JavaScript的DOM知识点总结
目录
1.DOM重点核心
2.DOM事件流
3.DOM知识点总结
4.常见案例
视频资料,pink老师讲的超级详细,JavaScript的DOM操作:黑马程序员JavaScript核心教程,前端基础教程,JS必会的DOM BOM操作_哔哩哔哩_bilibili黑马程序员JavaScript核心教程,前端基础教程,JS必会的DOM BOM操作共计167条视频,包括:01-Web APIs简介导读、02-js基础和Web APIs两个阶段的关联性、03-API 和 Web API、04-DOM导读、05-DOM简介、06-getElementById获取元素、07-getElementsByTagName获取某类标签元素、08-H5新增获取元素方式、09-获取body和html元素、10-事件三要素、11-执行事件过程、12-操作元素-修改元素内容、13-innerText和innerHTML的区别、14-操作元素-修改元素属性、15-分时问候案例、16-操作元素-修改表单属性、17-仿京东显示隐藏密码明文案例(上)、18-仿京东显示隐藏密码明文案例(下)、19-操作元素-修改样式属性、20-仿淘宝关闭二维码案例、21-循环精灵图、22-显示隐藏文本框内容、23-使用className修改样式属性、24-密码框验证信息、25-操作元素总结以及作业、01-排他思想(算法)、02-百度换肤效果、03-表格隔行变色效果、04-表单全选取消全选(上)、05-表单全选取消全选(下)、06-获取自定义属性值、07-设置移除自定义属性、08-tab栏切换布局分析(重要)、09-tab栏切换制作(上)、10-tab栏切换制作(下)、11-H5自定义属性、12-为什么学习节点操作以及节点简介、13-节点操作之父节点、14-节点操作之子节点、15-节点操作之第一个子元素和最后一个子元素、16-新浪下拉菜单、17-节点操作之兄弟节点、18-节点操作之创建和添加节点、19-简单版发布留言案例、01-节点操作-删除节点、02-删除留言案例、03-节点操作-复制节点、04-动态生成表格-创建学生数据、05-动态生成表格-创建行、06-动态生成表格-创建单元格、07-动态生成表格-单元格填充数据、08-动态生成表格-创建删除单元格、09-动态生成表格-添加删除操作、10-document.write创建元素(了解)、11-innerHTML和createElement效率对比、12-DOM重点核心、13-事件高级导读、14-注册事件两种方式、15-attachEvent注册事件、16-删除事件、17-DOM事件流理论、18-DOM事件流代码验证、19-什么是事件对象、20-e.target和this区别、21-阻止默认行为、22-阻止事件冒泡、23-事件委托、24-禁止选中文字和禁止右键菜单、25-获得鼠标在页面中的坐标、26-跟随鼠标的天使、01-常用的键盘事件、02-keyCode判断用户按下哪个键、03-模拟京东按键输入内容案例、04-模拟京东快递单号查询(上)、05-模拟京东快递单号查询(下)、06-BOM导读、07-BOM概述、09-页面加载事件、10-调整窗口大小事件、11-定时器之setTimeout、12-回调函数以及5秒之后自动关闭的广告、13-清除定时器clearTimeout、14-定时器之setInterval、15-倒计时效果、16-清除定时器clearInterval、17-发送短信案例、18-this指向问题、19-js 同步和异步、20-同步任务和异步任务执行过程、21-js执行机制、22-location对象常见属性、23-5秒钟之后跳转页面、24-获取URL参数、25-location常见方法、26-navigator对象、27-history对象、01-PC端网页特效异读、02-offsetLeft和offsetTop获取元素偏移、03-offsetWidth和offsetHeight获取元素大小、04-offset与style区别、05-获取鼠标在盒子内的坐标、06-拖动模态框(上)、07-拖动模态框(中)、08-拖动模态框(下)、09-仿京东放大镜效果页面结构搭建、10-仿京东放大镜效果显示隐藏遮挡层和大盒子、11-仿京东放大镜效果遮挡层跟随鼠标、12-仿京东放大镜效果限制遮挡层移动范围、13-仿京东放大镜效果大图片移动、14-client系列、15-立即执行函数、16-淘宝flexibleJS源码分析之核心原理、17-淘宝flexibleJS源码分析之pageshow事件、18-scroll系列、19-仿淘宝固定侧边栏(上)、20-仿淘宝固定侧边栏(下)、21-三大系列总结、22-mouseover和mouseenter区别、23-动画原理、24-简单动画函数封装、25-动画函数-给不同元素记录不同定时器、01-缓动动画原理、02-缓动动画基本代码实现、03-缓动动画多个目