; // 2
5%3; // 2
2**3;// 8
// 比较运算符(==,===,!=,>,<,>=,<=)
1 > 2; // false
2 >= 1; // true
false == 0; // true,==会自动转换数据类型
false === 0; // false,强烈建议始终使用===进行比较
NaN === NaN; // false,NaN与所有其他值都不相等
isNaN(NaN); // true,唯一判断NaN的方法是通过isNaN()函数
1/3 === 1-2/3; // false, 比较两个浮点数是否相等,只能计算它们之差的绝对值,看是否小于某个阈值
Math.abs(1/3-1-2/3) < 0.0000001; // true
// 常量,名称是大小写英文、数字、$和_的组合,且不能用数字开头,不得使用关键字,常量赋值后不可变更
const y = 1; // 申明了常量y并赋值1
const z_008 = '008'; // z_008是一个字符串
const Abc = true; // Abc是一个布尔值true
const def = null; // def的值是null
const g = 123; // g的值是整数123
// 变量,变量名是大小写英文、数字、$和_的组合,且不能用数字开头,不得使用关键字
let a; // 申明了变量a,此时a的值为undefined
let $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1
let c_007 = '007'; // c_007是一个字符串
let Answer = true; // Answer是一个布尔值true
let e = null; // e的值是null
let a = 123; // a的值是整数123,可以把任意数据类型赋值给变量,同一变量可以反复赋值且可以是不同类型的变量
a = 'ABC'; // a变为字符串
判断、循环、Map、Set及iterable
// 条件判断
let salary=8000;
if (salary === 9000){
console.log("平均数"); // 若salary >= 9000为true,则执行if语句块
} else if (salary > 10000){
console.log("期望结果!"); // 若salary >= 10000为true,则执行else if语句块
} else {
console.log("继续加油吧!"); // 否则执行else语句块
}
// for循环,通过初始条件、结束条件和递增条件,循环执行语句块
let a=0;
let i;
for (i=0;i<10;i++){
a=a+i;
if (i<5){
continue;
}else if (i>8){
break;
}
console.log(a); // 打印计算结果 15 21 28 36
}
// for...in循环,把对象中所有属性依次循环出来
let b = {
name: 'duan',
age: 20,
city: '苏州',
};
for (let key in b) {
if (b.hasOwnProperty(key)) { // hasOwnProperty()的作用是过滤掉对象继承的属性
console.log(key); // 打印结果 name age city
}
}
// 通过for...in循环出数组的索引,得到的是String类型,而非Number
let arr = [[1,'a',2],['b',3],'c4'];
for (let c in arr) {
console.log(c); // 打印结果 0 1 2
console.log(arr[c]); // 打印结果[ 1, 'a', 2 ] [ 'b', 3 ] c4
}
// while循环,只有一个判断条件,条件满足时不断循环,否则退出循环
let d = 0;
let e = 100;
while (e > 0) {
d = e + d;
e = e - 2; // 变量e不断自减至结果为-1时,循环退出
}
console.log(d); // 打印结果2550
// Map,就是跟Python中的字典是一样
let sal = new Map([['小张',9000], ['小段',10000]]); // 设置Map
let sal = new Map(); // 设置空Map
sal.set('小红', 8000); // 添加新的key-value,结果Map(1) { '小红' => 8000 }
sal.set('小红', 8500); // 对同一个key放入值,前面的会被覆盖,结果Map(1) { '小红' => 8500 }
sal.has('小刘'); // 是否存在key,结果为false
sal.get('小红'); // 获取小红的值,结果8500
sal.delete('小红'); // 删除key,结果ture
sal.get('小红'); // 再次获取小红的值,结果undefined
// Set,只有Key,且key不会重复,需要数组作为输入或为空
let s = new Set([[1,'a',2],['b',3],'c4']);
s.add(1); // 添加元素1,结果Set(4) { [ 1, 'a', 2 ], [ 'b', 3 ], 'c4', 1 }
s.add(1); // 再次添加元素1,结果不变,依然是Set(4) { [ 1, 'a', 2 ], [ 'b', 3 ], 'c4', 1 }
s.delete('c4') // 删除元素'c4',结果Set(3) { [ 1, 'a', 2 ], [ 'b', 3 ], 1 }
// iterable迭代,Array、Map和Set都属于iterable类型,用for ... of循环遍历集合
let f = ['A', 1, 'B'];
let g = new Set(['C', 2, '密码']);
let m = new Map([[1, 'D'], [2, '小张'], [3, '小刘']]);
for (let h of f) { // 遍历Array
console.log(h); // 打印结果为A 1 B
}
for (let h of g) { // 遍历Set
console.log(h); // 打印结果为C 2 密码
}
for (let h of m) { // 遍历Map
console.log(h[0] + '=' + h[1]); // 打印结果为1=D 2=小张 3=小刘
}
函数&&作用域
// 函数定义,方式一:普通函数
