本文是学习HTML+CSS,且做完网页课程设计后所做的一些知识记录总结。
HTML学习总结
HTML是超文本标记语言,其结构包括“头”(head)部分和“主体”(body)部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。其由一系列的元素组成,可以使用它来封装,包装或标记内容的不同部分,使其以某种方式显示或以某种方式执行。
一般来说一条语句的组成结构为:开始标记 + 内容 + 结束标记 = 元素,例如
Hello
。一个html文件由多个不同的标签组成。本门课程我主要通过vscode编辑器来对html进行学习。在学习的过程中也记录了在实例中能够经常用到的标签。
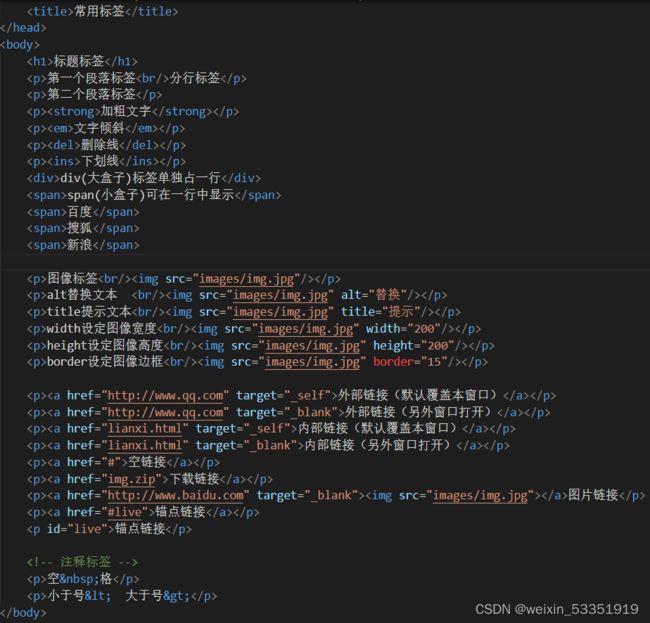
首先就是一些常用标签,中的内容包含了整个页面的信息,
是头部标签,
是网页标题,内是页面的主题信息,
是一个段落标签,
是标题标签,其中h1可以更换为h2,h3,h4,h5,h6,这些都是标题标签,不过效果不同,字号逐渐递减,根据需求填写。
是少有的单标签,是换行标签,
是插入图片的标签,其中src代表图片路径,alt为图片无法加载所替换的文字,title为鼠标移动到图片上出现的提示文字。
为超链接,其中href为统一资源定位符。由于一些字符是html中的常用字符,所以为了方便输入也有注释标签来代替它们如 空格,小于号<,大于号>等。此外还有一些设置文字属性的标签如
使文字倾斜,
添加文字删除线,
增加文字下划线,
加粗文字等。其中最常用的则是
标签,在这次的期末网页设计中也用到了大量该标签来划分区域填充内容,此外也有
标签,与div属性类似,不过可以使内容其中的内容呈一行显示。
记录完制作网页的过程中最常用的标签后,我也学习了列表标签的用法。列表标签分为无序列表、有序列表、自定义列表其分别用
,
与
三个标签表示,在此之中用
标签来填充文字内容,其大体结构如下。其中我们较常使用的是自定义列表。
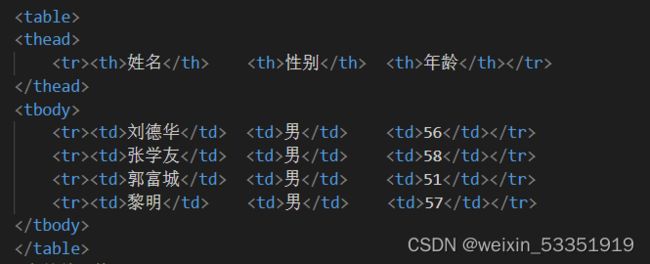
此外有时候也可能用到表格标签,表格内容全部包含在
中,用
CSS学习总结
CSS层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。HTML页面中的元素就是通过CSS选择器进行控制和修饰的,所以我们要熟练掌握这些选择器的应用。
一、设置字体样式:
使用Font-size设置字体大小,用Font-family设置字体类型,用Font-style设置字体倾斜,其中Normal为正常,Italic为斜体。用Font-weight调整字体的粗细,其中Normal为正常粗细,Bold为加粗,Bolder为更粗,Lighter为更细。在本次实践中也有所使用:
二、常用的文本属性:
Color设置当前对象内的所有文字的颜色。使用Text-align设置文本的对齐方式,其中left为左边对齐,Right为右边对齐,Center为居中对齐,Justify为两端对齐。注意:这只用于文本对齐,如果是设置盒子对齐属性则需要用到margin:auto:,此外使用Text-indent进行首行文本的缩进,一般单位都设置为2em,首行缩进两字符是我们写作的常用格式。Line-height能设置文本的行高,Text-decoration对文本进行装饰。此外还有超链接的伪类,这个在大作业中运用得较多,分别为link:访问前的效果,visited:访问后的效果,hover:鼠标悬浮于链接之上的效果,active:点击未释放的效果。这些用法在制作过程中也有所使用:
三、网页布局效果
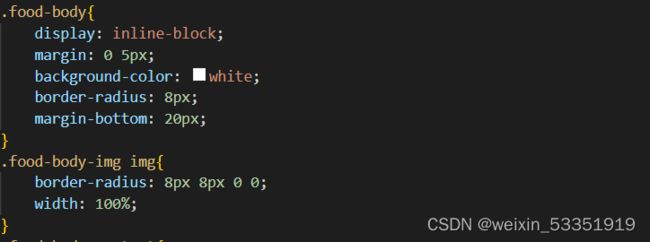
在作业中最常用的标签就是div盒子标签,用Width设置宽度,用Height设置盒子高度。使用background-color设置背景颜色,用background-image设置背景图片,background-position设置背景的定位,用px为单位调整具体位置。使用background-size设置背景大小,其中Auto是保持图片原样,cover是填充整个背景,contain是保持页面原始比例。对盒子模型的样式设计使一定要掌握的。要记住边框boder的三个属性,即color颜色,width粗细,style样式,以此对盒子边框进行调整。此外,对内外边距的设置是最常用的,外边距是盒子之间或者元素之间的距离,用margin设置,位置一般为top、right、bottom、left,单位一般为px。内边距用于控制内容与边框的距离,对它的设置用padding,其他属性设置与外边距一致。
此外设置圆角边框与盒子阴影等能够美化我们的div样式。Border-radius为圆角边框,语法:Border-radius:值,值可以为一个,两个,三个或者四个,单位px。其中值的设置不一,效果也不一样。一个:四个角都一样,两个:呈现出对角线,左上和右下、右上和左下,三个:左上、右上和左下、右下,四个:每一个角都不一样。