标值之间移动、04-缓动动画添加回调函数、05-动画函数的使用、06-网页轮播图-结构搭建、07-网页轮播图-鼠标经过显示隐藏左右按钮、08-网页轮播图-动态生成小圆圈、09-网页轮播图-小圆圈排他思想、10-网页轮播图-点击小圆圈滚动图片、11-网页轮播图-右侧按钮无缝滚动、12-网页轮播图-克隆第一张图片、13-网页轮播图小圆圈跟随右侧按钮一起变化、14-网页轮播图-两个小bug解决方案、15-网页轮播图-左侧按钮功能制作、16-网页轮播图-自动播放功能、17-节流阀以及逻辑中断应用、18-带有动画的返回顶部、19-筋斗云案例、20-移动端网页特效导读、21-移动端touch触摸事件、22-移动端TouchEvent触摸事件对象、23-移动端拖动元素、01-移动端轮播图-结构搭建、02-移动端轮播图-布局分析、03-移动端轮播图-滚动图片、04-移动端轮播图-无缝滚动、05-classList类名操作、06-移动端轮播图-小圆点跟随变化、07-移动端轮播图-手指拖动轮播图、08-移动端轮播图-手指滑动播放上一张下一张图片、09-移动端轮播图-回弹效果、10-返回顶部模块制作、11-移动端click事件300ms延时问题解决方案、12-fastclick插件使用、13-swiper插件使用-引入相关文件、14-移动端轮播图-按照语法规范使用、15-swiper插件使用-参数更改、16-移动端其他插件以及使用总结、17-视频插件zy.media.js的使用、18-bootstrap轮播图、19-阿里百秀轮播图制作、20-本地存储导读、21-本地存储之sessionStorage、22-本地存储之localStorage、23-记住用户名案例等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV1k4411w7sV?from=search&seid=12490460229912372127&spm_id_from=333.337.0.0
https://www.bilibili.com/video/BV1k4411w7sV?from=search&seid=12490460229912372127&spm_id_from=333.337.0.0
1.DOM重点核心
1.1概念:文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1.2对于JavaScript,为了能够是JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
1.3对于HTML,dom使得html形成一颗dom树,包含文档、元素、节点(获取的节点全部都是对象)。
1.4关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
1.5创建 :1)document.write() ;2)element.innerHTML() ;3)createElement().
1.6增加: 1)element.appendChild() ;2)element.insertBefore(property,index).
1.7删除:element.removeChild();
1.8修改: 1)修改元素属性:src,href,title等; 2)修改普通元素内容:innerHTML,innerText ;3)修改表单元素:value,type,disable等 ;4)修改元素样式:style,className。
1.9查找: 1)DOM提供的API方法:getElementById、getElemnetsByTagName 古老用法 不太推荐 ;2)H5提供的新方法:querySelector/querySelectorAll 提倡 ;3)利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElemnetSibling、nextElementSibling)提倡。
1.10属性操作: 主要针对于自定义属性。 1)setAttribute:设置dom的属性值 ;2)getAttribute:得到dom的属性值 ;3)removeAttribute移除属性。
1.11实践操作: 给元素注册事件,采取事件源.事件类型 = 事件处理程序
例如:onclickon,mouseover,onmouseout,onfocus,onblur,onmousemove,
onmouseup,onmousedown等等。
2.DOM事件流
2.1概念:事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
例如:浏览器加载HTML文件时,会采取从上到下的顺序阅读,当script写在button按钮下方时,会先获取到按钮,然后获取script,这时,点击按钮就会弹出“您好吗?”
