- 苏晟传媒合法吗,讲讲我的体验
糖葫芦不甜
在当今快速发展的传媒与直播行业中,苏晟传媒作为一个备受关注的品牌,其合法性及服务质量自然成为许多人关心的焦点。微:RGD179结合我的亲身体验,我将从几个方面来探讨苏晟传媒的合法性和服务体验。苏晟传媒作为一家传媒公司,其合法性是毋庸置疑的。该公司经过国家相关部门的批准设立,具备合法的经营资质和条件。在行业内,苏晟传媒以其专业的媒体代理业务、设计制作、媒体投放以及活动策划等多元化服务赢得了广泛好评。
- LabVIEW 虚实通信实验平台
LabVIEW开发
LabVIEW开发案例labviewLabVIEW开发案例
为解决通信原理课程理论与实践脱节问题,设计了基于LabVIEW与通用硬件的虚实结合实验平台。该平台融合虚拟仿真与硬件实操,支持在线实验、数据传输及远程交互,可高效支撑通信原理教学中的仿真验证与实际信号收发实验。应用场景主要用于电子类专业通信原理课程实验教学:虚拟仿真:学生可通过平台完成基础信号生成、幅度调制、解调等仿真实验,直观观察信号波形变化;硬件实操:结合硬件设备开展FM信号收发、信道干扰测试
- 解密纸巾群链接的生成策略:如何有效促进商品曝光
测评君高省
解密纸巾群链接的生成策略:如何有效促进商品曝光在纸巾群中,一个精心设计的链接往往能迅速吸引用户的注意,进而促进商品的曝光与销售。那么,这些链接究竟是如何生成的呢?其背后又隐藏着怎样的策略与技巧?本文将为您解密纸巾群链接的生成策略,从内容策划、视觉设计到传播渠道的选择,全方位剖析如何有效促进商品曝光。通过实例分析与专家建议,我们将助您掌握链接生成的精髓,让您的商品在纸巾群中脱颖而出。首先,高省在拼多
- 成长是为了让自己更好
独一无二的刘婕
分享人:AS07刘婕读书能够提升我们的理解和思考能力持续精进122/365读书使人聪明,人生更多可能【今日行动】学业上✳️1.上午建筑设备和外国与设计✳️2.下午值班学习行动:外国建筑史需要不断地学习哦财务上1.日常开销;2.记账3.晚上吃面条健康上1.早起晨跑第20天啦,跑步2.3【注意保护自己,记得拉伸】30min昨天有进步,起的比之前早行动:明天第21天早起晨跑2.步数1w+✅成长上1.早起
- 从感知到决策:虚拟仿真系统与视觉算法融合下的多路RTSP视频接入技术探究
1️⃣背景概述随着国防信息化和智能化进程的不断加快,虚拟仿真系统与智能视觉算法平台正逐步成为现代化装备研发、测试验证与战术训练的重要技术支撑。相比传统的静态建模或离线推演,新一代作战仿真与智能系统更强调实时性、感知能力与动态交互,这对前端传感器接入、视频数据处理与系统集成提出了更高的要求。核心应用领域涵盖:装备级虚拟作战环境仿真构建高仿真的虚拟战场环境,接入真实或仿真的传感器数据,提升推演与训练的
- 290天
何颖颖h
坚持读书第290天《建构解决之道》第三章:焦点解决短期治疗于危机干预与情绪困扰的应用293—294页有感:先求维持,再求突破。没有什么不同,代表事情并没有朝负想变化,当事人所维持的水平还是与上次是一样的。没有更早,对处于危机中的当事人来说是非常有意义的,当危机中的当事人有所进展时,为了要协助当事人懂得如何维持、稳定与强化这些小小的改变,可以运用“振奋性引导”、“可以有何不同”、“重要他人的见证”及