// function指出这是一个函数定义,abs是函数的名称,(x)括号内列出函数的形式参数,多个形参以,分隔
// {...}之间的代码是函数体,执行到return时函数执行完毕并返回结果,函数内部通过条件判断和循环实现非常复杂的逻辑
function abs(x) {
if (typeof x !== 'number') { // 实参数据类型判断
throw '参数错误,不是Number类型';
}
if (x > 10) {
return x;
} else {
return -x;
}
}
console.log(abs(8)); // 函数调用,传递实际参数,打印结果-8
abs(12); // 函数调用,传递实参,结果返回12
abs(9,10,11); // 函数调用,传递多个实参,因为形参只有一个,得到的结果是-9
abs(); // 函数调用,实参为空,结果返回NaN
abs('cs'); // 报错提示"参数错误,不是Number类型",若没有实参判断,结果返回NaN
// 函数定义,方式二:匿名函数
// function (x) {...}没有函数名,将匿名函数赋值给了变量fun,通过变量fun调用此函数
let fun = function (y) {
if (y >10) {
return y;
} else {
return -y;
}
};
console.log(fun(12)); // 函数调用,传递实参,结果返回12,两种方式等价,其它调用结果与方式一相同
// arguments参数,可以获得调用者传入的所有参数(包括未定义参数),常用于判断传入参数的个数
function f1(z) {
console.log("打印Z→:"+z); // 打印结果为打印Z→:1
for (let k=0;k<arguments.length;k++){
console.log(arguments[k])// 打印结果为123456
}
if(z>5){
return ('编号:'+z);
}else {
return ('编号:'+-z);
}
}
console.log(f1(1,2,3,4,5,6)); // 打印结果为编号:-1
// rest参数,前面用...标识且只能写在最后
function foo(a, b, ...rest) {
console.log('a = ' + a);
console.log('b = ' + b);
console.log(rest);
}
foo(1, 2, 3, 4, 5); // 函数调用,结果为 a = 1,b = 2,[ 3, 4, 5 ],实参先绑定a、b,多余参数以数组形式交给变量rest
foo(1); // 函数调用,结果为 a = 1,b = undefined,[]
// map()方法,定义在数组中,调用数组的map()方法,传入自己的函数就会得到了一个新的数组作为结果
function product(x) {
return x * x;
}
let num = [1, 2, 3];
let results = num.map(product);
console.log(results); // 打印结果[ 1, 4, 9 ]
console.log(num.map(String)); // 将number转换为字符串,打印结果[ '1', '2', '3' ]
// reduce()方法,此函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算
let numb = [1, 2, 3];
let o;
numb.reduce(function (x, y) {
return o= x + y;
});
console.log(o); // 打印结果6
// filter()方法,把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素
let p = [1,2,3,4,5,6];
let r = p.filter(function (x) {
return x % 2 === 0;
});
console.log(r); // 打印结果[ 2, 4, 6 ]
// sort()方法,用于排序,默认把所有元素先转换为String再排序,所以不要使用默认排序
let q=[2,8,3,2,10,-1];
q.sort(function (x, y) {
if (x < y) {
return -1;
}
if (x > y) {
return 1;
}
return 0;
});
console.log(q); // 打印结果[ -1, 2, 2, 3, 8, 10 ]
// find()方法,用于查找符合条件的第一个元素,若存在则返回此元素,否则返回undefined
let arr1 = ['Apple','orange','Banana'];
console.log(arr1.find(function (s) {
return s.toLowerCase() === s;
})); // 打印结果orange, 因为orange全部是小写
console.log(arr1.find(function (s) {
return s.toUpperCase() === s;
})); // 打印结果undefined, 因为没有全部是大写的元素
// forEach()方法,常用于遍历数组,依次打印每个元素
let j = ['小段',[1,'E'],'fg'];
j.forEach(function (value, index) {
console.log(value+',index='+index); // 打印结果为小段,index=0 1,E,index=1 fg,index=2
})
// 作用域
// 若变量在函数体内部申明,则该变量的作用域为整个函数体,在函数体外不能是引用
function foo1() {
let x = 1;
x = x + 1;
}
x = x + 1; //报引用错误,ReferenceError: x is not defined
// 若两个不同的函数各自申明了同一个变量,则该变量只在各自的函数体内起作用,不同函数内部的同名变量互相独立,互不影响
function foo1() {
let m = 1;
m = m + 1;
}
function foo2() {
let m = 'A';
m = m + 1;
}
// 为嵌套函数时,内部函数可以访问外部函数定义的变量,而外部不能访问内部定义的变量
function fo1() {
let n = 1;
function dyd() {
let y = n + 1; // y=2
}
let z = y + 1; // ReferenceError: y is not defined!