四、内容调整
Display:用于指定标签的显示的方式,其中的值有:Block: 块元素的默认值,Inline:内联元素的默认值,Inline-block:拥有者两种属性,None:不显示等。当设置成inline时,将会拥有块元素的特征,并且不会换行。static:没有定位,按照标准文档流排版布局。relative为相对定位,使用相对定位的盒子,将会以原来的位置为基础进行偏移,相对于当前位置的位移,原来的位置保留,只对自己有效不会影响父级与相邻的盒子,可以用负数进行位移,所产生的效果是相反的。absolute为绝对定位,需要配合top、right、bottom、left属性来实现元素的偏移,fixed为固定定位,是基于当前浏览器窗口的一种定位。z-index属性在立体空间中表示垂直于页面方向的Z轴,调整图片层次。
五、CSS动画
translate:平移函数,rotate:旋转函数,scale:缩放函数等。用transition-property:过渡属性,transition-duration:过渡时间,transition-timing-function:过渡动画函数。同时还要掌握一些伪类触发:hover、active、focus、checked等。
以上就是我在学习过程中对html与css的学习总结记录。
你可能感兴趣的:(html,css,学习)
MYSQL数据类型
jay丿
mysql 数据库
数据类型结构化数据、例如关系型数据库半结构化数据、HTML、XML、JSON非结构化数据SQL(结构化查询语言)命令关系型数据库擅长处理结构化数据、可以通过结构化查询语言对数据进行CRUD(增删改查)DDL(数据定义语言):主要包含的命令有create、drop、alter、truncate、showDML(数据操纵语言):主要包含的命令有insert,update,deleteDQL(数据查询语
基于YOLOv5、YOLOv8和YOLOv10的自助售货机商品检测:深度学习实践与应用
2025年数学建模美赛
YOLO 深度学习 人工智能 目标跟踪 目标检测
引言自助售货机已经成为现代零售和自动化销售领域的重要组成部分。在自助售货机中,商品的检测与管理至关重要。通过精准的商品检测技术,售货机可以在商品售出后自动更新库存,并提供准确的商品信息反馈。然而,在复杂的环境下进行商品检测是一个具有挑战性的问题,尤其是在商品种类繁多、摆放方式多样以及光照条件变化较大的情况下。近年来,基于深度学习的目标检测算法,特别是YOLO(YouOnlyLookOnce)系列模
【分类】【损失函数】处理类别不平衡:CEFL 和 CEFL2 损失函数的实现与应用
丶2136
AI 分类 人工智能 损失函数
引言在深度学习中的分类问题中,类别不平衡问题是常见的挑战之一。尤其在面部表情分类任务中,不同表情类别的样本数量可能差异较大,比如“开心”表情的样本远远多于“生气”表情。面对这种情况,普通的交叉熵损失函数容易导致模型过拟合到大类样本,忽略少数类样本。为了有效解决类别不平衡问题,Class-balancedExponentialFocalLoss(CEFL)和Class-balancedExponen
【新人系列】Python 入门(十六):正则表达式
Pandaconda
# Python 新人系列 python 正则表达式 开发语言 后端 笔记 面试
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
【新人系列】Python 入门(十七):类与对象
Pandaconda
# Python 新人系列 python 开发语言 后端 笔记 面试 面向对象 类
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
【新人系列】Python 入门(十一):控制结构
Pandaconda
# Python 新人系列 python 开发语言 后端 笔记 面试 控制结构 经验分享
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
【LeetCode 刷题】字符串-反转字符串
Bran_Liu
LeetCode leetcode 算法
此博客为《代码随想录》字符串章节的学习笔记,主要内容为反转字符串相关的题目解析。文章目录344.反转字符串541.反转字符串II151.反转字符串中的单词344.反转字符串题目链接classSolution:defreverseString(self,s:List[str])->None:"""Donotreturnanything,modifysin-placeinstead."""left,r
人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业