- 傅临州白月光(自渡)完结版免费在线阅读_《自渡》全章节阅读_傅临州白月光(自渡)全文免费在线阅读_自渡完整版免费在线阅读_傅临州白月光(自渡)完结版免费在线阅读_《自渡》全章节阅读
全本全集小说
傅临州白月光(自渡)完结版免费在线阅读_《自渡》全章节阅读_傅临州白月光(自渡)全文免费在线阅读_自渡完整版免费在线阅读_傅临州白月光(自渡)完结版免费在线阅读_《自渡》全章节阅读主角配角:傅临州白月光简介:结婚第五年,我在微博看到傅临州与白月光同游法国的相拥照片,白月光配文——破镜也是可以重圆的我手滑不小心点了个赞,很快傅临州的电话打了过来他的语气冰冷无情,对我只有责怪:“江知念,你怎么那么爱显
- 做一个情感主播的条件,谈谈我的看法
糖葫芦很甜
要成为一名优秀的情感主播,不仅需要具备一定的天赋与热情,更需要在多个方面持续努力与精进。5星公会,免费加入,一对一指导扶持↓微信在文章底部。情感主播的核心在于“情感”二字,因此,拥有深厚的同理心是首要条件。这要求主播能够敏锐地感知听众的情绪波动,无论是喜悦、悲伤还是迷茫,都能迅速建立情感连接,让听众感受到被理解和支持。同时,主播还需具备良好的情感表达技巧,能够用温暖而真挚的语言触动人心,激发听众的
- 文墨绘学:课堂教学秩序 备课方法11
临东
为确保正常课堂教学秩序,提高课堂教学质量,特制定以下规定。一、学生上课应做到“三带三不带”(带笔、教科书、笔记本;不带手机、游戏机、食品),自觉遵守课堂纪律,行为不得影响课堂教学和他人学习。二、学生每次上课实行考勤,考勤结果和课堂表现与平时成绩挂钩,且占平时成绩50%。迟到或早退三次,按缺课一次计。三、学生缺课累计超过该门课程教学时数三分之一或缺交作业二分之一,取消该门课程考试资格,且必须重修。四
- 2023-09-16(周六)
小满就好
(16°-29°,晴间多云)如果我们只是对人有情爱、有关怀,不知道日落月升也有呼吸,不知道虫蚁鸟兽也有欢歌与哀伤,不知道云里风里也有远方的消息,不知道路边走过的每一只狗都有乞求或怒怨的眼神,甚至不知道无声里也有千言万语……那么,我们就不能成为一个圆满的人。(林清玄)-弥留之际,苏东坡留给世人四个字:“著力即差”,意思是说一件事如果太用力就说明不对了,对的事是不需要太用力的。这话几乎是真理。我们所谓
- 女生适合的副业,女人兼职的工作有哪些
配音新手圈
一、女生适合的副业选择女生在副业选择上有很多适宜的选项。例如,可以选择开设小型网店,销售自己擅长的手工制品或者美妆产品等。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。此外,女生还可以选择做家教、代写作业、设计名片等灵活的兼职工
- 我的天才女友第四季最终季全集播放观看资源(我的天才女友第1-4季)未删减完整版百度云夸克UC网盘资源
全网优惠分享君
《我的天才女友》第四季,这部备受期待的美剧,于2024年9月9日在HBO首播,随后于11月25日在Rai1播出,再次将观众带入那不勒斯两位女主角莉拉与埃莱娜的复杂人生旅程。本季作为“那不勒斯四部曲”的最终篇,改编自埃莱娜·费兰特的《失踪的孩子》,继续深挖两位女性从青年步入中年的生活变迁与情感纠葛。提示:文章排版原因,观剧资源链接地址放在文章结尾,往下翻就行故事开篇,埃莱娜接到莉拉儿子里诺的电话,得
- 聊聊投资协议的估值条款?-2023-04-07