}
// 函数查找变量时从自身函数定义开始,从“内”向“外”查找,若内部函数与外部函数变量重名,则取内部函数的变量值
function fo2() {
let x = 6;
function dyd() {
let x = 'A';
console.log('x in dyd() = ' + x); // 打印结果x in dyd() = A
}
console.log('x in fo2() = ' + x); // 打印结果x in fo2() = 6
dyd();
}
fo2();
// 应严格遵守在函数内部首先申明所有变量的规则
function foo() {
let
x = 1, // x初始化为1
y = x + 1, // y初始化为2
z, i; // z和i为undefined
...
for (i=0;i<100;i++) {
...
}
}
// 不在任何函数内定义的变量具有全局作用域,JS默认有一个全局对象Window,全局作用域的变量实际上被绑定到Window的一个属性
function fo3() {
alert('fo3');// 弹窗显示fo3
}
foo(); // 直接调用fo3()
window.foo(); // 通过window.fo3()调用
// 把自己的所有变量和函数全部绑定到唯一的名字空间MYAPP中,可减少全局变量冲突的可能
let Myapp = {}; // 唯一的全局变量Myapp;
Myapp.name = 'myapp';// 其他变量;
Myapp.version = 1.0; // 其他函数;
Myapp.fo4 = function () {
return 'foo';
};
// 局部作用域,用let申明一个块级作用域的变量
function fo4() {
let sum = 0;
for (let i=0; i<100; i++) {
sum += i;
}
// 解构赋值,使用解构赋值可以减少代码量
let [x, y, z] = ['Hello','JS','ES6'];
let [x, [y, z]] = ['hello', ['JS', 'ES6']];
console.log('x = '+x+', y = '+y+', z = '+z); // x, y, z分别被赋值为数组对应元素
// 方法,在一个对象中绑定函数,称为这个对象的方法
let xd = {
name: '小段',
birth: 1996,
age: function () {
let age = this; // this变量始终指向当前对象(xd),在方法内部一开始用age捕获this
function getAge() {
let y = new Date().getFullYear(); // 获取当前年份
return y - age.birth; // this.birth可以拿到xd的birth属性,age已经捕获this,这里要用age
}
return getAge();
}
};
console.log(xd.age()); // 获取年龄,结果25
//apply()方法,指定函数的this指向哪个对象,有两个参数,一个是需绑定的this变量,第二个是数组,指函数本身的参数
function getAge() {
let y = new Date().getFullYear();
return y - this.birth;
}
let xh = {
name: '小红',
birth: 1998,
age: getAge
};
console.log(xh.age()); // 23
console.log(getAge.apply(xh, [])); // 23, this指向xh, 参数为空
console.log(getAge.call(xh, ));
// call()方法,与apply()类似
console.log(Math.min.call(null, 6, 7, 10)); // 结果6,call()把参数按顺序传入
console.log(Math.min.apply(null, [6, 7, 10])); // 结果6,apply()把参数打包成Array再传入
// 闭包,在函数中定义新函数,内部函数引用外部函数的参数和局部变量,当外部函数返回内部函数时,参数和变量保存在返回的函数中
function count() {
let arr = [];
for (let i=1; i<=3; i++) {
arr.push(function () {
return i * i;
});
}
return arr;
}
let result = count();
let t1 = result[0];
let t2 = result[1];
let t3 = result[2];
console.log(t1()); // 打印结果1
console.log(t2()); // 打印结果4
console.log(t3()); // 打印结果9
// =>箭头函数,相当于匿名函数
let v= u => u * u; // 只有一条语句的箭头函数
console.log('箭头函数'+v); // 打印结果箭头函数u => u * u
x => { // 多条语句的箭头函数
if (x > 0) {
return x * x;
}
else {
return - x * x;
}
}
(x, y) => x * x + y * y // 两个参数
() => 3.14 // 无参数
(x, y, ...rest) => { // 可变参数