黑客老哥
web安全 学习 安全 网络 黑客
一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城
JavaScript详解十三 ——节点操作
遇见~未来
JavaScript JavaScript详解 javascript 开发语言 ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
Python单元测试之道:从入门到精通的全面指南合集
雅雅酱o
log4j python 开发语言 编程 计算机 单元测试
深入探讨Python单元测试的各个方面,包括基本概念、基础知识、实践方法、高级话题,如何在实际项目中进行单元测试,单元测试的最佳实践,以及一些有用的工具和资源。python学习资料、教程分享:一、单元测试重要性测试是软件开发中不可或缺的一部分,它能够帮助我们保证代码的质量,减少bug,提高系统的稳定性。在各种测试方法中,单元测试由于其快速、有效的特性,特别受到开发者们的喜欢。本文将全面介绍Pyth
【新人系列】Python 入门(二十七):Python 库
Pandaconda
# Python 新人系列 python 开发语言 后端 笔记 面试 python库 库
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
Node.js 能做什么
yqcoder
node.js
一、服务器端开发1.构建Web服务器使用内置的`http`模块或流行的框架(如Express、Koa等)创建Web服务器,处理HTTP请求和响应。可以处理各种类型的请求,如GET、POST、PUT、DELETE等,并返回相应的HTML、JSON或其他数据类型。consthttp=require("http");constserver=http.createServer((req,res)=>{ r
css hover样式调试
monstkl
css css 前端 javascript
调试hover后才出现的元素如何调试打开开发者工具,鼠标放在hover时才出现的元素上,然后点击右键不要选中任何选项,将鼠标移动到开发者工具的调试面板中按下N键,此时悬浮的元素不会消失,定位成功调试元素悬浮样式选中有hover样式的元素在开发者工具中选择:hov,就可以看到了
Mysql运维篇(五) 部署MHA--主机环境配置
努力的兜
mysql 运维 数据库
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除!大佬博文https://www.cnblogs.com/gomysql/p/3675429.htmlMySQL高可用(MHA)-知乎一、MHA简介:MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(
stm32+w5500实现web服务_【NodeJS】简单静态WEB服务器实现
weixin_39711441
说明利用HTTP模块URl模块Path模块Fs模块创建在项目文件夹下,创建文件夹static,下面创建index.html//引入http模块var http=require('http');//fs模块var fs=require('fs');http.createServer(function(req,res){ //http://localhost:8001/news.html/new
20230329----重返学习-正则的匹配-同步任务与异步任务
方朝端
重返学习 学习 正则表达式 javascript
day-038-thirty-eight-20230329-正则的匹配-同步任务与异步任务正则的匹配字符串正则方法与正则一起使用的字符串方法match捕获letstr="helloAppleoneapple";letreg=/apple/ig;console.log(str.match(reg));replce替换letstr="helloappleoneApple";//默认没有正则,只会替换第
松散比较(PHP)(小迪网络安全笔记~
1999er
网络安全学习笔记 php web安全 笔记 网络安全 安全
免责声明:本文章仅用于交流学习,因文章内容而产生的任何违法&未授权行为,与文章作者无关!!!附:完整笔记目录~ps:本人小白,笔记均在个人理解基础上整理,若有错误欢迎指正!1.3松散比较(PHP)引子:本章主要介绍一些由PHP自身语言特性可能产生的脆弱性,该内容往往被应用于PHPCTF入门题中,但在PHPWeb开发时也可能被使用。====是php中的比较运算符,用于判断==左右两边的值是否相等。若
交叉熵损失函数(Cross-Entropy Loss)
我叫罗泽南
深度学习 人工智能