老案
第一,什么是估值条款?投资人与创始人就目标企业股权进行的估价,这个条款我们称之为估值条款。双方会在法律文本中表明目标公司的估值,以及估值的前提假设。这个条款非常重要,它影响着“谁控制公司”和“当公司出售时每个股东能获得多少现金”,也就是企业的最核心的两个问题,控制权和收益权。第二,投前估值和投后估值的结果完全不一样投前估值+投资=投后估值。例如:投前估值500万,你投资50万就是550万,你的股权
- 思维模式与抑郁症
一束蓝光
今天看到了终身成长第44页,里面写了思维模式与抑郁症之间的联系,因为固定型思维在遇到了挫折的时候会一直责骂自己,而且会觉得努力是不能突破问题的,更会觉得自己突破不了完成不了,久而久之就非常可能得抑郁症,所以固定型思维得抑郁症的概率相对来说更大,因为固定型思维,思想更保守,更想要得到稳定的东西,还不想太努力,所以这是固定性思维逻辑得抑郁症的概率为什么这么大的原因。加油,与君共勉之~
- 【限时免费】 Claude Code WebUI v0.1.13版本发布:增强交互控制与权限管理
ClaudeCodeWebUIv0.1.13版本发布:增强交互控制与权限管理ClaudeCodeWebUI是一个基于ClaudeAI模型的代码辅助工具,提供了直观的Web界面让开发者能够更方便地与AI进行编程相关的交互。该项目通过简洁的用户界面,让开发者可以快速获取代码建议、调试帮助和编程知识。流式响应中断功能在v0.1.13版本中,项目团队引入了一个重要的新特性:流式响应中断功能。这项改进解决了
- 【云笔记搭建】Visual Code + Github仓库 + Git
GPNU_Log
githubgitvscode云端
0.前言文章目录0.前言1.需要的工具2.工具准备2.1VisualCode2.2Github仓库1.自行注册账号2.点击右上方新建仓库3.填写仓库信息4.获取仓库token2.3git的安装与使用3.笔记的使用及VisualCode插件的推荐3.1新建笔记文件夹3.2插件的推荐3.2.1.PicGo3.2.2markdownlint3.2.3MarkdownAllinone4.一些小技巧4.1改
- 《花雕学AI》04:尝鲜功能丰富且容易上手的AI绘画工具——Leonardo AI
驴友花雕
偶然机缘,我接触到了另外一个AI绘画平台:Leonardo.AI00.jpg它是一个新的AI图像平台,其输出质量可与目前最火的Midjourney相媲美,当然差距还是有的。其链接是https://leonardo.ai/,界面如下图。01.jpg我填写了电邮地址,申请试用的资格,后来,就没有下文了,呵呵......02.jpg然后,使用谷歌账号,居然马上通过了,取得了试用的资格。03.jpg04.
- 高仿手表哪里可以买到:精选最新10个购买渠道
金源皮具
在时尚潮流中,手表不仅是时间的记录者,更是个人品味与身份的象征。然而,正品手表的高昂价格往往让人望而却步。因此,高仿手表成为了许多人的选择。本文将为您精选最新的10个购买渠道,助您轻松找到心仪的高仿手表。1.淘宝网作为中国最大的电商平台,淘宝网汇聚了众多高仿手表卖家。您可以通过搜索关键词“高仿手表”找到大量商品,并通过评价和销量筛选出信誉良好的卖家。2.京东京东作为另一大电商平台,同样提供了丰富的