var i, sum = x + y;
for (i=0; i<rest.length; i++) {
sum += rest[i];
}
return sum;
}
v => ({ foo: v }) // 使用箭头函数返回对象
// genetator函数,由function*定义,除了return语句,还可以用yield返回多次
function* foo(x) {
yield x + 1;
yield x + 2;
return x + 3;
}
标准对象及面向对象编程
let now = new Date(2021, 3, 27, 22, 50, 58, 850); // 自定义时间
now; // Tue Apr 27 2021 22:50:58 GMT+0800 (中国标准时间)
now.getFullYear(); // 2021, 年份
now.getMonth(); // 3, 月份,月份范围是0~11,3表示四月
now.getDate(); // 27, 表示26号
now.getDay(); // 2, 表示星期一
now.getHours(); // 22, 24小时制
now.getMinutes(); // 39, 分钟
now.getSeconds(); // 38, 秒
now.getMilliseconds(); // 850, 毫秒数
now.getTime(); // 1619535058850, 以number形式表示的时间戳
let aa = Date.parse('Tue Apr 27 2021 22:50:58 GMT+0800');
console.log(aa); // 转换为时间戳,打印结果1619535058000
let ab = new Date(1619437937000);
console.log(ab); // 时间戳转为UTC时间,打印结果Tue Apr 27 2021 22:50:58 GMT+0800
console.log(ab.toUTCString()); // UTC时间,与本地时间相差8小时,打印结果Tue, 27 Apr 2021 14:50:58 GMT
console.log(ab.toLocaleString()); // 本地时间,打印结果2021/4/27下午10:50:58
// 正则表达式,正则表达式非常强大,这里简单记录下,用时网上查吧
* // 表示任意个字符(包括0个)
+ // 表示至少一个字符
? // 表示0个或1个字符
^ // 表示行的开头,^\d表示必须以数字开头。
$ // 表示行的结尾,\d$表示必须以数字结束。
{n} // 表示n个字符
{n,m} // 表示n-m个字符
\d // 可以匹配一个数字
\w // 可以匹配一个字母或数字
\s // 可以匹配至少一个空格
i // 表示忽略大小写
m // 表示执行多行匹配
g // 表示全局匹配
/^1[3|5|7|8][0-9]{9}$/ // 使用正则表达式进行简单的手机号检验
// JSON是JavaScript Object Notation的缩写,它是一种数据交换格式,如下,序列化后的JSON格式字符串,数据是键值对形式
{
"name": "小刘",
"age": 26,
"gender": true,
"height": 1.72,
"grade": null,
"middle-school": "\"No.1\" MIDDLE SCHOOL",
"skills": ["JS","JAVA","PYTHON"]
}
// JS通过原型(prototype)实现面向对象编程,原型继承
let dyd = { // 原型对象
name: '小段',
height: 1.7,
doing: function () {
console.log(this.name + '学习中……!');
}
};
function creates(name) { // 基于dyd原型创建一个新对象
let ac = Object.create(dyd); // 初始化新对象
ac.name = name;
return ac;
}
let YD = creates('小段');
YD.doing(); // 结果:小段学习中……!
console.log(YD.__proto__ === dyd); // 打印结果:true
// class继承,class的定义包含构造函数constructor和定义在原型对象上的函数hello(),没有function,让定义类更简单
class xb {
constructor(name) {
this.name = name;
}
hello() {
console.log('Hello,' + this.name + '!');
}
}
let yd = new xb('小贝');
yd.hello(); // 结果:Hello,小贝!
BOM及DOM及表单操作
浏览器对象模型BOM
// navigator对象表示浏览器的信息,最常用的属性如下
navigator.appName; // 浏览器名称,Netscape
navigator.appVersion; // 浏览器版本,...Chrome/89.0.4389.114...
navigator.language; // 浏览器设置的语言,zh-CN
navigator.platform; // 操作系统类型,Win32
navigator.userAgent; // 浏览器设定的User-Agent字符串,Mozilla/5.0 (Windows NT 10.0; Win64; x64...