DOM事件流
反之,如果script写在了button的上面,页面加载时会先执行script后执行button,在执行script时,由于页面中还没有button按钮,所以没有获取到button,点击事件自然也不成立,当我们点击按钮时自然也不会弹出“您好吗?”。
Title
3.DOM知识点总结
3.1元素的获取
(1)根据ID获取:document.getElementById() 。这个方法是根据元素的id值来获取元素,返回的是一个对象。
例如:
获取元素getElementById()
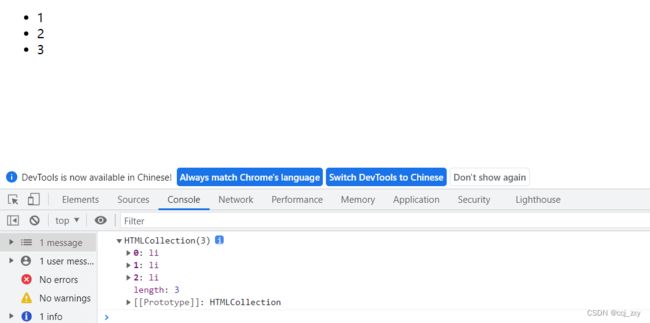
(2)根据标签名获取:document.getElementByTagName(),这个方法返回带有指定标签名的对象的集合,注意是一个集合,以伪数组的形式储存的。
例如:
获取元素getElementByTagName()
- 1
- 2
- 3
(3)通过H5新增的方法获取:
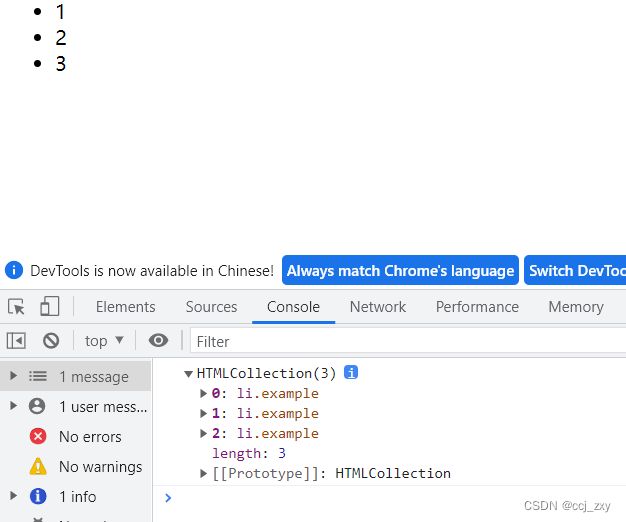
document.getElementByClassName('类名') 这个方法是根据类名返回元素对象合集。
获取元素getElementByClassName()
- 1
- 2
- 3
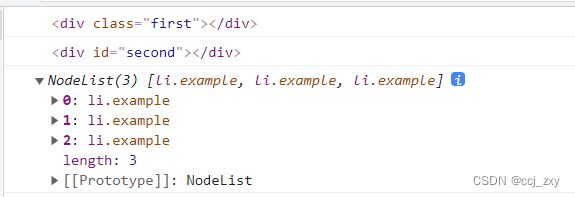
document.querySelector('选择器'),其中的选择器可以是类名,可以是id,也可以是标签名,这个方法返回的是单个对象,如果是多个对象,那么querySelector()就返回第一个对象;还有document .querySelectorAll('选择器')这个方法跟querySelector()一样根据选择器返回对象,不同的是querySelectorAll()返回的是所有相同选择器的对象,所以它返回的是一个对象集合。
获取元素querySelector()和querySelectorAll()
- 1
- 2
- 3
(4)获取body元素 document.body和获取html元素document.documentElement.
获取body元素和html元素
3.2 事件基础
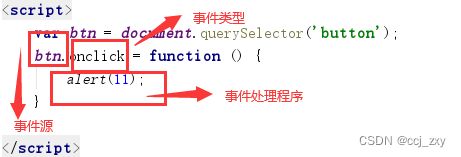
一个完整的时间包括三要素:事件源,事件类型,事件处理程序。
例如:
3.3 常见的鼠标事件
onclick 鼠标点击左键触发 onfocus 获得鼠标焦点触发
onmouseover 鼠标经过触发 onblur 失去鼠标焦点触发
onmouseout 鼠标离开触发 onmousemover 鼠标移动触发
onmouseup 鼠标弹起触发 onmousedown 鼠标按下触发
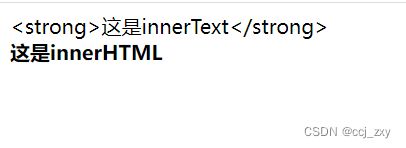
3.4 改变元素内容 innerText 和 innerHTML
innerText,赋值时不识别html标签,获取时自动去除了空格和换行;
innerHTML,赋值时识别html标签,获取时保留了空格和换行。
Title
3.5 修改元素属性
可以修改一些元素的属性,比如图片的src、title等。
例如: img.src = '' 更换图片路径 img.title = '' 更换图片字等等。
3.6 表单元素的操作
(1)表单里面的值、文字内容是通过value来修改的。
element.value = '';
(2) 如果想要某个表单被禁用,不能再点击,设置它的disabled为true。
element.disabled = true;
button的禁用
(3) 密码框明文
input.type = 'text' 设置输入框的type为text,则输入框里面的内容可见;
input.type = 'password' 设置输入框的type为password,则输入框里面的内容
不可见。
3.7 修改样式属性
格式为element.style.属性 = '';(修改的样式为行内样式)
例如:
element.style.backgroundColor = '' 修改/设置元素的背景颜色
element.style.display = 'none' 修改/设置元素隐藏(block显示)
3.8 通过className更改元素样式
如果元素修改的样式过多,我们可以将修改后的样式写在一个类名中,然后设置element.className = ' 修改后的类名' 来修改元素的样式。如果元素本来就有类名,则设置类名时也要写上;例如:原来的元素类名为A,它需要修改的样式很多,我们把修改后的样式写在一个类名B中,这是设置element.className = 'A B'即可,A和B中间用空格隔开。
Title
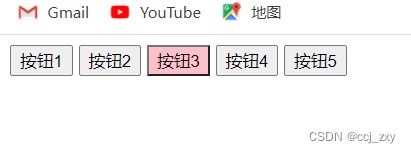
3.9 排他思想(重要)
在开发中,我们会经常用到排他思想来解题。比如,有5个按钮,当你点击哪个按钮时。哪个按钮的背景颜色就变为粉色;点击其他按钮时,其他按钮变为粉色,而第一次点击的按钮又变回普通颜色,5个按钮点击事件是互斥的,排他的。
解题思路:1)每个按钮都有点击事件,给每个按钮设置点击事件我们用循环来做。
2)按钮点击之后,先将每个按钮的背景颜色都设置为空,使每个按钮的背景颜色都为初始状态。3) 设置点击按钮的背景颜色为粉色。
排他思想
3.10 属性操作
属性分为两种:1种是内置属性,1种是自定义属性。
element.属性 = '' 这是内置属性,元素本身自带的属性,例如:elemennt.style
element.setAttribute('属性名','属性值') 这个可以是程序员自己添加的属性,这个方法是用哪个来设置元素的属性。
element.getAttribute('属性名') 这个方法是得到属性值。
element.removeAttribute(''属性名) 这个方法是用来移出属性。
3.11 H5自定义属性
1)一般为‘data + 自定义名' 例如:data-index。
2)获取/设置 element.dataset.属性 例如上面的data-index,在获取或者改变时可以这样写:element.dataset.index = '',用dataset来获取,就不用写index前面的data了,但是dataset只能用来获取以'data-'开头的自定式属性;如果自定义属性本身就有-,例如:data-list-name,这时获取就必须采取驼峰命名法,element.dataset.listName = ''。
3)用element.getAttribute('属性名')来获取。
3.12 节点操作
1)为什么要学节点操作
获取元素的时候更简单一点,例如获取父节点、子节点、兄弟节点时会非常方便。
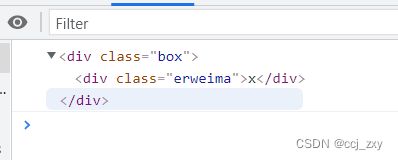
2)节点操作之父节点
element.parentNode 可获取元素最近的一个父元素,找不到返回空。
元素操作之父节点
x
3)元素操作之子节点
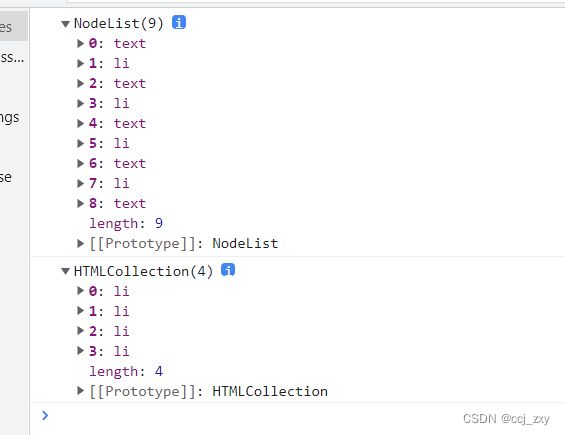
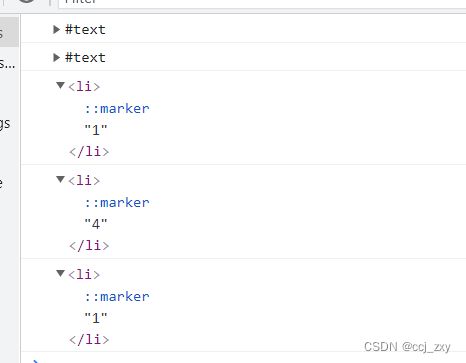
得到元素的子节点有两个方法:一个是element.childNodes,这个将返回所有的子元素,包括元素节点和文本节点(换行);一个是element.children,这个方法返回所有的子元素,不包括文本节点(换行),这个相对于childNode更加常用。
节点操作之子节点
4)节点操作之第一个子节点和最后一个子节点
element.firstChild 这个是得到第一个子元素,element.lastChild 这个是得到最后一个子节点,这两个方法包含文本节点和元素节点,换行也会得到;element.firstElementChild 这个是返回第一个子元素,element.lastElementChild 这个是返回最后一个子元素,这两个方法直接返回元素,不包含文本节点,不包含空格。还可以通过element.children[索引号]来获取任意位置的子元素。
节点操作之第一个子节点和最后一个子节点
- 1
- 2
- 3