- USB 声卡全解析:提升音频体验的得力助手
Phaten
音视频USB声卡
在当今数字化的时代,音频领域的追求愈发多元。无论是热衷聆听高品质音乐的爱好者,还是在专业音频工作中精雕细琢的人士,亦或是在游戏世界里渴望极致音效沉浸的玩家,都始终在寻觅能让音频体验更上一层楼的妙法。而USB声卡,这一借助USB接口连接的多功能外置声卡,恰似一把开启卓越音频之门的关键钥匙,致力于优化计算机的音频品质与性能,并且巧妙地拓展了计算机原本匮乏的音频接口。不管是对那差强人意的内置音响系统心怀
- AI深度噪音抑制技术
这两年人工智能快速发展,AI已经渗透到了各行各业。在噪音抑制技术领域,AI也同样发挥了巨大的作用。AI深度噪音抑制技术是一种利用人工智能和深度学习算法来动态处理和减少音频信号中的噪声,从而提升音频的清晰度和质量。与传统的噪音抑制技术相比,AI深度噪音抑制能够更智能、更精准地分辨出背景噪音与有用的语音或音乐信号,尤其在复杂、多样的环境下表现尤为出色。1.工作原理AI深度噪音抑制技术基于深度神经网络(
- 上官芷凝——《故事课:说故事的人最有影响力》读书笔记09
上官芷凝
故事强力胶:相似物转场当你描述一个故事时,七个步骤可以随意组合,但是将两个不相关的情节联系在一起需要借助媒介,用电影中的专有名词就是“转场”。这个词汇我们并不陌生,因为在短视频火爆的时代,每个人都会使用手机去创作和编辑小视频,这时就会用到“转场”,这个功能会让视频与视频衔接得更完美!故事也是如此,情节的连贯和完整,少不了上好的润滑剂。作者在这一章节给出了几个详细的案例:1.《海的女儿》——美人鱼在
- Python机器学习:从零基础到项目实战
Yuner2000
Python机器学习人工智能
目录第一部分:思想与基石——万法归宗,筑基问道第1章:初探智慧之境——机器学习世界观1.1何为学习?从人类学习到机器智能1.2机器学习的“前世今生”:一部思想与技术的演进史1.3为何是Python?——数据科学的“通用语”1.4破除迷思:AI是“神”还是“器”?第2章:工欲善其事——Python环境与核心工具链2.1“乾坤在握”:Anaconda与JupyterNotebook的安装与配置2.2“
- A316-HF-I2S-V1:USB TO I2S HiFi音频转换器评估板技术解析
Phaten
XMOS模组评估板音视频嵌入式硬件XMOS模组USB声卡智能硬件
引言随着高解析度音频应用的不断发展,USB与I2S之间的高品质音频转换需求日益增长。本文将介绍一款专为USBTOI2S音频转换设计的评估板——A316-HF-I2S-V1,这是一款基于XMOSXU316技术的专业音频接口转换平台。产品概述A316-HF-I2S-V1是一款专为USBTOI2SHiFi音频转换器设计的评估板,采用A316-Mini-V1模组设计。该评估板支持USB音频输入,并提供I2
- Crash Course:10分钟心理学速成-【第23集】人格测量
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、人格特质(Trait)理论根据稳定持久的行为模式和有意识的动机来定义不同类型的人格。奥尔波特:通过“基本特质”的概念来描述人格。特质就是特征行为和有意识的动机,但他并没有对人