原理交叉熵损失函数是深度学习中分类问题常用的损失函数,特别适用于多分类问题。它通过度量预测分布与真实分布之间的差异,来衡量模型输出的准确性。交叉熵的数学公式交叉熵的定义如下:CrossEntroyLoss=−∑i=1Nyi⋅log(y^i)\begin{equation}CrossEntroyLoss=-\sum_{i=1}^{N}y_i\cdotlog(\hat{y}_i)\end{equati
什么是多模态机器学习:跨感知融合的智能前沿
非凡暖阳
人工智能 神经网络
在人工智能的广阔天地里,多模态机器学习(MultimodalMachineLearning)作为一项前沿技术,正逐步解锁人机交互和信息理解的新境界。它超越了单一感官输入的限制,通过整合视觉、听觉、文本等多种数据类型,构建了一个更加丰富、立体的认知模型,为机器赋予了接近人类的综合感知与理解能力。本文将深入探讨多模态机器学习的定义、核心原理、关键技术、面临的挑战以及未来的应用前景,旨在为读者勾勒出这一
使用Llama 3.2-Vision多模态LLM与您的图像聊天
AI程序猿人
llama transformer pytorch 深度学习 大模型应用 人工智能 大模型
介绍将视觉能力与大型语言模型(LLMs)结合的多模态LLM(MLLM)正在通过多模态LLM革命性地改变计算机视觉领域。这些模型结合了文本和视觉输入,展示了在图像理解和推理方面的出色能力。虽然这些模型以前只能通过API访问,但最近的开源选项现在允许本地执行,使其在生产环境中更具吸引力。在此教程中,我们将学习如何使用开源的Llama3.2-Vision模型与图像进行聊天,你会对其OCR、图像理解和推理
Kotlin学习之 ---- ? ?: !! 操作符的使用(Kotlin花式空判断)
mldxs
kotlin kotlin 学习 开发语言
目录先抛出个结论:??:的使用方法??:结论:!!的使用方法!!总结:先抛出个结论:?问号修饰,两种使用方式?放在类名后面修饰表示对象可空;?放在对象后修饰,则代表如果对象为空,则不执行后面的代码?:问号冒号修饰符?:放在对象后面,代表如果对象为空,执行?:后面的代码!!叹号修饰符!!放在对象后面,表示即使对象为空我也要往下执行,可能会抛出空指针异常//用于测试的对象返回器classObjectR
CSS 高效开发秘籍:日常总结与实战技巧-1
column-gap的影响column-gap属性用来设置元素列之间的间隔大小。在未触发的时候,弹窗是隐藏的,但是column-gap会将其计算在内,导致最后一个div也会产生gap间隙,解决方法就是将拿出来,在外面再套一层div另外,下面这种写法不会对column-gap造成影响,因为它始终保持3个dom根据标签属性判断css:css[]css[]可以匹配带有指定名称的标签div[role="g
新手安装Arkime不求人
OpenSource SIM
开源 Arkime
Arkime(原名Moloch)是一个开源数据包捕获软件,它可以收集到PCAP数据并对其索引,用于浏览和搜索捕获的并建立索引的网络流量。虽说可以在Arkime官方(https://arkime.com/)下载适用于CentOS(rpm)和Ubuntu(deb)的安装包安装。官网也有非常详细的文档资料(https://arkime.com/learn)。然而项目的压力使得我们无法充分学习技术,而且对
Android Wifi模块分析
furuidelei123
android service action 路由器 access 百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
AI大模型如何赋能电商行业,引领变革
虞书欣的C
人工智能 开发语言
•个性化推荐:利用机器学习算法分析用户的历史购买记录、浏览行为和喜好,生成个性化的产品推荐列表,提升用户的购买意愿和满意度。•优化用户体验:•智能搜索引擎:运用自然语言处理技术,优化搜索引擎,让用户能够通过自然语言进行搜索。•虚拟客服:通过聊天机器人和语音助手,提供24/7的客户支持,快速解答用户咨询。•图像识别:利用计算机视觉技术,用户可以通过拍照识别商品,快速找到相似商品或进行排版搭配推荐。•
流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析 学习笔记 网络协议 学习 arkime API
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
AI大模型引领医疗变革:十大创新应用场景塑造智慧医疗新时代
和老莫一起学AI
人工智能 自动化 数据库 学习 语言模型 大模型
前言在人工智能技术的迅猛发展中,AI大模型以其无与伦比的数据处理能力和深度学习能力,正逐步成为医疗健康领域变革的引领者。本文旨在深入探讨AI大模型在医疗领域的十大创新应用场景,展示其如何显著提升医疗服务效率、赋能临床决策,并推动整个行业向智能化转型。一、智能化诊疗:精准辅助,提升诊断效率AI大模型凭借对海量医疗数据的深度分析,能够协助医生进行更为精准的诊断。例如,百度灵医大模型凭借强大的数据处理能
Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程 android android studio java gitee ide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
JVM学习指南(41)-GC日志分析
俞兆鹏
JVM学习指南 JVM
文章目录1.GC日志的重要性为什么需要分析GC日志?2.GC日志的基本格式示例GC日志格式3.如何启用和配置GC日志示例代码4.分析GC日志的关键指标5.案例分析案例1:频繁的MinorGC6.GC日志分析工具介绍GCViewerMAT(MemoryAnalyzerTool)7.最佳实践和注意事项常见陷阱8.总结1.GC日志的重要性GC(GarbageCollection)日志是Java虚拟机(J
【强化学习】Mava框架
大雨淅淅
人工智能 机器学习 算法 人工智能 学习 深度学习
目录一、选择框架二、学习框架基础三、深入框架高级特性四、实践项目五、参考文档和社区资源六、编写测试用例七、学习框架的生态系统八、持续学习和适应九、建立个人项目或工作项目十、反思和总结关于Mava框架的学习,首先需要明确的是,您可能是指Java框架的学习,因为“Mava”并非一个广为人知的特定Java框架名称。在Java开发领域,有多个知名的框架,如Spring、SpringBoot、Hiberna
PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
java UI linux PHP android
╔-----------------------------------╗┆
zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
直言有讳
永夜-极光
感悟 随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程 oracle例子 模拟高考录取 学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
优秀的领导与差劲的领导
bijian1013
领导 管理 团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
js函数在浏览器下的兼容
Bill_chen
jquery 浏览器 IE DWR ext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
博弈AngularJS讲义(16) - 提供者
boyitech
js AngularJS api Angular Provider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
sqlserver 2000 无法验证产品密钥
Chen.H
sql windows SQL Server Microsoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
[新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
oracle 中 rollup、cube、grouping 使用详解
daizj
oracle grouping rollup cube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
初一下学期难记忆单词背诵第一课
dcj3sjt126com
english word
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
截取视图的图片, 然后分享出去
dcj3sjt126com
OS Objective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcache MemoryStore DiskStore 存储 驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
重学单例模式
lanqiu17
单例 Singleton 模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
.NET开源核心运行时,且行且珍惜
netcome
java .net 开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web 高并发 oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S