- 4
5)节点操作之兄弟节点
element.nextSibling 下一个兄弟节点,element.previousSibling 前一个兄弟节点,这两个方法包括元素节点和文本节点,换行也算;element.nextElementSibling 下一个兄弟元素节点,element.previousElementSibling 前一个兄弟元素节点,这两个方法直接返回兄弟元素,不包含文本节点,不包含换行。
节点操作之兄弟节点
6)节点操作之创建和添加节点
document.createElement('') 创建节点 ;添加节点有两种方法:一种是element.appendChild() ,这个是添加到子元素的尾部,一种是element.insertBefore(添加的节点,添加节点的位置),这个可以添加在元素的子元素中任意位置。
节点操作之创建和添加节点
- 这是第一个
7)节点操作之删除节点
element.remove() 删除元素节点。
节点操作之删除节点
- 熊大
- 熊二
- 光头强
8)节点操作之克隆节点
element.cloneNode()为浅克隆,只克隆标签不克隆内容,如果括号内为true,即element.cloneNode(true),则为深克隆,既克隆标签,也克隆内容。
节点操作之克隆节点
- 1
- 2
- 3
3.13 三种创建元素方式的区别
1).document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则会导致页面全部重绘 ;
2).innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘;
3).innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂;
4).createElement()创建多个元素效率稍微低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML效率要比createElement高。
3.14 事件操作
1)注册事件(绑定事件)
注册事件有两种方法:一种是传统方法 element.onclick = function(){},这个方法具有唯一性,后一次的onclick会覆盖前一次的事件;一种是方法监听注册方式 element.addEventListener('事件类型',function(){}),这个方法是W3C标准,推荐使用,它不具有唯一性。
注册事件(绑定事件)
点击“传统注册事件”
点击“方法监听注册事件”
2)删除事件(解绑事件)
解绑事件有两种方法:一种是传统方法 element.onclick = null,一种方法是element.removeElementListener('事件类型',事件函数).
删除事件(解绑事件)
1
2
3
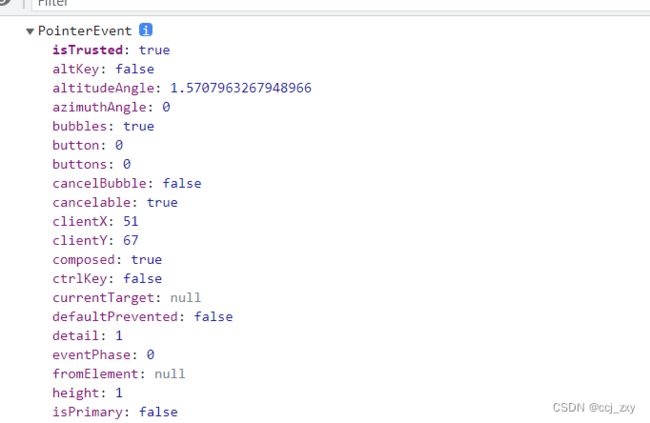
3)事件对象
1).event就是一个时间对象 写到我们侦听函数的小括号里面 当形参来看 2).时间对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数 3).事件对象是我们事件的一系列数据的集合 跟事件相关的 比如鼠标点击里面就包含了 鼠标的相关信息,鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息,比如判断用户按下了哪个键 4).这个事件对象我们可以自己命名 比如event,evt,e 5).事件对象也有兼容性问题IE6,7,8通过window.event
事件对象
123
4)target和this的区别
e.target 返回的是触发事件的对象(元素) this返回的是绑定事件的对象(元素);
区别:e.target点击了哪个元素,就返回哪个元素; this 哪个元素绑定了这个点击事件,那么就返回谁。
Title
123
- 1
- 2
- 3
当点击ul的第二个li时,this返回ul,而e.target返回第二个li.