// screen对象表示屏幕的信息,常用的属性如下
screen.width; // 屏幕宽度,以像素为单位,1494
screen.height; // 屏幕高度,以像素为单位,934
screen.colorDepth; // 返回颜色位数,24
// location对象表示当前页面的URL信息,常用属性如下
// 比如此URL,http://localhost:63342/Web/HTML/javascript.html?_ijt=eefuqvildlmkfbrjo77n045lee
location.protocol; // 协议,"http:"
location.host; // 主机,"localhost:63342"
location.port; // 端口,"63342"
location.pathname; // 路径名,"/Web/HTML/javascript.html"
location.search; // 搜索信息,"?_ijt=eefuqvildlmkfbrjo77n045lee"
// document对象表示当前页面,常用属性如下
document.URL; // 当前页面URL,"https://blog.csdn.net/Q0717168?type=sub&spm=1010.2135.3001.5348"
document.cookie // 获取cookie,"uuid_tt_dd=10_188071950; dc_session_id=10_1619507552297.58...
document.title; // 获取当前页面标题,"Q0717168的博客_小白典_CSDN博客-领域博主"
document.title="我的博客" // 修改当前页面标题,"我的博客"
文档对象模型DOM
更新DOM,使用innerText、innerHTML、textContent属性,也可以对样式进行修改
<p id="b-id">这是一段文字!p>
let ap = document.getElementById('b-id'); // 获取元素id
ap.innerText = '将对应id的内容变为当前内容';
ap.innerHTML = '也是修改对应id内容为当前文本的作用';
ap.textContent= '同样修改对应id内容为当前文本内容的作用';
ap.style.color = 'red'; // 修改文本颜色
ap.style.fontSize = '20px'; // 修改文本字体大小
插入DOM,使用appendChild属性插入最后,使用insertBefore插入到指定位置
<p id="code">JSp>
<div id="list">
<p id="python">Pythonp>
div>
// 把JS
添加到的最后一项
let ad = document.getElementById('code');
let list = document.getElementById('list');
list.appendChild(ad);
// 新增数据,并添加到最后一项
let list1 = document.getElementById('list');// 获取元素id
let ja = document.createElement('p'); // 创建p标签
ja.id = 'jav'; // 为p标签添加id
ja.innerText = 'JAVA'; // p标签内容为JAVA
list1.appendChild(ja); // 将新增的p元素内容添加到id为list元素下
// 在JAVA前插入C
let list2 = document.getElementById('list'),
java = document.getElementById('jav'),
c = document.createElement('p');
c.id = 'c';
c.innerText = 'C';
list2.insertBefore(c,java);
<div id="list">
<p id="python">Pythonp>
<p id="code">JSp>
<p id="c">Cp>
<p id="ja">JAVAp>
div>
删除DOM,获取该节点本身以及它的父节点,然后调用父节点的removeChild删掉自己
let self = document.getElementById('code'), // 拿到待删除节点
parent = self.parentElement; // 拿到待删除节点的父节点
let remove = parent.removeChild(self); // 删除子节点
console.log(remove); // 打印删除节点,JS
表单操作
<select>
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="hidden">
<input type="text" id="area">
let input = document.getElementById('area');
input.value;
input.value='abc';
<form id="login-form" method="post" onsubmit="form()">
<input type="text" id="username" name="username">
<input type="password" id="input-password">
<input type="hidden" id="md5-password" name="password">
<button type="submit">提交button>
form>
<script>
function form() {
let input_pwd = document.getElementById('input-password');
let md5_pwd = document.getElementById('md5-password');
md5_pwd.value = toMD5(input_pwd.value); // 把用户输入的明文变为MD5
return true; // 告诉浏览器继续提交,若输入有误,return false则不会继续提交表单
}
script>
jQuery
jQuery是JavaScript中使用最广泛的一个库,里面存在大量的JS函数,它可以帮我们做以下的事情:
- 消除浏览器差异:不再需要自己写冗长的代码来针对不同的浏览器来绑定事件,编写AJAX等代码
- 简洁的操作DOM的方法:写
$('#code')肯定比document.getElementById('code')来得简洁
- 轻松实现动画、修改CSS等各种操作
可以使用在线的,也可以下载后本地引用,首先搜索CDN jQuery,使用jQuery只需要在页面的
<script src="https://code.jquery.com/jquery-3.5.1.js">script>
<script src="../lib/jquery-3.5.1.js">script>
主要记着一个公式$('selector').action(),$()是代表jQuery,selector表示选择器,action表示事件,举个栗子:
<a href="" id="jQ-1">点我看弹窗a>
<a href="" class="jQ-2">点我a>
<script>
$('#jQ-1').click( function () {
alert('这是点我看弹窗!')
})
$('.jQ-2').click( function () {
alert('这是点我!')
})
script>
更多教程请查看jQuery API中文文档
Node.js
Node.js是一个开源与跨平台的 JavaScript 运行时环境,是底层平台,使用Node.js能够实现高性能的Web服务,具体还是看官方教程吧!点击查看Node.js中文教程文档