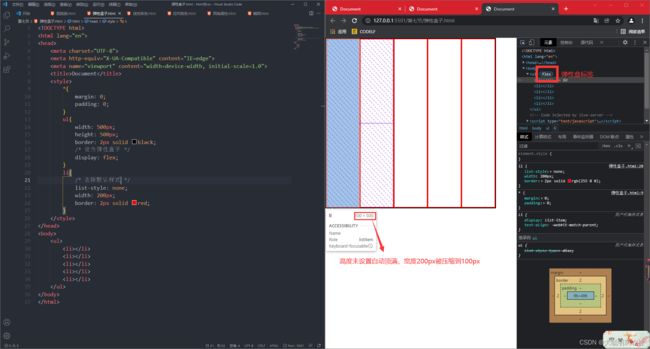
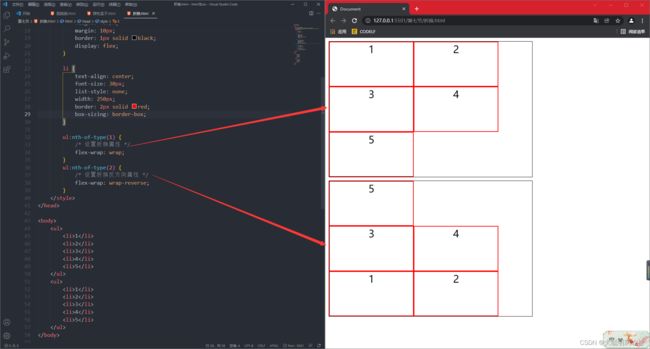
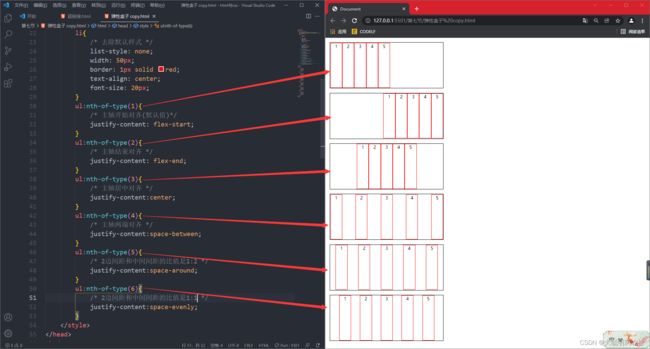
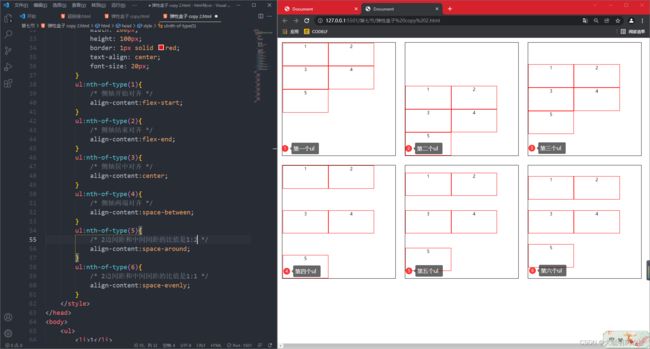
- HTML5+CSS3小实例:流星划过天际的动画效果
艾恩小灰灰
实例:流星划过天际的动画效果技术栈:HTML+CSS效果:源码:【html】流星划过天际的动画效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*溢出隐藏*/overflow:hidden;}.container{/*绝对定位*/position:absolute;top:0;left:0;width:100%;h
- url scheme 实现跳转到小程序页面
stand_forever
小程序
获取小程序scheme码,适用于短信、邮件、外部网页等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码参考文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html/***获取urlscheme接口*/publicfu
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- 关于jvm参数:-XX:SurvivorRatio的坑
关于jvm参数:-XX:SurvivorRatio的坑坑1:-XX:SurvivorRatio表示新生代Eden区域和Survivor区域(From幸存区或To幸存区)的比例,默认为8,表示Eden区域与其中一个Survivor区域的比例为8:1,即Eden区域与From区域与to区域的比例为8:1:1比如设置-Xmn=100m来指定新生代大小的为100M,Eden区域的大小为100M*8/(8+
- BERT 的“池化策略”
AI扶我青云志
bert人工智能深度学习
为什么在BERT的config.json中会出现池化层(pooling)相关的参数。这个问题其实触及了BERT输出与下游任务之间的桥梁设计,也是你理解BERT在实际应用中如何工作的关键环节。首先明确:BERT的原始Transformer模块没有传统的池化层BERT是基于Transformer构建的,Transformer输出的是:sequence_output:Tensorofshape(batc
- 自卑与超越:如何正确认识自卑,如何化自卑为动力,不断超越自己
枫桥读书
你好,今天为你推荐的书是《自卑与超越》。相信有很多人和我一样,常年深受到自卑情绪影响,痛苦不堪,而无法自拔。由于自卑的影响,有很多机会,都与自己擦肩而过,没有从事自己真心喜欢并感兴趣的工作,也没有跟最爱的人在一起。但看了这本书之后,我对自卑有了新的认识,自卑既是好的,也是不好的。关键在于我们如何看待自卑,以及如何化自卑为动力、不断超越自己。自卑与超越:如何化自卑为动力、不断超越自己?这本书是现代社
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1