5) 阻止默认行为
e.preventDefault() 这个方法用来阻止事件的默认行为,例如a标签点击就会跳转,如果设置a标签的点击事件对象 e.preventDefault(),那么点击a时就不会跳转了。
阻止默认行为
123
跳转到百度
6)阻止事件冒泡
例如, 当父元素和子元素都有点击事件时,点击子元素时,会先执行子元素的点击函数,再执行父元素的点击事件,会从低级向上一级执行,这个就叫冒泡,如果ducoment还有事件,就会继续向上冒泡,执行document的事件。那么有时我们并不想实现冒泡,那么e.stopPropagation()这个方法就会阻止事件的冒泡行为。
Title
son
设置子元素e.stopPropagation(),当点击son时,father就不会弹出弹窗了。
7) 事件委托(代理、委派)
事件的冒泡虽然有点麻烦,但是有时会非常好用,就是事件委托。例如,当ul中有非常多的li时,我们想给每个li添加事件,就得给每个li都写,但是如果用到了事件委托,就可以只给父盒子设置事件,然后用e.target来获取点击的li,非常好用。
事件委托
- 第1行
- 第2行
- 第3行
- 第4行
- 第5行
当点击第二个li时
3.15 禁止选中文字和禁止使用鼠标右键
如果我们想要一段文字禁止被选中,我们可以用事件类型selectstart,然后组织默认行为e.stopPropagation()来实现;如果我们想要禁用鼠标右键,我们可以用事件类型contextmenu,然后阻止默认行为e.stopPaopagation()来实现,但是这种选中文字Ctrl + C还是可以复制。不管是禁止选中还是禁止右键,我们都可以用来禁止复制,但是作为学习前端的,应该知道F12键开发者工具模式选中Elements标签就可以得到html元素,来复制我们的文字。
禁止选中文字和禁止使用鼠标右键
我是一段不愿意分享的文字
3.16 获得鼠标在页面中的坐标
获得我们鼠标的坐标,有三种不同的方法;
1)通过client来获取,这个是相对于浏览器窗口可视区的鼠标坐标
e.clientX 相对于可视区的横坐标 ; e.clientY 相对于可视区的纵坐标。
2) 通过page来获取,这个是相对于文档页面的鼠标坐标
e.pageX 相对于文档页面的横坐标;e.pageY 相对于文档页面的纵坐标。
3) 通过screen来获取,这个是相对于我们电脑屏幕的鼠标坐标
e.screenX 相对于电脑屏幕的横坐标;e.screenY 相对于电脑屏幕的纵坐标。
获得鼠标在页面中的坐标
3.17 常用的键盘事件
1)keyup 按键弹起时触发
2)keydown按键按下的时候触发,能识别功能键
3)keypress按键按下的时候触发,不能识别功能键如Ctrl、shift 、左右箭头等等。
常用的键盘事件
4)键盘事件对象之keycode属性
键盘事件对象有很多属性,这里总结keycode属性。
键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
1.我们的keyup 和keydown事件不区分字母大小写 比如a和A得到的都是65
2.我们的keypress 事件区分字母大小写 a和A得到的不同
4.常见案例
4.1 显示隐藏密码明文案例
在很多页面中会有密码框,密码框的最右边会有一个眼睛,眼睛打开表示明文,可以看见密码,点击眼睛,眼睛关闭表示暗文,看不见密码。这个其实就是通过点击眼睛触发的事件,点击眼睛,眼睛的图标会发生变化,然后密码框的type值会发生变化,text可见而password不可见。
这里我导入的是阿里巴巴的字体图标。
Title
眼睛关闭,则看不见;眼睛打开则可以看见。
4.2 百度换肤案例
有一个小图片列表,点击某张图片时,网页的背景就会变成这张图片。
我们只需要把几张图片排在一行,设置他们的width和height都为10%或者其他数值,让他们都显示为小图片,然后给每张图片设置点击事件,一点击,就让其他图片的边框为空,设置点击的图片边框,然后让document.body.style.backgroundImage = 'url(' + this.src + ')'即可。
Title


点击之前
点击第一张
点击第二张
4.3 表格隔行变色
在一个表格中,鼠标经过哪一行,哪一行的背景颜色就发生变化。
我们可以得到每一行的对象,当鼠标经过时,设置这一行的背景颜色为一个颜色,然后当鼠标离开时,又设置这一行的背景颜色为空即可。
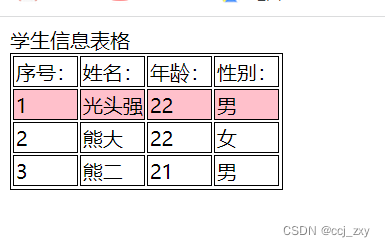
表格隔行变色
学生信息表格
序号:
姓名:
年龄:
性别:
1
光头强
22
男
2
熊大
22
女
3
熊二
21
男
4.4 全选和反选
有的表格表头会有复选框,然后每一行的数据前面也会有复选框,勾上全选,所有数据会被勾中,不勾中一行数据,那么全选就不会被勾上。
首先给全选复选框设置点击事件,让每一行的复选框checked属性跟全选复选框的一致即可;
然后给每一行的复选框添加点击事件,声明一个变量flag=true,当某一行的复选框点击时,循环遍历每一行的复选框,如果有一个没选中,就让flag=false然后将flag赋值给全选复选框。
Title
学生信息表格
姓名:
年龄:
性别:
光头强
22
男
熊大
22
女
熊二
21
男
4.5 tab栏切换(重点)
在实际中有许多的tab栏,点击不同的选项,会有不同的内容显示出来。
有几个选项就有几个div,点击一个选项,就会显示相应的div,所以要保持选项与div的索引号相同,就要给每个选项设置自定义属性,然后赋值给div。
Title
- 商品介绍
- 规格与包装
- 售后保障
- 商品评价
- 手机社区
这是商品介绍模块
这是规格与包装模块
这是售后保障模块
这是商品评价模块
这是手机社区模块
点击'规格与包装'
4.6 下拉菜单
在实际中,有很多下拉菜单,当鼠标移上去的时候就会显示下拉的菜单。
下拉菜单
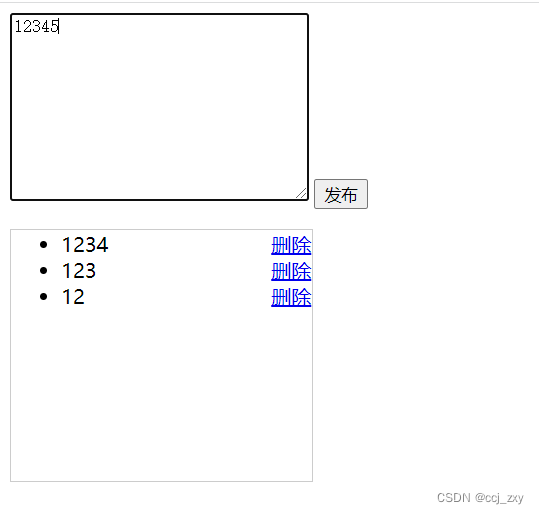
4.7 简单版发布留言案例
Title
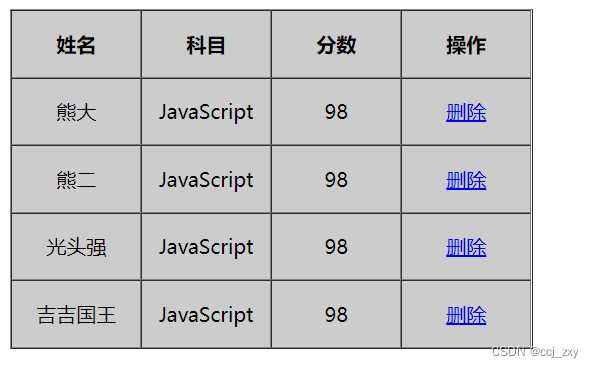
4.8 动态生成表格
动态生成表格
姓名
科目
分数
操作
4.9 跟随鼠标移动的天使
Title

4.10 仿京东快递单号查询
5
Title
感谢观看~